この記事は「WordPress Theme Lightning & BizVektor 他 Advent Calendar 2017」の12月8日の記事になります。
こんにちは!かとりーぬです。
今日も以外に使われていないけどとっても便利なウィジェットを紹介していきたいと思います★
■前回までの紹介ウィジェット■
今回は、利用されている方がとっても少ないと感じる【 VK_お問い合わせ情報 】ウィジェットです。
基本的な使い方はとっても簡単ですので、まだ使ってない方は早速設定してみてください!
デフォルトのデザインは決まっているのですが、実はオリジナルデザインの設定をすることもできるんです。
少し高度な設定は必要にはなりますが、お問い合わせへの誘導がしやすくなる可能性が高いです。この記事を参考にカスタマイズしてみてくださいね(o^∀^)
基本の設定
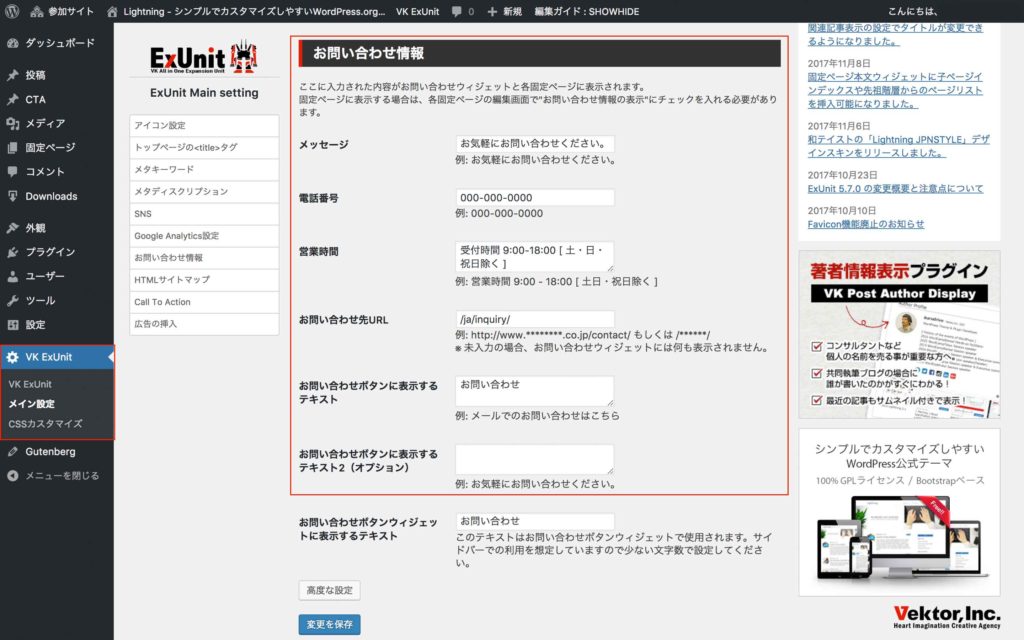
【ダッシュボード】>【VK ExUnit】>【メイン設定】>【お問い合わせ情報】で電話番号などの情報を登録します。
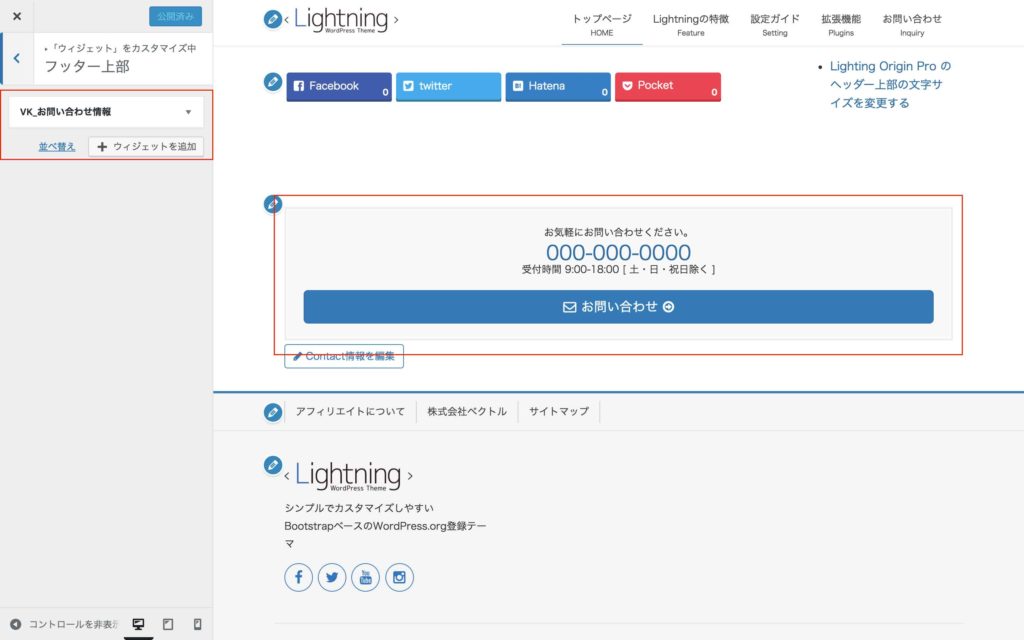
設定後、ウィジェットにて任意の場所に設定してください。



