WooCommerceはWordPress公式ディレクトリに登録されている無料のプラグインで、世界中で最も使われているECサイト構築プラグインの一つです。この記事ではWooCommerceのインストールから基本的な設定についてご紹介します。
- 1. WooCommerceのインストール・有効化
- 2. WooCommerce ストアの設定
- 3. WooCommerceの各設定
- 3.1. 一般
- 3.2. 商品
- 3.2.1. レビュー
- 3.3. 送料
- 3.4. 決済
- 3.4.1. StripeとPayPalのAPI決済用にプラグインを追加する
- 3.4.2. Stripeのアカウント作成からWooCommerce側の設定
- 3.4.3. PayPalのアカウント作成からWooCommerce側の設定
- 3.5. アカウントとプライバシー
- 3.5.1. ゲストの購入処理
- 3.5.2. アカウント作成
- 3.6. メール
- 3.6.1. メール通知
- 3.6.2. メール送信者オプション
- 3.6.3. Eメールテンプレート
- 4. 商品の登録
- 5. WooCommerce Blocksを追加してより便利に使う
WooCommerceのインストール・有効化

プラグイン>新規追加 でキーワードに【WooCommerce】と入力しインストール後、有効化してください。

WooCommerceを有効化するとこのような画面が表示されます。「はい、お願いします」をクリックすると、次のウィザードから最低限必要なストアの設定を行えます。
WooCommerce ストアの設定
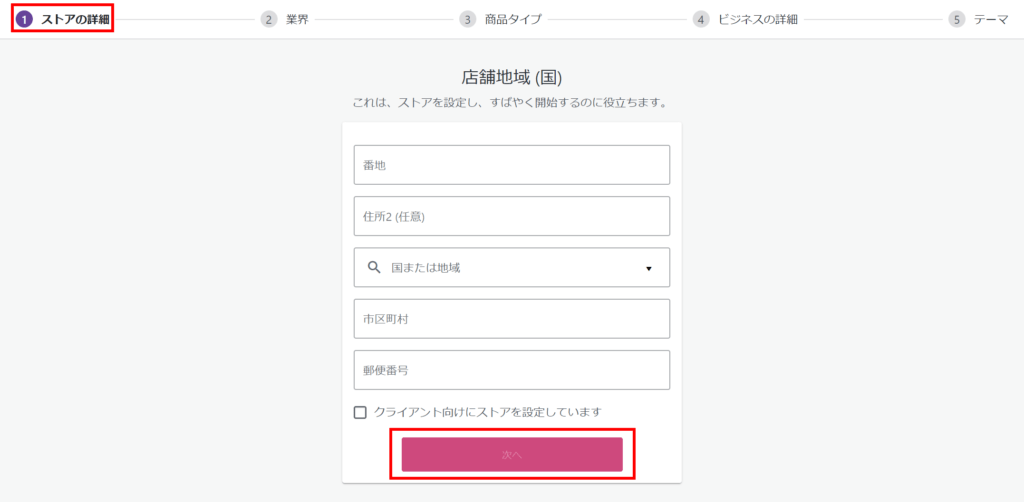
ストアの詳細

店舗地域(国)の設定です。正しい住所等を入力後「次へ」をクリックしてください。

このようなメッセージが表示され、チェックを入れるかどうかは任意です。「次へ」進みます。
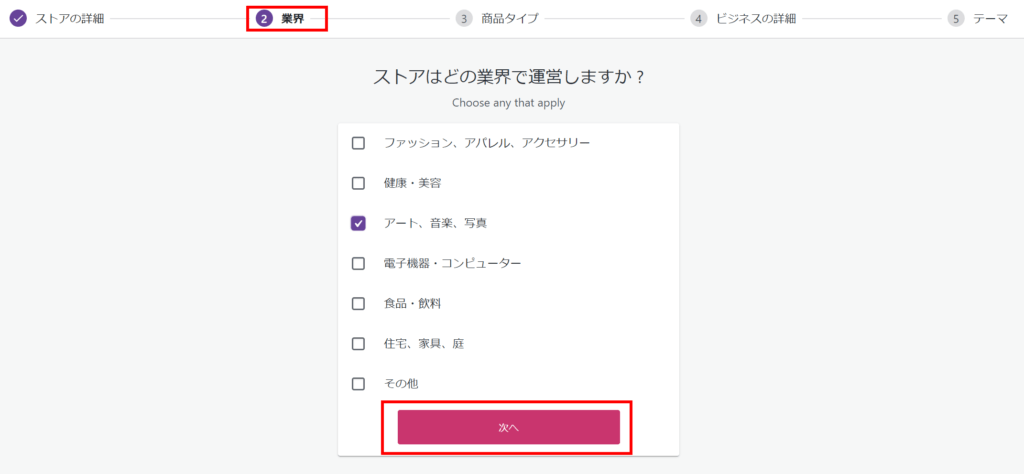
業界

