2024年11月12日にリリース予定 WordPress 6.7の一部をご紹介
たくさんある新機能の追加、強化、修正などの中から気になる機能をピックアップしてご紹介します。また、この記事を読むことで、WordPress のリリースに関する基本的なことや、最近のテーマに関する情報も知ることができます。
※この記事は、WordPress 6.7リリース候補版2(RC2) を元に書いています。
- 1. WordPress のリリースについて
- 1.1. メジャーリリースとマイナーリリース
- 1.2. WordPress のリリース情報
- 1.2.1. リリースサイクル
- 1.3. ベータ版やリリース候補版を試す方法
- 2. 最近のテーマに関する予備知識
- 2.1.1. フルサイト編集(サイトエディター)
- 2.1.2. ブロックテーマ
- 2.1.3. クラシックテーマ
- 2.1.4. theme.json
- 3. WordPress 6.7の気になる新機能
- 3.1. 新しいデフォルトテーマ Twenty Twenty-Five がリリース
- 3.2. ブロックエディター / ブロックの変更点
- 3.2.1. グループブロックに背景画像を設定した後のUIが変わる
- 3.2.2. グループブロックでシャドウが使えるように
- 3.2.3. 見出しブロックで枠線が使える
- 3.2.4. リスト項目に背景色・リンクの色指定
- 3.2.5. ギャラリーのキャプションのスタイルが少し変わる
- 3.2.6. カテゴリーリストブロックでカスタムタクソノミーが選べる
- 3.2.7. HEIC 形式の画像をアップロード時にJPEGに変換できる(サーバーによる)
- 3.2.8. ズームアウトモードで広範囲に表示
- 3.3. サイトエディター
- 3.3.1. データビューがより柔軟に
- 3.3.2. スタイルにタイポグラフィプリセットが追加
- 3.4. フォントサイズプリセットで流体タイポグラフィも設定できる
WordPress のリリースについて
最初に、WordPress のリリースについて基本的なことをまとめてみました。すでに知っている方は読み飛ばしてください。
メジャーリリースとマイナーリリース
WordPress には、メジャーリリースとマイナーリリースの2つあります。バージョン番号で区別できます。
- メジャーリリース:6.0、5.9、5.8のように小数点がひとつ。新機能の追加や変更を含む大きなリリース。
- マイナーリリース:6.0.3、6.0.2、6.0.1のように小数点が2つ。バグやセキュリティを修正するためのリリース。
なお、1つ目の数字に特に重みはなく、5.9 から6.0 のように5から6に上がっても、特別に大きいアップデートが行われるわけではありません。
執筆時点では以下がそれぞれの最新です。
- メジャーリリース:WordPress 6.6(2024年7月16日)
- マイナーリリース:WordPress 6.6.2(2024年9月10日)
次に予定されているメジャーリリースが、WordPress 6.7 です。2024年11月12日にリリース予定となっています。
これまでのリリース一覧は、WordPress.org の日本語による公式ローカルサイトで確認できます。
なお、メジャーリリースには、ジャズミュージシャンの名前がつけられています。
WordPress のリリース情報
WordPress のリリース情報は、日本語ローカルサイトの「ニュース」で入手できます。
https://ja.wordpress.org/news/
記事のカテゴリー「Releases」を参考にするとよいでしょう。
https://ja.wordpress.org/category/releases/
リリースサイクル
正式版リリースまでは、以下の流れで行われているようです。
- フェーズ1: 計画とチームのリード役の確保
- フェーズ2: 開発作業開始
- フェーズ3: ベータ版公開
- フェーズ4: リリース候補版公開
- フェーズ5: 正式版リリース
現在、WordPress 6.7 リリース候補版 2が公開されています。
ベータ版やリリース候補版を試す方法
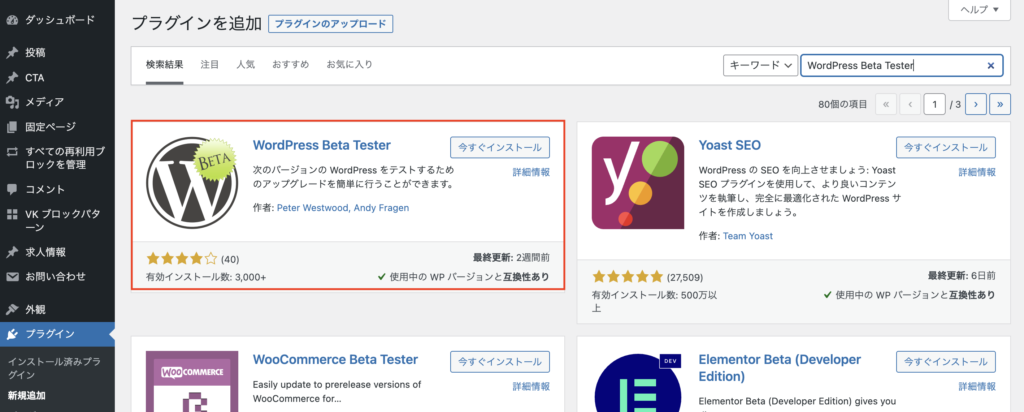
いくつか方法がありますが、プラグイン WordPress Beta Tester を利用すれば簡単です。WordPressの管理画面からインストールできます。
本番環境ではなく、必ずテスト環境でお試しください。テスト環境の構築には「Local」が使いやすくてオススメです。