基本的な使い方は以上になります。
高度な設定
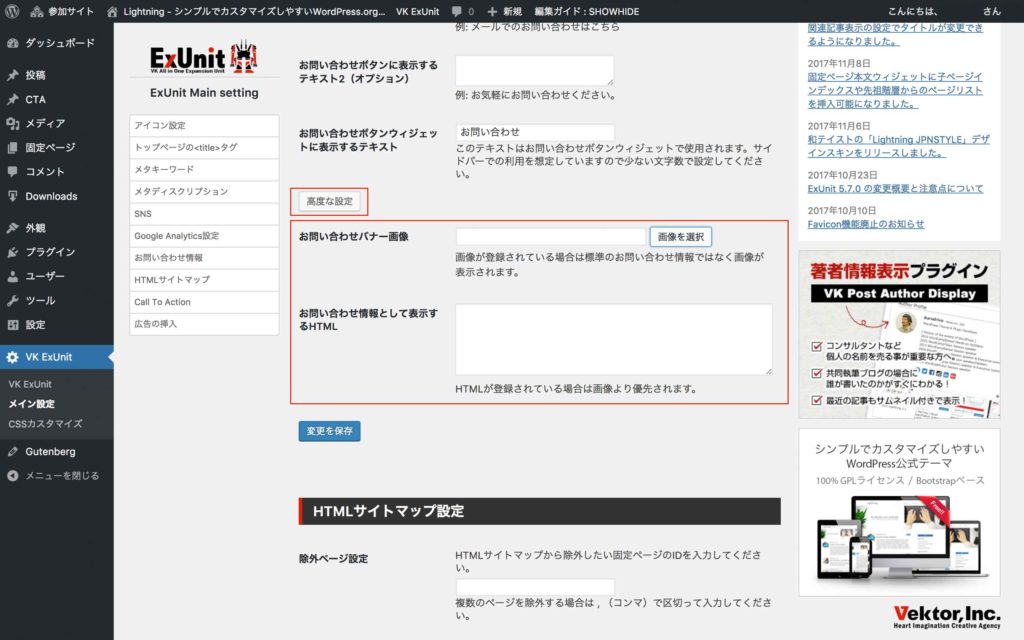
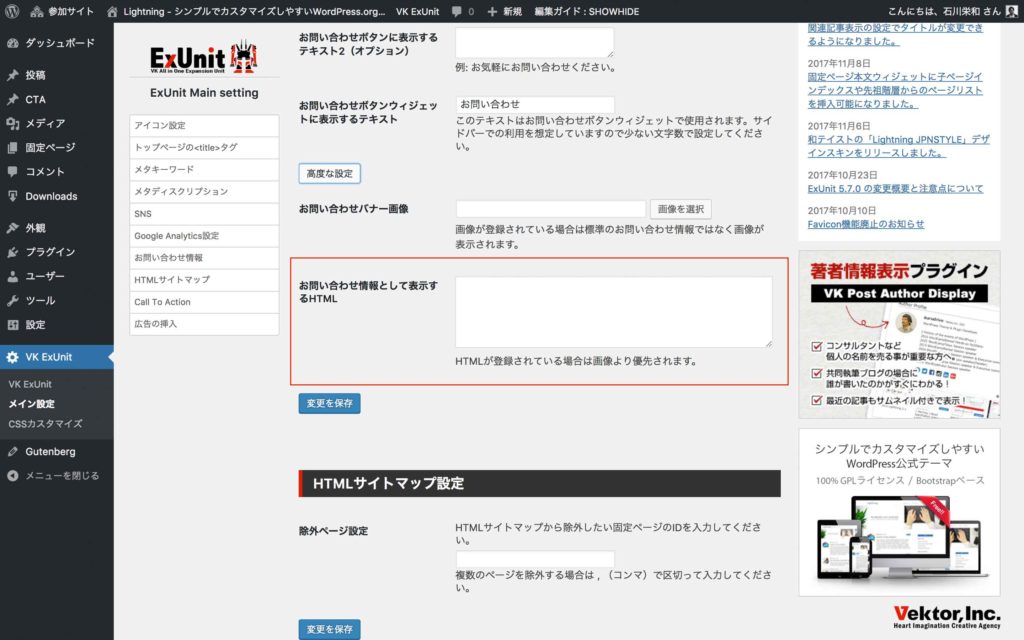
【お問い合わせボタンウィジェットに表示するテキスト】の下の【高度な設定】というボタンをクリックすると新たな入力欄が表示されます。

