この記事について
この記事は、VK Blocksのスライダーブロックを使った実例を紹介していきます。基本的な操作を知りたい方は「VK Blocks スライダーブロックの使い方を徹底解説(基本編)」をご確認ください。
VK Blocks スライダーブロックの使い方の基本は理解できているけど、いざスライダーを使おうと思っても、どのブロックと組み合わせたらいいのか、設定などの調整にも時間がかかってしまいますよね。
VK Patterns Libraryに実例で使えそうなパターンを、Pro版・無料版でいくつか準備しましたので、一部のパターンをピックアップして紹介していきます。
VK Patterns Libraryの検索で「スライダー」にチェックを入れて検索をかけると、いくつかスライダーブロックを使用したパターンが表示されます。
他のスライダーのパターンを見てみたい方はぜひチェックしてみてください。
無料版編
スライダーブロックと無料版ブロック、コア側のブロックなどと組み合わせた、無料で使用できるパターンです。
社内制度_カラム_スライダー

一言コメント
スライダーのなかにカラムブロック(2カラム)を設置しました。
スライダーのエフェクトはフェードを選択し、さりげないスライダーになっています。
スライダーをグループブロックで囲み、背景にグラデーションを使っています。グラデーション(白→青)の境い目を0にすることで、背景に青い四角があるように見えます。PC時のみ上下にレスポンシブスペーサーを表示し、ずらし(ブロークングリッド)のようなレウアウトを実現しました。
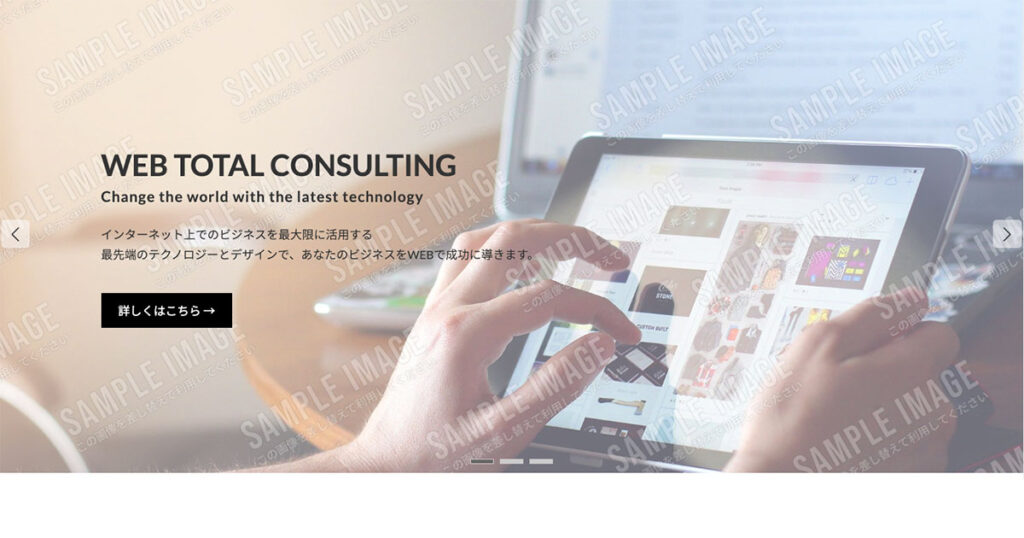
ヒーローエリア_店舗オープン_スライダー

一言コメント
背景に写真を設定し、テキストをのせただけの標準的なスライダーがもとになっています。
スライダーのエフェクトでフェードを選択、スライダーアイテム内のテキストをすべて同じ内容にすることで、写真だけが入れ替わっているように見えます。
テキストのインライン文字サイズを利用して、メリハリのあるバナーのような効果を狙いました。テキストの上にレスポンシブスペーサを設置し、デバイス毎の高さでPC、タブレット、モバイルでの見え方を調整しています。
ヒーロエリア_観光案内_スライダー