最近のテーマに関する予備知識
次に、最近のテーマに関する予備知識を簡単にまとめました。こちらもすでに知っている方は読み飛ばしてください。
フルサイト編集(サイトエディター)
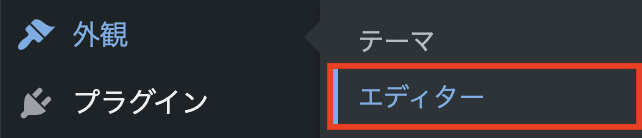
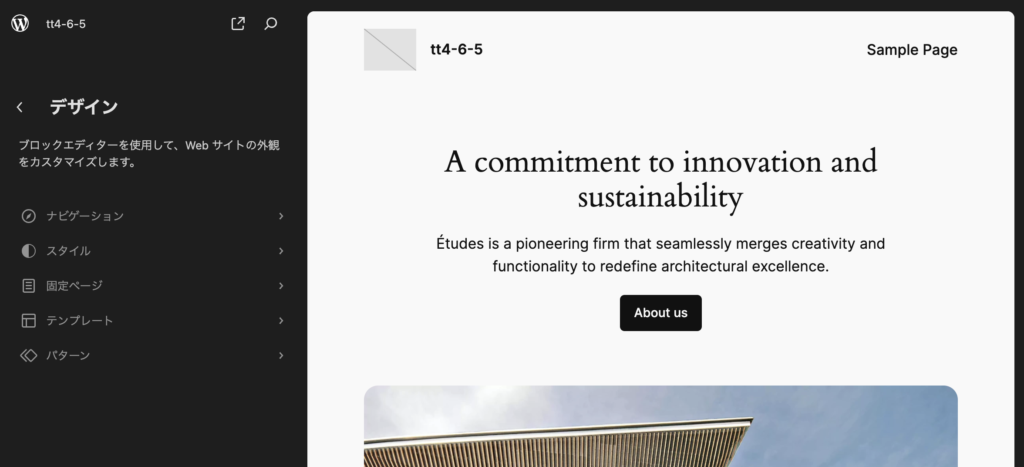
Full Site Editing、略すとFSE。WordPress 5.9から実装された機能です。フルサイト編集に対応したテーマであれば、外観 > エディターから編集できます。ヘッダーやフッターなど今までカスタマイズが難しかったエリアも、ブロックで簡単・柔軟に構築できます。



補足
WordPress 6.7 へアップデートしても、ベクトル製テーマ「Lightning」や「Katawara」 では、フルサイト編集に関連する機能は有効化されないようになっています。
ブロックテーマ
フルサイト編集に対応したテーマのことをブロックテーマと呼びます。WordPress 6.4で導入されたデフォルトテーマ「Twenty Twenty-Four」や、ベクトル製であれば「X-T9」がブロックテーマです。
クラシックテーマ
従来からあるテーマのことをクラシックテーマと呼びます。ベクトル製テーマ「Lightning」や「Katawara」 はクラシックテーマとなります。
theme.json
ファイル名「theme.json」。テーマフォルダ直下にあり、テーマを構成するファイルのひとつです。theme.jsonはブロックテーマで使われています。テーマで使用する主にブロックエディタの設定やスタイルなどを JSON形式で記述したものです。クラシックテーマでも、WordPress 5.8以降で theme.json に対応していれば、機能を利用できます。
WordPress 公式ハンドブック:グローバル設定とスタイル (theme.json)
WordPress 6.7の気になる新機能
それでは本題です。WordPress 6.7リリース候補版2(WordPress 6.7 RC2) を元に、気になった機能などをピックアップしてご紹介します。
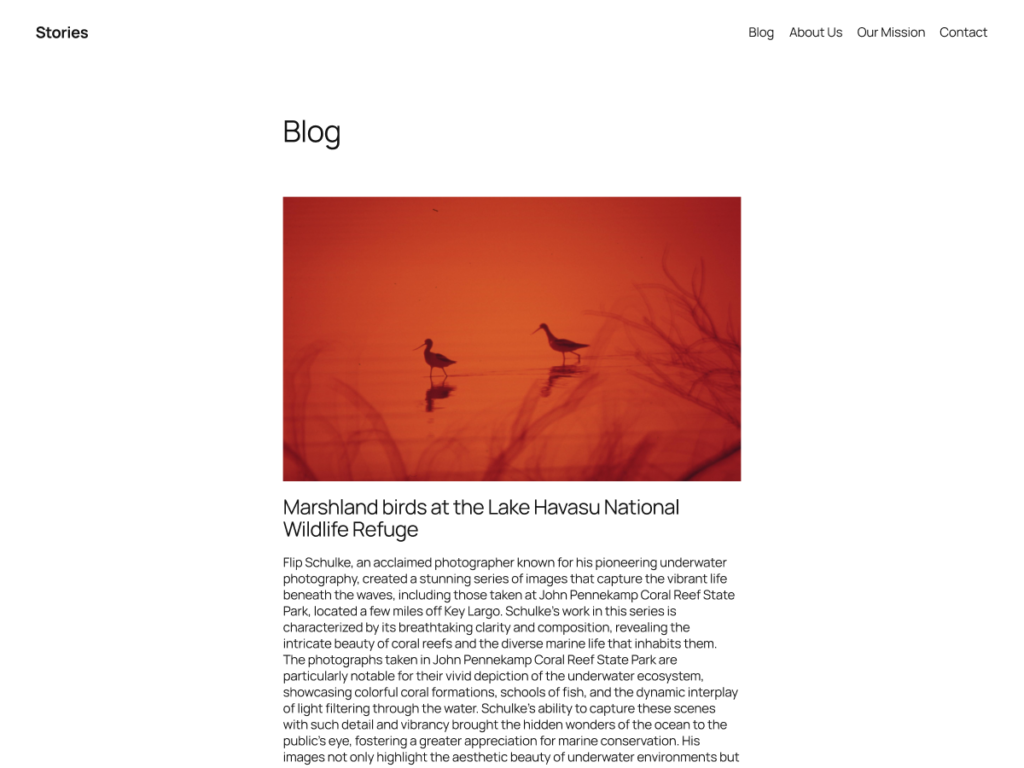
新しいデフォルトテーマ Twenty Twenty-Five がリリース
新しいブロックテーマ Twenty Twenty-Five が同梱されています。