当てはまる業界を選択し「次へ」をクリックしてください。
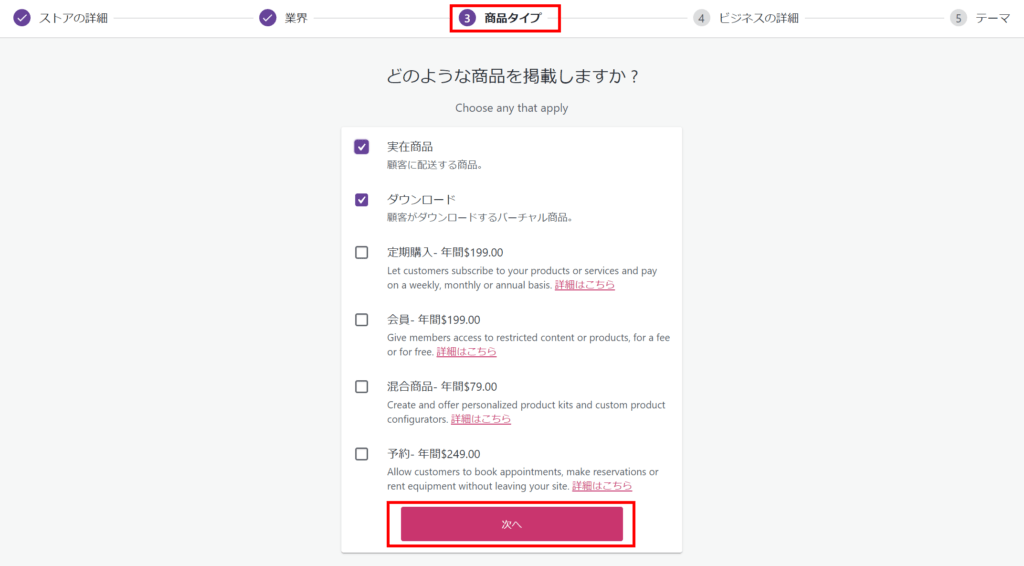
商品タイプ

「実在商品」と「ダウンロード」以外を利用するには有料のようです。どれかにチェックを入れて「次へ」進みます。
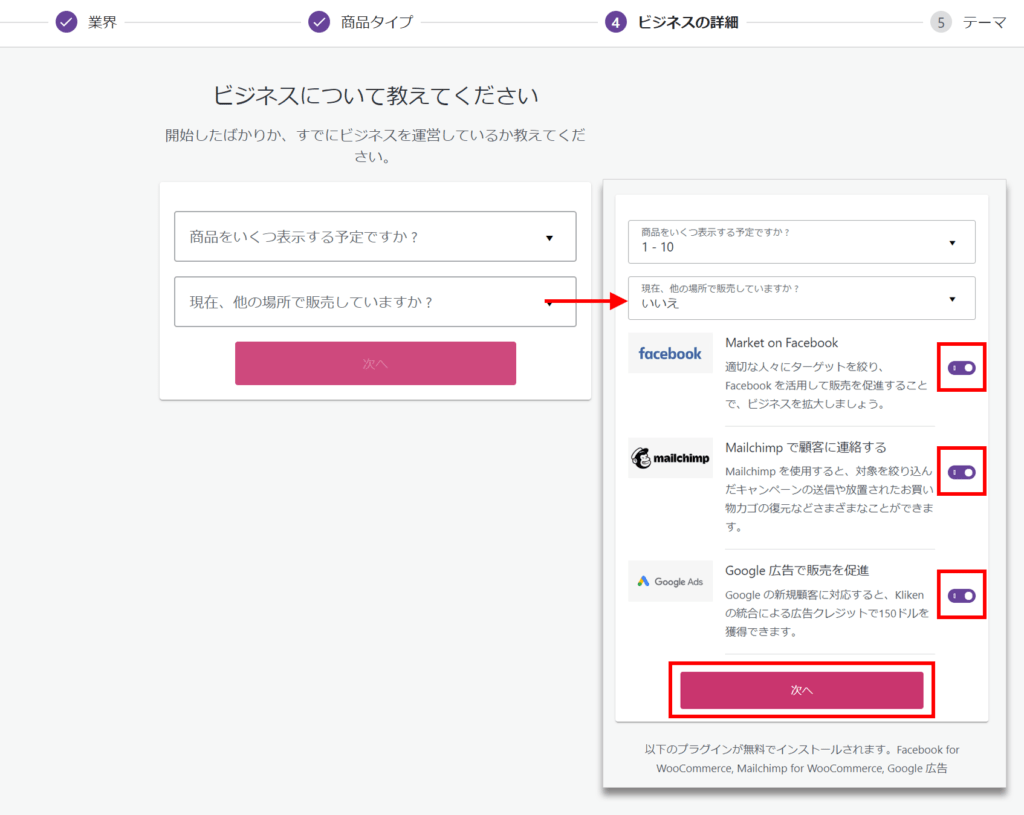
ビジネスの詳細

「商品をいくつ表示する予定ですか?」は、候補で表示される数から適当に選んでください。「現在、他の場所で販売していますか?」の質問は、どれを選んでも「Market on facebook」など表示されている無料プラグインが初期状態ではONになっていて、このまま次へ進むと自動的にインストールできるようです。不要な場合はOFFにして「次へ」をクリックしてください。
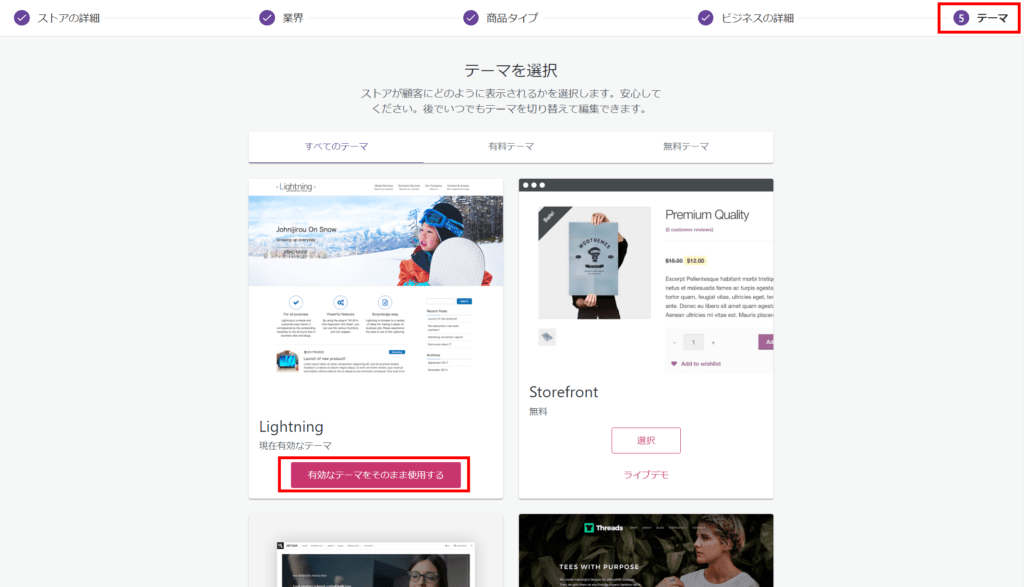
テーマ

