2023年8月8日にリリース予定 WordPress 6.3 の一部をご紹介
たくさんある新機能の追加、強化、修正などの中から気になる機能をピックアップしてご紹介します。また、この記事を読むことで、WordPress のリリースに関する基本的なことや、ここ最近のテーマに関する情報も知ることができます。
※この記事は、WordPress 6.3 ベータ 3 を元に書いています。
- 1. WordPress のリリースについて
- 1.1. メジャーリリースとマイナーリリース
- 1.2. WordPress のリリース情報
- 1.2.1. リリースサイクル
- 1.3. ベータ版やリリース候補版を試す方法
- 2. 最近のテーマに関する予備知識
- 2.1.1. フルサイト編集(サイトエディター)
- 2.1.2. ブロックテーマ
- 2.1.3. クラシックテーマ
- 2.1.4. theme.json
- 3. WordPress 6.3の気になる新機能
- 3.1. ブロックエディター
- 3.1.1. プレビューがアイコン表示に
- 3.1.2. ページを表示するボタンが追加
- 3.1.3. 下書き切り替えが「概要」へ移動
- 3.1.4. 再利用ブロックが「同期パターン」に
- 3.2. パディングやマージンなどのUIが変更
- 3.3. 画像ブロックでアスペクト比を変更して画像のフィット・トリミングができる
- 3.4. 画像の置き換えがドラッグアンドドロップでできる
- 3.5. 外部URLの画像を記事に挿入すると公開時にメッセージが表示
- 3.6. 脚注を追加できる
- 3.7. 文字の方向を指定する機能が追加
- 3.8. Detailsブロックが追加
- 3.9. コマンドパレットが追加
- 4. ブロックテーマ向け
- 4.1. サイトエディターのUIが変更・新機能が追加
- 4.1.1. ナビゲーション
- 4.1.2. スタイル
- 4.1.3. ページ
- 4.2. テンプレート
- 4.3. パターン
WordPress のリリースについて
最初に、WordPress のリリースについて基本的なことをまとめてみました。すでに知っている方は読み飛ばしてください。
メジャーリリースとマイナーリリース
WordPressには、メジャーリリースとマイナーリリースの2つあります。バージョン番号で区別できます。
- メジャーリリース:6.0、5.9、5.8のように小数点がひとつ。新機能の追加や変更を含む大きなリリース。
- マイナーリリース:6.0.3、6.0.2、6.0.1のように小数点が2つ。バグやセキュリティを修正するためのリリース。
なお、1つ目の数字に特に重みはなく、5.9から6.0のように5から6に上がっても、特別に大きいアップデートが行われるわけではありません。
執筆時点では以下がそれぞれの最新です。
- メジャーリリース:WordPress 6.2(2023年3月30日)
- マイナーリリース:WordPress 6.2.2(2023年5月24日)
次に予定されているメジャーリリースが、WordPress 6.3です。2023年8月8日にリリース予定となっています。
バージョン番号やリリースについては、WordPress.org の日本語による公式ローカルサイトも参考にしてください。
また、これまでのリリース一覧は、以下にて確認できます。
なお、メジャーリリースには、ジャズミュージシャンの名前がつけられています。
WordPress のリリース情報
WordPressのリリース情報は、日本語ローカルサイトの「ニュース」で入手できます。
https://ja.wordpress.org/news/
記事のカテゴリー「Releases」を参考にするとよいでしょう。
https://ja.wordpress.org/category/releases/
リリースサイクル
正式版リリースまでは、以下の流れで行われているようです。
- フェーズ1: 計画とチームのリード役の確保
- フェーズ2: 開発作業開始
- フェーズ3: ベータ版公開
- フェーズ4: リリース候補版公開
- フェーズ5: 正式版リリース
現在、WordPress 6.3 リリース候補版 1が公開されています。
ベータ版やリリース候補版を試す方法
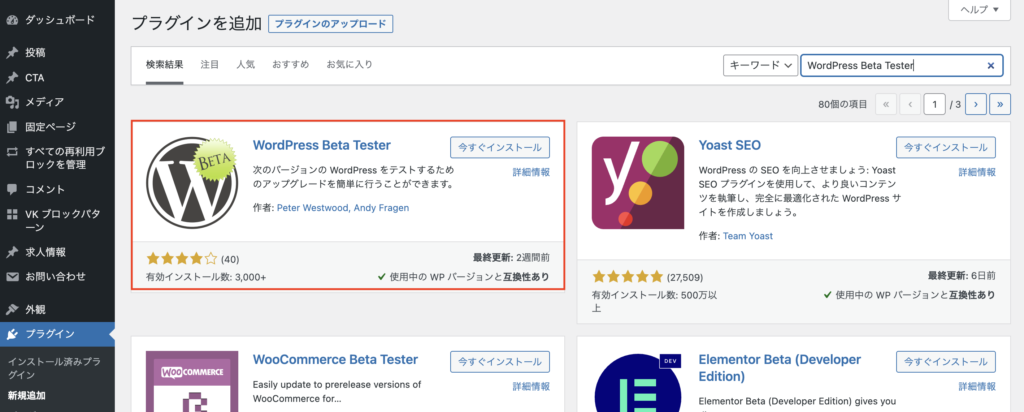
いくつか方法がありますが、プラグイン WordPress Beta Tester を利用すれば簡単です。WordPressの管理画面からインストールできます。
本番環境ではなく、必ずテスト環境でお試しください。テスト環境の構築には「Local」が使いやすくてオススメです。

最近のテーマに関する予備知識
次に、最近のテーマに関する予備知識を簡単にまとめました。こちらもすでに知っている方は読み飛ばしてください。
フルサイト編集(サイトエディター)
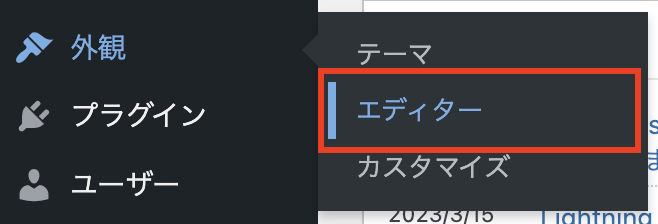
Full Site Editing、略すとFSE。WordPress 5.9 から実装された機能です。フルサイト編集に対応したテーマであれば、外観 > エディターから編集できます。ヘッダーやフッターなど今までカスタマイズが難しかったエリアも、ブロックで簡単・柔軟に構築できます。


補足
WordPress6.3へアップデートしても、ベクトル製テーマ「Lightning」や「Katawara」 では、フルサイト編集に関連する機能は有効化されないようになっています。
ブロックテーマ
フルサイト編集に対応したテーマのことをブロックテーマと呼びます。WordPress 6.1で導入されたデフォルトテーマ「Twenty Twenty-Three」や、ベクトル製であれば「X-T9」がブロックテーマです。
クラシックテーマ
従来からあるテーマのことをクラシックテーマと呼びます。ベクトル製テーマ「Lightning」や「Katawara」 はクラシックテーマとなります。
theme.json
ファイル名「theme.json」。テーマフォルダ直下にあり、テーマを構成するファイルのひとつです。theme.jsonはブロックテーマで使われています。テーマで使用する主にブロックエディタの設定やスタイルなどをJSON形式で記述したものです。クラシックテーマでも、WordPress5.8以降でtheme.jsonに対応していれば、機能を利用できます。
WordPress公式ハンドブック:グローバル設定とスタイル (theme.json)
WordPress 6.3の気になる新機能
それでは本題です。WordPress 6.3 ベータ 3 を元に、気になった機能などをピックアップしてご紹介します。
また、以下の動画もあわせてご覧いただくと分かりやすいと思います。
2023年7月27日(木) に実施した「VWS製品アップデート情報と質問相談会」では、最新の WordPress バージョン 6.3 についても触れました。当日ライブ配信した「WordPress6.3 インプレッション」のアーカイブ動画です。
ブロックエディター

ここでは「Lightning」でも活用できる機能や、知っておくと良さそうな変更内容などを中心にまとめてみました。
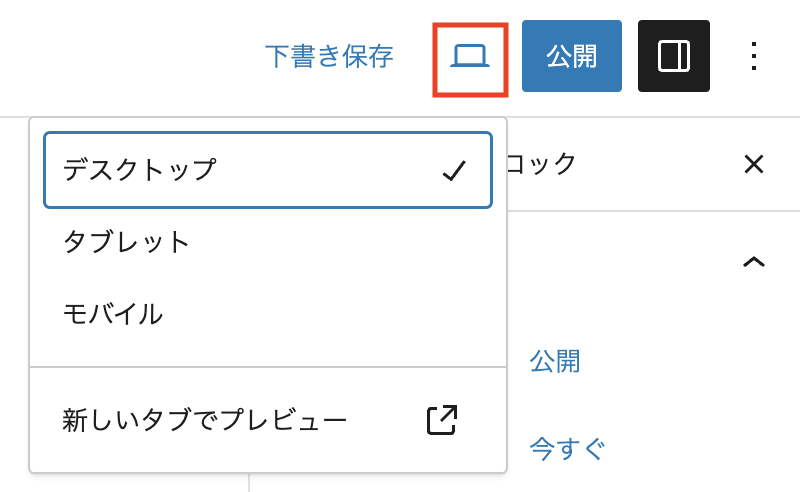
プレビューがアイコン表示に
編集画面のプレビューがアイコン表示に変わっています。
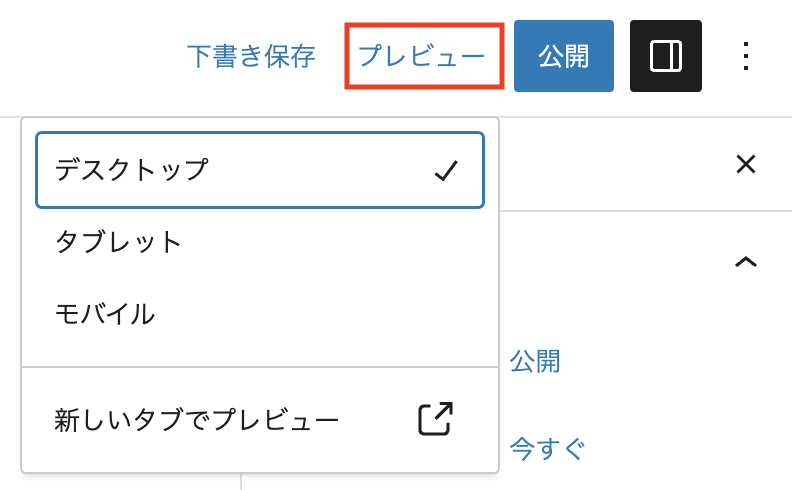
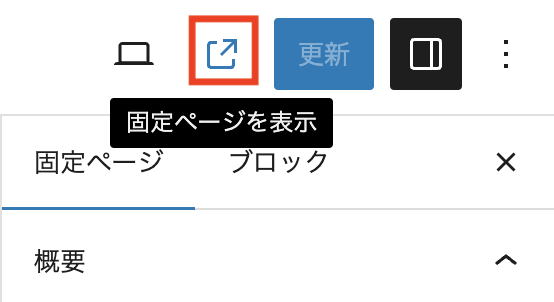
ページを表示するボタンが追加
プレビューの並びに、ページを表示するアイコンが追加されます。