一言コメント
カラムブロック(2カラム)の左カラムにスライダーを設置しました。
スライダーアイテムの背景に写真を指定し、見出しとテキストのブロックをのせています。テキストをグループで囲むことで、白い透過の背景を実現しました。背景の写真に合わせて、テキストの位置が変えられるのもポイントです。
さらに全体をグループブロックで囲んで背景を黄色に。ヒーロエリアで視線をひく効果を狙いました。
ヒーローエリア_ Lightning風スライダー

一言コメント
Lightning トップページスライドショーのようなデザインのスライダーになります。
Lightning トップページスライドショーは、スライドアイテムは3枚まで、要素は決められたものしか入れられませんので、このパターンを使うと柔軟なデザインが可能になります。
スライダーのアイテムも好きな数だけ増やせます。あまり増やしすぎても逆に見られなくなってしまうので多くても5枚までを推奨しています。
ヒーローエリア_求人_スライダー

一言コメント
カラムの左側にスライドを設置して、スライドアイテムは1度に2枚を表示し、縦長の画像を設置しました。
スライドアイテムの背景に画像を設置して、デバイス毎の高さをそれぞれ入れています。
縦長の画像を使用するとインパクトを与えることができるのと、スマホ画面でより見やすくなり視線が下に流れていきますので、自然とスクロールされて全体を見てもらうのに効果的です。
背景のグレーはグループブロックの背景にグラデーション(グレー→白)でいれています。
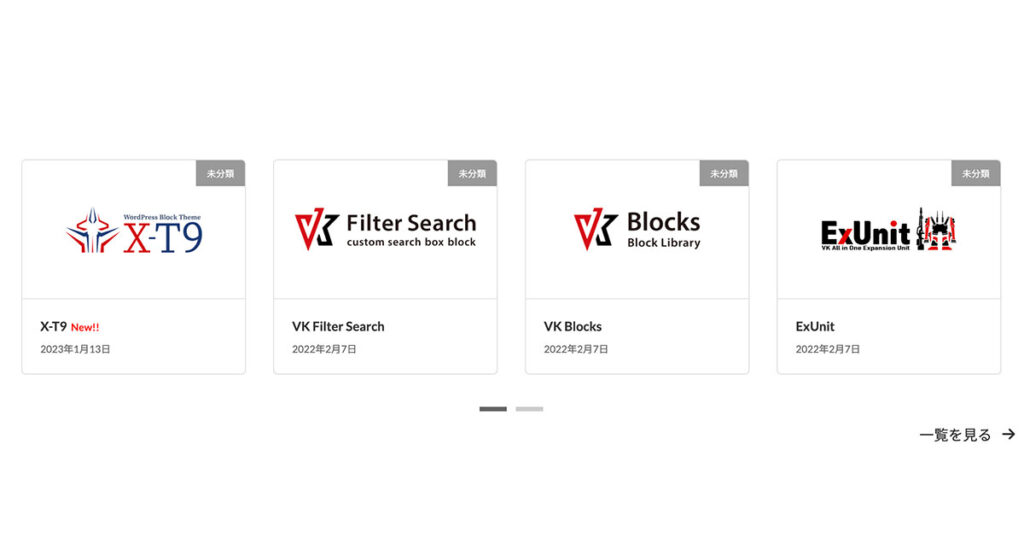
製品紹介_ビジネス全般_スライダー

一言コメント
「製品紹介」を2枚づつ表示して、スライドさせたパターンです。
2枚づつ表示しているので省スペースで多くの情報が載せられるのと、「製品紹介」という1つの統一した内容をスライドさせているので、「製品紹介」が見たいユーザーの目を惹く効果が期待できます。
Pro版編
スライダーブロックとVK Blocks Pro版ブロック、コア側のブロックなどと組み合わせたパターンになりますので、VK Blocks Proが必要になります。
ヒーローエリア_投稿リスト1件づつスライド表示

