WordPress 6.4 では Block Hooks と呼ばれる機能が使えるようになるらしいので、どんなものなのか実際に試した事などを書いておきます。
公式のドキュメントはこちらにありますので、僕の怪しい解説ではなくしっかり把握したい方はこちらをご覧ください。
PHP で書いていたフックのように使える…?
先にどんなものか試してみました。やり方は2種類あるようです。
- block.json 内で指定する
- 新しい hooked_block_types フィルタ を使う
カスタムブロックの block.json での使い方
自動的に挿入したい動的なカスタムブロックの block.json ファイルに blockHooks 属性で指定する事ができます。
今回は試しにプラグイン VK All in One Expansion Unit のシェアボタンブロックの block.json ファイルに以下のように追加してみました。
"blockHooks": {
"core/spacer": "after"
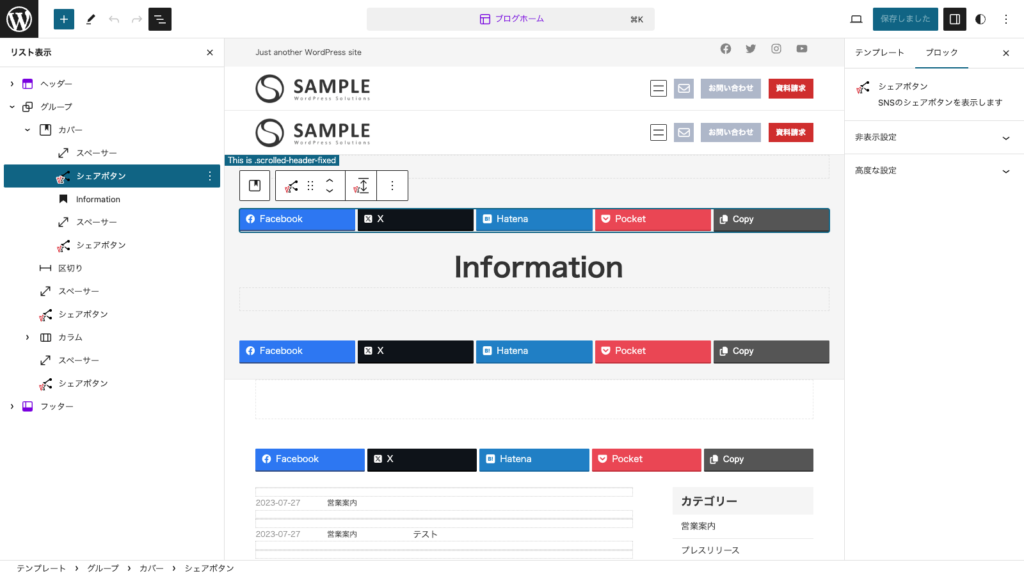
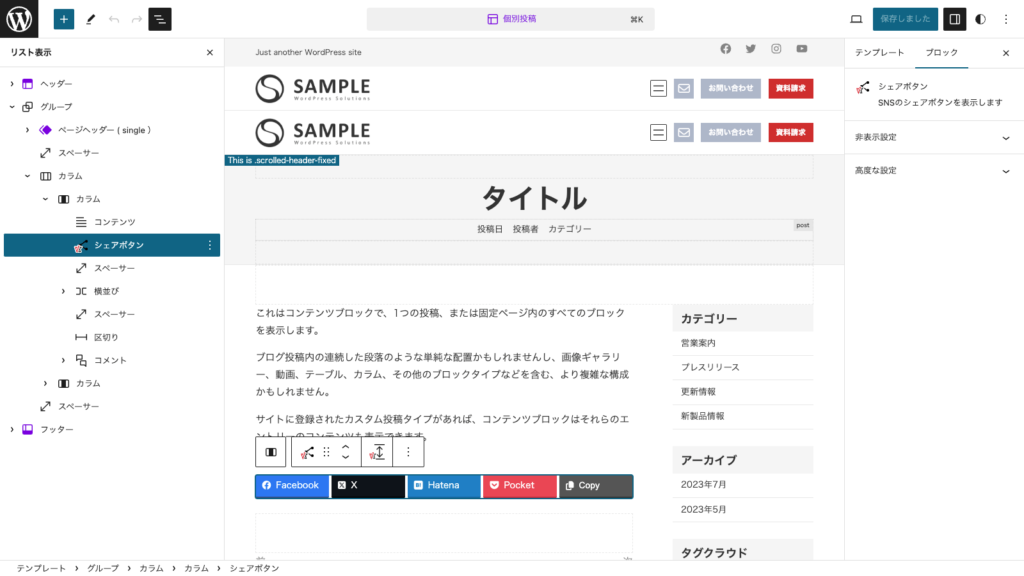
}これでサイトエディタのテンプレートファイルを見てみると…