Twenty Twenty-Four よりもさらに多くのパターンが追加されています!おしゃれなパターンですね。TT4 と同様に使いやすそうなテーマです。

ブロックエディター / ブロックの変更点

「X-T9」や「Lightning」でも使える機能に注目しました!
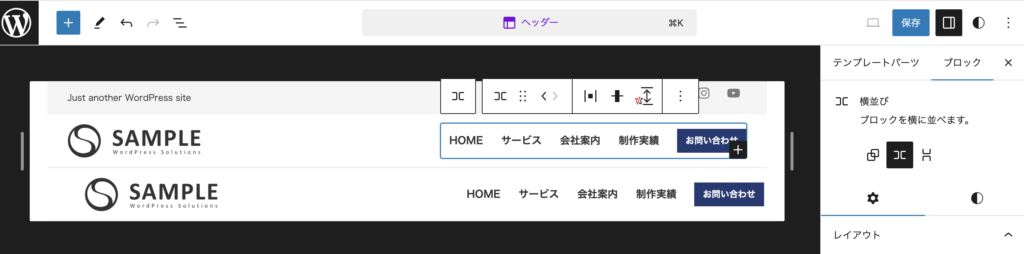
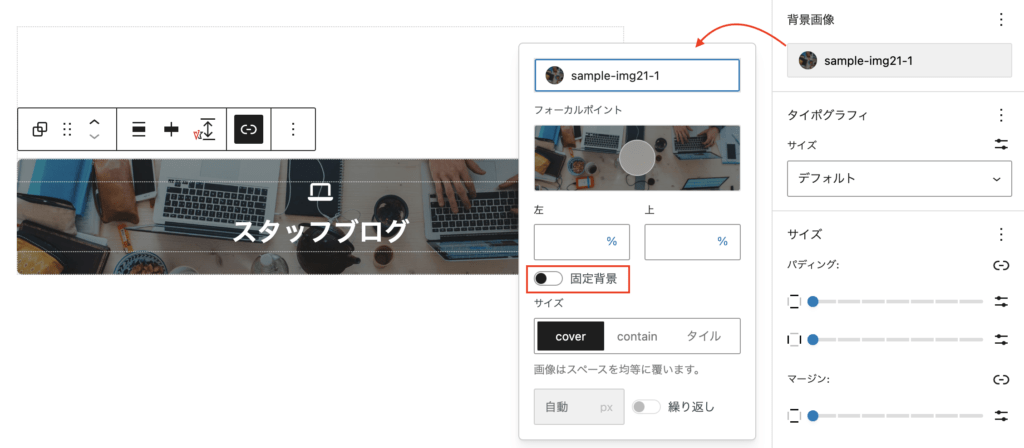
グループブロックに背景画像を設定した後のUIが変わる
グループブロックに背景画像を指定したあと、クリックするとポップオーバーのUIに変わります。また、固定背景の設定が追加されています。