テーマを選択します。テーマは後からいつでも切り替えできるので、ここでは「有効なテーマのまま使用する」をクリックして進みます。

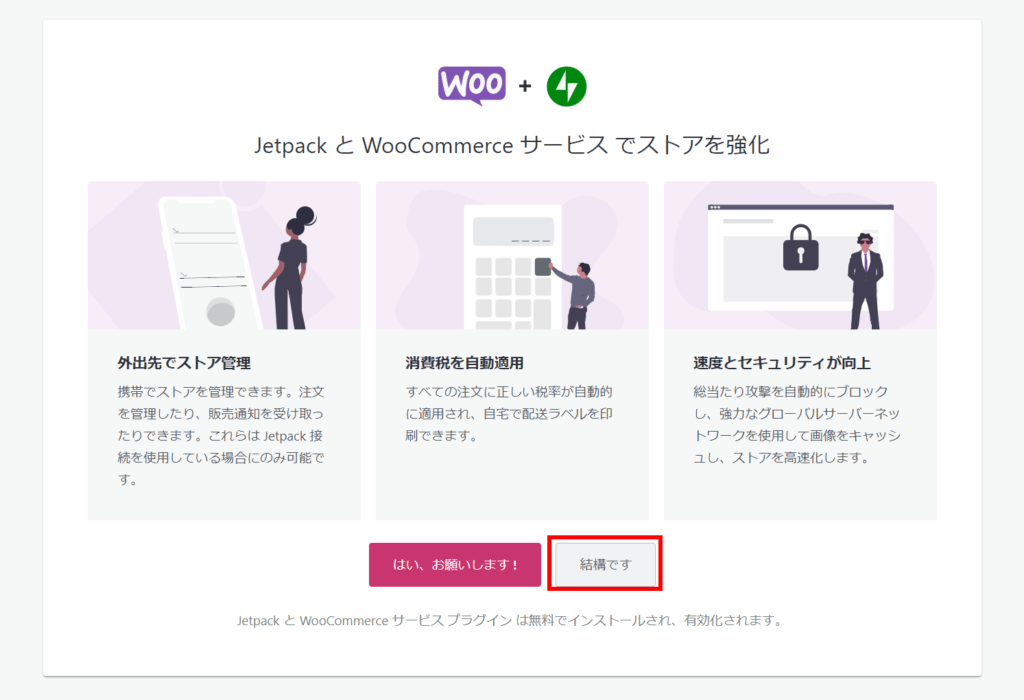
プラグイン Jetpack を追加すれば案内されているような機能が使えるようですが、今回は「結構です」を選び、Jetpackをインストールしないで進みました。

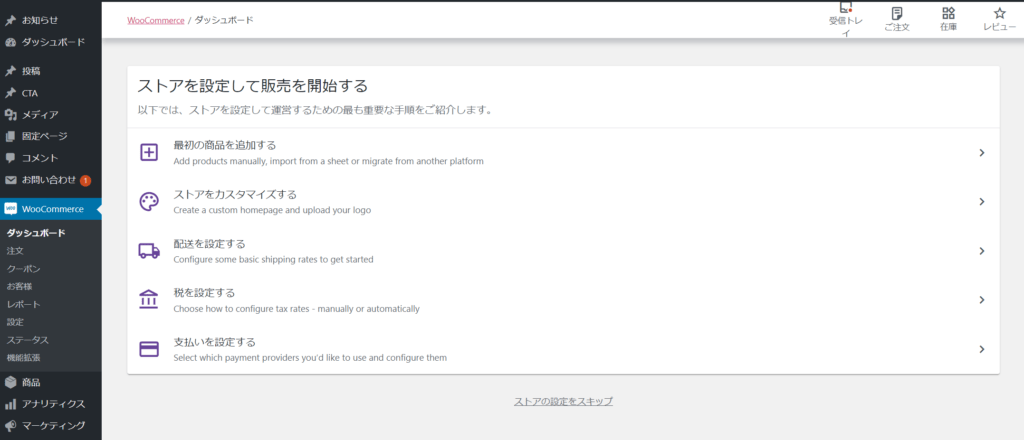
「次へ」をクリックすると以下の画面が表示されます。

次に、この画面から続いて設定していっても構いませんが、これらの設定は WooCommerce > 設定 からの手順をご紹介します。
WooCommerceの各設定

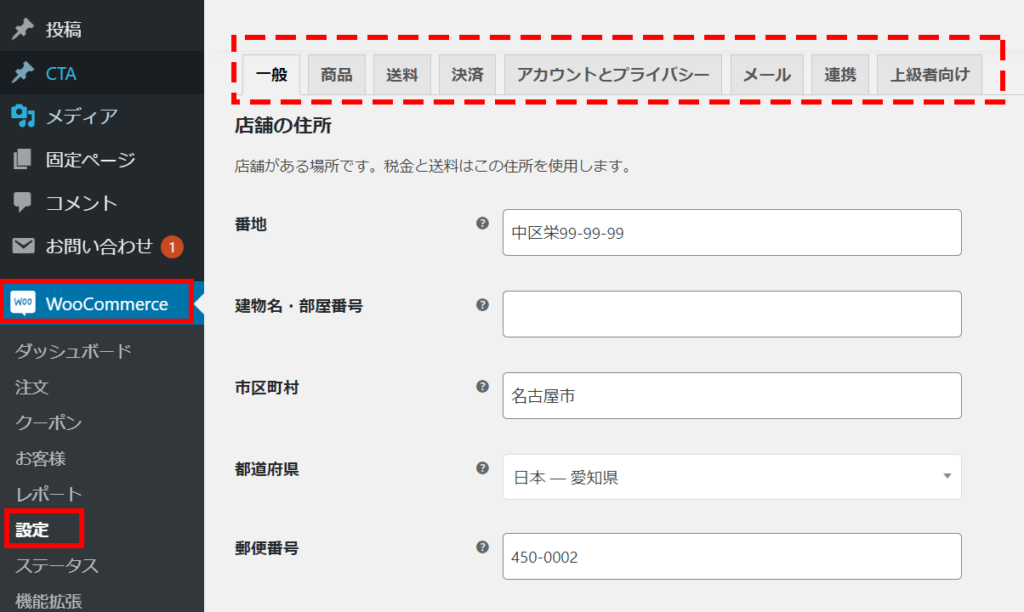
WooCommerce > 設定 をクリックしてください。上のタブで設定画面が切り替わります。
一般

