2024年7月16日にリリース予定 WordPress 6.6の一部をご紹介
たくさんある新機能の追加、強化、修正などの中から気になる機能をピックアップしてご紹介します。また、この記事を読むことで、WordPress のリリースに関する基本的なことや、最近のテーマに関する情報も知ることができます。
※この記事は、WordPress 6.6リリース候補版3(RC3) を元に書いています。
- 1. WordPress のリリースについて
- 1.1. メジャーリリースとマイナーリリース
- 1.2. WordPress のリリース情報
- 1.2.1. リリースサイクル
- 1.3. ベータ版やリリース候補版を試す方法
- 2. 最近のテーマに関する予備知識
- 2.1.1. フルサイト編集(サイトエディター)
- 2.1.2. ブロックテーマ
- 2.1.3. クラシックテーマ
- 2.1.4. theme.json
- 3. WordPress 6.6の気になる新機能
- 3.1. 管理画面での変更点
- 3.1.1. 編集画面の公開フロー・UIが変更
- 3.1.2. [ クラシックテーマ ] パターンの一覧画面がサイトエディターと同じに
- 3.1.3. プラグインの自動更新のロールバック
- 3.2. ブロックエディターの変更点
- 3.2.1. 同期パターンの上書き機能
- 3.2.2. 同じパターンカテゴリー内でパターンのシャッフルができる
- 3.2.3. ネガティブマージンが使える
- 3.2.4. 複数のブロックをキーボードショートカットでグループブロックに
- 3.2.5. グループブロックでグリッドレイアウトが可能に
- 3.2.6. カバーブロックにもドロップシャドウが使えるように
- 3.3. サイトエディター
- 3.3.1. データビューのレイアウトにリストが追加
- 3.3.2. 編集画面のパネルにテンプレートパーツのプレビューが表示
WordPress のリリースについて
最初に、WordPress のリリースについて基本的なことをまとめてみました。すでに知っている方は読み飛ばしてください。
メジャーリリースとマイナーリリース
WordPress には、メジャーリリースとマイナーリリースの2つあります。バージョン番号で区別できます。
- メジャーリリース:6.0、5.9、5.8のように小数点がひとつ。新機能の追加や変更を含む大きなリリース。
- マイナーリリース:6.0.3、6.0.2、6.0.1のように小数点が2つ。バグやセキュリティを修正するためのリリース。
なお、1つ目の数字に特に重みはなく、5.9 から6.0 のように5から6に上がっても、特別に大きいアップデートが行われるわけではありません。
執筆時点では以下がそれぞれの最新です。
- メジャーリリース:WordPress 6.5(2024年4月2日)
- マイナーリリース:WordPress 6.5.5(2024年6月24日)
次に予定されているメジャーリリースが、WordPress 6.6です。2024年7月16日にリリース予定となっています。
バージョン番号やリリースについては、WordPress.org の日本語による公式ローカルサイトも参考にしてください。
また、これまでのリリース一覧は、以下より確認できます。
なお、メジャーリリースには、ジャズミュージシャンの名前がつけられています。
WordPress のリリース情報
WordPress のリリース情報は、日本語ローカルサイトの「ニュース」で入手できます。
https://ja.wordpress.org/news/
記事のカテゴリー「Releases」を参考にするとよいでしょう。
https://ja.wordpress.org/category/releases/
リリースサイクル
正式版リリースまでは、以下の流れで行われているようです。
- フェーズ1: 計画とチームのリード役の確保
- フェーズ2: 開発作業開始
- フェーズ3: ベータ版公開
- フェーズ4: リリース候補版公開
- フェーズ5: 正式版リリース
現在、WordPress 6.6 リリース候補版 3が公開されています。
ベータ版やリリース候補版を試す方法
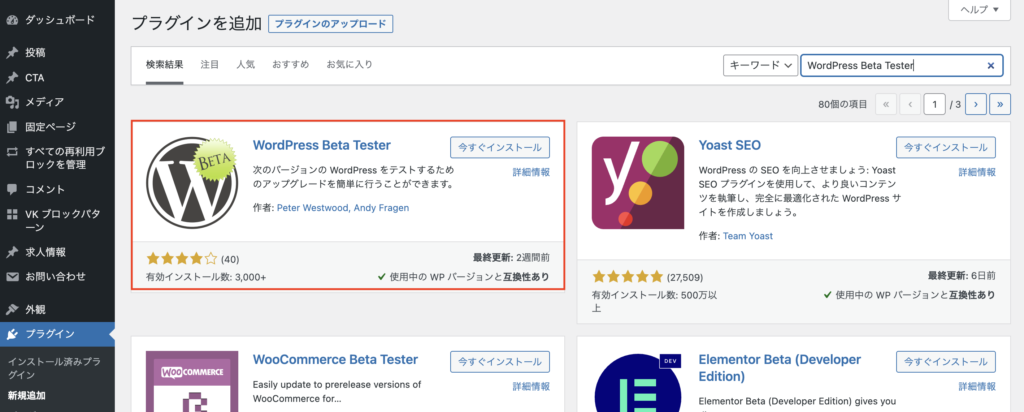
いくつか方法がありますが、プラグイン WordPress Beta Tester を利用すれば簡単です。WordPressの管理画面からインストールできます。
本番環境ではなく、必ずテスト環境でお試しください。テスト環境の構築には「Local」が使いやすくてオススメです。

最近のテーマに関する予備知識
次に、最近のテーマに関する予備知識を簡単にまとめました。こちらもすでに知っている方は読み飛ばしてください。
フルサイト編集(サイトエディター)
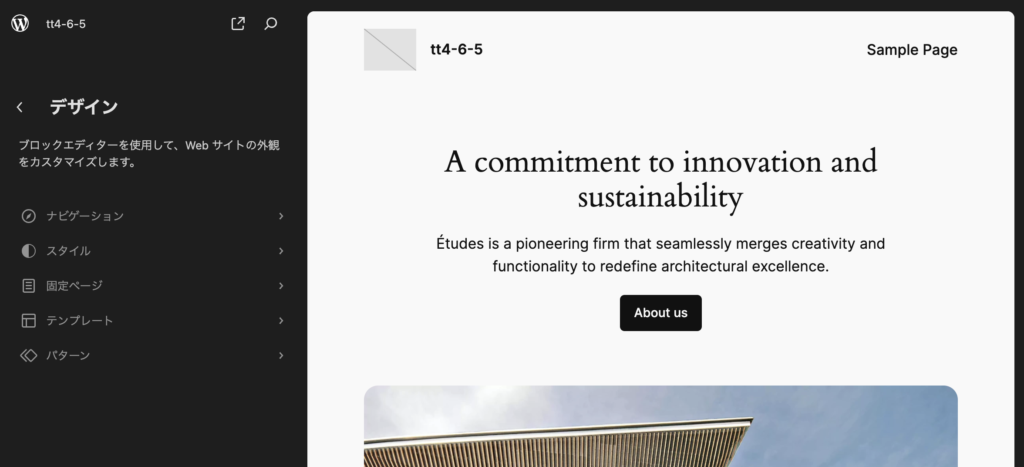
Full Site Editing、略すとFSE。WordPress 5.9から実装された機能です。フルサイト編集に対応したテーマであれば、外観 > エディターから編集できます。ヘッダーやフッターなど今までカスタマイズが難しかったエリアも、ブロックで簡単・柔軟に構築できます。



