WordPressでサイトを制作していると、ウィジェットエリアに設定した内容によっては、トップページにだけ表示させたいものがあったり、PCとモバイルでは表示するものを変えたい…といったことがでてくると思います。そんな時に便利なプラグイン Widget Logic を今回はご紹介します。このプラグインを追加すれば、ウィジェットにWordPressの「条件分岐タグ」を設定できるため、表示を制御することができるようになります。
WordPressの条件分岐タグとは?
プラグイン Widget Logicの使い方の前に、条件分岐タグについて簡単に説明しておきます。

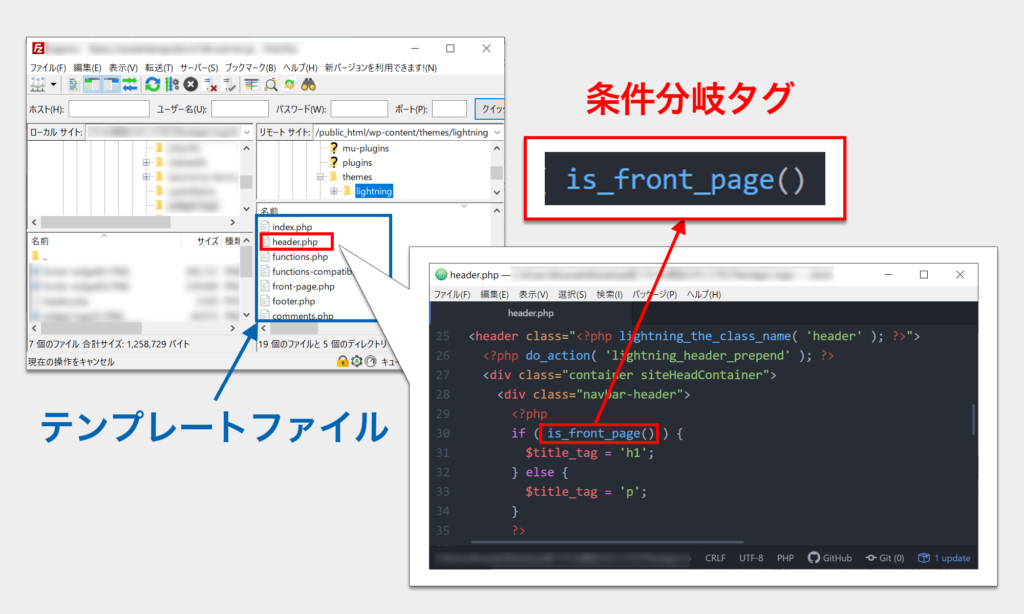
WordPressのテーマ内には、サイトを構成するための「テンプレートファイル」と呼ばれるPHPファイルが複数存在します。例えば、サイトのタイトル・ナビゲーションメニュー・ロゴなど「ヘッダー」部分に関することは、header.php というテンプレートファイルに書かれています。
このテンプレートファイル内で使われているのが、条件分岐タグです。 is_front_page() の場合「投稿・固定ページにかかわらず、サイトのフロントページが表示されている時」という条件になります。このような条件分岐タグを利用してウィジェットの表示・非表示の設定を試してみます。
条件分岐タグは他にも沢山ありますので、詳しくは下記よりご確認ください。
プラグイン Widget Logic の使い方
Widget Logic のインストール・有効化

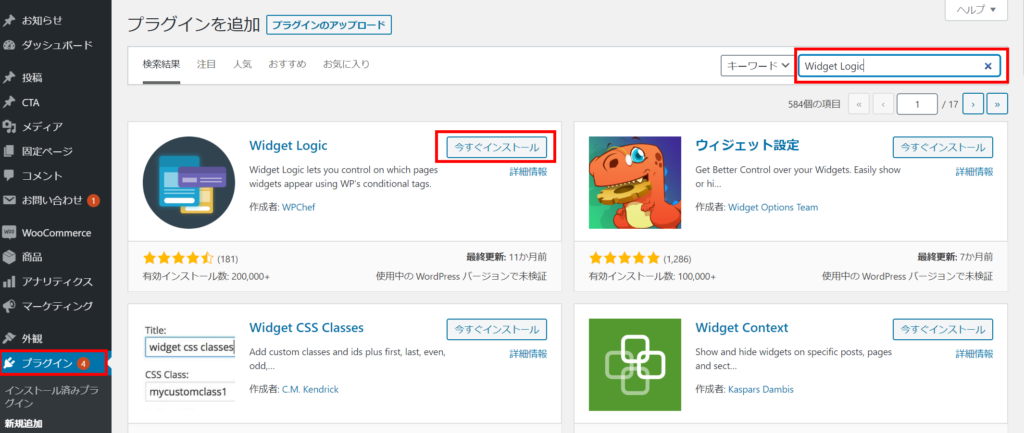
プラグイン>新規追加 でキーワードに【Widget Logic】と入力しインストール後、有効化してください。

ウィジェットエリアに追加している各ウィジェットを確認すると、「ウィジェットのロジック」という項目が自動的に追加されています。ここが条件分岐タグを設定する項目になります。

