新しくサイトを作る時に、既存のサイトからウィジェットの設定をコピーして使いたい時ってありませんか?
そんな時に便利なのが、プラグイン「Widget Importer & Exporter」です。このプラグインを使えば、ウィジェットの設定を簡単にインポート&エクスポートすることができます。
インポート&エクスポートの前に
プラグイン「Widget Importer & Exporter」を使ってエラーなくインポートするには、エクスポート側のサイトとインポート側のサイトで、以下を事前に確認してください。
- エクスポート側にテーマ由来のウィジェットがある場合は、インポート側にも同じWordPressテーマを設定し、テーマのバージョンを揃えておく
- エクスポート側にプラグイン由来のウィジェットがある場合は、インポート側にも該当プラグインを設定する
- プラグイン由来のウィジェットがインポート側で不要な場合は、エクスポート側で該当プラグインを無効化にする
「Widget Importer & Exporter」プラグインの使い方
インストールして有効化
「Widget Importer & Exporter」 は、エクスポート側とインポート側どちらのWordPressサイトにも設定します。
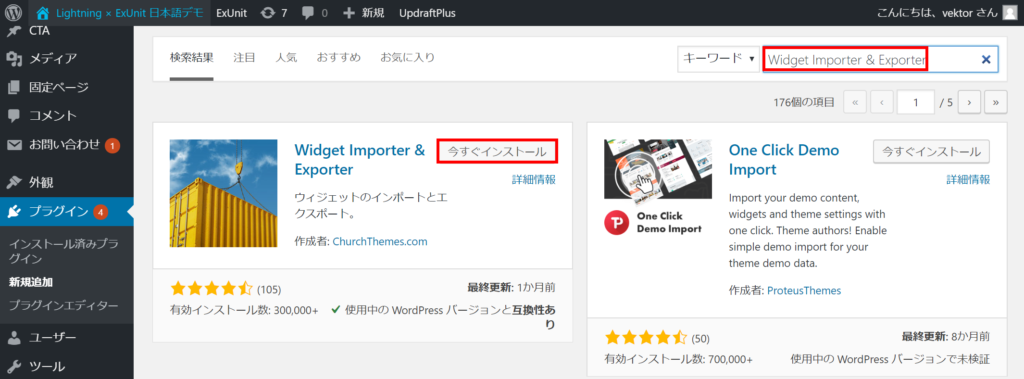
ダッシュボードの【プラグイン】>【新規追加】でキーワードに
【Widget Importer & Exporter】と入力しインストール後、有効化してください。


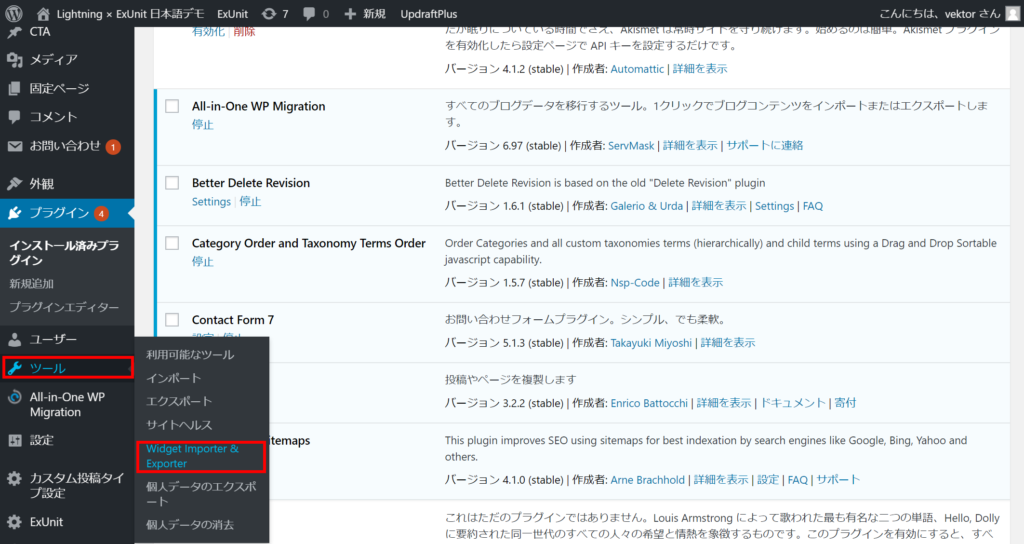
【ツール】>【Widget Importer & Exporter】が追加されます。
エクスポート
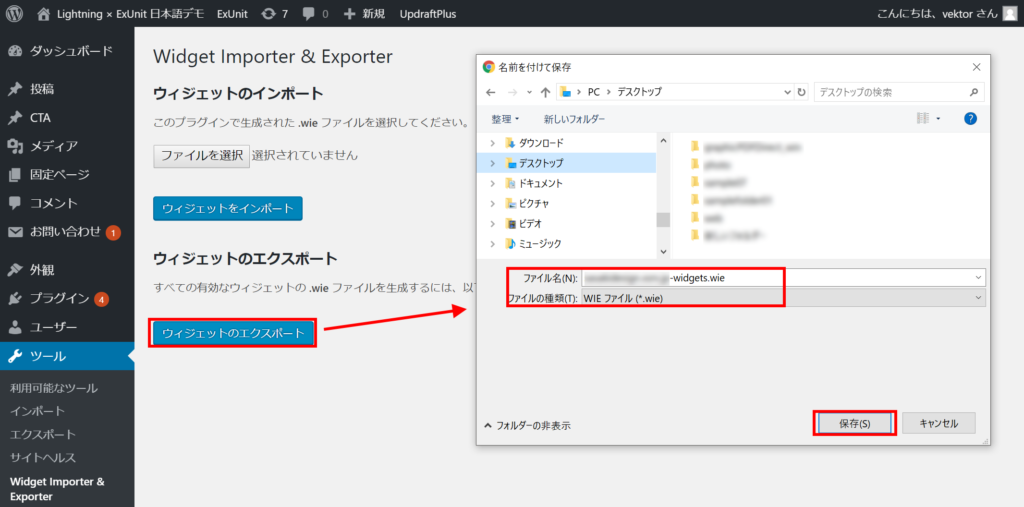
エクスポート側のサイトにて、ダッシュボードの【ツール】>【Widget Importer & Exporter】から「ウィジェットのエクスポート」をクリックしてください。