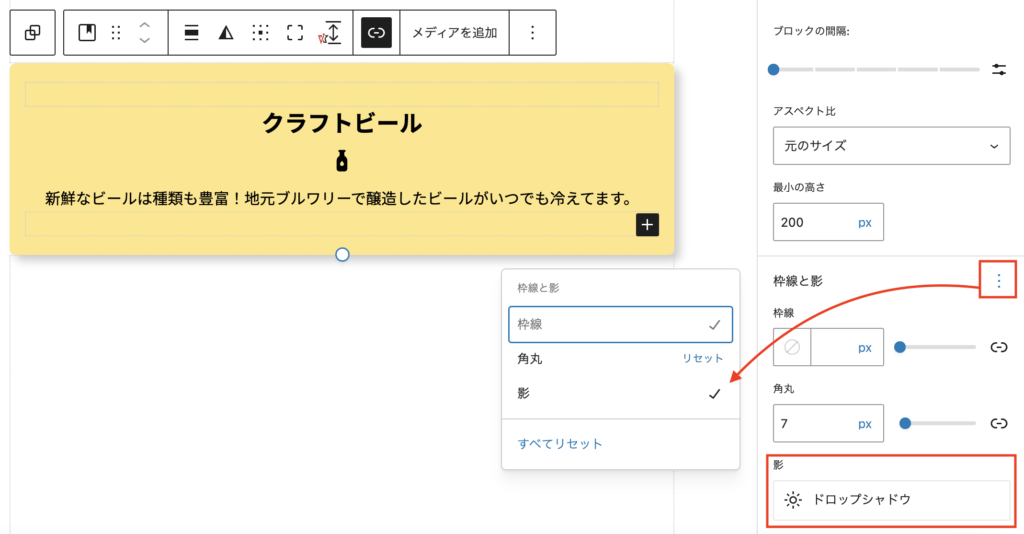
グループブロックでシャドウが使えるように
ドロップシャドウは、画像ブロック、カラム、カバーブロックなどでは使えましたが、グループブロックも設定できるようになりました。三点リーダから「影」を選ぶと出てきます。

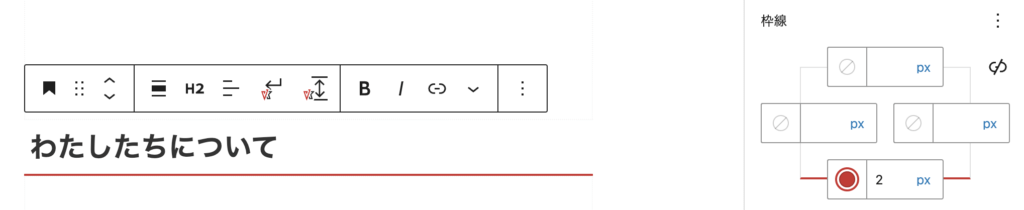
見出しブロックで枠線が使える
見出しブロックが枠線をサポートします。X-T9 の見出しはデフォルトで装飾がつかないので、下線の装飾などに使えそうです。Lightning は見出しに装飾がついているので、枠線を追加するケースってあまりないかも?

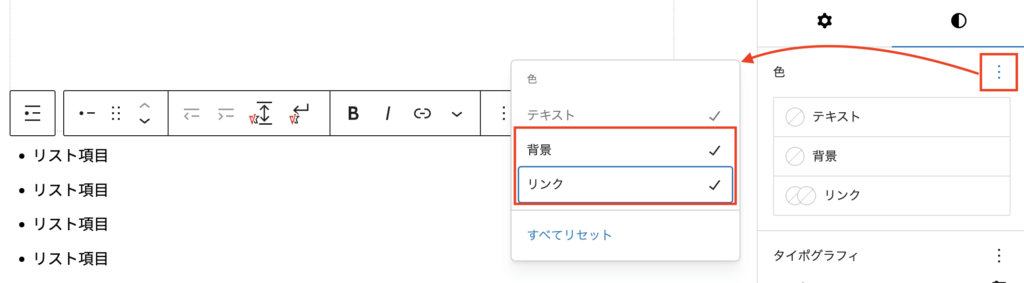
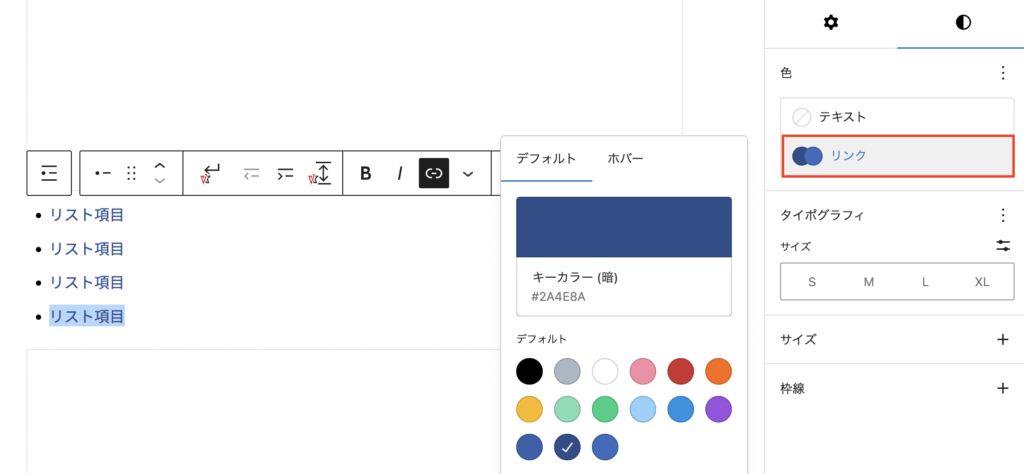
リスト項目に背景色・リンクの色指定
三点リーダに隠れていますが、リストブロックのリスト項目に背景色の設定ができるようになります。また、リスト項目にリンクを設定した際に、デフォルトとホバーの色を指定できます。これは便利ですね!