補足
WordPress 6.6へアップデートしても、ベクトル製テーマ「Lightning」や「Katawara」 では、フルサイト編集に関連する機能は有効化されないようになっています。
ブロックテーマ
フルサイト編集に対応したテーマのことをブロックテーマと呼びます。WordPress 6.4で導入されたデフォルトテーマ「Twenty Twenty-Four」や、ベクトル製であれば「X-T9」がブロックテーマです。
クラシックテーマ
従来からあるテーマのことをクラシックテーマと呼びます。ベクトル製テーマ「Lightning」や「Katawara」 はクラシックテーマとなります。
theme.json
ファイル名「theme.json」。テーマフォルダ直下にあり、テーマを構成するファイルのひとつです。theme.jsonはブロックテーマで使われています。テーマで使用する主にブロックエディタの設定やスタイルなどを JSON形式で記述したものです。クラシックテーマでも、WordPress 5.8以降で theme.json に対応していれば、機能を利用できます。
WordPress 公式ハンドブック:グローバル設定とスタイル (theme.json)
WordPress 6.6の気になる新機能
それでは本題です。WordPress 6.6リリース候補版3(WordPress 6.6 RC3) を元に、気になった機能などをピックアップしてご紹介します。
管理画面での変更点
編集画面の公開フロー・UIが変更
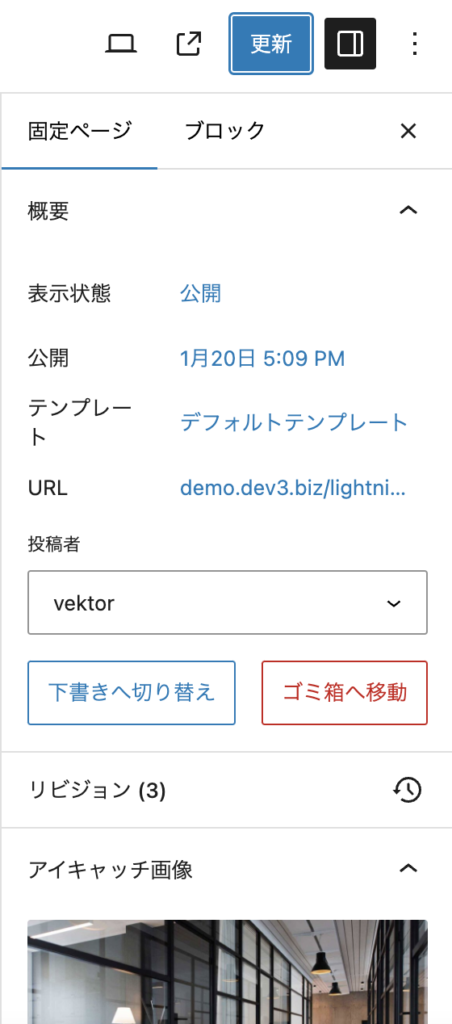
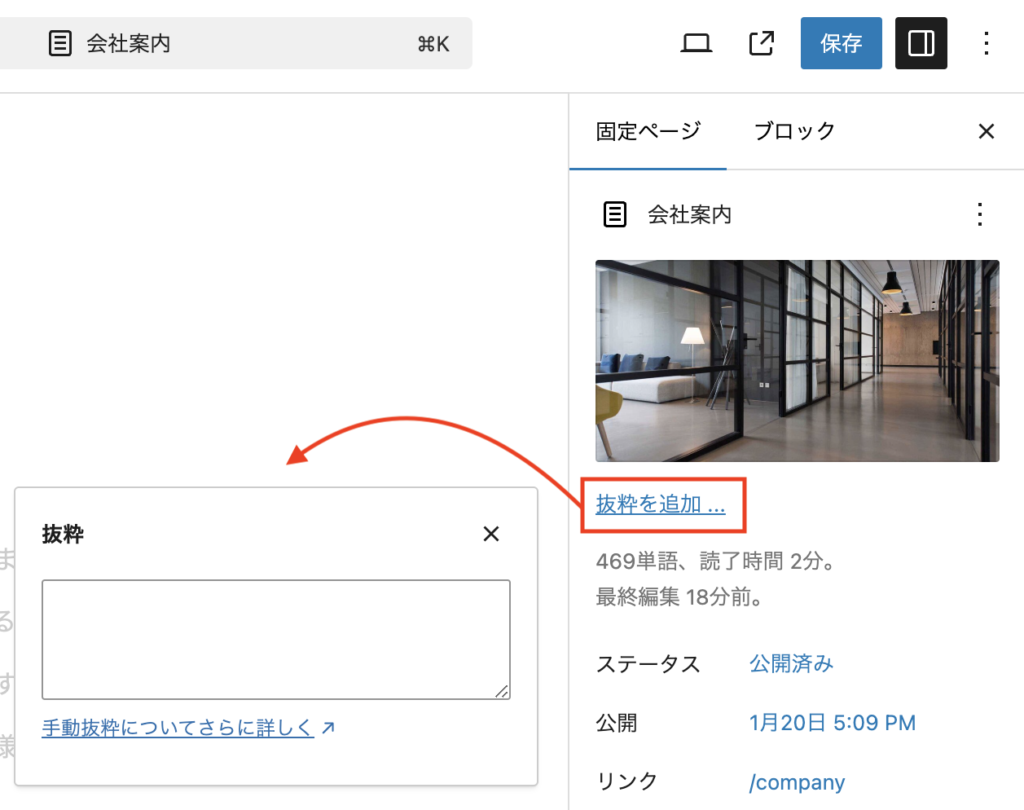
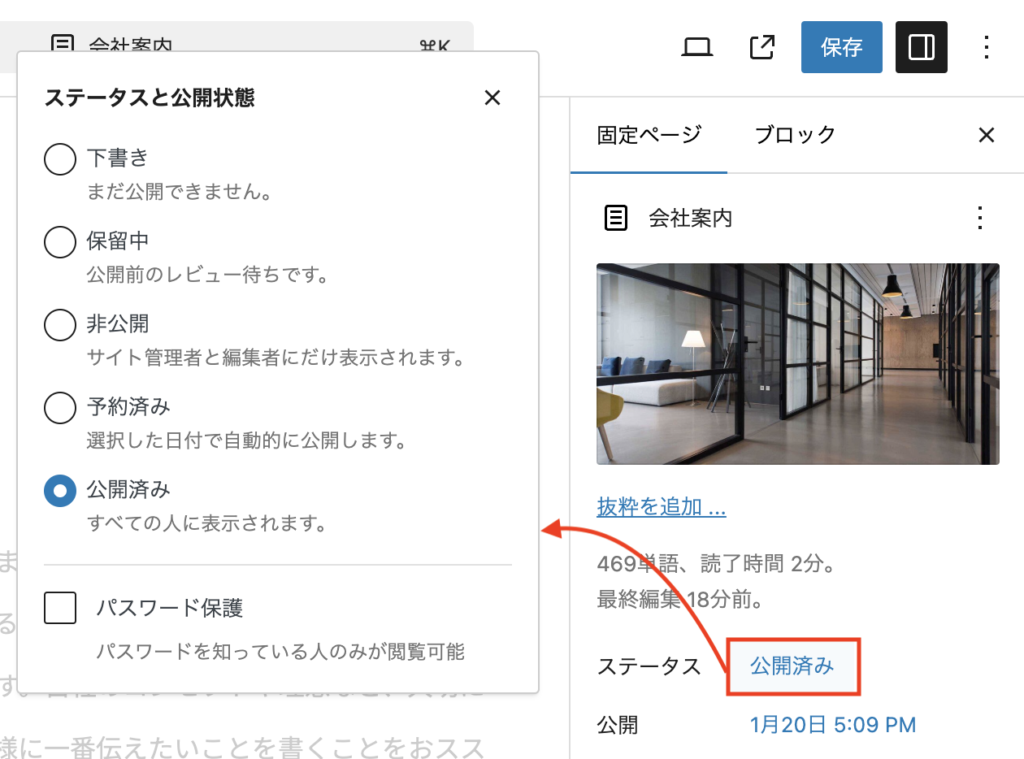
編集画面の右にある公開フローが変更になります。これまでは「概要」「リビジョン」「アイキャッチ画像」…と分かれていたパネルがなくなってまとまりました。
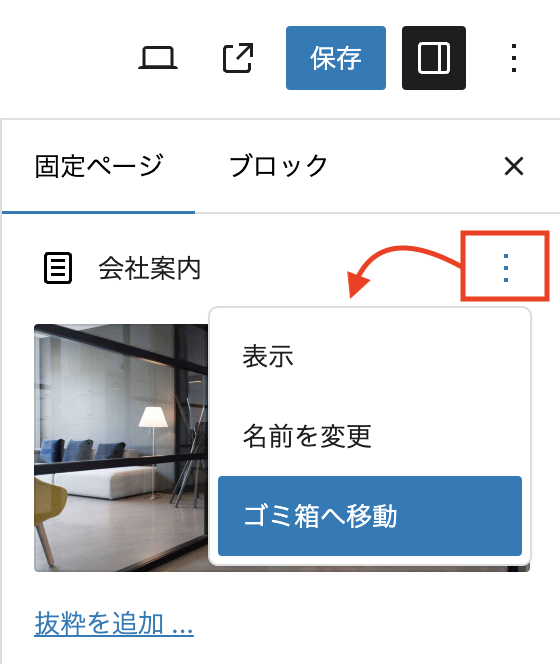
ステータスと公開状態、抜粋の入力は以下の画像を参考にしてください。「ゴミ箱へ移動」は三点リーダをクリックすると現れます。