なお、【外観】> 【ウィジェット】のページ下部に「Widget Logic設定」が追加されますが、特に設定変更しなくても初期設定のままで利用できます。ここでは読み込みロジックを変更したり、ウィジェットに設定したデータをエクスポート・インポートしたりできるようです。
トップページにアクセスした時だけ表示させたい場合

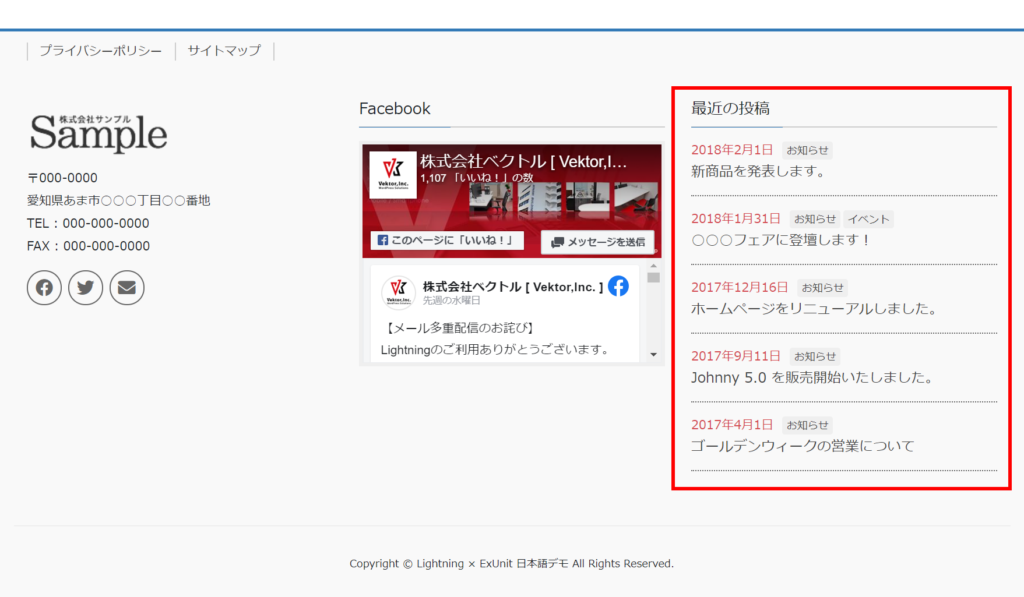
例えば、フッターウィジェットエリアに「最近の投稿」を設定していて、トップページにアクセスした時だけ表示させたいケースです。

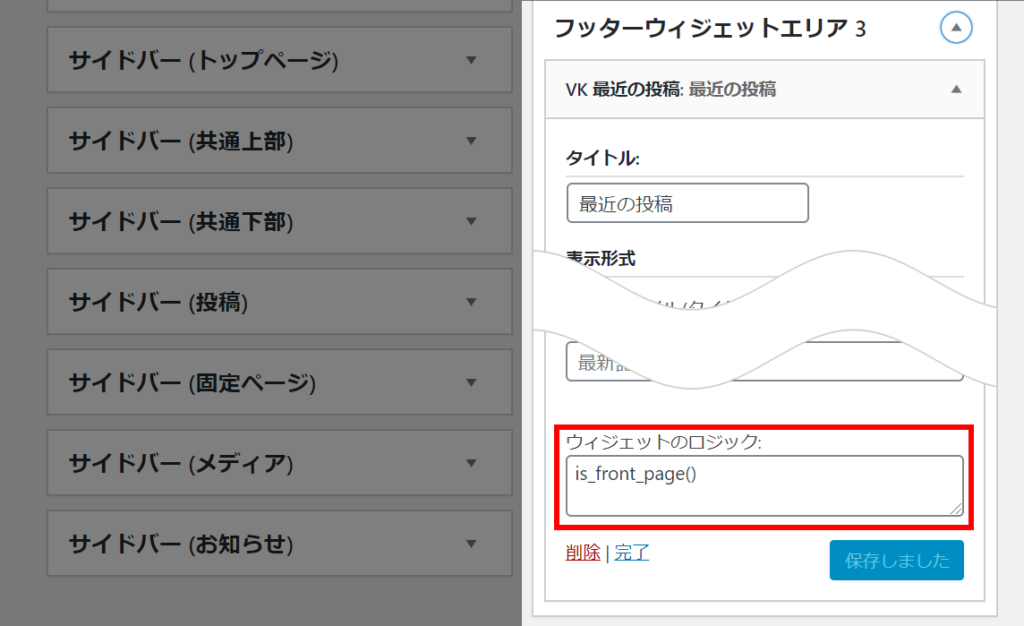
該当のウィジェット内「ウィジェットのロジック」に条件分岐タグ is_front_page() を設定し、保存してください。