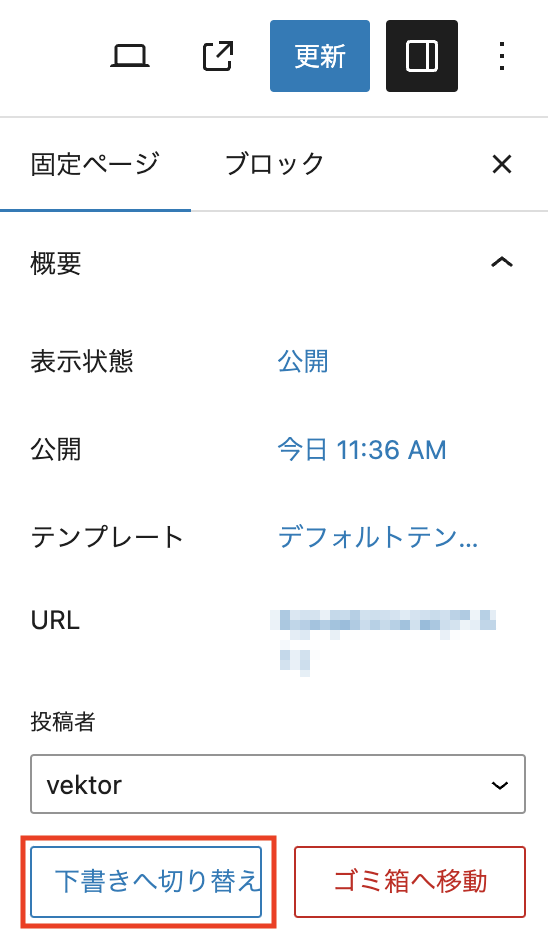
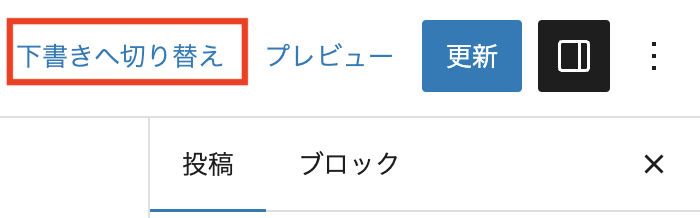
下書き切り替えが「概要」へ移動
「下書きへ切り替え」は、設定サイドバーの「概要」へ移動するようです。
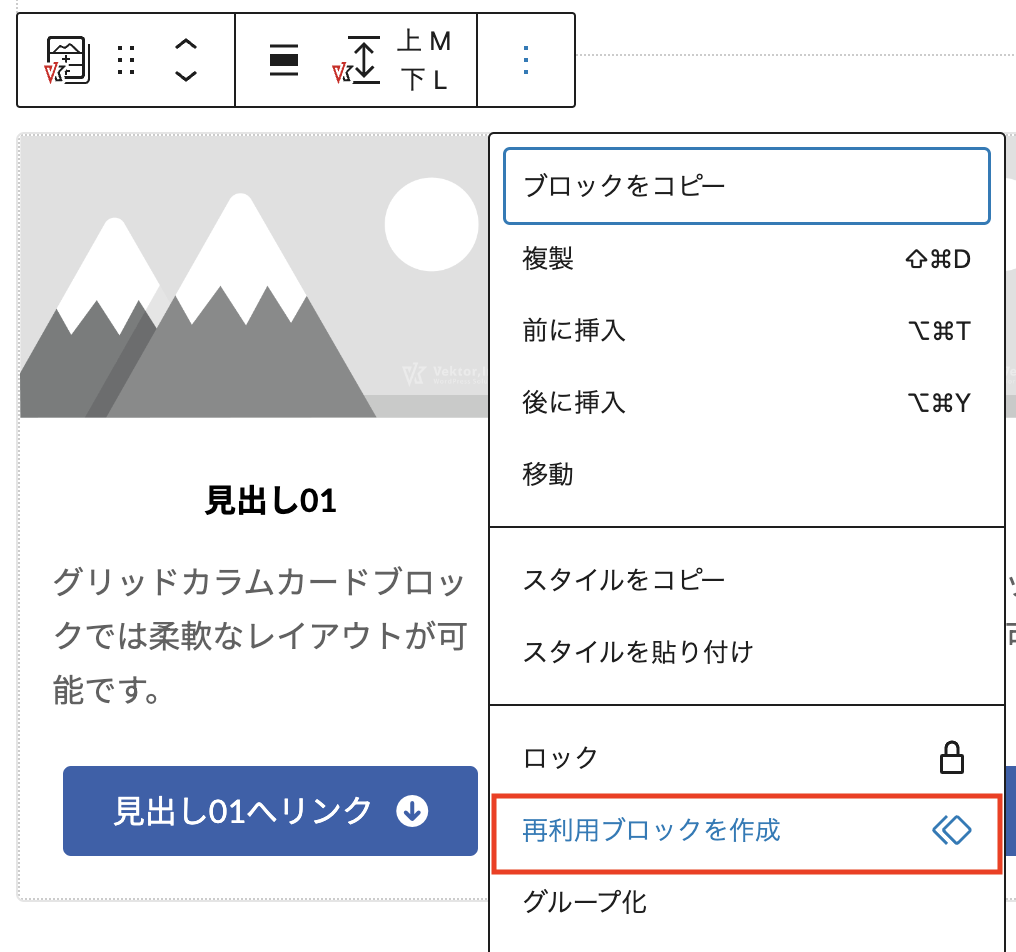
再利用ブロックが「同期パターン」に
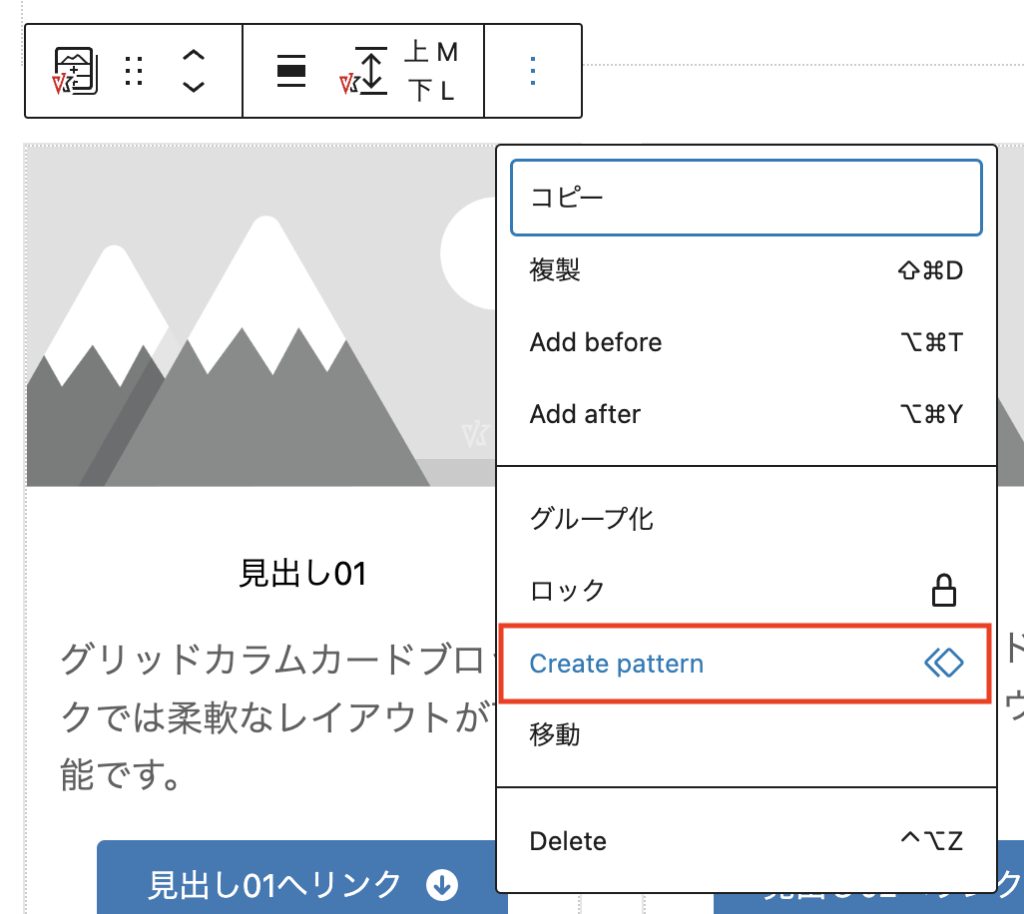
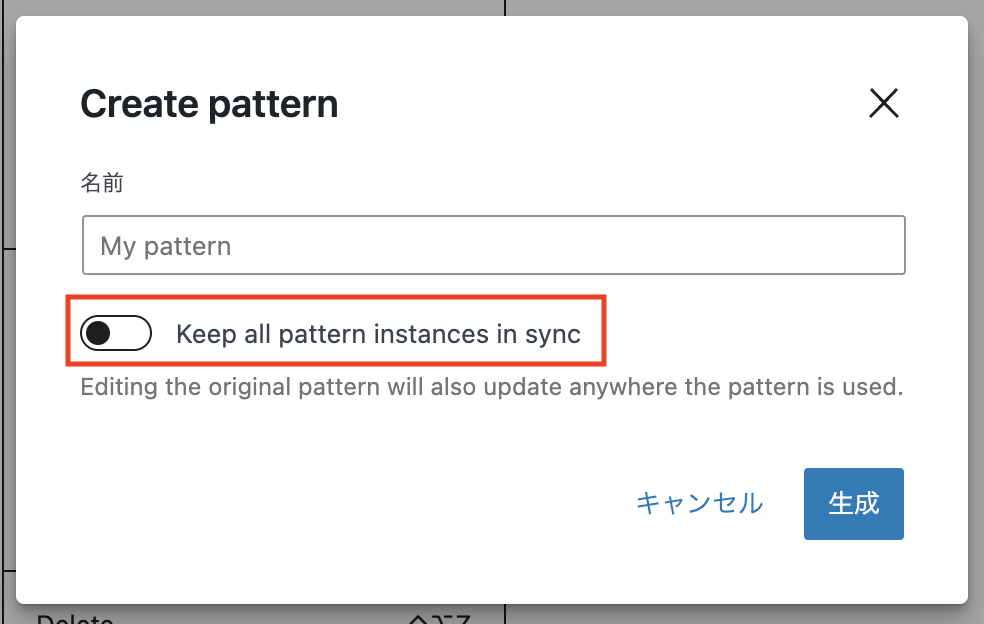
再利用ブロックの名前が「同期パターン」に変更になるようです。パターンとして登録する際に、非同期・同期のオプションを選べます。
「Keep all pattern instances in sync(パターンの同期を維持する)」をオンにすると、サイト全体で再利用するブロックを同期パターンとして登録できます。