一言コメント
Pro版で使用できる「投稿リストブロック」を使用したパターンです。
メインの背景は静止画像にして、投稿リストを1件づつスライド表示することにより、動きに目が惹かれますので、新着の記事をより目立たせることができます。
例えば事業拡大の人材募集など、求人サイトで活躍しそうです。
投稿リストスライダー_4件同時スライド表示

一言コメント
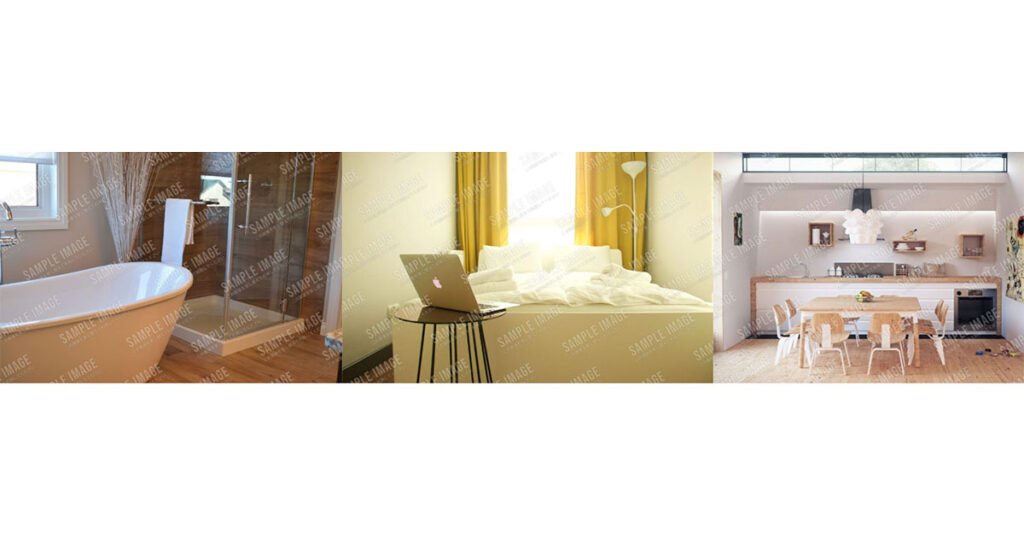
無限ループスライド_カスタムCSS有

一言コメント
Pro版で使用できる「カスタムCSS」を使用したパターンです。
一定の速度で流れつづける無限ループは「カスタムCSS」とスライダーの設定で実装しています。
無限ループスライダーは、お店の店内や商品の雰囲気をみてもらいたい場面で使えるパターンです。
飲食・求人・サロンなどビジネス全般でご活用ください。
まとめ
このようにスライダーブロックとの組み合わせで様々なパターンが作れますので、ぜひいろいろ試してみてください。
Pro版が欲しいなと思った方は、Vektor Passportのご検討をよろしくお願いいたします!
この記事を書いた人
最近の投稿
 WordPress2024年10月13日Advanced Custom Field をご利用の方へ
WordPress2024年10月13日Advanced Custom Field をご利用の方へ WordPress2024年7月31日記事がもっと読まれる!QAアナリティクスのご紹介
WordPress2024年7月31日記事がもっと読まれる!QAアナリティクスのご紹介 WordPress2023年4月20日サイト作成をスムーズに!パターンで作るWordPressサイト4選_LP編
WordPress2023年4月20日サイト作成をスムーズに!パターンで作るWordPressサイト4選_LP編 WordPress2023年4月20日コピペで簡単!現場で使える枠線ボックスを使ったアラートブロックパターン8選!
WordPress2023年4月20日コピペで簡単!現場で使える枠線ボックスを使ったアラートブロックパターン8選!

パターンを使って
よりクオリティの高いサイトに
パターンとは、WordPressのブロックを組み合わせて作ったデザインテンプレートのようなもの。プロのデザイナーが制作したパターンを300以上公開中!コピペしながら高品質なサイトを簡単に作れます。
ブロックエディターで
ABテストを
自由に作成できる VK AB Testing

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。
AB テストでクリック率 &
売上アップ!

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。