ギャラリーのキャプションのスタイルが少し変わる
画像をギャラリーで並べたときに、キャプションの背景のグラデーションがちょっと変わるようです。色の強さが抑えられていい感じに見えます。ギャラリーをお使いの方は、WordPress のバージョンアップ後にアレ?なんか変わった?となるかもしれません。


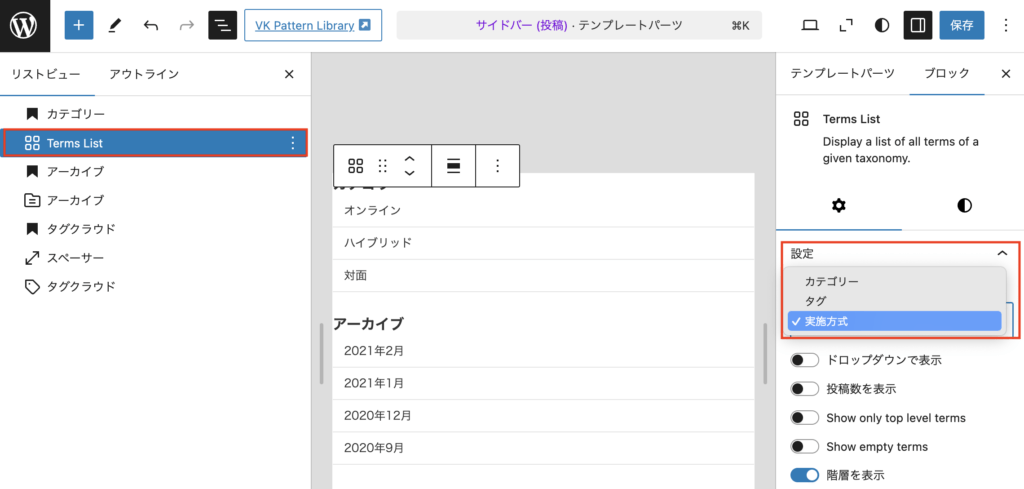
カテゴリーリストブロックでカスタムタクソノミーが選べる
カテゴリーリストブロックで、カスタムタクソノミーを選べるようになります。これまでカスタム投稿の一覧表示はできなかったので、便利になりますね。
ちなみに、VK Blocks Pro にはカスタム投稿にも対応したタクソノミーブロックがあります。たしか、標準のブロックではできないからタクソノミーブロックを作ったという経緯だったような気がします…

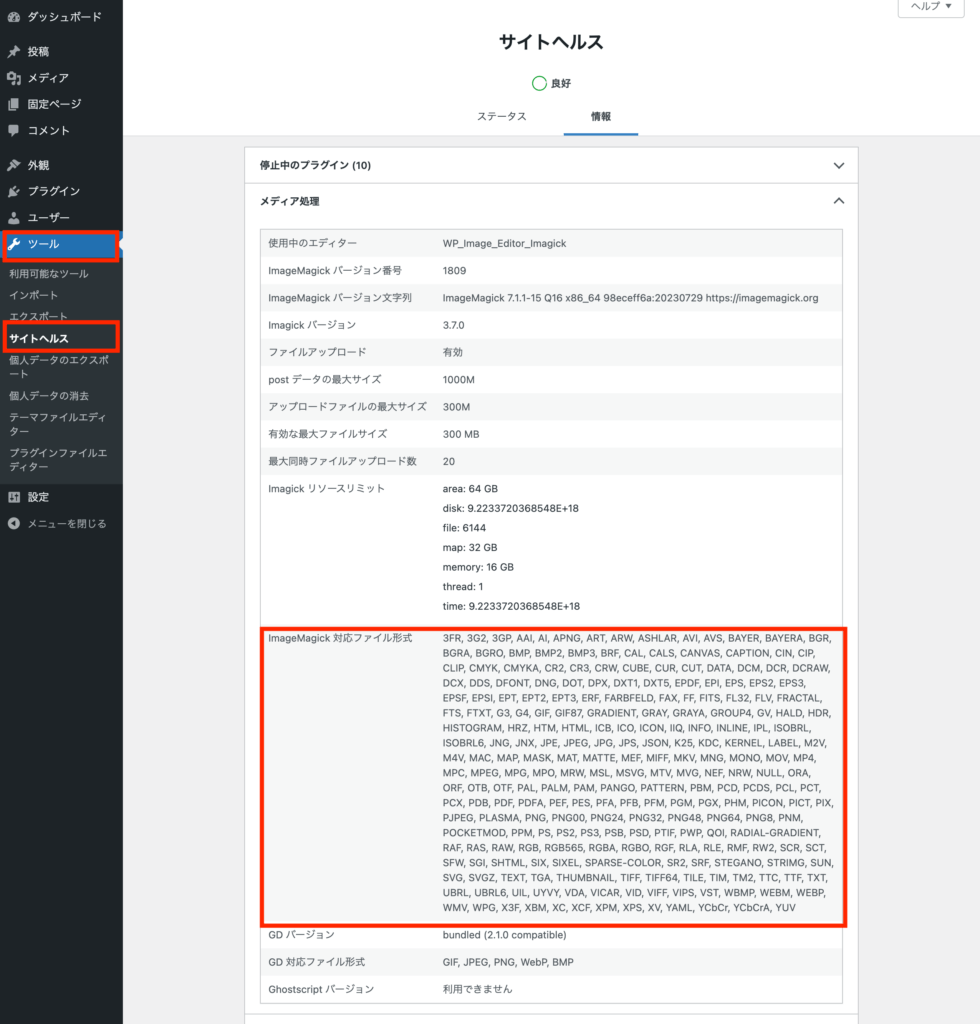
HEIC 形式の画像をアップロード時にJPEGに変換できる(サーバーによる)
WordPress 6.7 では、HEIC 形式の画像をアップロードするとサーバー上で自動的に JPEG に変換します。その際に、元のHEIC 形式の画像も保存されます。
ただし、ご利用のサーバーが HEIC をサポートしていることが前提です。サーバーが対応しているかどうかは、ツール > サイトヘルス で確認できます。「情報」の「メディア処理」→「ImageMagick 対応ファイル形式」に HEIC があれば対応しています。
HEIC とは
iPhone などで使用される画像の保存形式で、ブラウザのサポートはまだ低いです。