上の画像を見比べて気づいたのですが、公開後のページだと「更新」ボタンが「保存」になるようですね。
[ クラシックテーマ ] パターンの一覧画面がサイトエディターと同じに
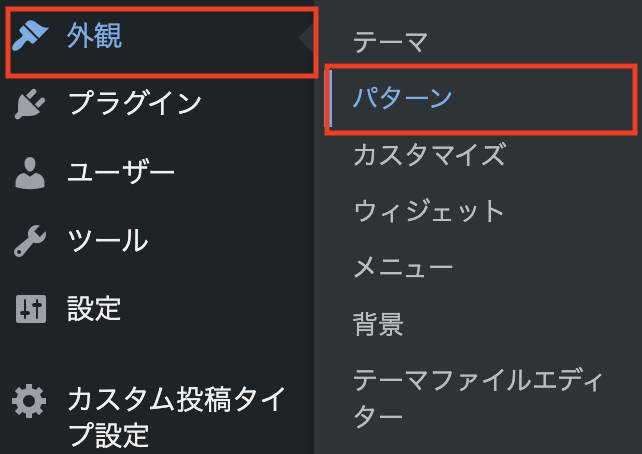
Lightning などのクラシックテーマでは、WordPress 6.5でダッシュボードの「外観」に「パターン」が追加されました。パターンの一覧にアクセスでき、パターンの新規作成や編集が行えるようになっていました。


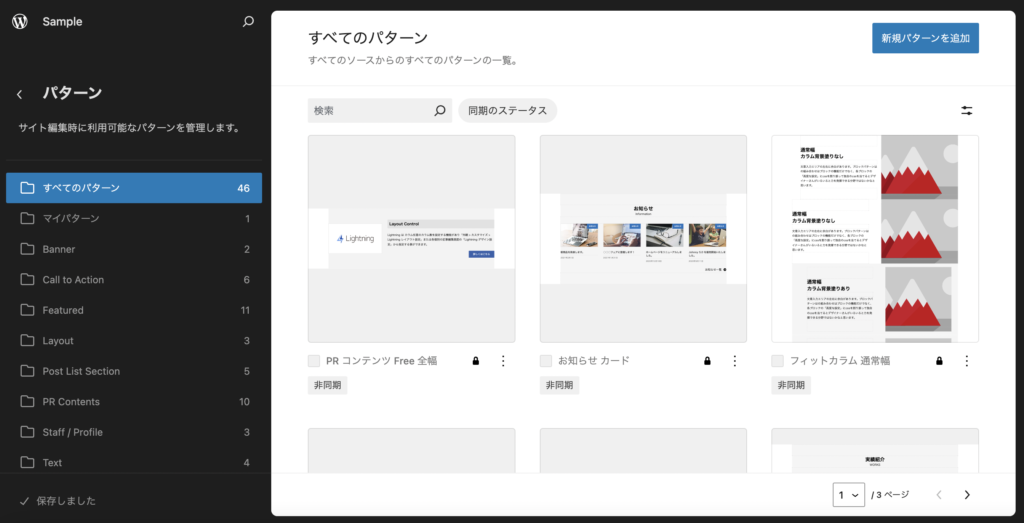
WordPress 6.6では、パターンの一覧が以下のようなサイトエディターと同じ画面になります。この変更を知らないまま開くと、びっくりするかもしれませんね。
ご自身で作成したパターンは「マイパターン」に入ります。VK Block Patterns を有効化していると、VK Block Patterns のデフォルトパターンが確認できます。

プラグインの自動更新のロールバック
プラグインの自動更新を有効にしている状態で、自動更新時に何か問題が発生すると、ロールバックするようです。更新以前の状態に戻ってくれるなら、安心ですね。
ブロックエディターの変更点