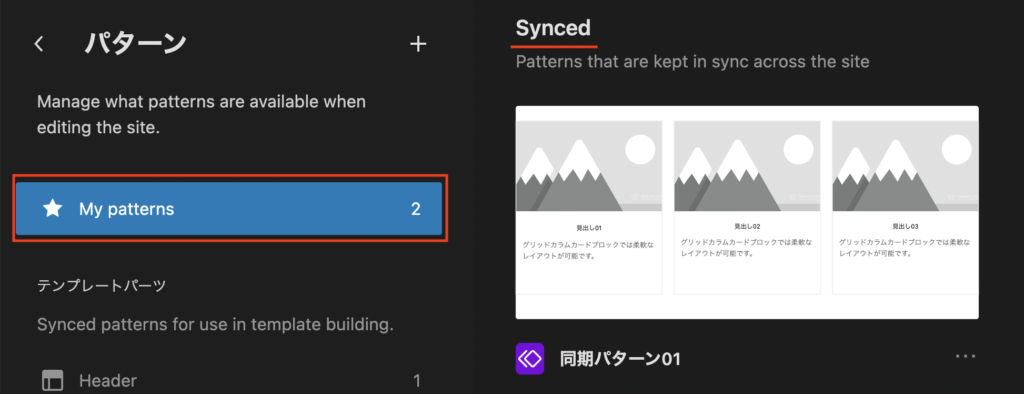
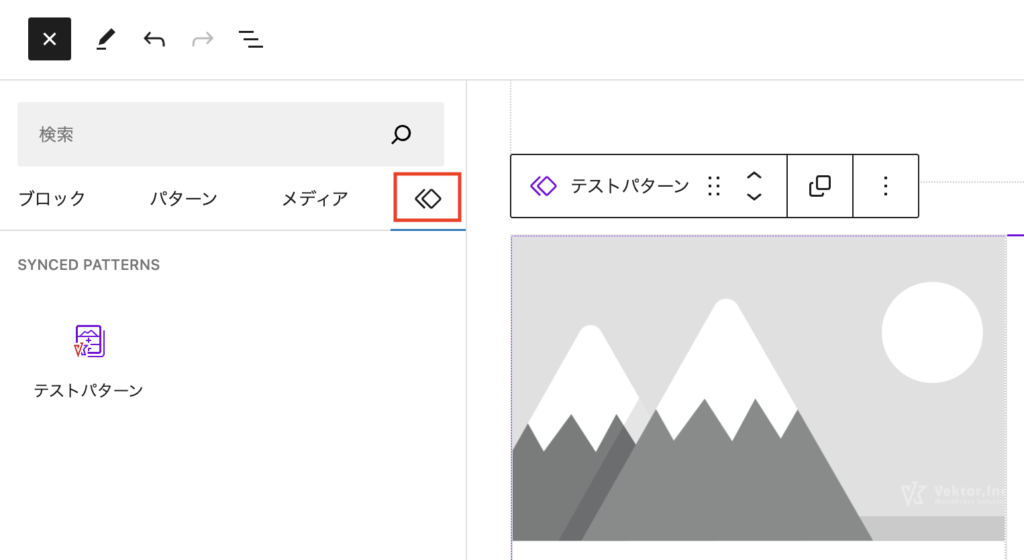
登録した同期パターンは、ブロックインサーターでは、これまで再利用ブロックが表示されていたタブにて確認できます。紫色で表示されるのは再利用ブロックと同じですね。

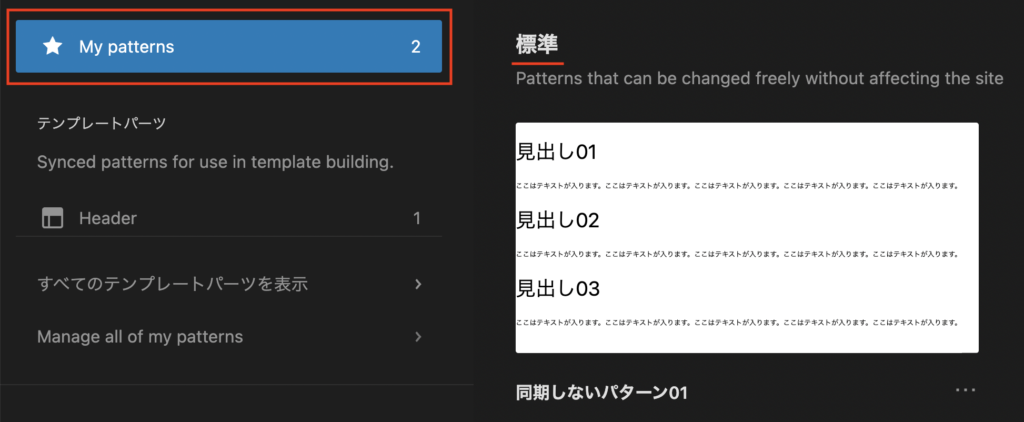
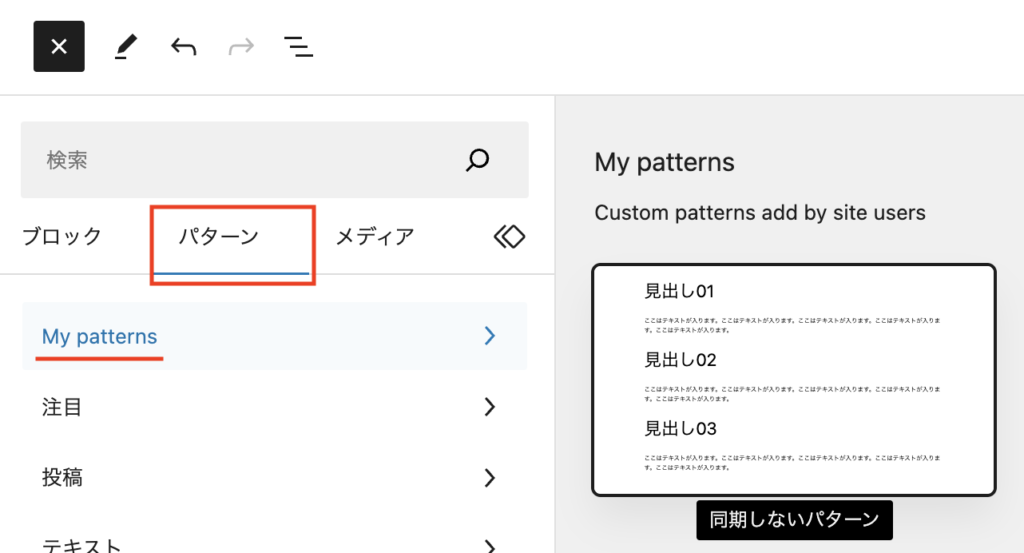
非同期パターンは、パターンタブの「My patterns」でから呼び出せるようです。

パディングやマージンなどのUIが変更
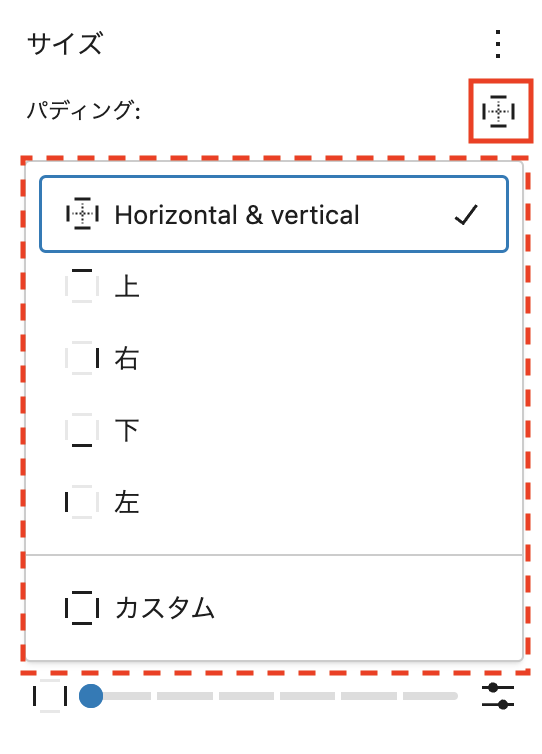
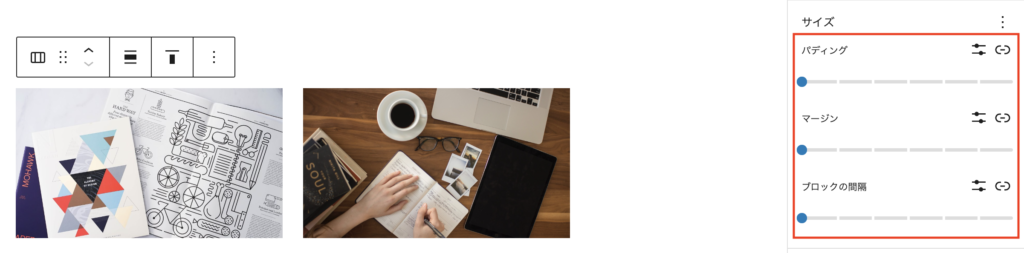
設定サイドバーの「サイズ」で設定できるパディング、マージン、ブロックの間隔などのUIがまた変わるようです。
たとえば、カラムブロックだとこんな感じです。


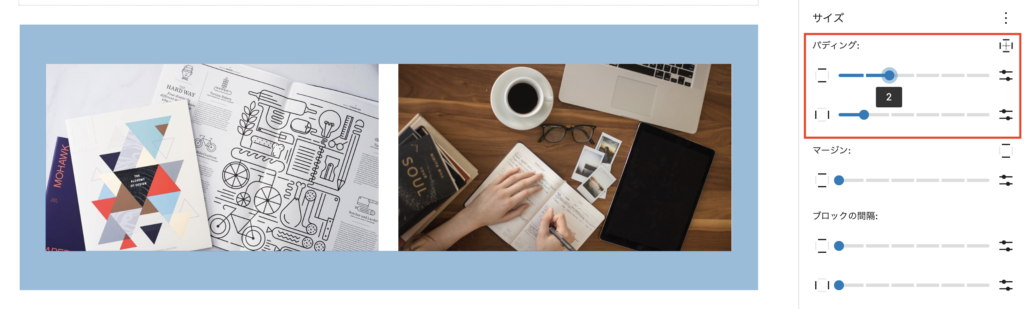
上下で同時、左右で同時に設定できるのは便利ですね。

上下左右をそれぞれ個別に設定することもできます。
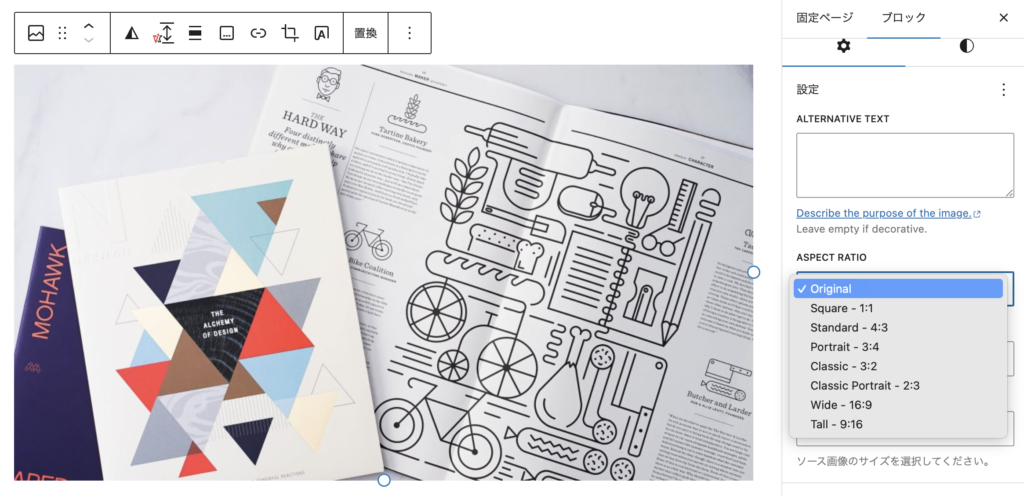
画像ブロックでアスペクト比を変更して画像のフィット・トリミングができる
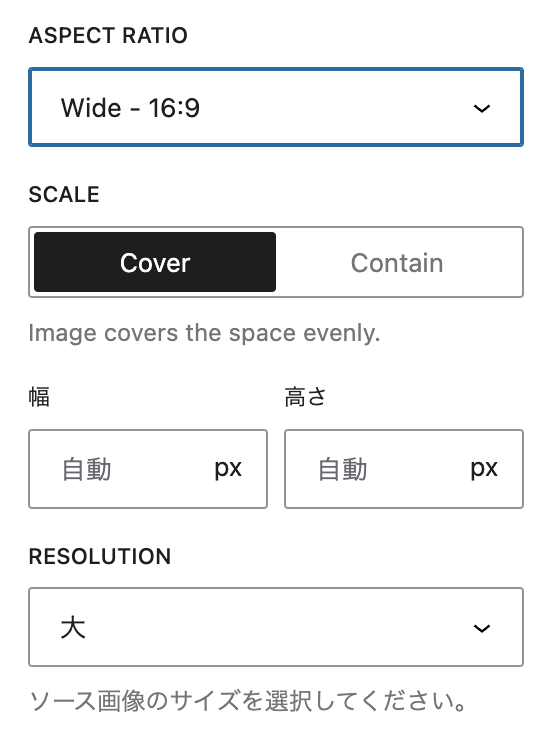
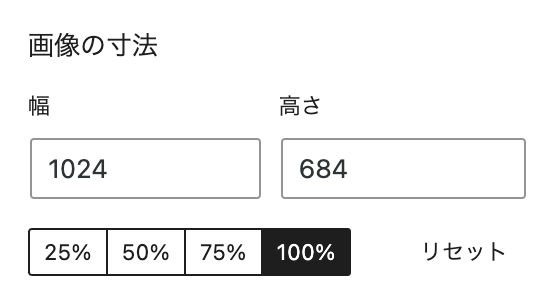
画像ブロックで、設定サイドバーからアスペクト比を変更して、画像のフィット・トリミングが簡単にできるようになります。

