みなさんこんにちは。いしかわでございます。今回は開発者向けの内容です。
普段私達が使う WordPress のブロックですが、ブロックのバリエーションを設定したりする事ができます。公式の開発者向けブログに記事がありますので、今回はそれに沿ってやってみます。
An introduction to block variations – WordPress Developer Blog
Block variations are one of the most powerful ways to extend WordPress. Learn how to create them and incorporate variations into your workflows.
Let’e get started!
開発環境の準備
とりあえずこの記事を見た人がなるべくそのままできるように、まずは環境を用意していきましょう。
今回はプラグインとして開発します。ここでは block-variation-lesson という名前のプラグインを作ります。
通常ブロック関連の開発の場合は npx @wordpress/create-block block-variation-lesson のように書けば雛形ができたりするのですが、ここではブロック自体は作成しなかったり、この記事を見た人が他のプロジェクト(テーマなど)に組み込む場合も踏まえて対応できるように、手動でセットアップしていきます。
プラグインディレクトリの作成
とりあえずプラグイン用のディレクトリを作ります。
ここでは block-variation-lesson にします。
開発環境が wp-env の人はどこでもいいです。local ( by flywheel ) などの人は wp-content/plugins/ ディレクトリ内につくってください。
プラグインファイルの作成・有効化
block-variation-lesson.php を作って、以下のように書きます。
<?php
/**
* Plugin Name: Block Variation Lesson
* Description:
* Requires at least: 6.1
* Requires PHP: 7.2
* Version: 0.1.0
* Author:
* License: GPL-2.0-or-later
* License URI: https://www.gnu.org/licenses/gpl-2.0.html
* Text Domain: block-variation-lesson
*/とりあえずこれでプラグインとして有効化できますので有効化
ビルド環境の設定
続いてビルド環境をセットアップしていきましょう。
package.json の準備をします。
{
"name": "block-variation-lesson",
"version": "0.1.0",
"description": "",
"author": "",
"license": "GPL-2.0-or-later",
"main": "build/index.js",
"scripts": {
}
}続いてWordPress の開発用のスクリプトパッケージをインストールします。