「X-T9」や「Lightning」でも使える機能に注目しました!
同期パターンの上書き機能
WordPress 6.6では、同期パターンに含まれるブロックを個別に上書きできるようになります。
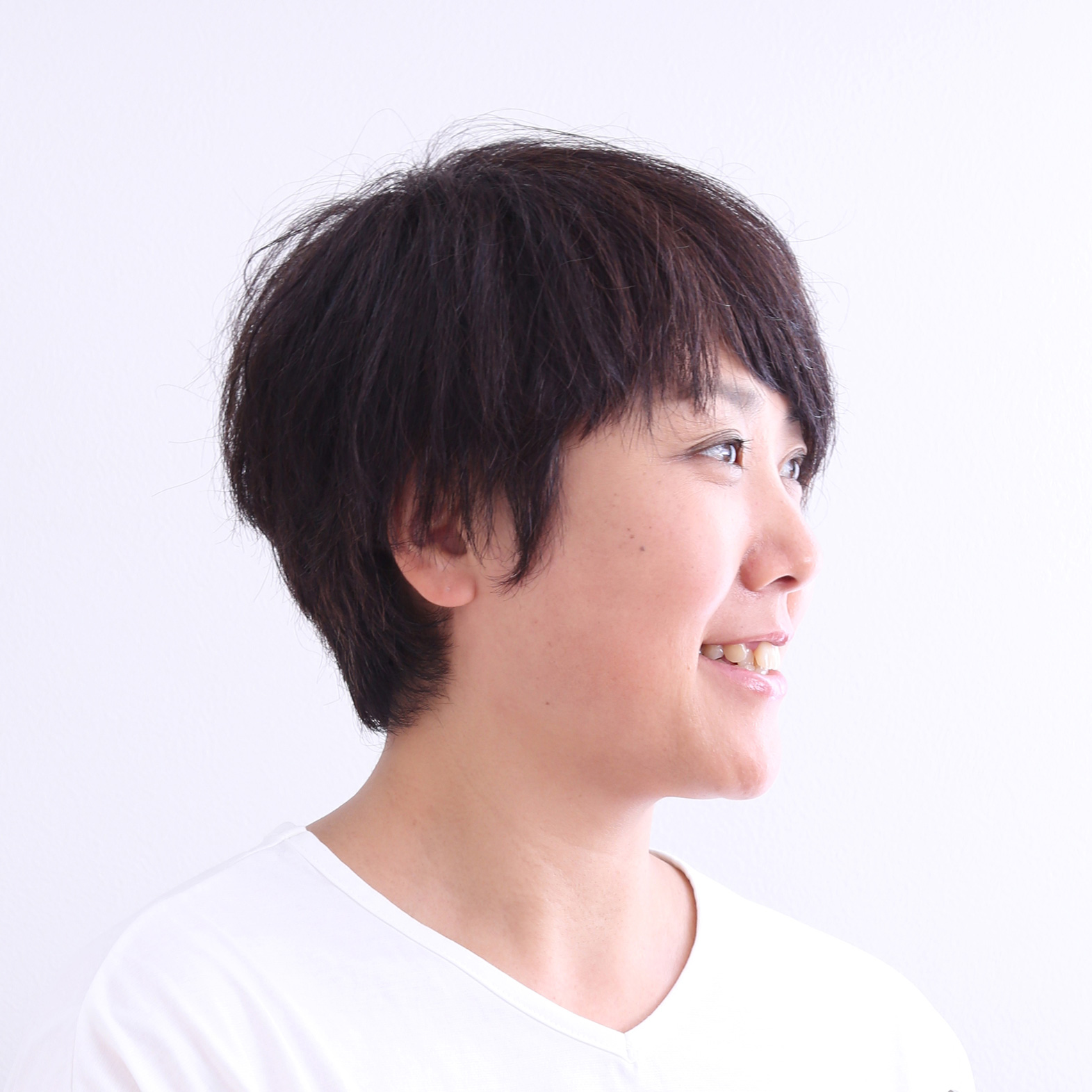
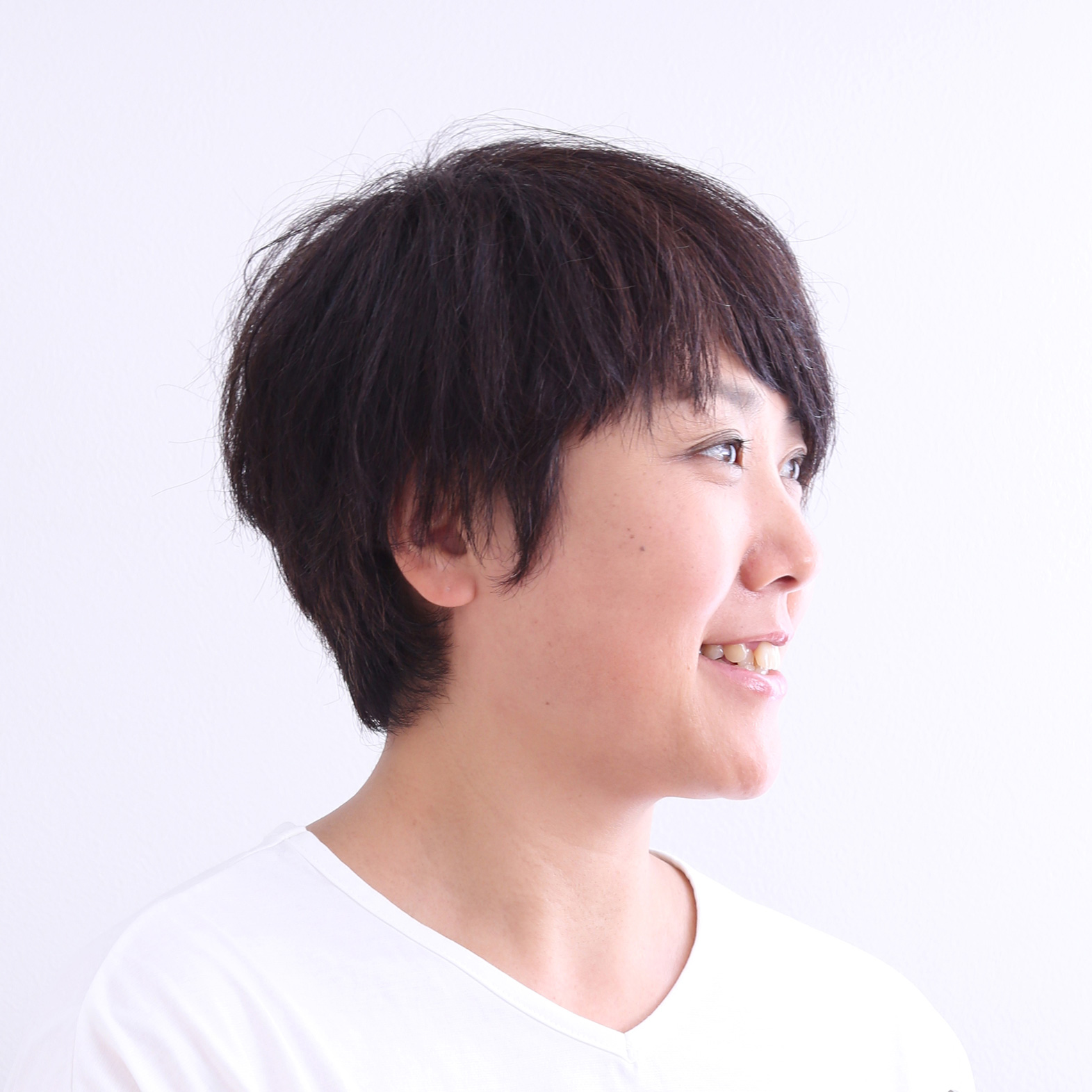
たとえば、以下のような「スタッフ紹介」の同期パターンを作成するとします。
辺久田 駿河
(SURUGA BEKUTA)
フロントエンドエンジニア
プロフィール
20XX年入社
新卒からアパレル業界に入るも独学でプログラミングを勉強してOSS活動を開始。業務でPHPやJavaScriptを扱う傍ら 趣味では Raspberry Pi や micro:bit を使った電子工作が得意
ひとことコメント
自分が出したアイディアが採用されて、リリースされたサービスがあり、反響をもらった時はやっててよかったと感じました!