.wieファイルが生成されますので、 任意の場所に保存してください。
インポート
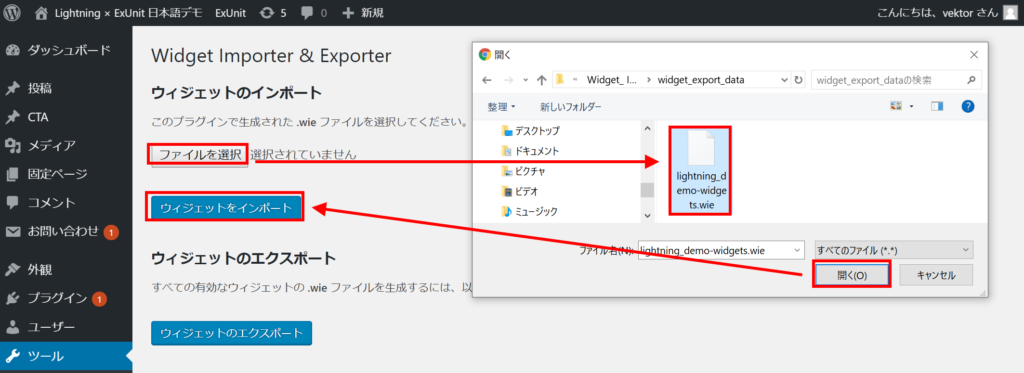
インポート側のサイトにて、【ツール】>【Widget Importer & Exporter】から「ファイルを選択」をクリックし、エクスポートした.wieファイルを指定した上で「ウィジェットをインポート」をクリックしてください。