そのかわり、パーセントでの表示サイズの縮小はなくなるみたいです。
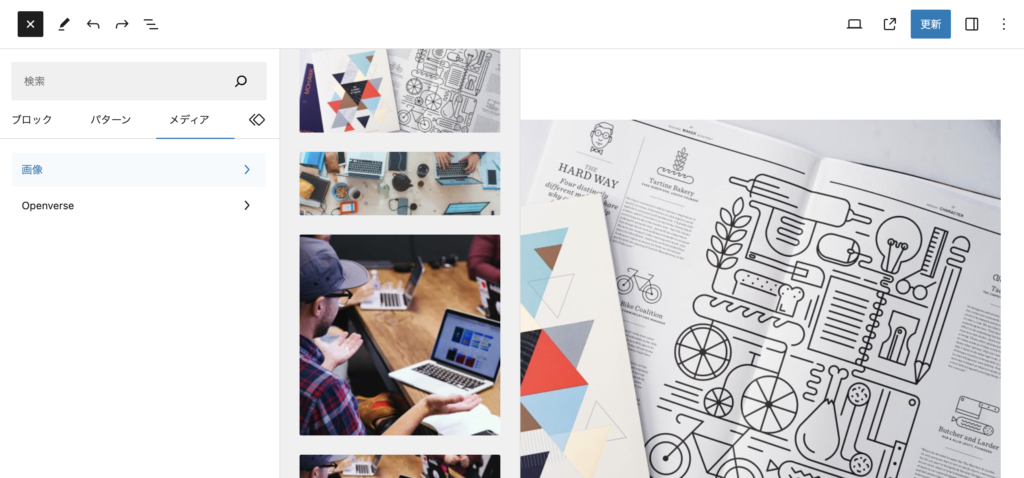
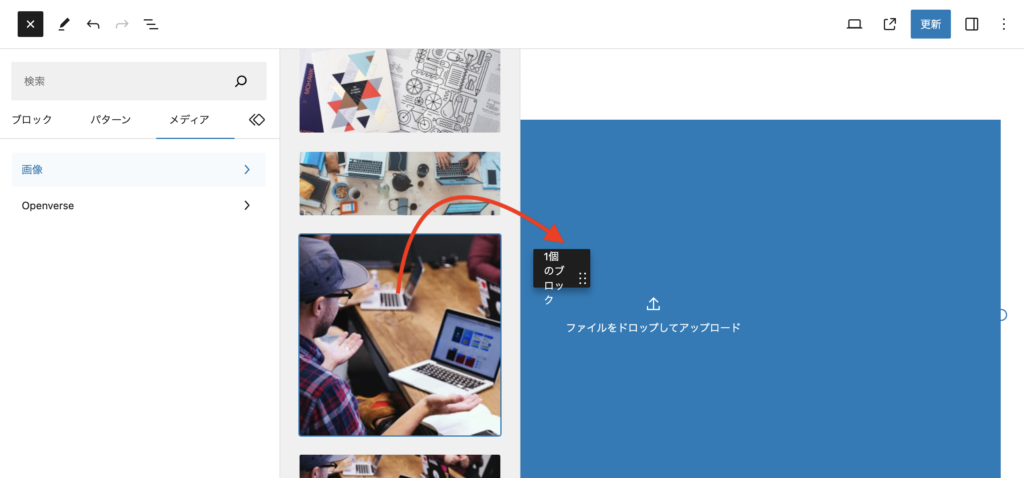
画像の置き換えがドラッグアンドドロップでできる
挿入済みの画像ブロックに対して、ブロックインサーターのメディアから画像をドラッグアンドドロップで置き換えができるようになります。WordPress6.2では置き換わらず、異なる画像ブロックとして挿入されます。


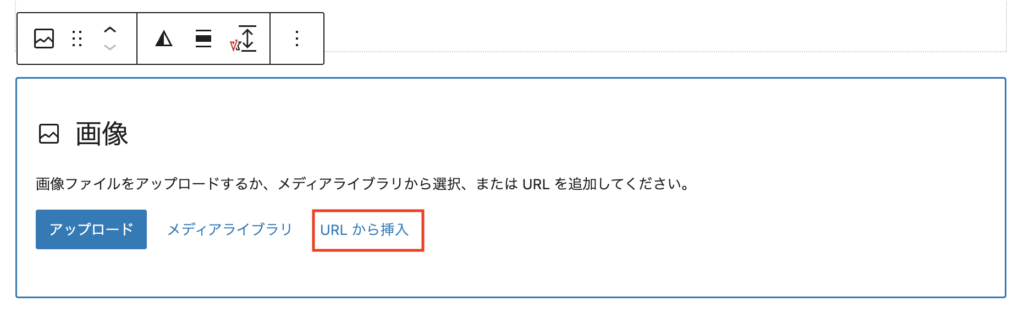
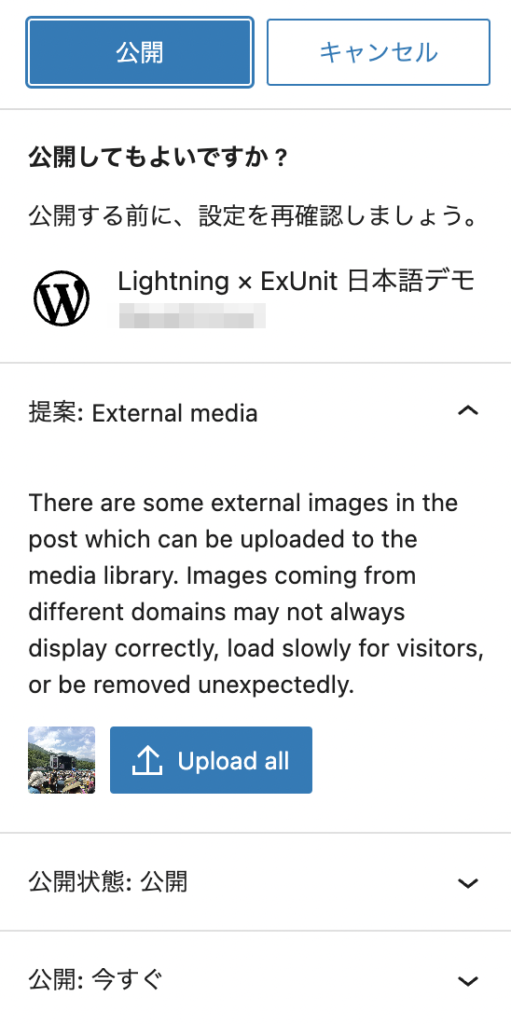
外部URLの画像を記事に挿入すると公開時にメッセージが表示
以前からある機能で、画像ブロックは外部URLの画像を挿入できます。

WordPress6.3で追加されるのは、外部URLの画像を設置したページを公開するタイミングで、その画像をメディアにアップロードするかどうかのメッセージが表示されるという機能です。その画面から、簡単にメディアにアップロードできるようになります。

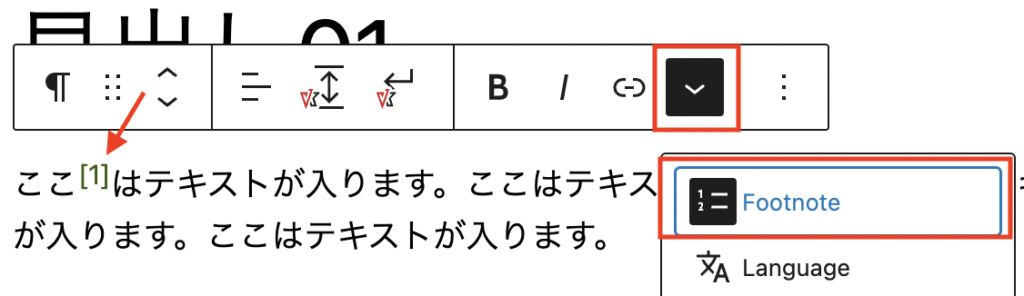
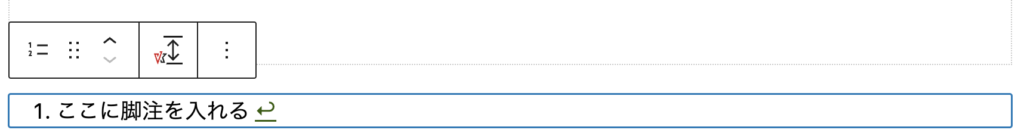
脚注を追加できる
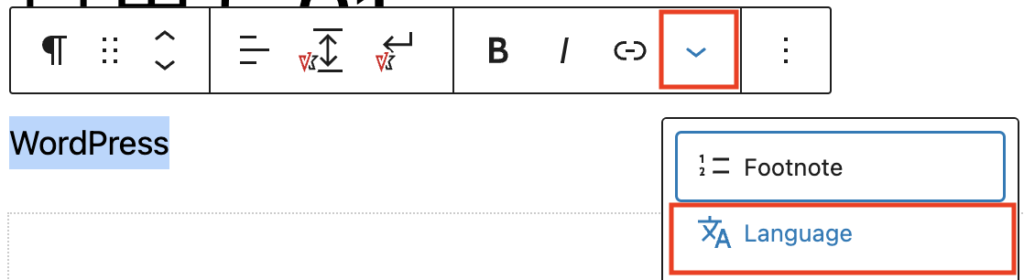
脚注を追加したいときにFootnoteを選ぶと、ページの下部にブロックが追加されます。そのブロックに出典や説明文などを書くことができます。