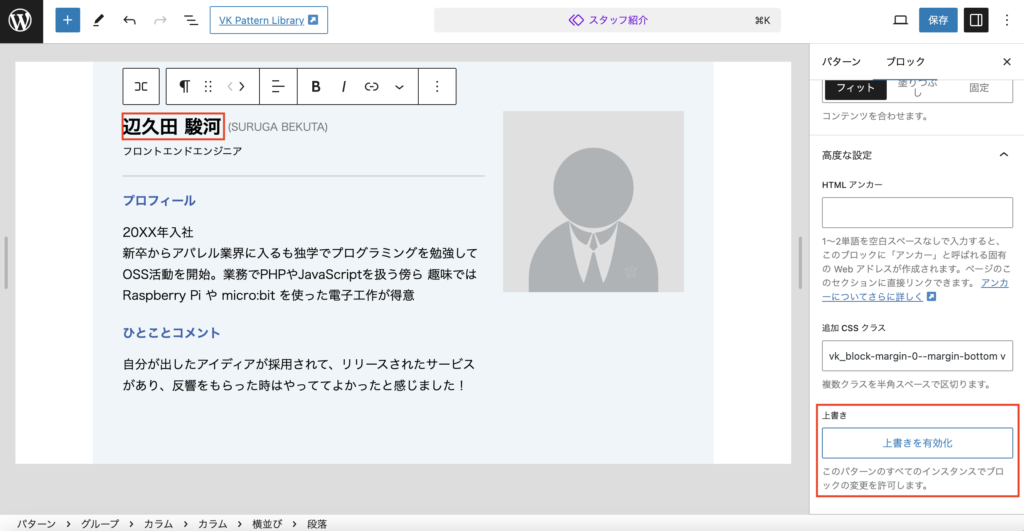
以下はパターンの編集画面です。見出し、段落、画像ブロックなどであれば、設定パネルの「高度な設定」の「上書きを有効化」を設定できます。

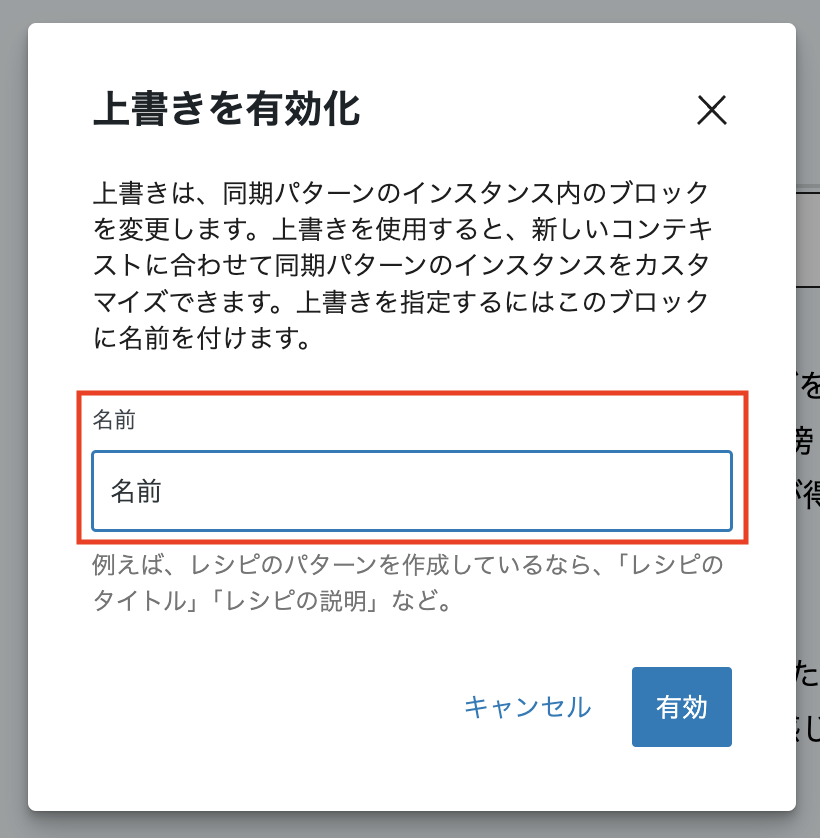
上書きを指定するブロックに名前を付けられます。

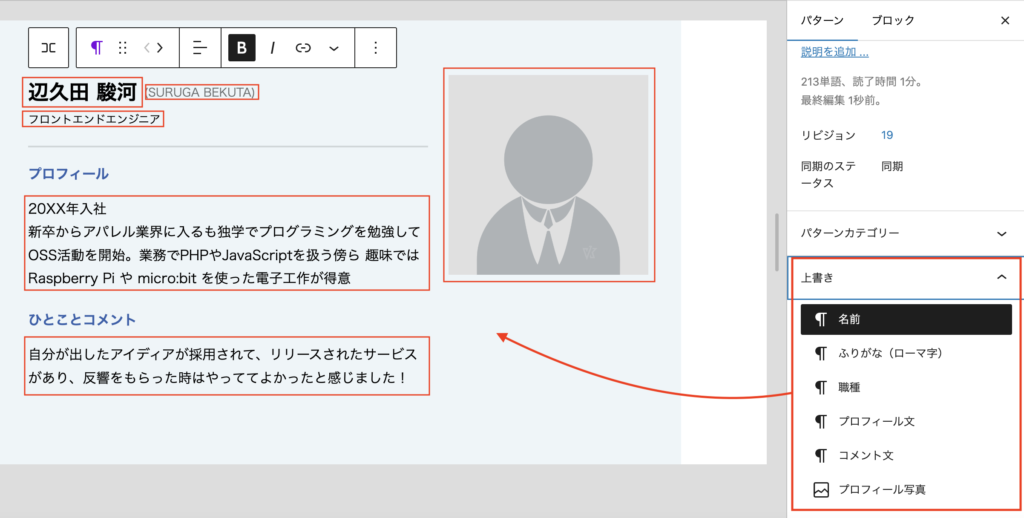
以下のブロックに名前を付けて、上書きを有効化します。
- 段落:名前
- 段落:ふりがな(ローマ字)
- 段落:役職
- 段落:プロフィール文
- 段落:コメント文
- 画像:プロフィール写真

作成した同期パターンをページに挿入し、上書き可能なブロックだけ編集すれば、スタッフを追加できます。これを繰り返すと、複数のスタッフの追加が可能になります。同期パターンを活用する機会が増えそうですね。