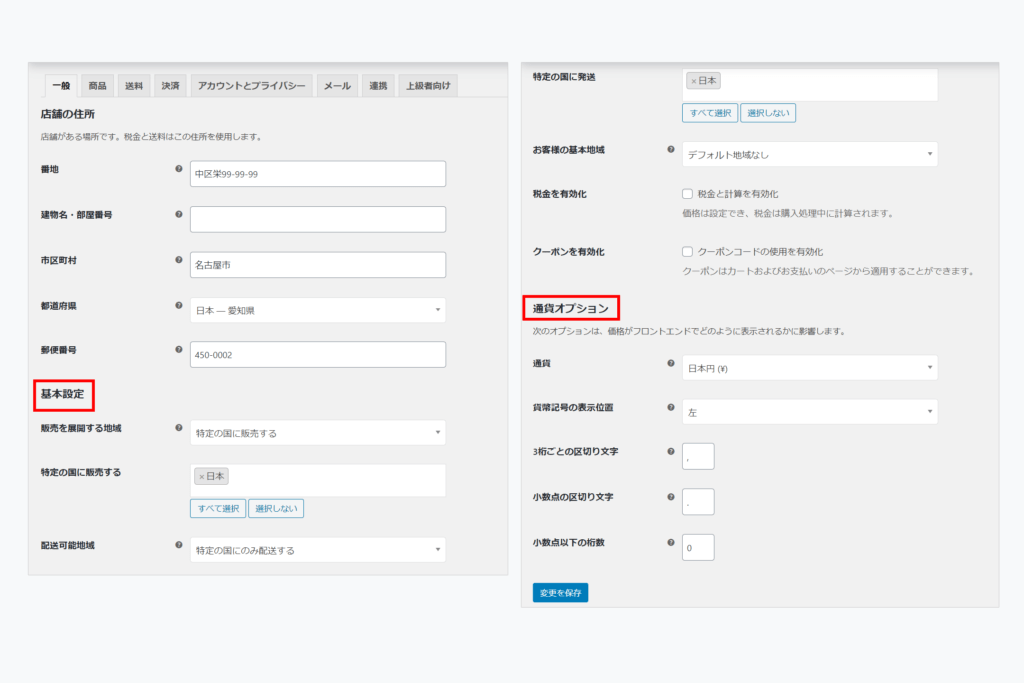
店舗の住所はウィザードの時に入力されたものが入っています。「基本設定」と「通貨オプション」をそれぞれ設定します。設定の確認・変更が必要な項目については、以下を参考にしてください。
基本設定
- 販売を展開する地域:特定の国に販売する
- 特定の国に販売する:日本
- 配達可能地域:特定の国にのみ配送する
- 特定の国に配送:日本
- お客様の基本地域:ショップの本拠地
- クーポンを有効化:WooCommerceは標準機能でクーポンを発行できるが、クーポンを発行しないならチェックを外す
通貨オプション
- 通貨:日本円
- 小数点以下の桁数:0
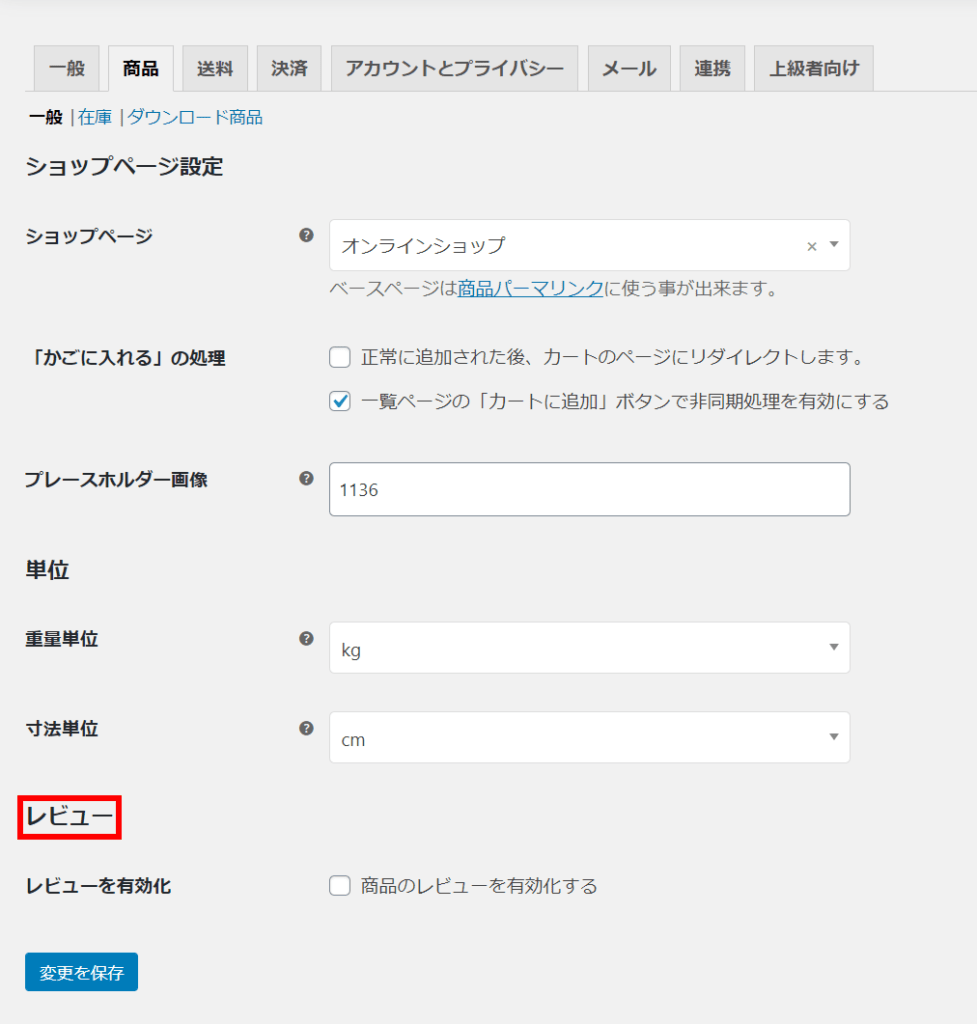
商品