1. オリジナルの画像を設定する
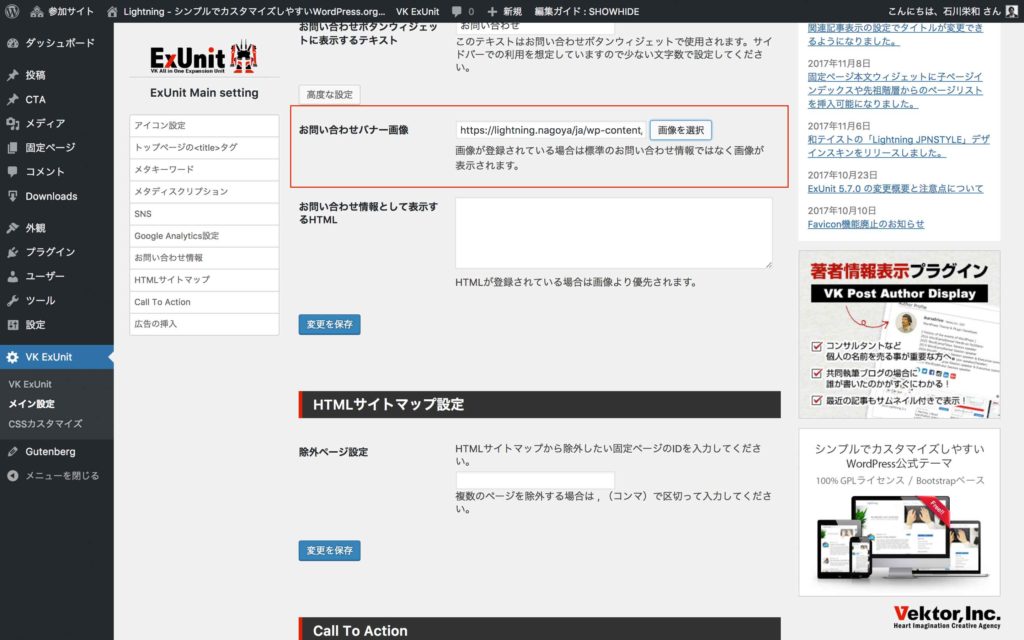
【お問い合わせバナー画像】の【画像の選択】から任意の画像を選択することで、オリジナルの画像を設定することができます。
画面上にもありますが、画像が登録されている場合は標準のお問い合わせ情報ではなく画像が表示されますので、元の情報を表示させたい場合は先程選択した画像のURLを削除してください。

2. HTMLを使って表示させる
【お問い合わせ情報として表示するHTML】に任意のHTMLを入力すると、反映されますのでCSSなどと合わせてカスタマイズしてください。
こちらが入力されているときは基本の設定や画像は反映されず、こちらのHTMLが表示されます。

少し高度な設定になりますが、オリジナルのお問い合わせ情報を設定できますのでぜひ利用してみてください!
この記事を書いた人

- フロントエンドエンジニア(勉強中)
-
*.○。・.: * .。○・。.。:*。○。:.・。*.○。・.: * .。○・*.
フロントエンドエンジニア一年生!
初心者の目線で誰でも簡単に使える便利な機能を開発する
ために毎日勉強中です(*´ε` *)★
*.○。・.: * .。○・。.。:*。○。:.・。*.○。・.: * .。○・*.
最近の投稿
 WordPress2018年6月28日カスタマイズ中に「何かうまくいかなかったようです。時間を置いてもう一度お試しください。」のエラーが発生したときの対応
WordPress2018年6月28日カスタマイズ中に「何かうまくいかなかったようです。時間を置いてもう一度お試しください。」のエラーが発生したときの対応 業務日記2018年4月14日ウインクあいちで開催されたデザインセミナーに参加しました
業務日記2018年4月14日ウインクあいちで開催されたデザインセミナーに参加しました WordPress2017年12月20日【よくある質問】Lightning サイドバーウィジェットの使い方
WordPress2017年12月20日【よくある質問】Lightning サイドバーウィジェットの使い方 WordPress2017年12月19日ExUnit「プラグイン設定オプション」について
WordPress2017年12月19日ExUnit「プラグイン設定オプション」について

パターンを使って
よりクオリティの高いサイトに
パターンとは、WordPressのブロックを組み合わせて作ったデザインテンプレートのようなもの。プロのデザイナーが制作したパターンを300以上公開中!コピペしながら高品質なサイトを簡単に作れます。
ブロックエディターで
ABテストを
自由に作成できる VK AB Testing

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。
AB テストでクリック率 &
売上アップ!

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。