ズームアウトモードで広範囲に表示
ズームアウトのトグルがエディターツールバーに表示し、クリックでON/OFFを切り替えられるようになります。ONにするとズームアウトされてページの内容を広範囲に表示できるため、パターンの追加、シャッフル、移動、削除などがしやすくなると思います。
パターンを構成する各ブロックを編集する際は、ズームアウトをOFFにして作業します。
サイトエディター

ここからは「X-T9」などのブロックテーマ向けの内容です
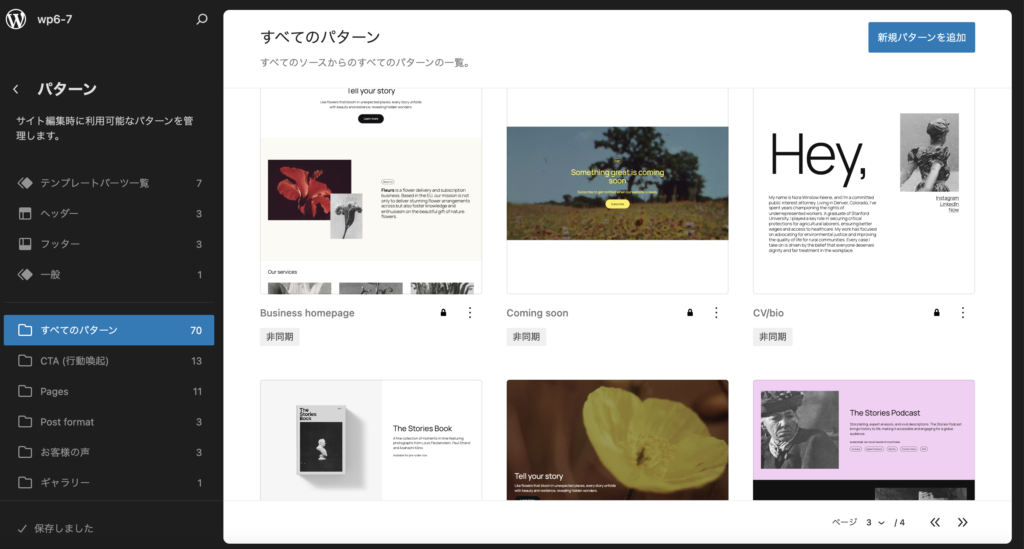
データビューがより柔軟に
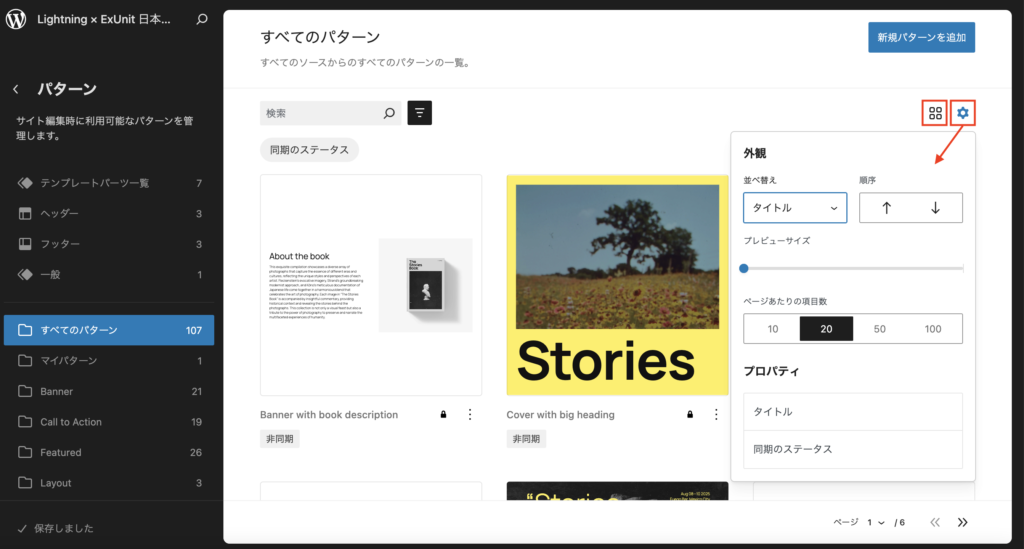
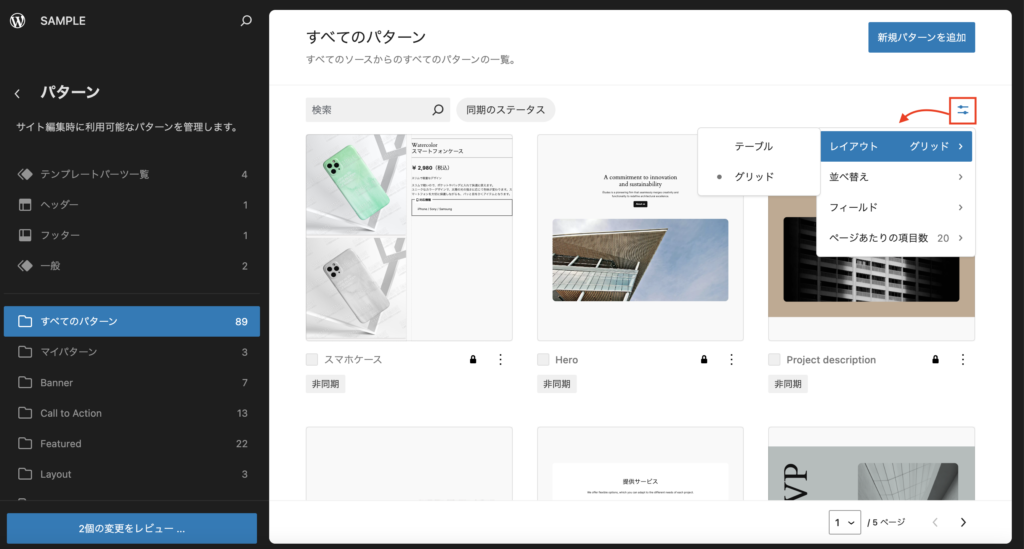
サイトエディターからパターンやテンプレートなどを一覧表示できる「データビュー」が、また少し変更されています。
歯車アイコン(表示オプション)をクリックすると、昇順・降順での並び替えやプレビューサイズの変更などができ、より探しやすくなります。