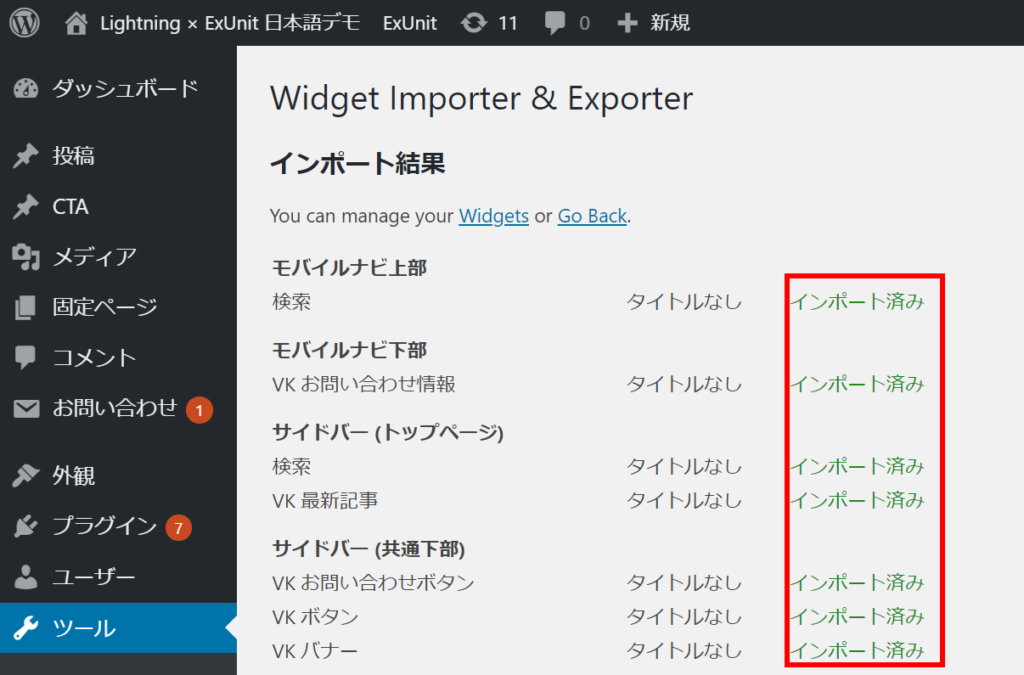
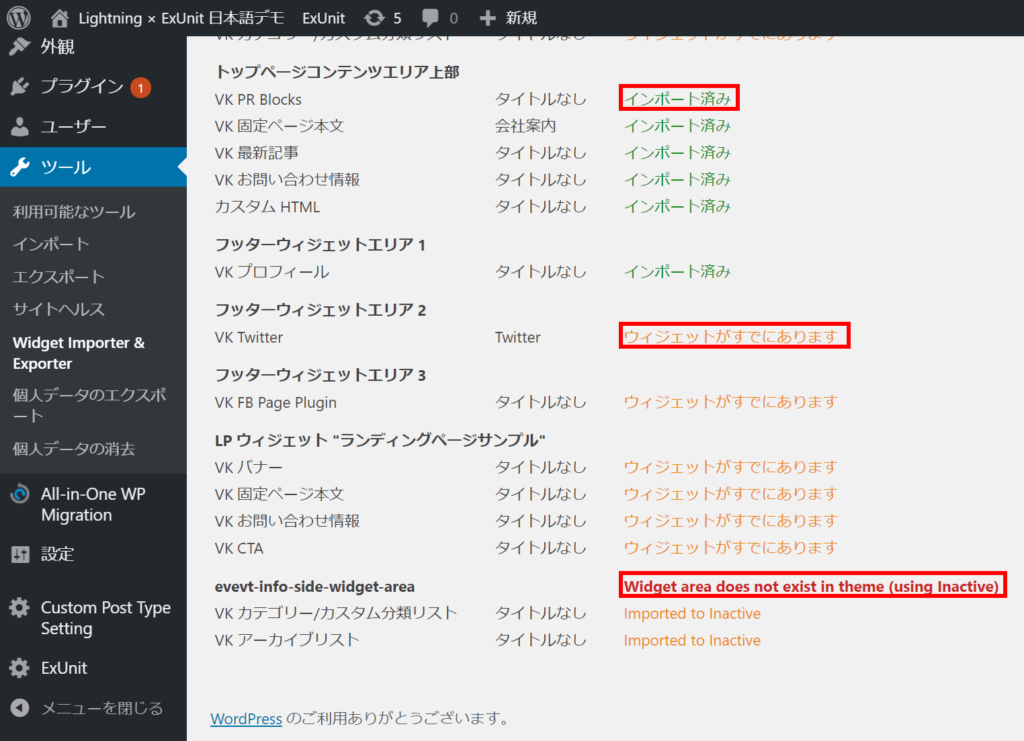
インポート結果が表示されます。「インポート済み」となっていれば、サイトにてウィジェット部分の表示に問題ないか確認してください。
インポート結果の表示文字色と意味
インポート結果は、内容を文字で色分けして表示されます。

インポート済み
文字色:緑
インポートできています。
ウィジェットがすでにあります
文字色:オレンジ
すでに該当ウジェットの設定があるため、インポートしなかった場合に表示されます。重複して設定されるわけではありませんので、ご安心ください。
Widget area does not exist in theme(Using Inactive)
文字色:赤
インポート側のテーマに存在しないサイドバーやウイジェットのため、インポートできなかったことを意味します。
サイト全体のエクスポート&インポートには?
プラグイン「Widget Importer & Exporter」は、ウィジェットの設定のみを他のサイトに引き継ぎたい時にはよいですが、サイト全体をエクスポート&インポートして丸ごと引っ越したい時などには「All in One WP Migration」を使うと便利です。
便利なプラグインを上手に使い分けて、効率よくサイトを制作したいですね!
この記事を書いた人


パターンを使って
よりクオリティの高いサイトに
パターンとは、WordPressのブロックを組み合わせて作ったデザインテンプレートのようなもの。プロのデザイナーが制作したパターンを300以上公開中!コピペしながら高品質なサイトを簡単に作れます。
ブロックエディターで
ABテストを
自由に作成できる VK AB Testing

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。
AB テストでクリック率 &
売上アップ!

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。