レビュー
- レビューを有効化:商品のレビュー機能を有効・無効にする設定です。初期状態ではチェックが入っているので、必要なければチェックを外します。
「商品 > 在庫」「商品 > ダウンロード」は必要に応じて設定してください。
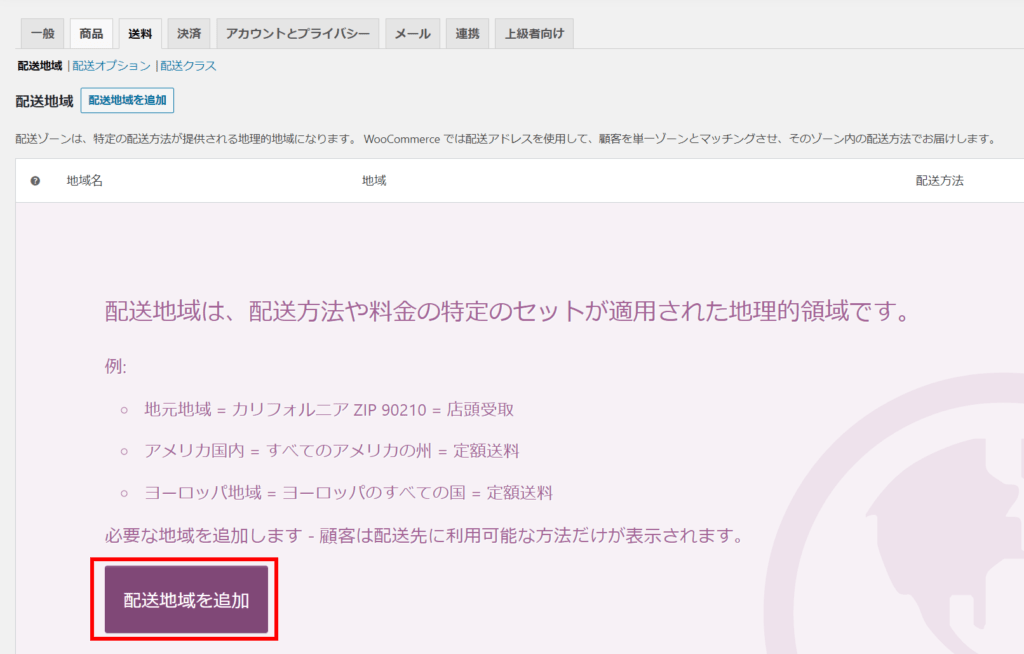
送料

配送地域が未設定の場合、このような画面が表示されます。「配送地域を追加」をクリックしてください。

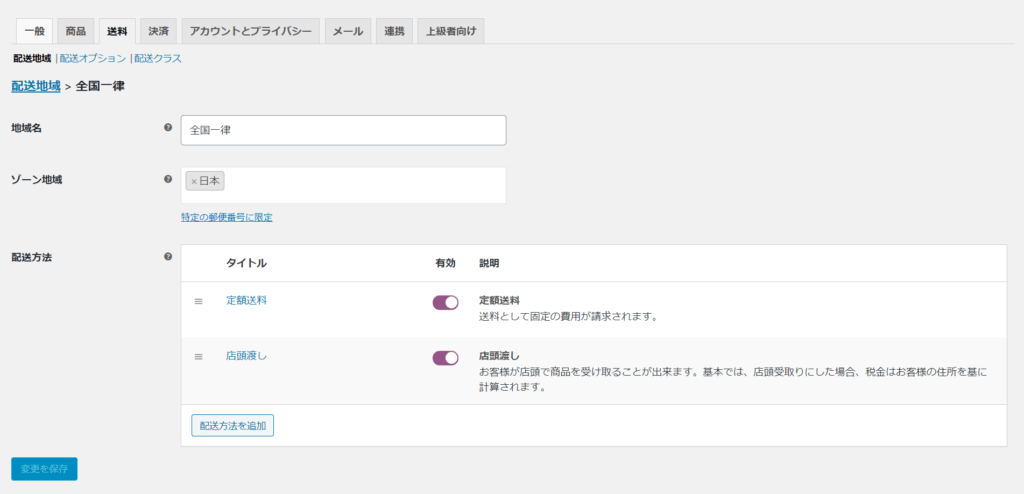
- 地域名:任意のものを入力してください。ここでは「全国一律」としました。
- ゾーン地域:日本
- 配送方法:送料を固定の費用にするなら「定額送料」を有効に、店頭受け渡しにするには「店頭渡し」を有効にします。
「配送 > 配送オプション」「配送 > 配送クラス」は適宜設定してください。
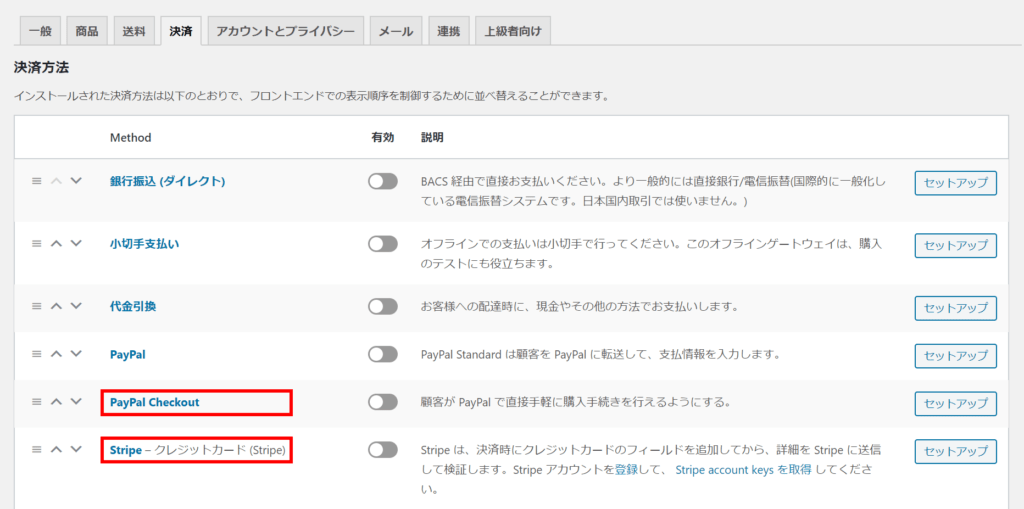
決済

WooCommerceをインストールした直後の決済方法は最小限のもののみが表示されています。ここでは、クレジットカード決済機能を追加するために、決済代行サービス「Stripe」と「PayPal」のAPI決済の設定を追加してみます。
StripeとPayPalのAPI決済用にプラグインを追加する
それぞれの決済代行サービスを利用するには、ダッシュボードのプラグイン>新規追加から、以下のプラグインのインストール・有効化が事前に必要ですので行ってください。いずれもWooCommerceが用意している無料のプラグインです。
- Stripe用:プラグイン「WooCommerce Stripe Payment Gateway」
- PayPalのAPI決済用:プラグイン「WooCommerce PayPal Checkout Payment Gateway」