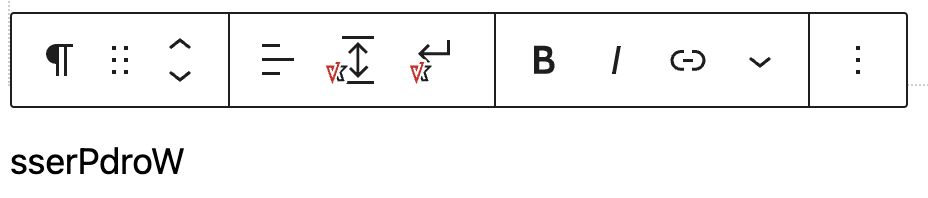
文字の方向を指定する機能が追加
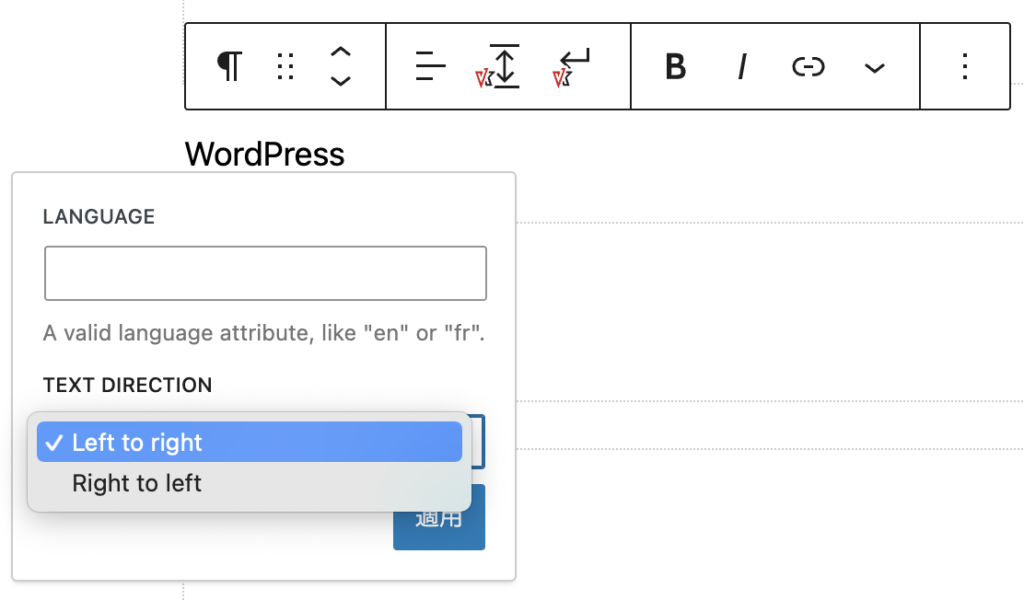
ヘブライ語やアラビア語など、右から左に文字を書き進める言語が段落の一部に含まれるときなどに利用します。
言語属性を入力し、左から右、または、右から左を指定することで、文字の方向を指定する<bdo>が追加されます。

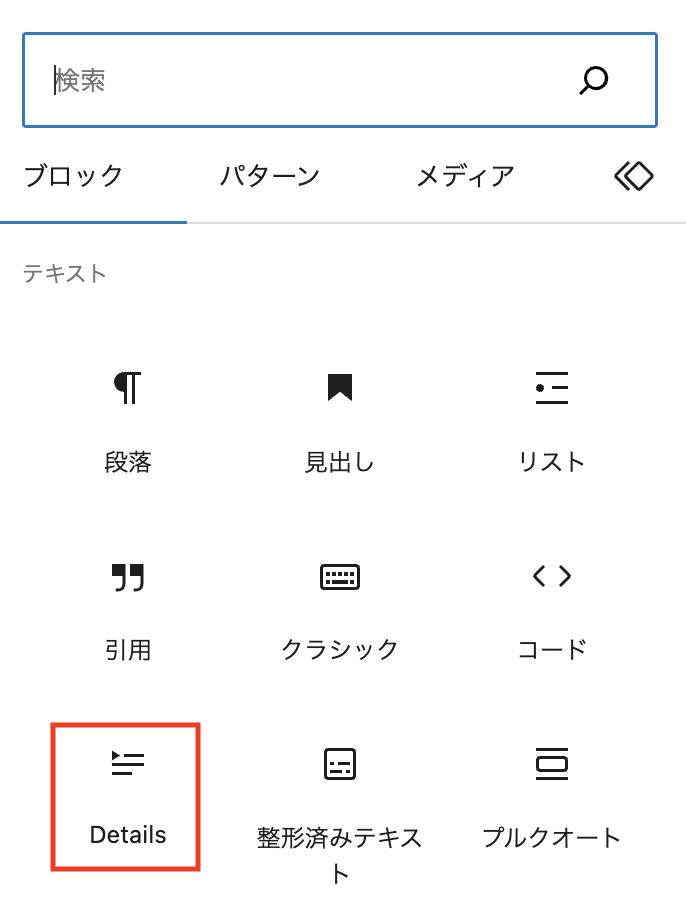
Detailsブロックが追加
Detailsブロックが新しく追加されます。クリックで開閉するアコーディオンメニューができるんですね。ちなみに、VK Blocks Proには以前からアコーディオンブロックがあります。
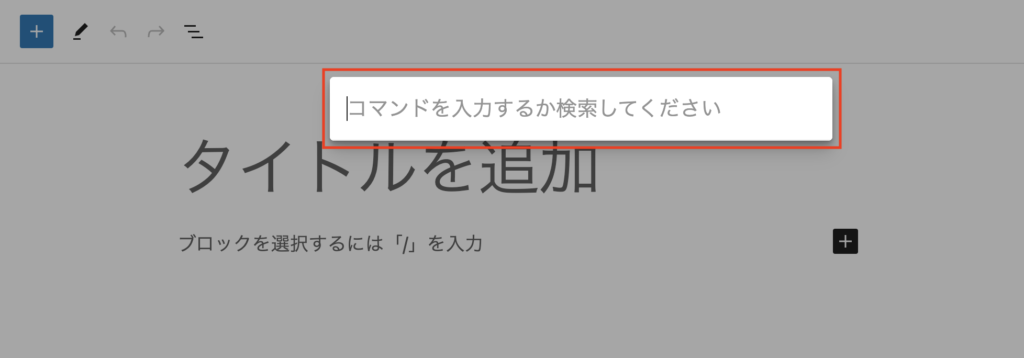
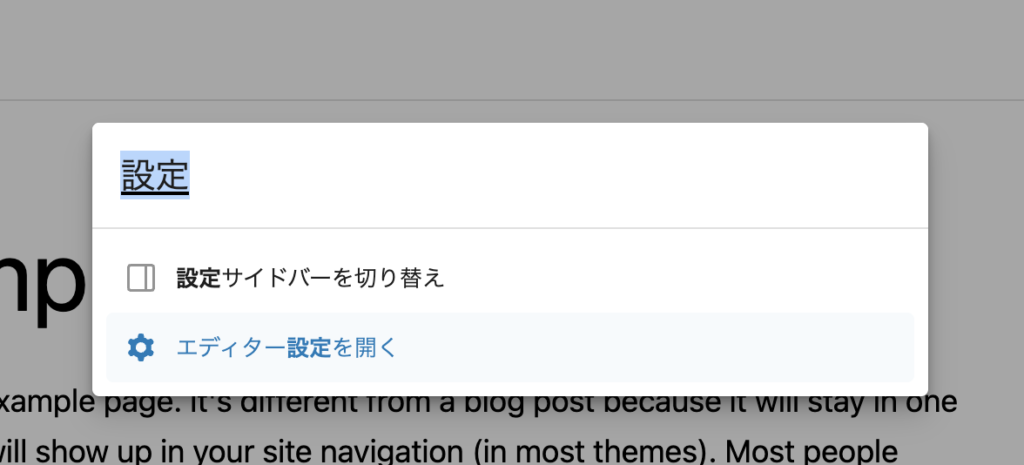
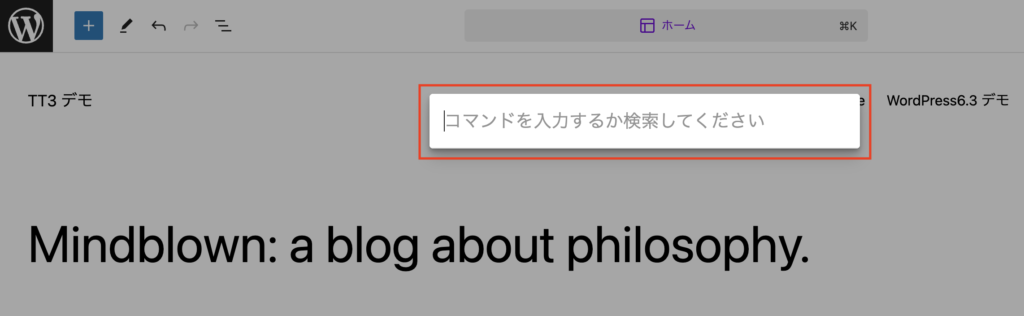
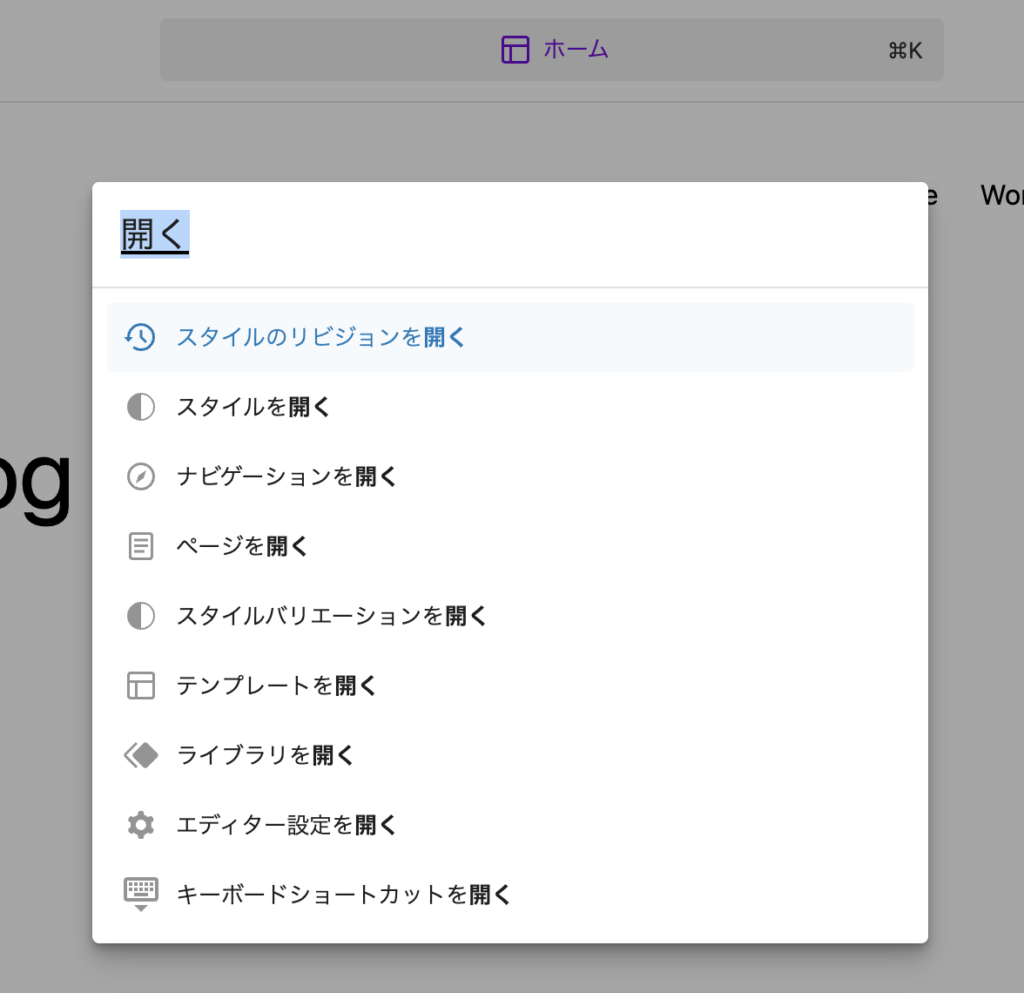
コマンドパレットが追加
編集画面上で以下のキーボードショートカットを使えば、コマンドパレットが開きます。設定サイドバーを切り替えたり、ブロックテーマであれば、スタイルやテンプレートなどを素早く開くことができます。
- Windows:ctrl + K
- Mac:command + K
ブロックテーマ向け