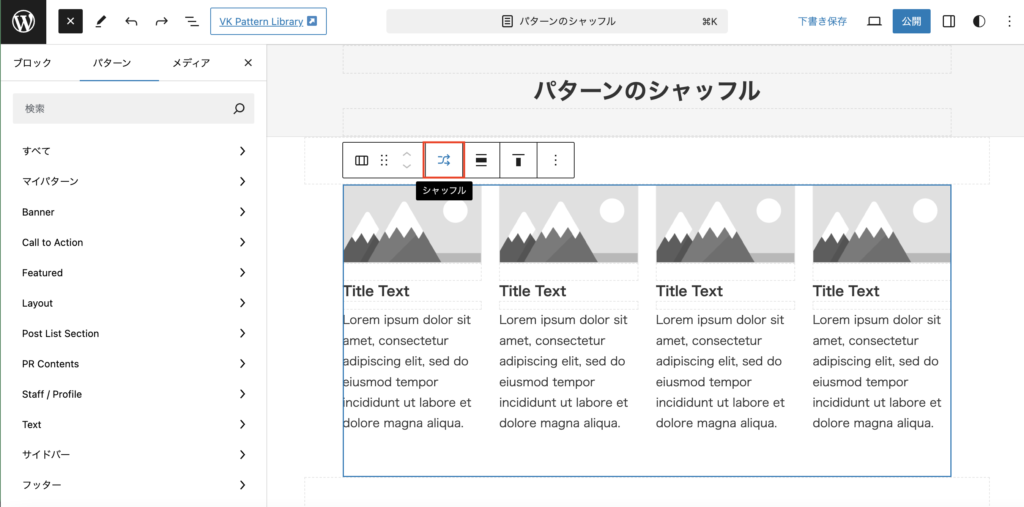
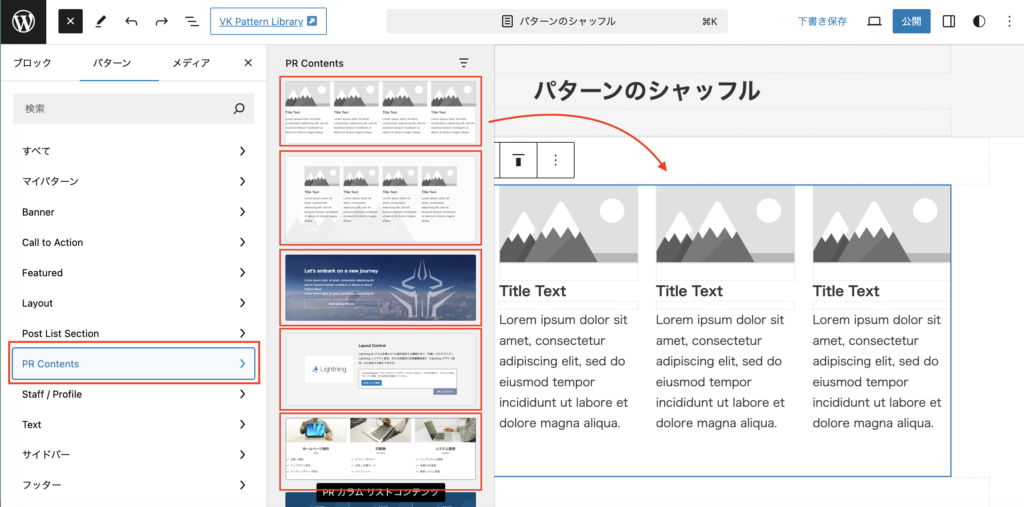
同じパターンカテゴリー内でパターンのシャッフルができる
パターンを編集画面に挿入した際に、ブロックツールバーに「シャッフル」が表示されるようになります。

たとえば以下の画像だと、パターンのカテゴリーは「PR Contents」です。「シャッフル」をクリックするたびに、編集画面上にあるパターンが「PR Contents」の他のパターンに次から次へと切り替わります。

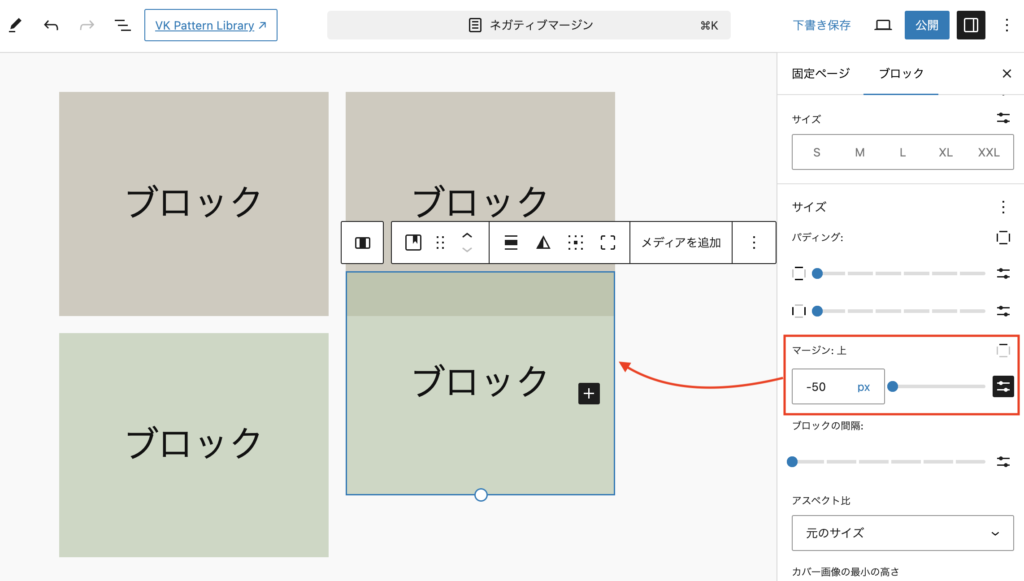
ネガティブマージンが使える
WordPress 6.6では、マージンにマイナス値を指定できるようになります。ブロックを重ねたりずらしたりが簡単にできていいですね!

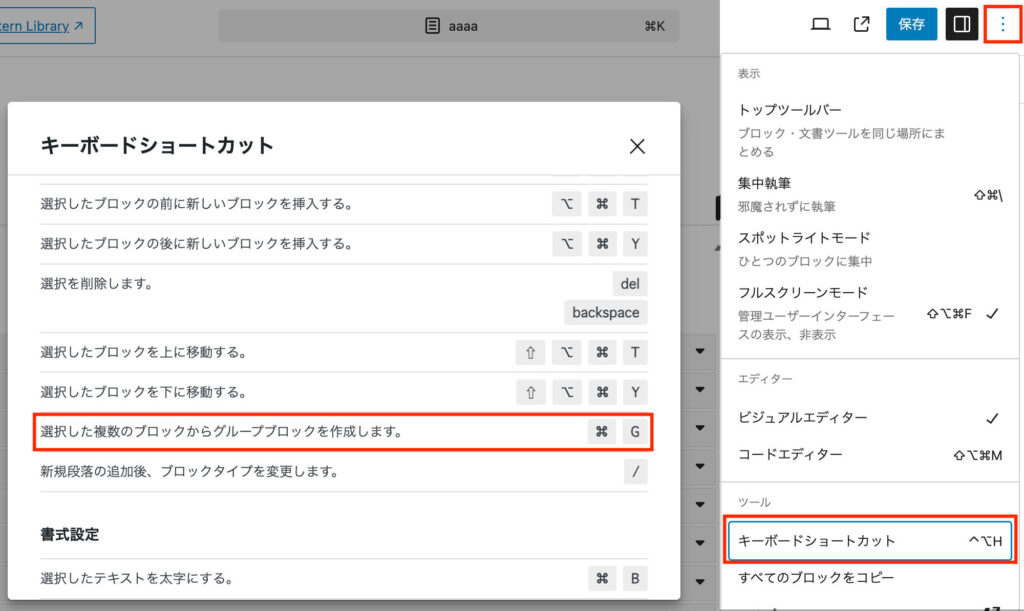
複数のブロックをキーボードショートカットでグループブロックに
Ctrl + G(Macは Cmd + G)で、複数のブロックを選択してグループブロックにできるようになります。これはとても便利ですね!
編集画面右上の三点リーダからキーボードショートカットを確認できますが、そこに追加されています。