各プラグインを有効化すると、WooCommerceの「決済」タブに「Stripe」と「PayPal Checkout」が追加されます。それぞれのサービスを利用するためのアカウント作成からWooCommerce側の設定については、以下の記事で詳しく紹介していますので、参考にしてクレジットカード決済機能を追加してください。
Stripeのアカウント作成からWooCommerce側の設定
PayPalのアカウント作成からWooCommerce側の設定
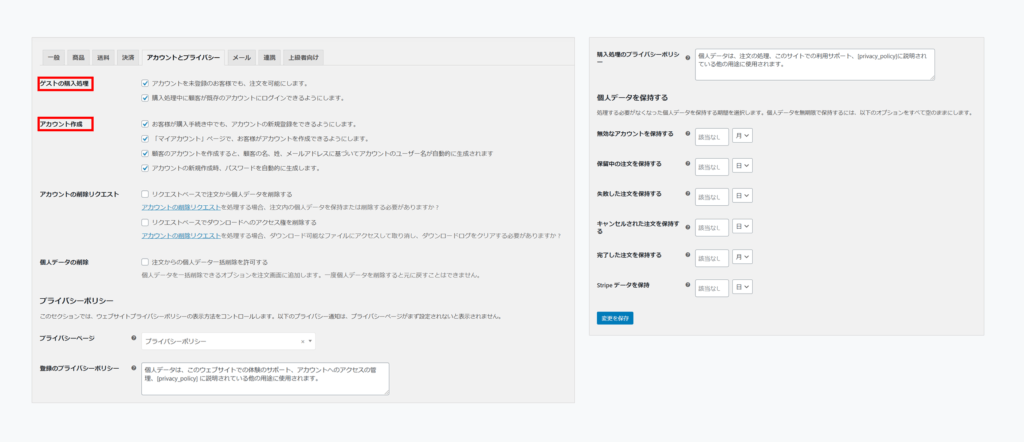
アカウントとプライバシー

ゲストの購入処理
- 「購入処理中に顧客が既存のアカウントにログインできるようにします。」は必要に応じてチェックを入れます。
アカウント作成
- 「お客様が購入手続き中でも、アカウントの新規登録をできるようにします。」も同様に必要であればチェックします。
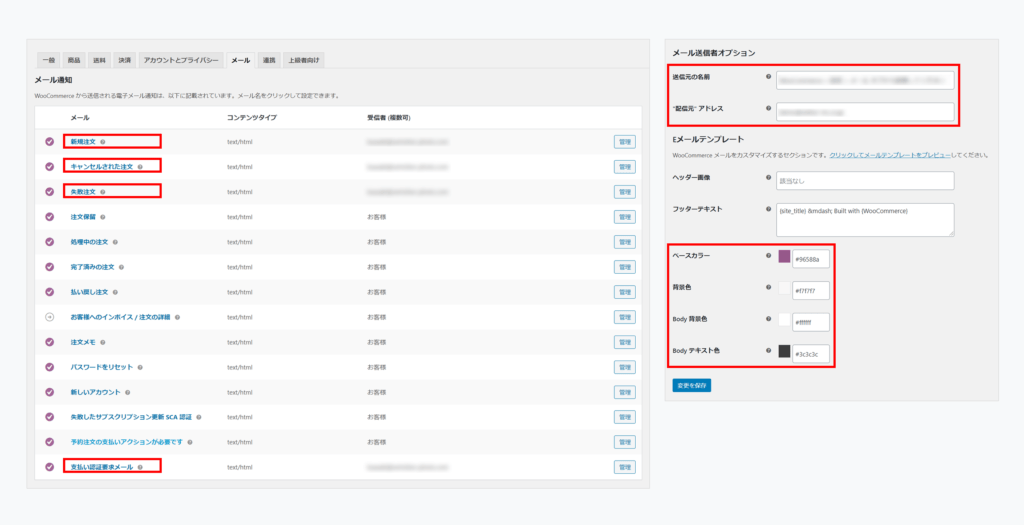
メール

メール通知
- 新規注文 /キャンセルされた注文 / 失敗注文 / 支払い認証要求メール:
WordPress側の 設定 > 一般 に設定されているメールアドレスが反映されているので、必要に応じて変更してください。
メール送信者オプション
- 送信元の名前 / 配信元アドレス:必要に応じて変更します。
Eメールテンプレート