トップページ以外にアクセスすると非表示となりました。
モバイルでのアクセス時には非表示にしたい場合

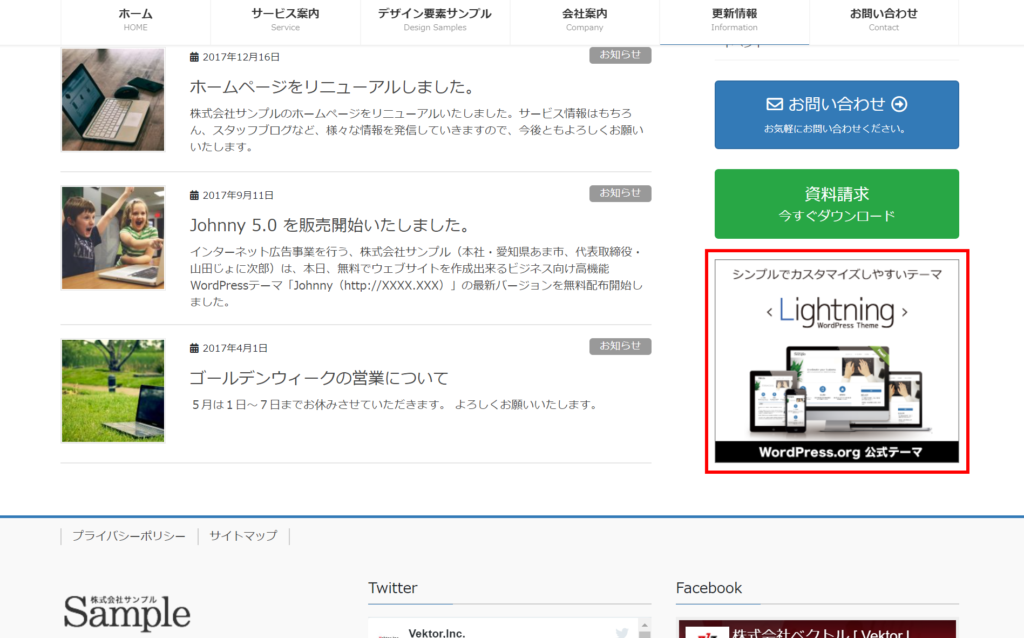
サイトバーに設置しているバナーをPCからアクセスした時には表示し、モバイルの時は非表示にしたいケースです。PC表示では資料請求ボタンの下にバナーが表示されています。

該当のウィジェット内「ウィジェットのロジック」に !wp_is_mobile() を設定し、保存してください。
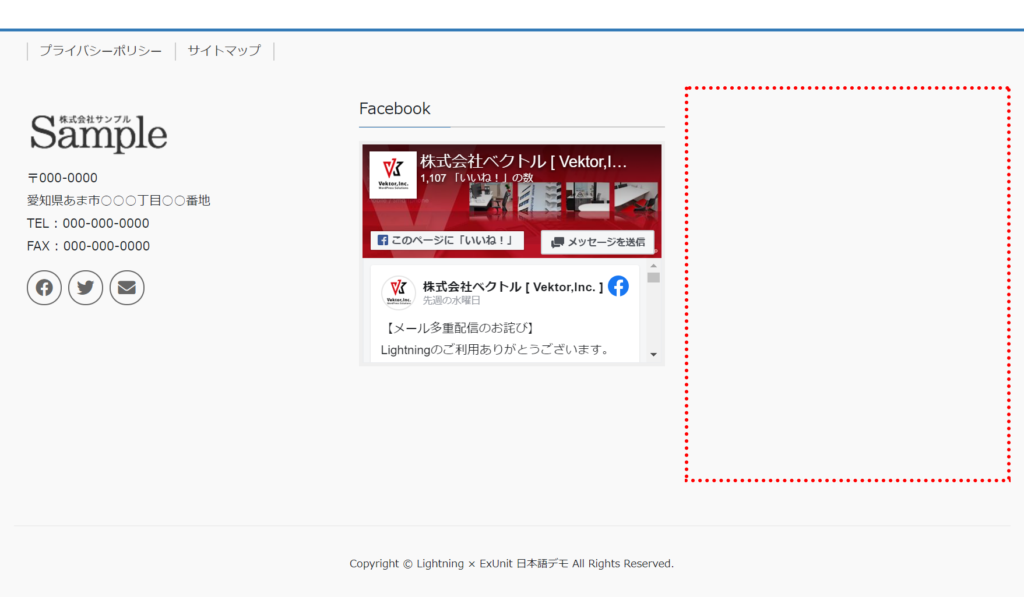
これでモバイルでアクセスした時には資料請求ボタンの下にバナーが表示されません。
point
- 「!」はNOTを意味し、この場合モバイル端末でないという条件設定になります。
- スマートフォンだけでなくiPadなどのタブレットもモバイル端末に含まれます。
このように、条件分岐タグを上手に活用して思い通りの表示になるよう是非いろいろお試しください。
以上、ウィジェットの表示・非表示を制御できるプラグインWidget Logicの使い方のご紹介でした!
この記事を書いた人


パターンを使って
よりクオリティの高いサイトに
パターンとは、WordPressのブロックを組み合わせて作ったデザインテンプレートのようなもの。プロのデザイナーが制作したパターンを300以上公開中!コピペしながら高品質なサイトを簡単に作れます。
ブロックエディターで
ABテストを
自由に作成できる VK AB Testing

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。
AB テストでクリック率 &
売上アップ!

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。