ここからは、主にデフォルトテーマ「Twenty Twenty-Three」やベクトル製テーマ「X-T9」向けの内容になります。
サイトエディターのUIが変更・新機能が追加
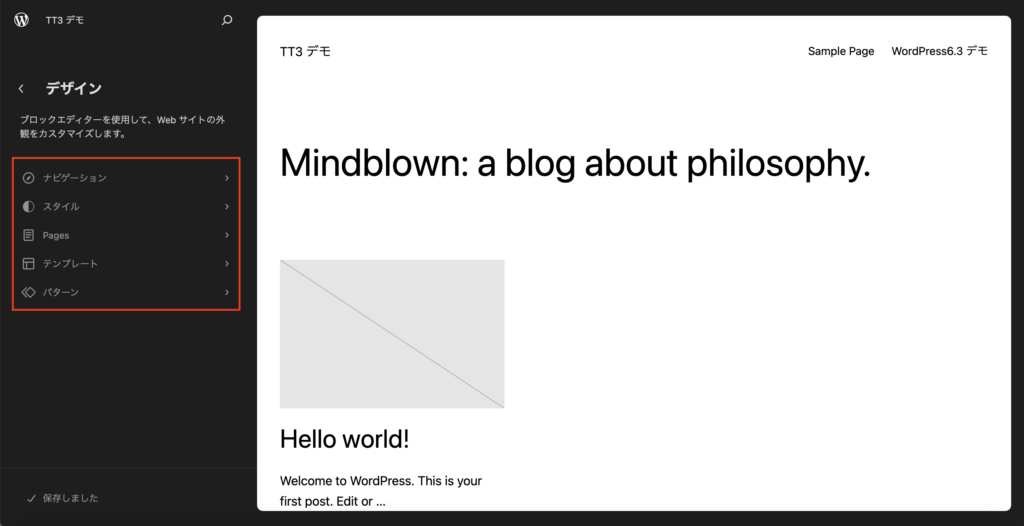
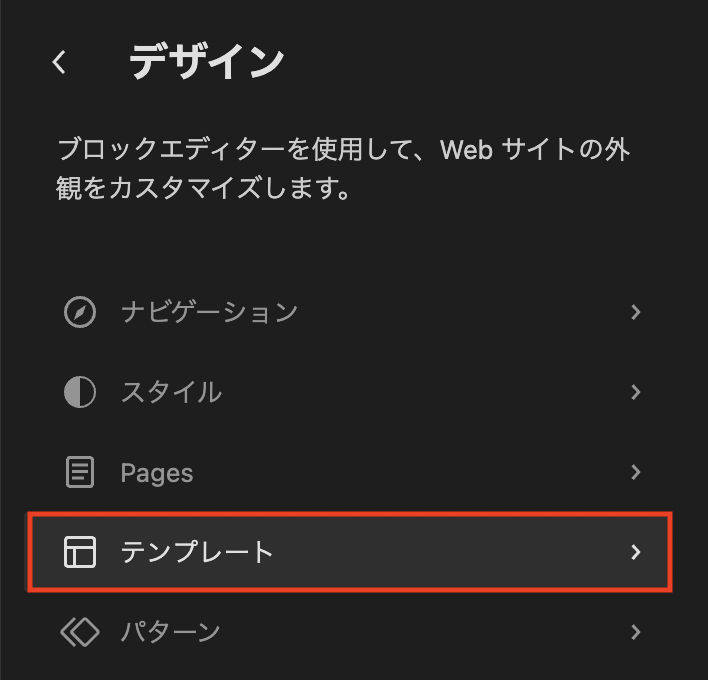
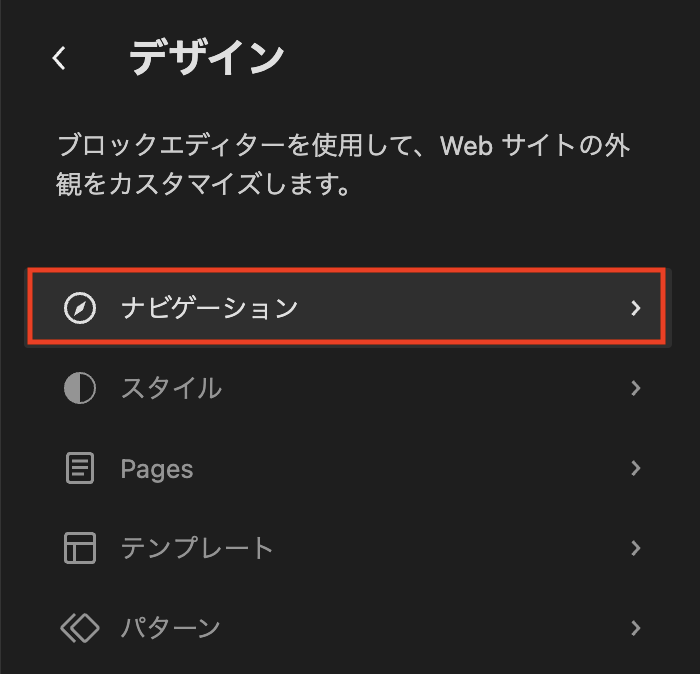
外観 > エディター の左サイドバーのメニューが増えて、ここからできることが大幅に増えました。以下の構造になっています。
順番に見ていきましょう。
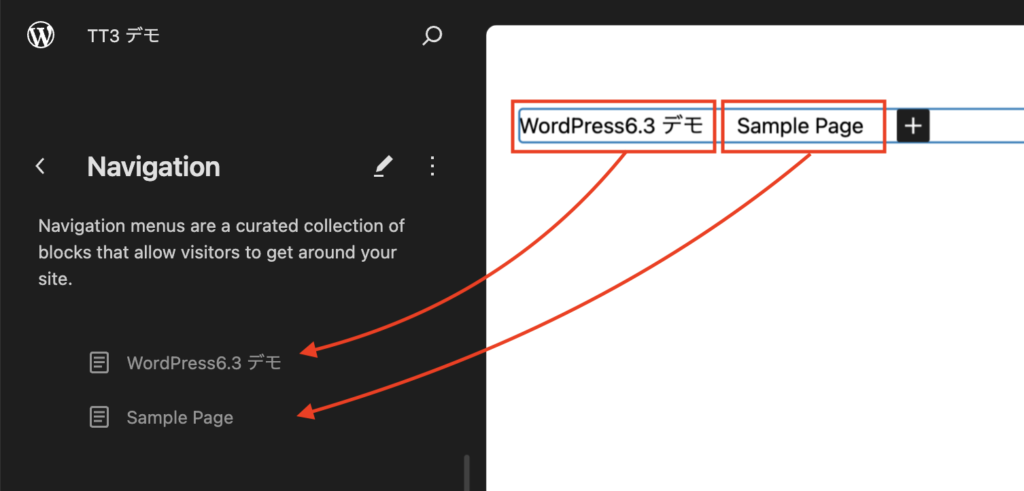
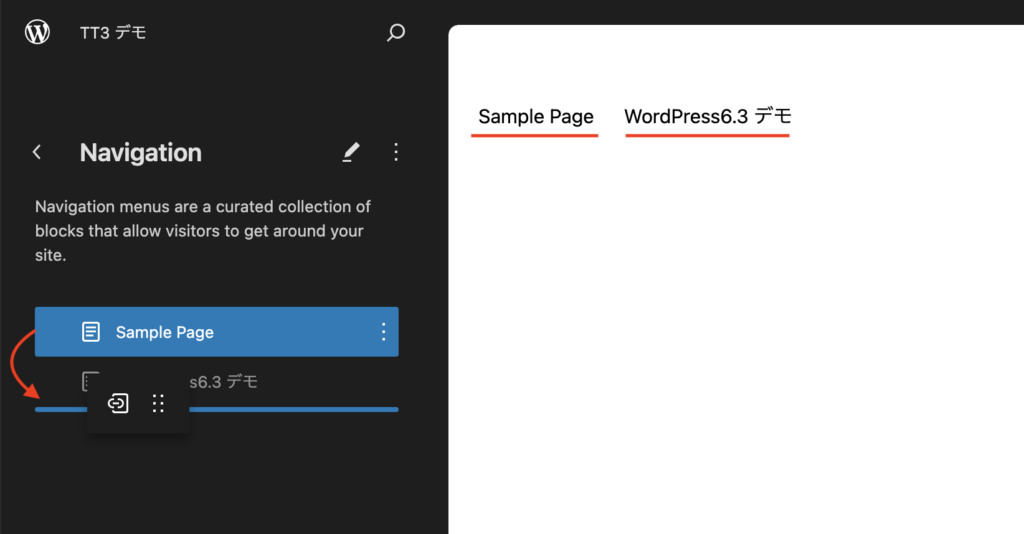
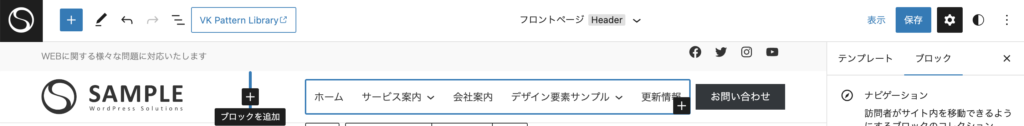
ナビゲーション
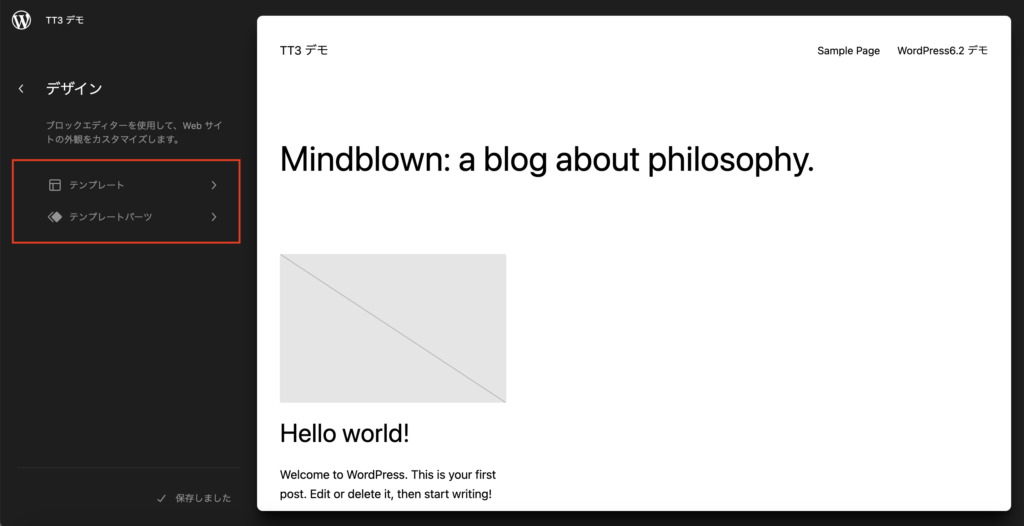
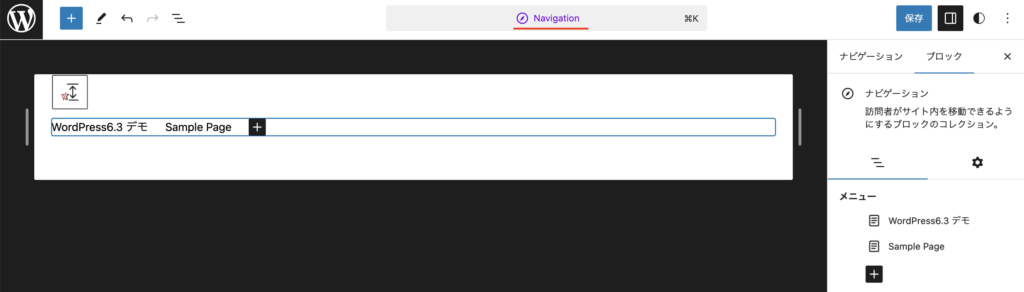
WordPress 6.2 では、ホームなどのテンプレートを選んでまず編集画面に入り、ヘッダーにあるナビゲーションを編集していました。
WordPress 6.3 からは、左サイドバーからナビゲーションの項目の並び替えがドラッグアンドドロップでできたり、ナビゲーションの複製や削除などもできるようになるため、より使いやすくなると思います。