こんな感じでスペーサーブロックの後にシェアボタンが自動挿入されました。
※カスタマイズされたテンプレートファイル・テンプレートパートファイルの場合反映されません(後述)
が…これだと使い所がよくわからないですよね。
以下のようにしました。
"blockHooks": {
"core/post-content": "after"
}
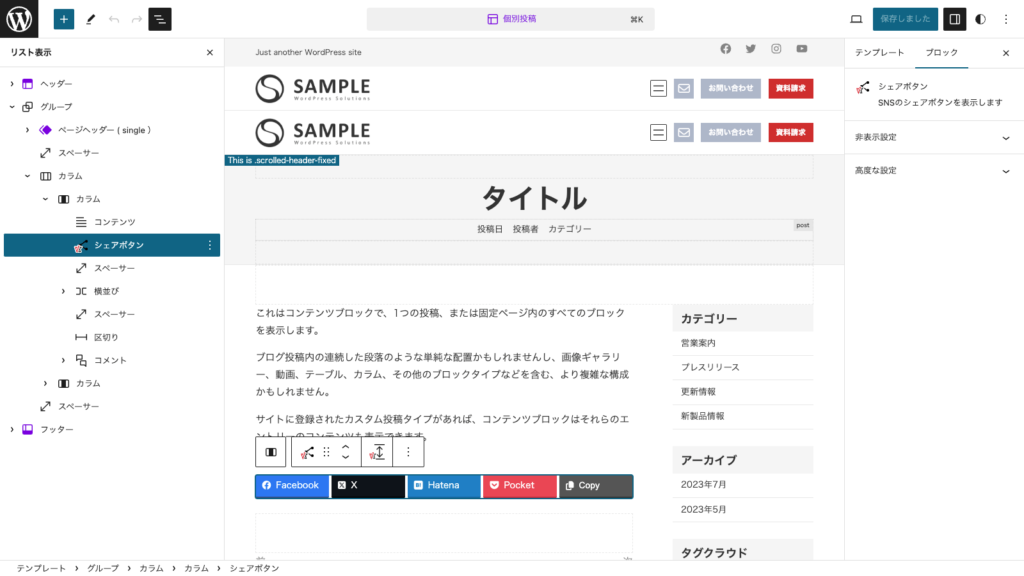
どうでしょう?
投稿のコンテンツブロックの最後に自動挿入されました。なるほど。こういう使い方ですね。
留意事項
以下のような仕様でした
動的ブロックにしか使えない
とりあえず現状はダイナミックブロックでしか使えないようです。save 機能を持つ静的ブロックの block.json に blockHooks を指定したとしても、自動挿入はされません。バリデーションエラーになります。
出力対象箇所が限定されている
現状使える範囲は以下に限定されている
- テンプレート
- テンプレートパーツ
- パターン
つまり、例えばスペーサーブロックの後ろに挿入するような指定にしたとしても、本文の記事中に配置されたスペーサーブロックの後ろには挿入されません。
使えるのは対象が未編集の場合のみ
例えば先程の例を改めて見てみましょう。個別投稿のテンプレートの場合、未編集のデフォルト状態の場合のみ、コンテンツブロックの後にシェアボタンブロックが自動的に挿入されています。

この状態でテンプレートを保存すれば、シェアボタンが配置された状態でテンプレートが保存されます。
もし、この編集後のテンプレートにも自動挿入されてしまうと、シェアボタンブロックが重複して表示される事になってしまいます。そういった事情で未カスタマイズのテンプレートなどでしか動作しないようになっているのだと思います。
フック可能な場所
先程はコンテンツブロックの後なので after で指定しましたが、
beforeafterfirstChildlastChild
の 4箇所に指定する事が可能です。
例えば以下の例の場合…
blockHooks: {
'core/verse': 'before'
'core/spacer': 'after',
'core/column': 'firstChild',
'core/comment-template': 'lastChild',
}以下の4箇所に挿入されます。
- 詩ブロックの前
- スペーサーブロックの後
- カラムブロックの中の最初の要素として
- コメントテンプレートの中の最後の要素として
hooked_block_types
hooked_block_types は適当な自作のプラグインの php ファイルなど、任意のphpファイルから指定可能で、なおかつ条件を指定してフックする事も可能です。
指定できるパラメーター
利用できるパラメーターは以下の通りです。
/**
* $hooked_blocks (array) – フック(挿入)するブロック
* $position (string) – ブロックを挿入する場所: before, after, first_child, or last_child.
* $anchor_block (string) – 挿入先のブロック
* $context (WP_Block_Template|array) – フック先のテンプレート名、テンプレートパート名、パターン名、アンカーブロック名.
*/まず簡単な例を見てみましょう。
function example_block_hooks_001( $hooked_blocks, $position, $anchor_block, $context ) {
if ( $context instanceof WP_Block_Template ) {
if (
'core/post-title' === $anchor_block && // フック先のブロック
'after' === $position // フック先の位置
) {
// 挿入するダイナミックブロック
$hooked_blocks[] = 'core/post-date';
}
}
return $hooked_blocks;
}
add_filter( 'hooked_block_types', 'example_block_hooks_001', 10, 4 );
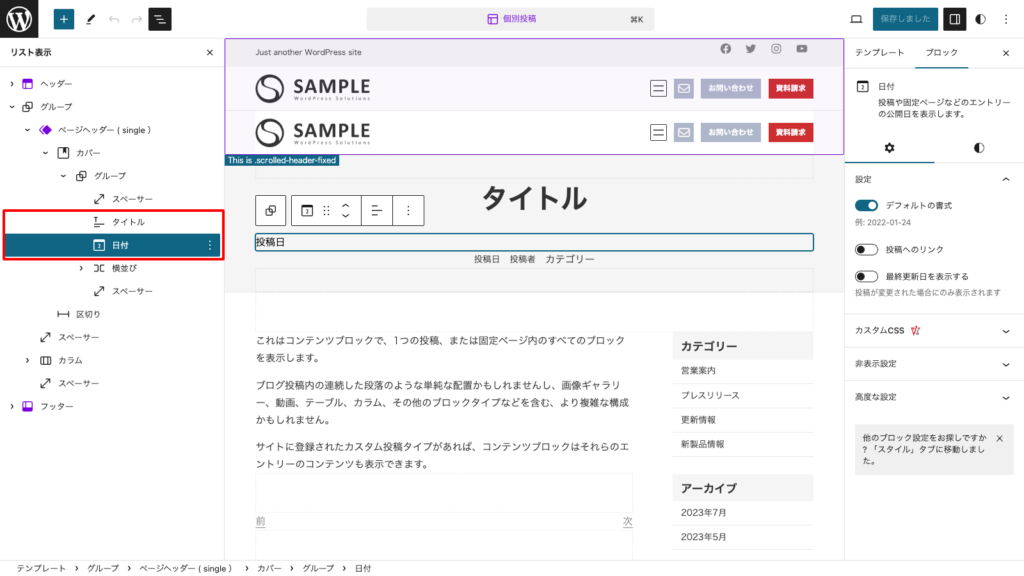
これで例えば個別投稿のテンプレートを見てみると以下のようになります。