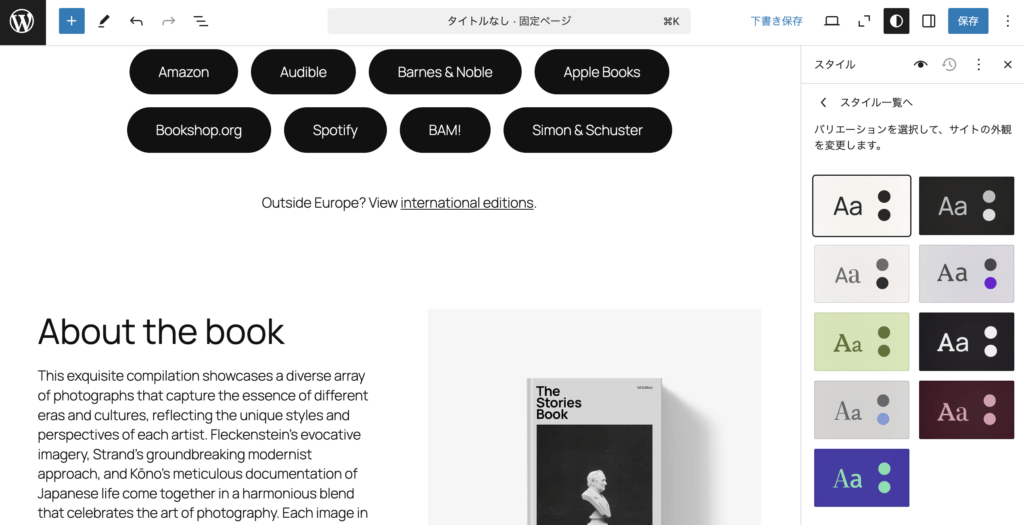
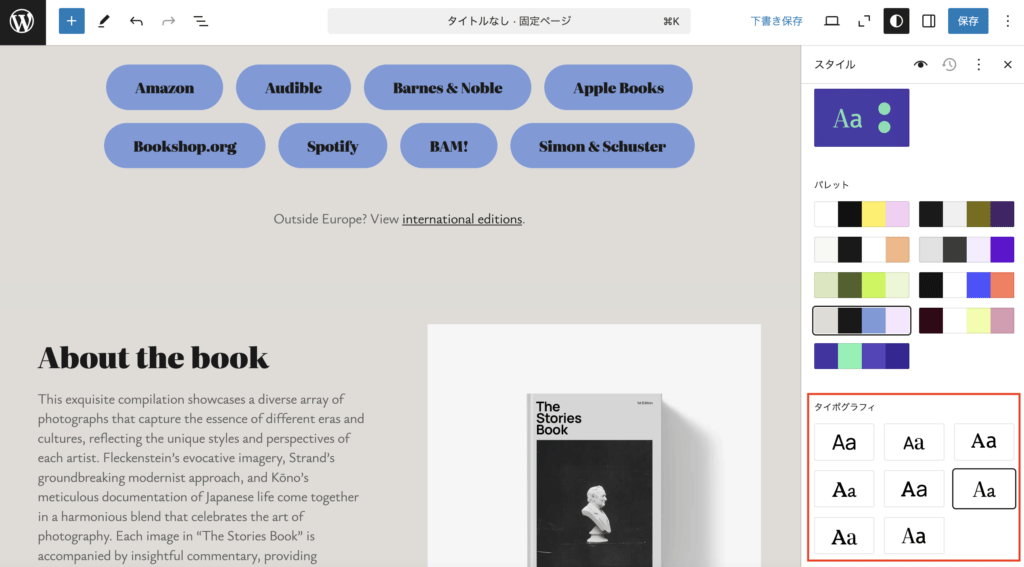
スタイルにタイポグラフィプリセットが追加
ブロックテーマでは、スタイルのバリエーションにカラーパレットがあり、サイト全体のカラーを簡単に切り替えられます。WordPress 6.7 ではタイポグラフィのプリセットが加わります。カラーパレットとタイポグラフィのプリセットを自由に組み合わせることで、簡単にサイトの外観と雰囲気を切り替えられます。