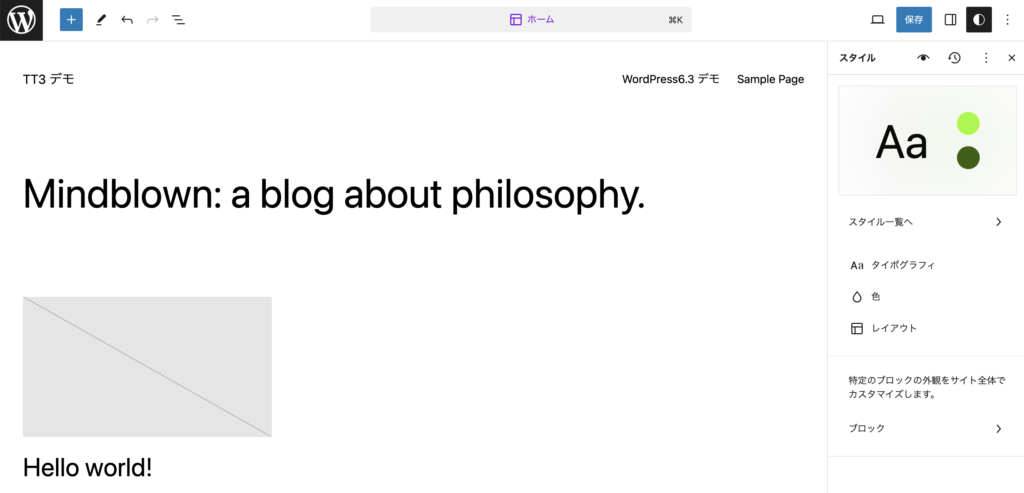
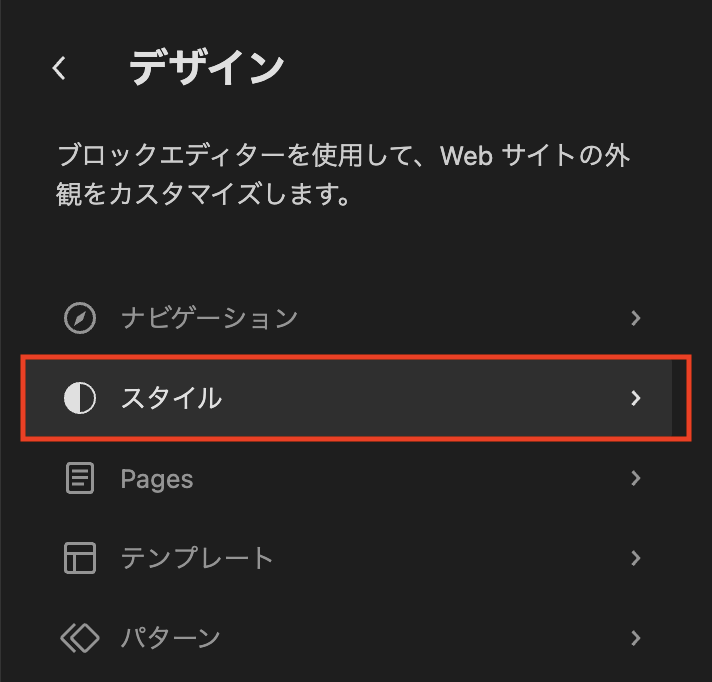
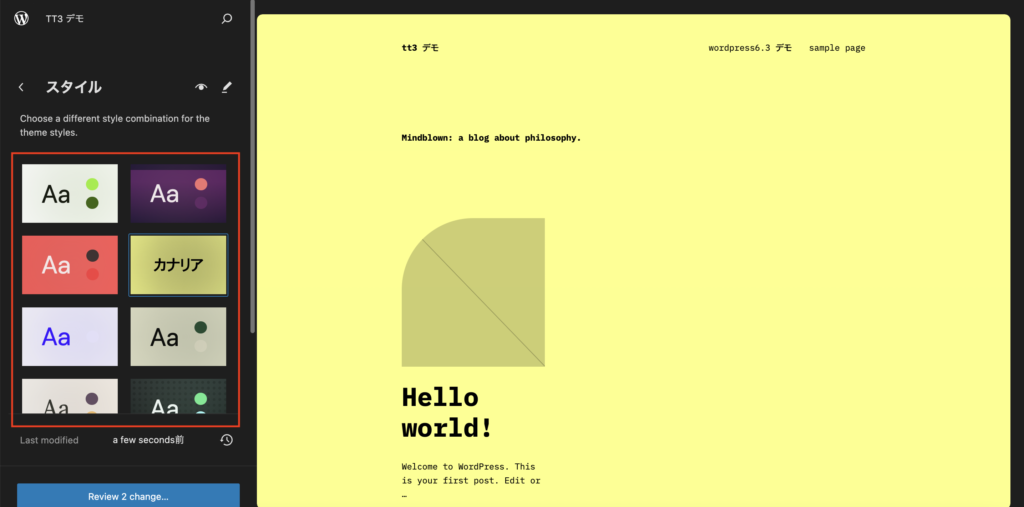
スタイル
WordPress 6.3 からは、左サイドバーからすぐにテーマのスタイルを選べます。
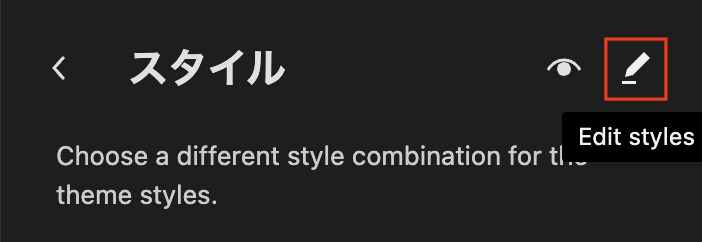
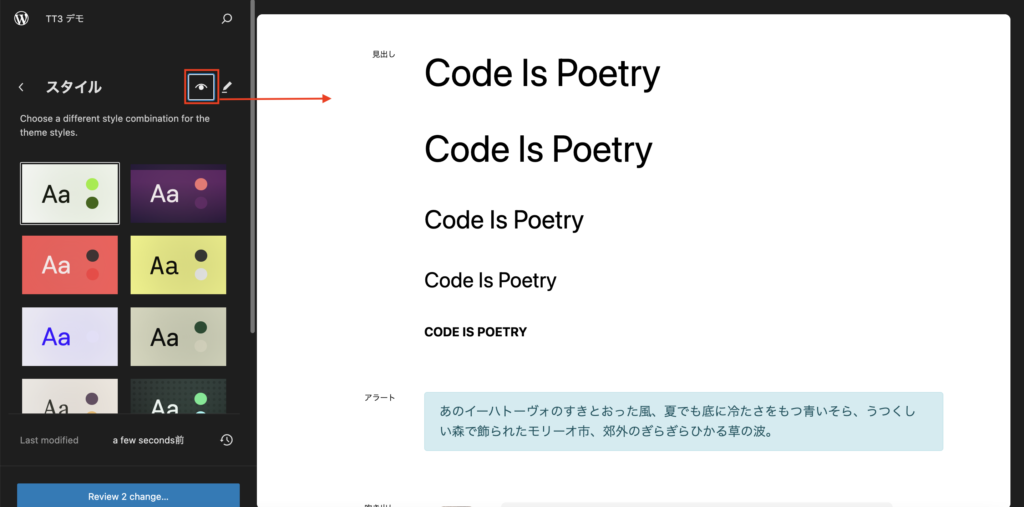
また、スタイルブックもここから表示できるため、確認・編集しやすそうです。スタイルの編集画面への移動もしやすくなります。



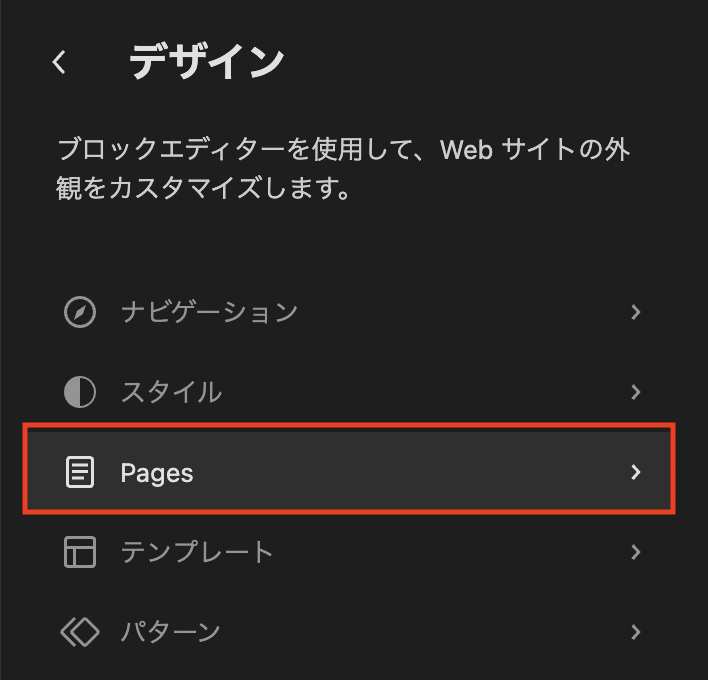
ページ
WordPress 6.3 からは、左サイドバーから固定ページの新規作成、編集、削除などができるようになります。

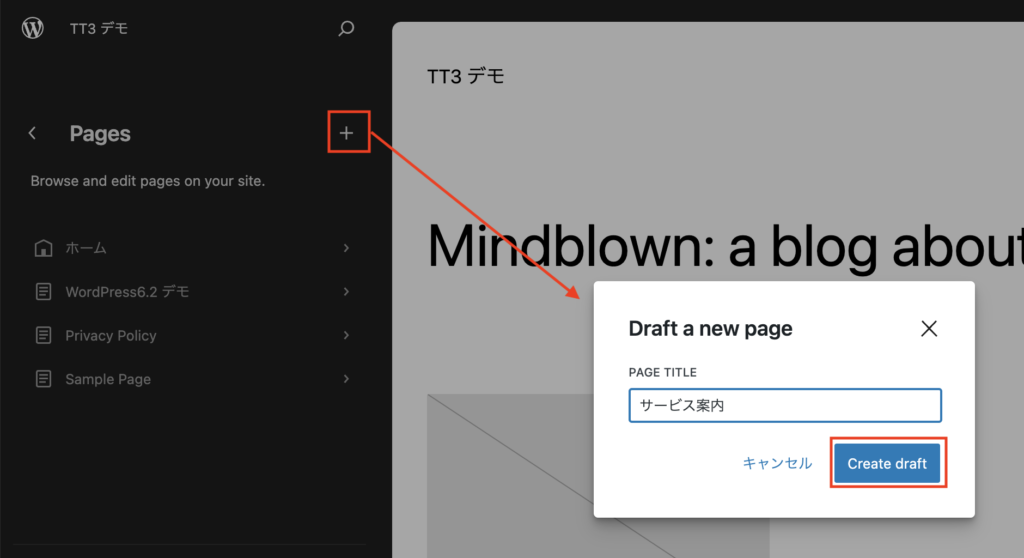
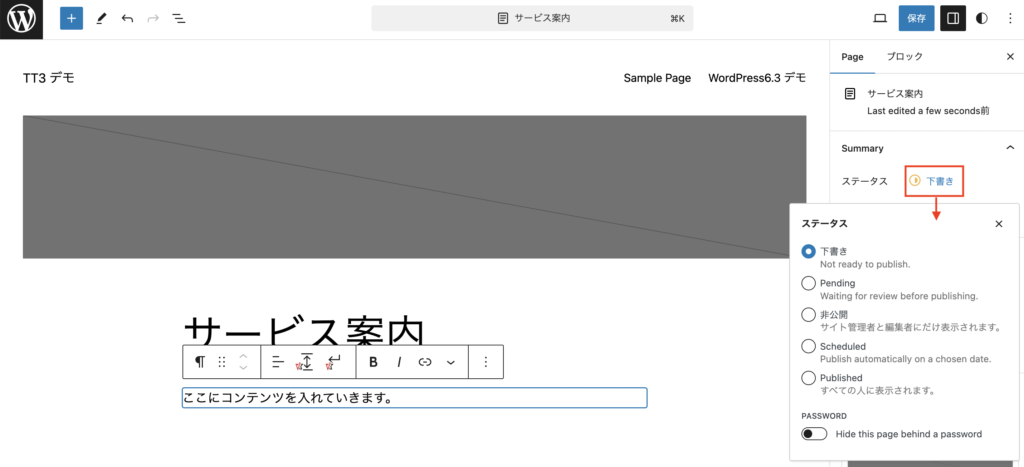
+マークをクリックし、ページタイトルを入力して下書きを作成します。