hooked_block_types フィルターフックで、投稿タイトルブロックの後に日付ブロックを挿入しています。
ただし、この書き方の場合は固定ページ用のテンプレートなどにも日付ブロックが挿入されてしまいます。
そこで、指定したテンプレートだけ効くように更に条件を追加してみます。
function example_block_hooks_001( $hooked_blocks, $position, $anchor_block, $context ) {
if ( $context instanceof WP_Block_Template ) {
if (
'core/post-title' === $anchor_block && // フック先のブロック
'after' === $position && // フック先の位置
'single' === $context->slug // フック先のテンプレートやテンプレートパーツ、パターン名
) {
// 挿入するダイナミックブロック
$hooked_blocks[] = 'core/post-date';
}
}
return $hooked_blocks;
}
add_filter( 'hooked_block_types', 'example_block_hooks_001', 10, 4 );これで個別投稿にのみ効くようになります。
その他条件などは最初に記載した公式ドキュメントの記事など参照して試してみてください。
所感
実際使ってみて…性質上当たり前ではありますが既にカスタマイズ済みのテンプレートやテンプレートパーツには挿入されないので…
これ…どこで使うんだろう…?
と考えてみたのですが、WordPress公式ディレクトリ登録テーマはルール上カスタムブロックをテーマ内に同梱する事ができません。
そこで、WordPress公式ディレクトリ登録テーマを新規インストールした時に、独自のカスタムブロックをテンプレートやテンプレートパーツ内に自動的に配置したい時にこのフックを使うというのが一番の使い道なのかなとは思いました。
テーマ開発者以外使うことはほとんどないのでは…現場からは以上です。
この記事を書いた人
- 代表取締役
-
名古屋のウェブ制作会社数社に10年程度務めた後、株式会社ベクトル設立。
企画・運営・コンサルティング〜WordPressを中心としたシステム開発まで幅広く携わる。
[ 著書 ]
・いちばんやさしいWordPressの教本(共著)
・現場でかならず使われているWordPressデザインのメソッド(共著)
[ 最近のWordPressコミュニティでの活動 ]
WordCamp Tokoy 2023 セッションスピーカー
WordCamp Asia 2023 セッションスピーカー(LT)
WordCamp Niigata 2019 セッションスピーカー
WordCamp Haneda 2019 セッションスピーカー
WordCamp Osaka 2018 セッションスピーカー
WordCamp Kyoto 2017 セッションスピーカー
他


を購入して
特典をゲットしよう!


特典A
X-T9 工務店
( ナチュラル )
19,800円 (税込)
0円に!


特典B
Lightning ビジネス(Evergreen)
9,900円 (税込)
0円に!


特典C
Lightning 工務店
( ナチュラル )
19,800円 (税込)
0円に!
今なら!
Vektor Passport の
有効期間中、上記の
デモサイトデータを
何度でも素早くまるごと
インポートできます!


パターンを使って
よりクオリティの高いサイトに
パターンとは、WordPressのブロックを組み合わせて作ったデザインテンプレートのようなもの。プロのデザイナーが制作したパターンを300以上公開中!コピペしながら高品質なサイトを簡単に作れます。
ブロックエディターで
ABテストを
自由に作成できる

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。