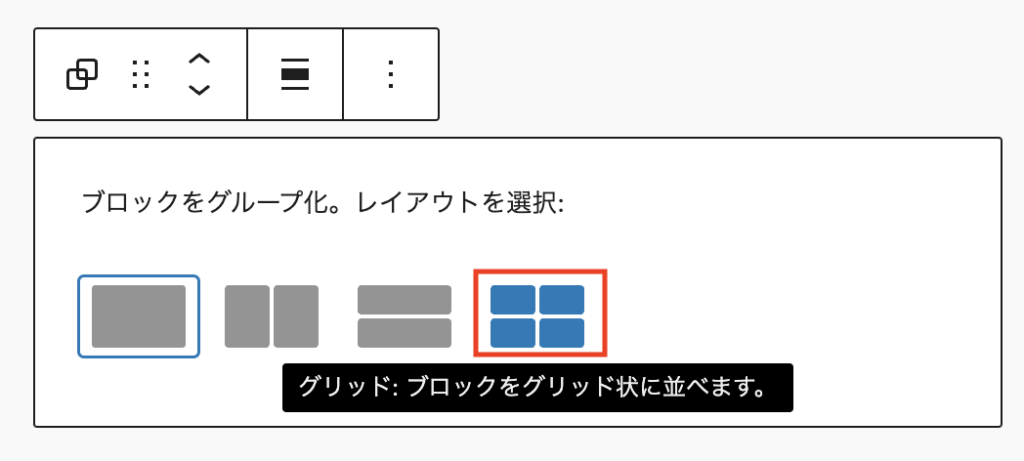
グループブロックでグリッドレイアウトが可能に
グループブロックのバリエーションに「グリッド」が追加されます。

「グリッド」にすると、レイアウトのタイプは「自動」と「手動」から選べます。
- 自動:最小列幅を指定
- 手動:カラム数を指定

以下の動画で実際の動きを確認できます。
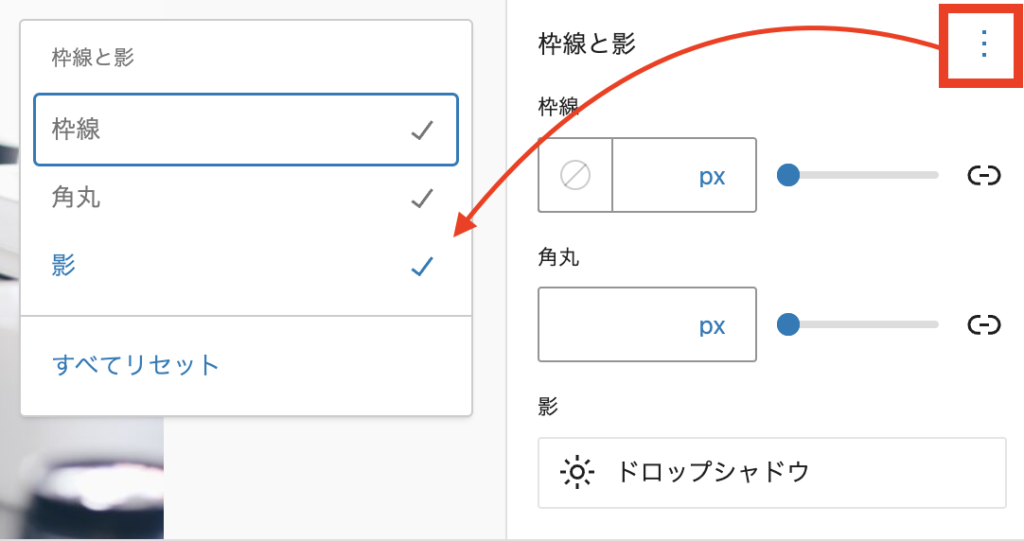
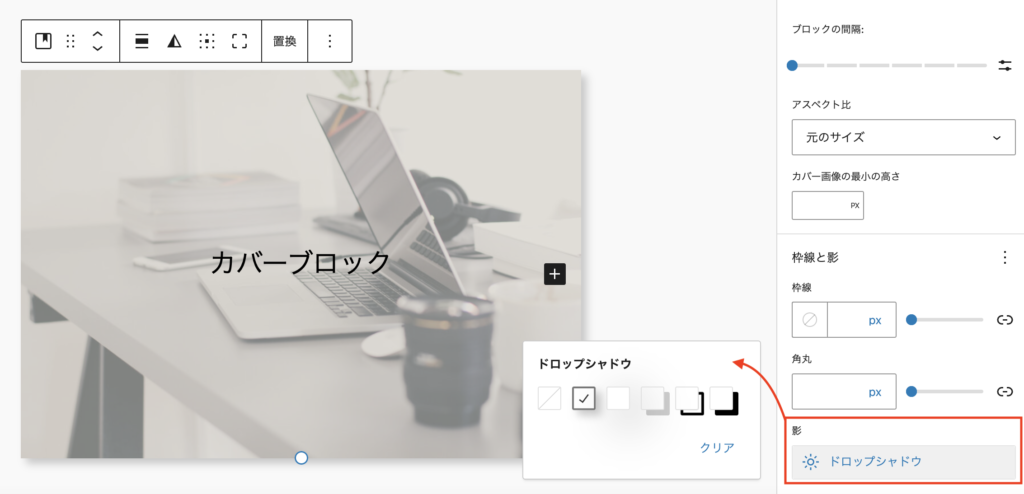
カバーブロックにもドロップシャドウが使えるように
WordPress 6.5では、画像ブロックやカラムではドロップシャドウを指定できるようになっていました。WordPress 6.6では、カバーブロックにも使えます。