固定ページの編集画面が表示されます。下書きから公開などにステータスを変更できます。

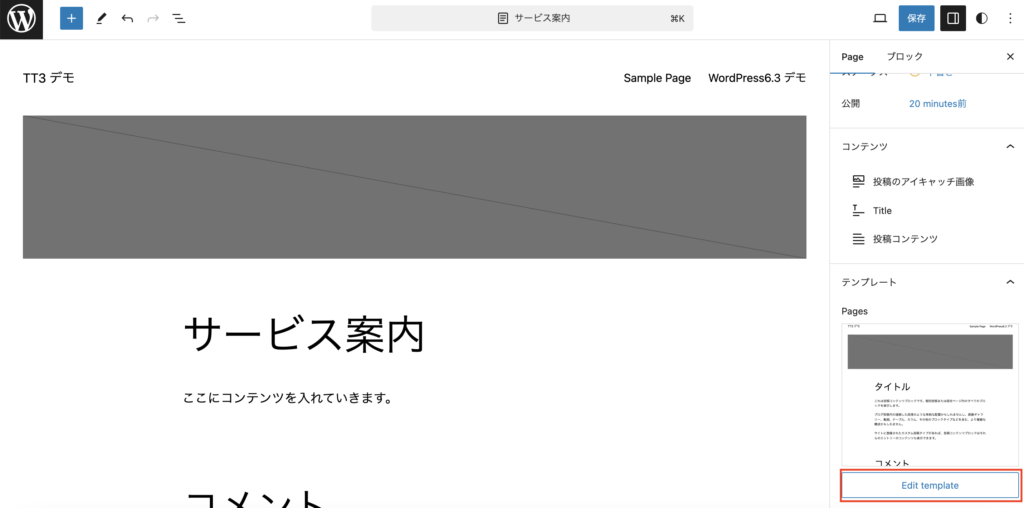
ヘッダーやフッターなどのテンプレートの部分を編集する場合は、「Edit Template」をクリックします。

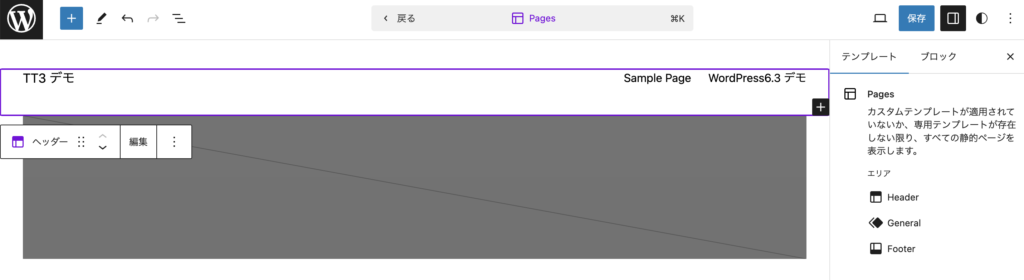
テンプレートの編集画面になります。

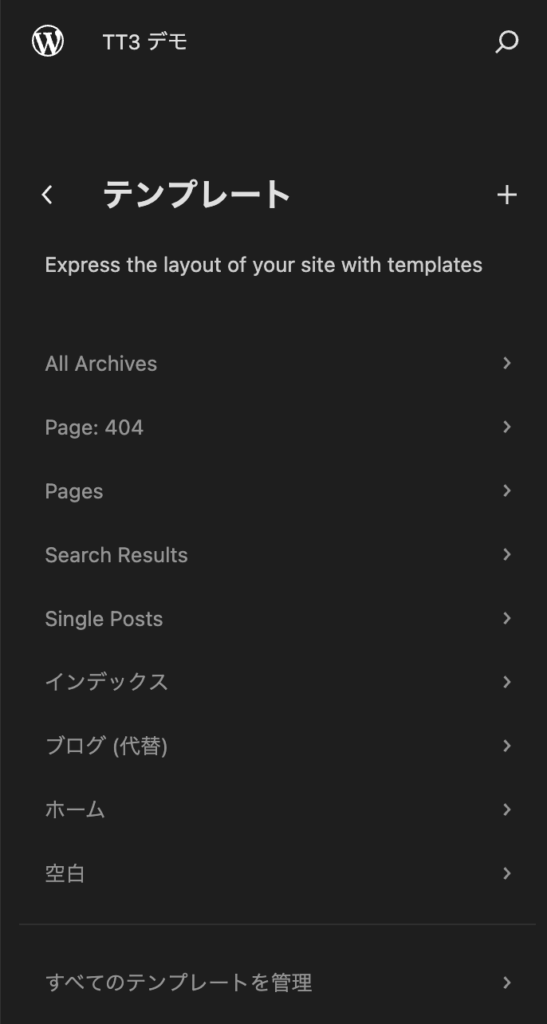
テンプレート
テンプレートは大きな変更はなさそうです。
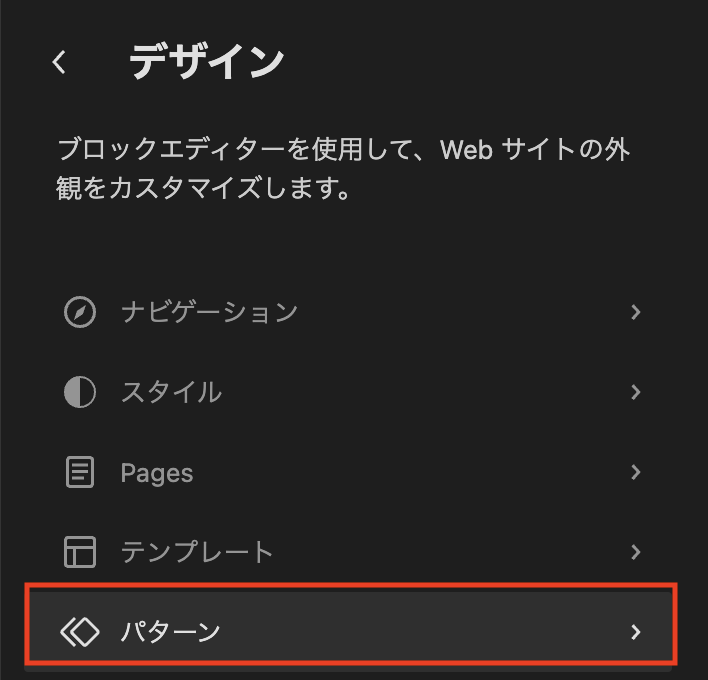
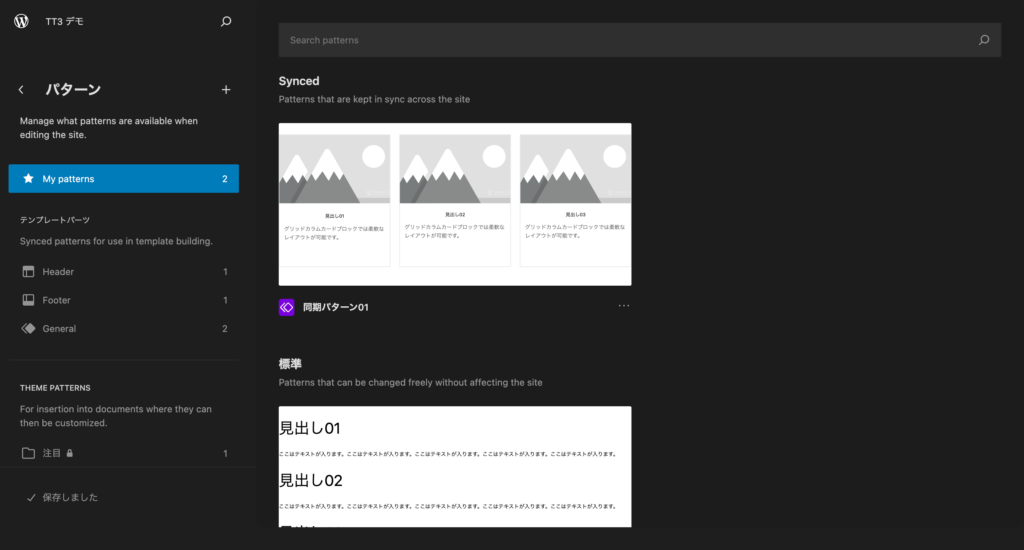
パターン
作成した同期パターンと非同期パターンは、ここから確認、編集、削除などができます。


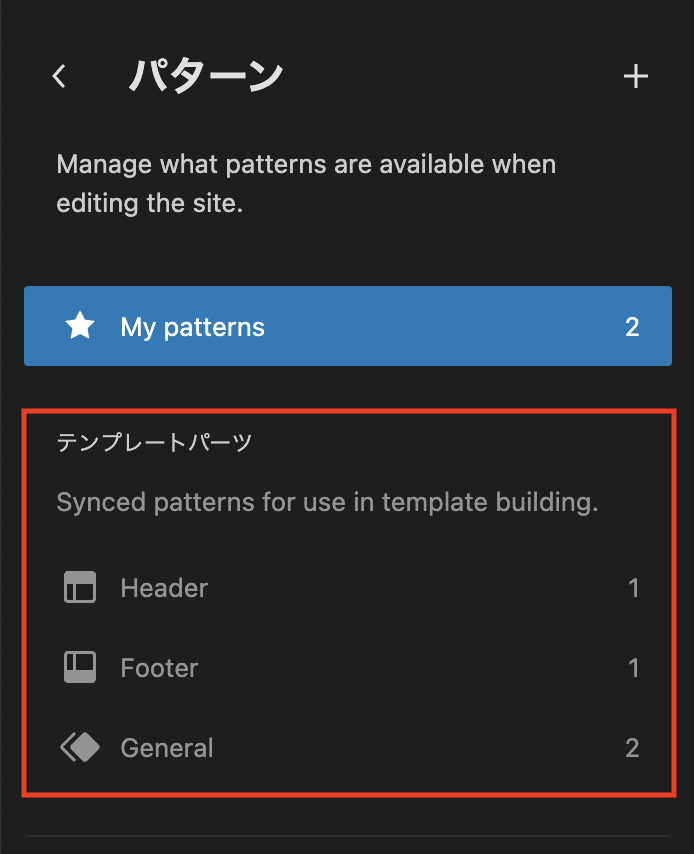
そして、テンプレートパーツはここに移動しています。

以上、一部ですが、気になった機能をピックアップしてご紹介しました!
参考資料
- WordPress6.3を試してみよう(@tetsuaki_hamano さんありがとうございます!)
この記事を書いた人


パターンを使って
よりクオリティの高いサイトに
パターンとは、WordPressのブロックを組み合わせて作ったデザインテンプレートのようなもの。プロのデザイナーが制作したパターンを300以上公開中!コピペしながら高品質なサイトを簡単に作れます。
ブロックエディターで
ABテストを
自由に作成できる VK AB Testing

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。
AB テストでクリック率 &
売上アップ!

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。