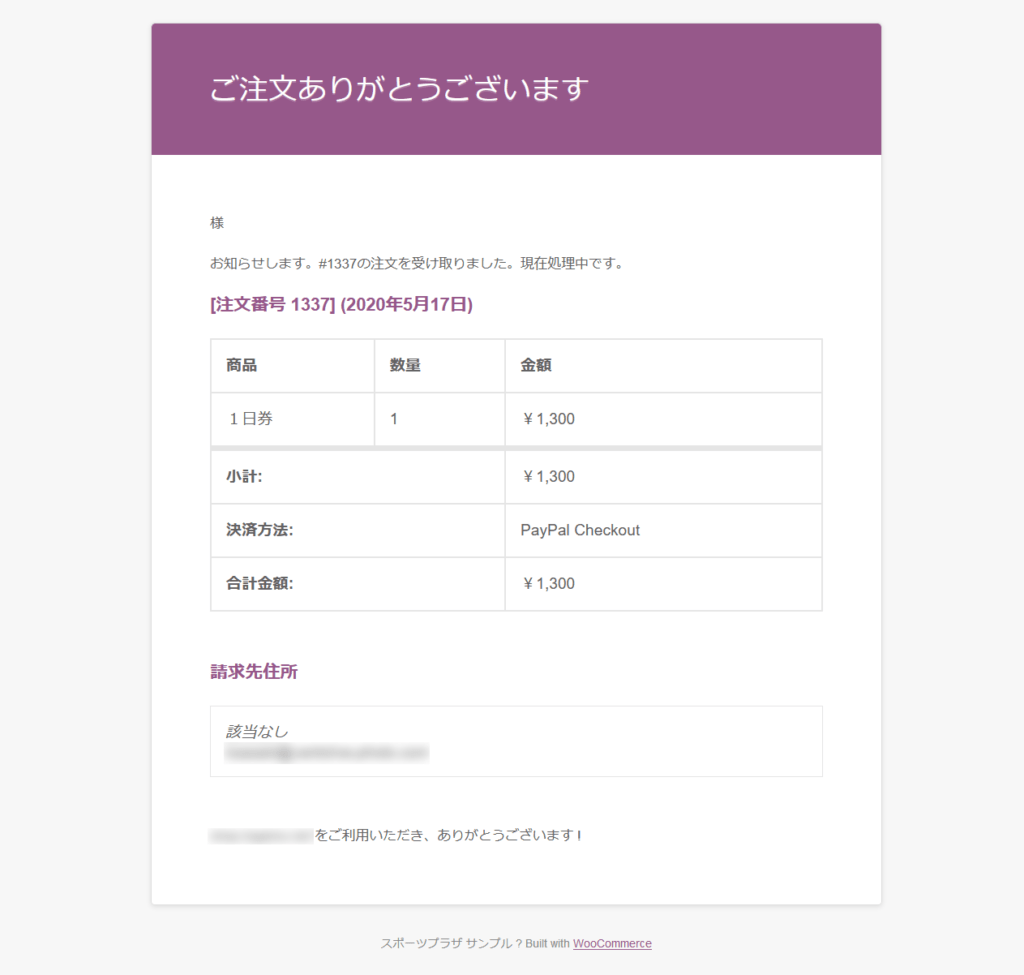
購入者に届けるメールのテンプレートのカラーを設定できます。
なお、「連携」と「上級者向け」タブについては、この記事では初期設定のままで次に進みます。
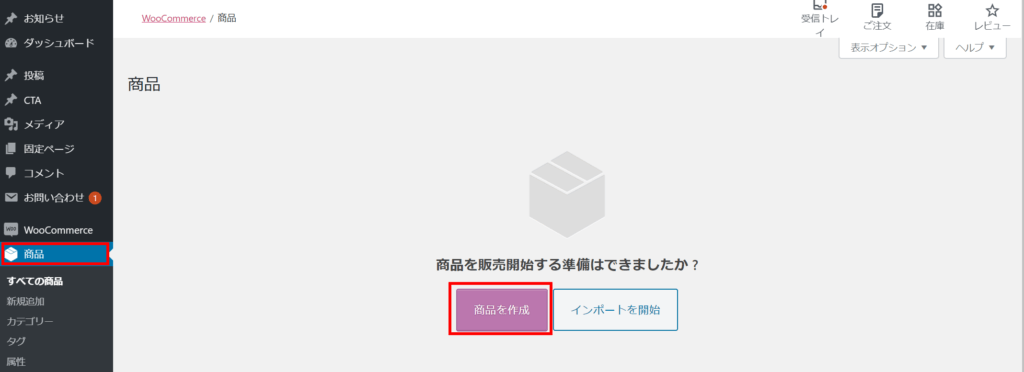
商品の登録

まだ商品を登録してない場合、ダッシュボードの「商品」をクリックするとこのような画面が表示されます。「商品を作成」をクリックしてください。

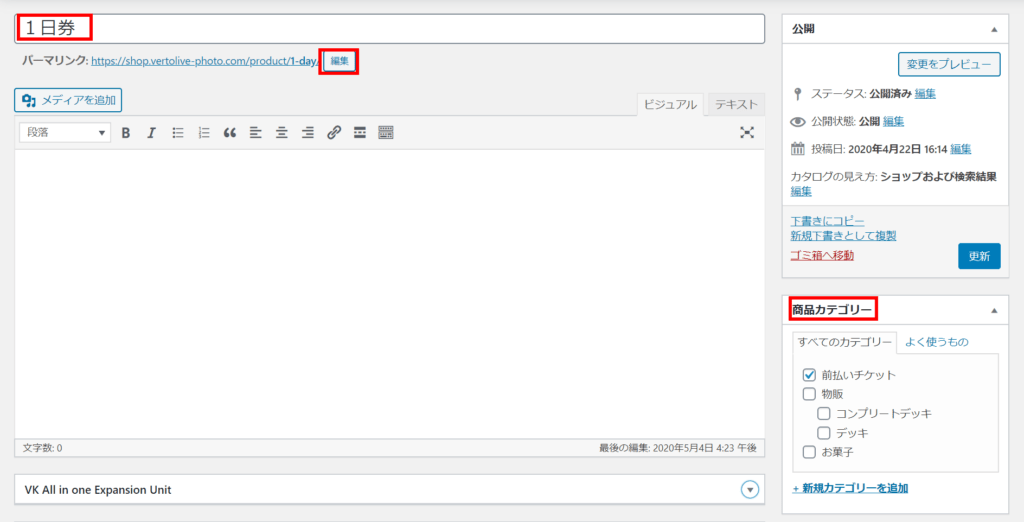
商品名を入力し、パーマリンクは商品固有のURLとなるので適宜変更してください。商品カテゴリーを追加します。

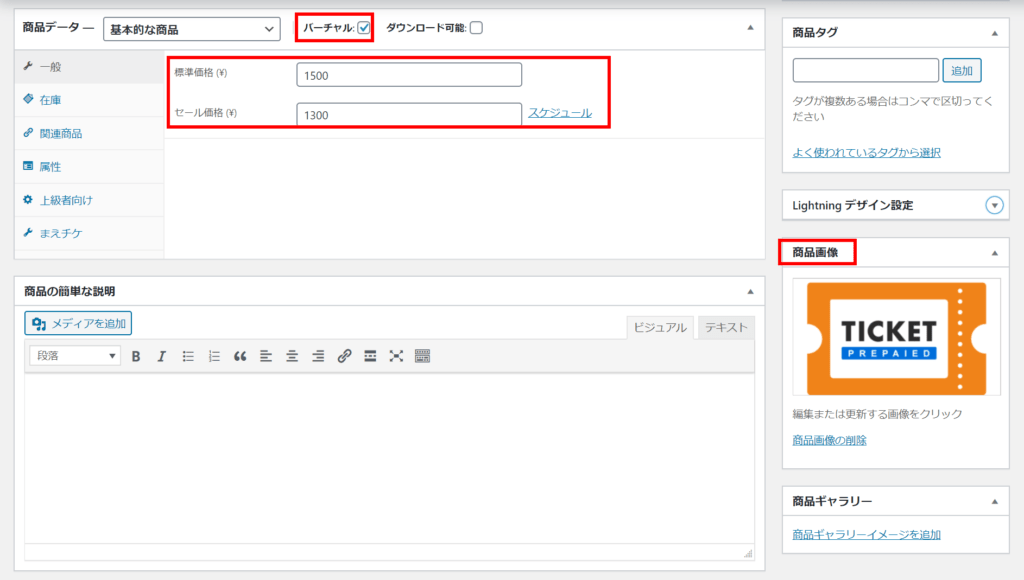
標準価格 / セール価格(設定する場合)/ 商品画像 / 商品ギャラリーの設定などが行えます。 出荷を必要としないサービスのような無形商品は「バーチャル」にチェックします。設定が終わったらプレビューで表示確認をし、更新してください。