主にブロックテーマで利用する「投稿のアイキャッチ画像」ブロックでも、ドロップシャドウにできます。

サイトエディター

ここからは「X-T9」などのブロックテーマ向けの内容です
データビューのレイアウトにリストが追加
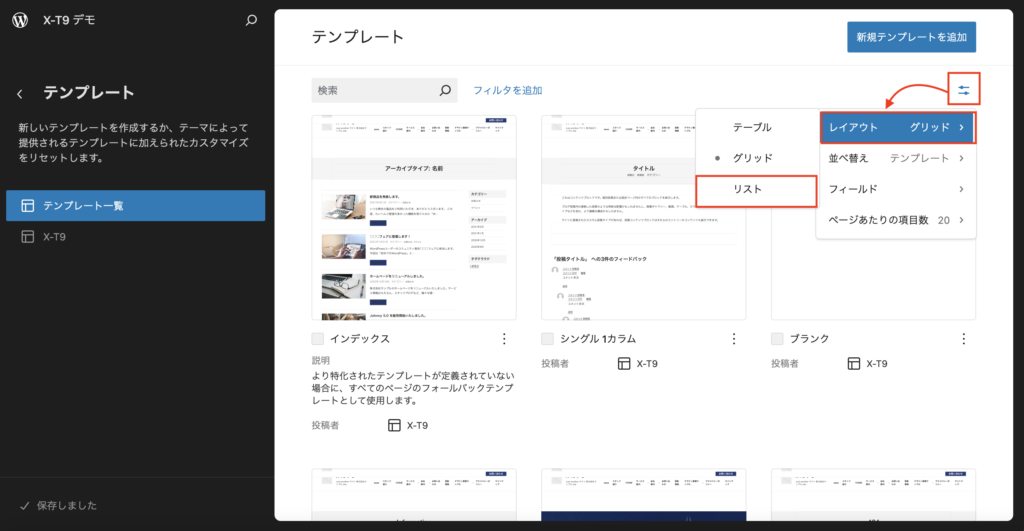
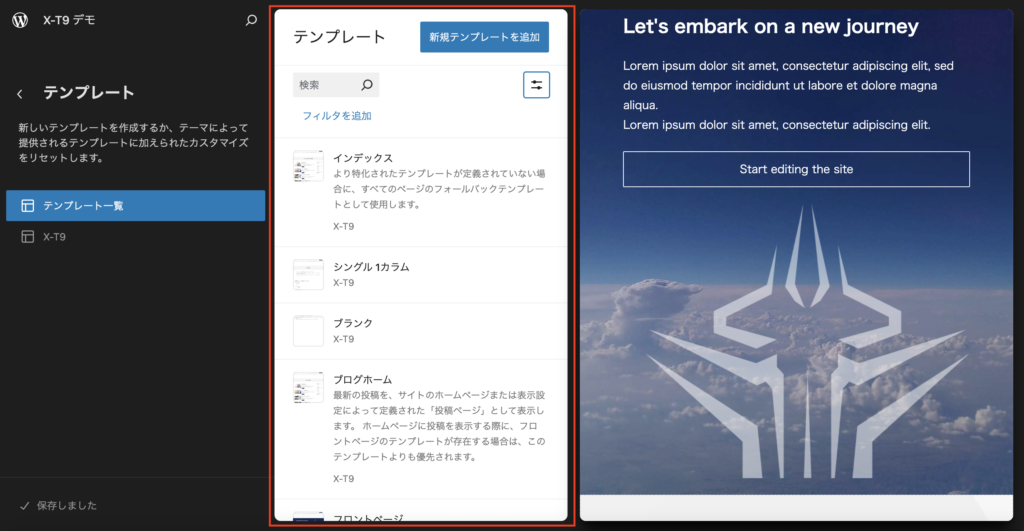
サイトエディターからパターンやテンプレートなどを一覧表示できる「データビュー」のレイアウトに、「リスト」が追加されます。
たとえば、テンプレートの一覧のレイアウトをグリッドからリストに変更すると、以下のように表示が変わります。


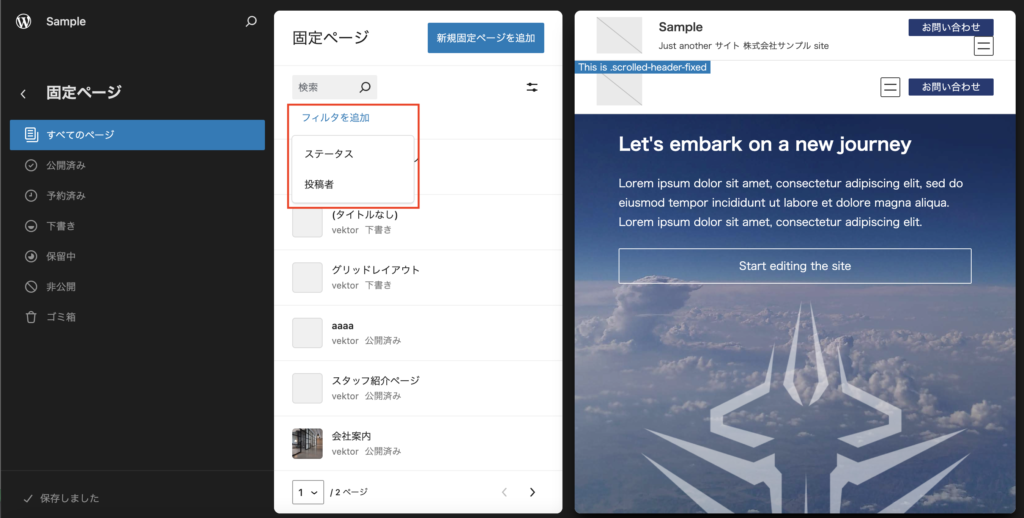
固定ページ一覧もフィルタを追加でき、探しやすくなります。

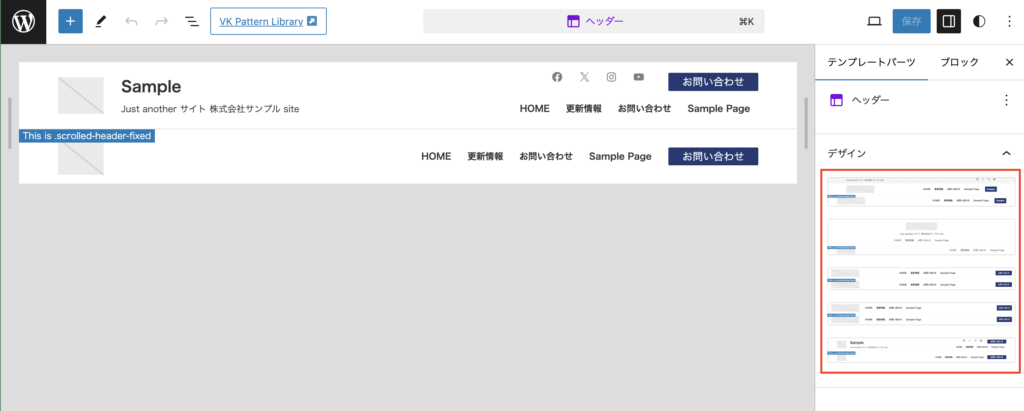
編集画面のパネルにテンプレートパーツのプレビューが表示
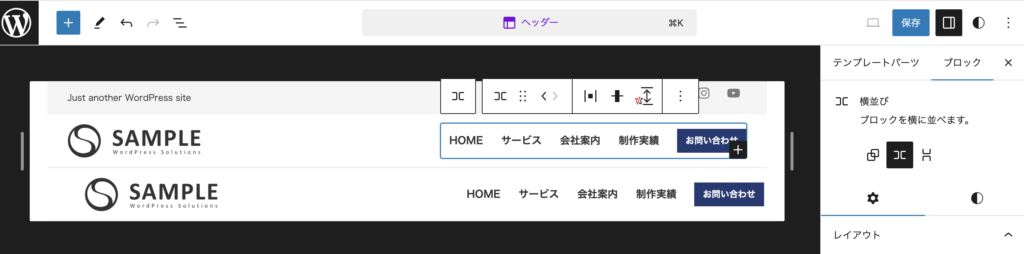
ヘッダーやフッターなどのテンプレートパーツでは、編集画面の右側に選択できるテンプレートパーツのプレビューが表示されるようになります。プレビューから選ぶだけでヘッダーのデザインを簡単に入れ替えが可能です。

以上、一部ですが、気になった機能をピックアップしてご紹介しました!
参考資料
この記事を書いた人



パターンを使って
よりクオリティの高いサイトに
パターンとは、WordPressのブロックを組み合わせて作ったデザインテンプレートのようなもの。プロのデザイナーが制作したパターンを300以上公開中!コピペしながら高品質なサイトを簡単に作れます。
ブロックエディターで
ABテストを
自由に作成できる

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。