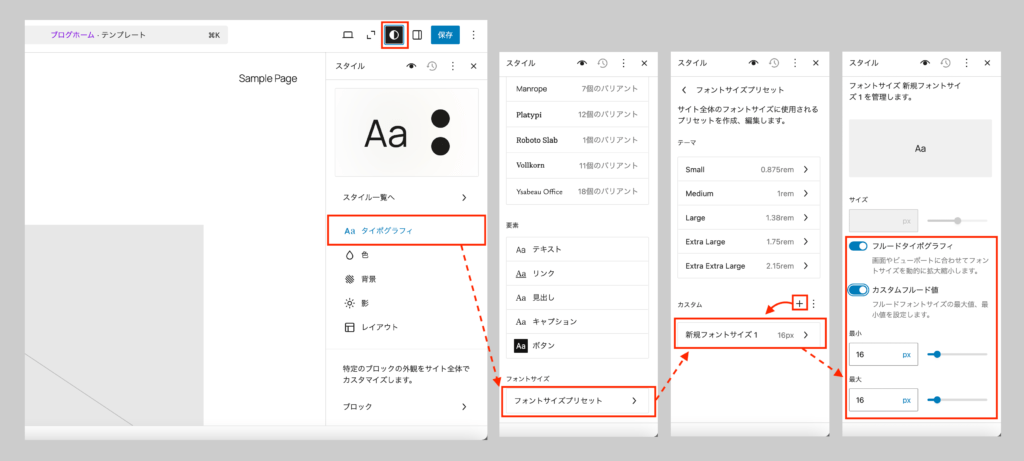
フォントサイズプリセットで流体タイポグラフィも設定できる
グローバルスタイルのタイポグラフィには「フォントサイズプリセット」も追加されています。テーマが指定するフォントサイズを編集したり、新しいプリセットを作成したりできます。
また、「フルードタイポグラフィ」(流体タイポグラフィ)をONにして最小と最大のサイズを指定すれば、レスポンシブな可変フォントサイズの設定も可能です。
なお、流体タイポグラフィについては、以前にこちらの記事で少し解説したことがあります。

以上、一部ですが、気になった機能をピックアップしてご紹介しました!
参考資料
- WordPress 6.7を試してみよう(@tetsuaki_hamano さん、いつもありがとうございます!)
- WordPress 6.7 Field Guide
この記事を書いた人



を購入して
特典をゲットしよう!


特典A
X-T9 工務店
( ナチュラル )
19,800円 (税込)
0円に!


特典B
Lightning ビジネス(Evergreen)
9,900円 (税込)
0円に!


特典C
Lightning 工務店
( ナチュラル )
19,800円 (税込)
0円に!
今なら!
Vektor Passport の
有効期間中、上記の
デモサイトデータを
何度でも素早くまるごと
インポートできます!


パターンを使って
よりクオリティの高いサイトに
パターンとは、WordPressのブロックを組み合わせて作ったデザインテンプレートのようなもの。プロのデザイナーが制作したパターンを300以上公開中!コピペしながら高品質なサイトを簡単に作れます。
ブロックエディターで
ABテストを
自由に作成できる

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。