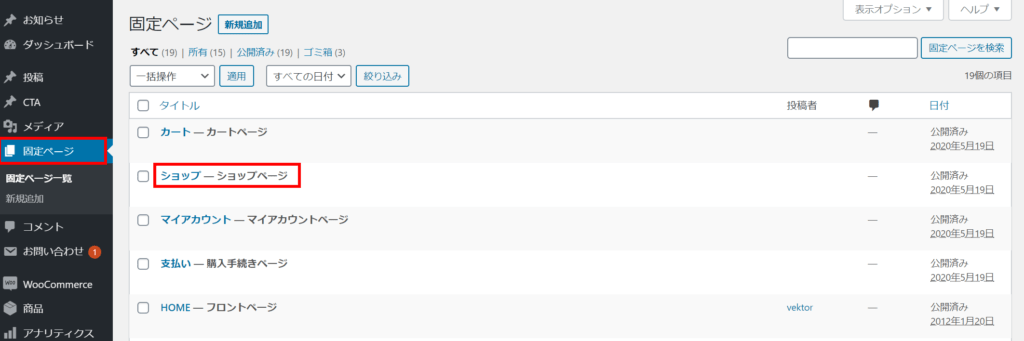
WooCommerceを追加すると、固定ページに自動的に カートページ / ショップページ / マイアカウントページ が追加され、登録した商品はショップページでも確認することができます。
WooCommerce Blocksを追加してより便利に使う

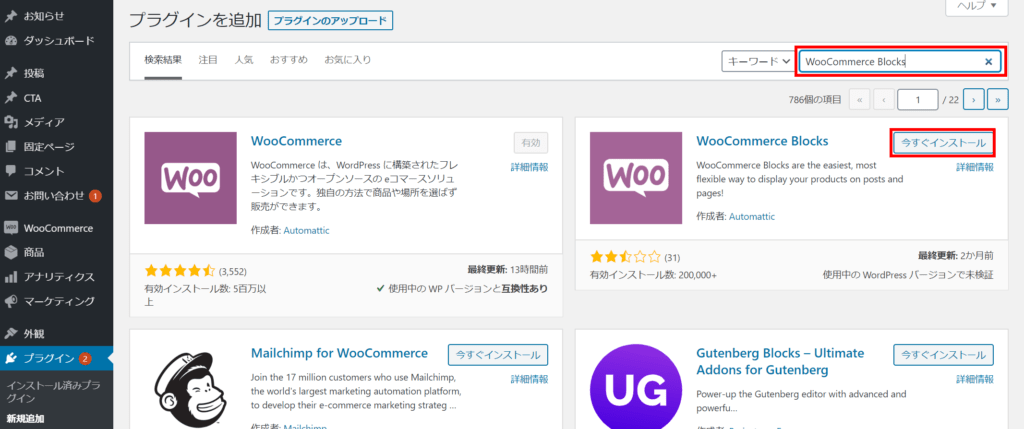
ページの好きな場所に商品や商品カテゴリーなどをブロックで設置するには、別途プラグインの追加が必要です。プラグイン>新規追加 でキーワードに【WooCommerce】と入力しインストール後、有効化してください。

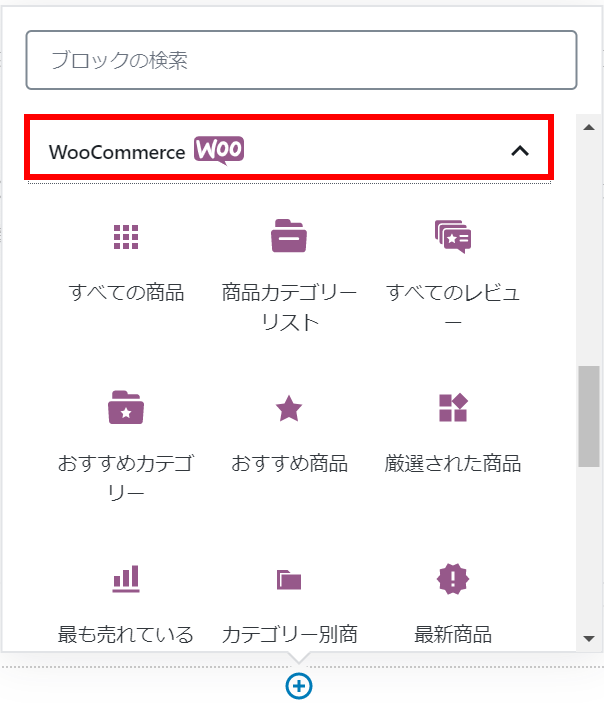
記事の編集画面にこのようなブロックが追加されるので、色々お試しください。
以上、初心者でもできる!プラグインWooCommerceでネットショップを作る方法のご紹介でした!
なお、WooCommerceとオンライン決済の設定ができれば、弊社が開発した前払チケット管理プラグイン「まえチケ MaeTicket」を簡単に利用できますので、是非お試しください。COVID-19が収束するまではデモサイトデータとあわせて無料で配布中です!
この記事を書いた人


パターンを使って
よりクオリティの高いサイトに
パターンとは、WordPressのブロックを組み合わせて作ったデザインテンプレートのようなもの。プロのデザイナーが制作したパターンを300以上公開中!コピペしながら高品質なサイトを簡単に作れます。
ブロックエディターで
ABテストを
自由に作成できる VK AB Testing

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。
AB テストでクリック率 &
売上アップ!

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。