npm install @wordpress/scripts --save-devpackage.json の script の中ににビルド用の指定を追加します。
"start": "wp-scripts start",
"build": "wp-scripts build"これで全体としてはこんな感じです。
{
"name": "block-variation-lesson",
"version": "0.1.0",
"description": "",
"author": "",
"license": "GPL-2.0-or-later",
"main": "build/index.js",
"scripts": {
"start": "wp-scripts start",
"build": "wp-scripts build"
}
}それでは本題に入りましょう。
バリエーションを認識させてみる
まずはコアの「メディアとテキスト」ブロックのバリエーションを作ってみます。
プラグイン内に src ディレクトリを作って、その中に index.js ファイルを用意します。
wp.blocks.registerBlockVariation(
'core/media-text',
{
name: 'media-text-custom',
title: 'Media & Text Custom',
attributes: {
align: 'wide',
backgroundColor: 'accent'
},
}
);ここでは、背景色に accent を指定しています。
これを保存して npm run build すると、
build
├index.asset.php
└index.js
ができます。
しかし、この js ファイルはまだどこからも読み込まれていないので、
プラグインファイルから読み込みます。
block-variation-lesson.php に以下を追加します。
function example_enqueue_block_variations() {
// ビルド時に自動生成される情報を取得
$variation_asset = require plugin_dir_path( __FILE__ ) . 'build/index.asset.php';
// ビルド時に自動生成されるバージョン番号を使用する場合
$version = $variation_asset['version'];
wp_enqueue_script(
'example-enqueue-block-variations',
plugin_dir_url( __FILE__ ) . '/build/index.js',
array( 'wp-blocks', 'wp-dom-ready' ),
$version,
false
);
}
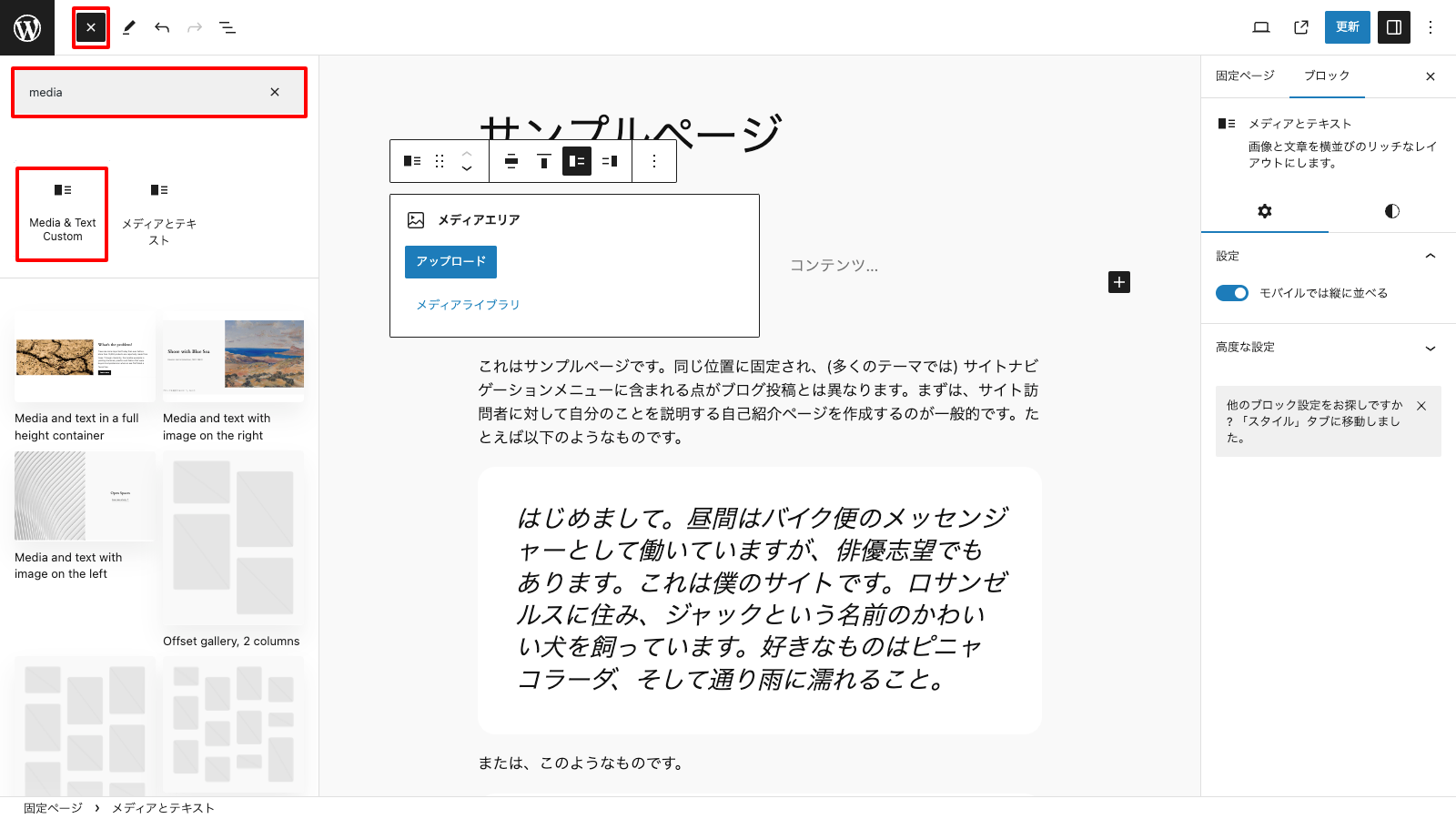
add_action( 'enqueue_block_editor_assets', 'example_enqueue_block_variations' );WordPressの記事編集画面でブロックを挿入してみます。
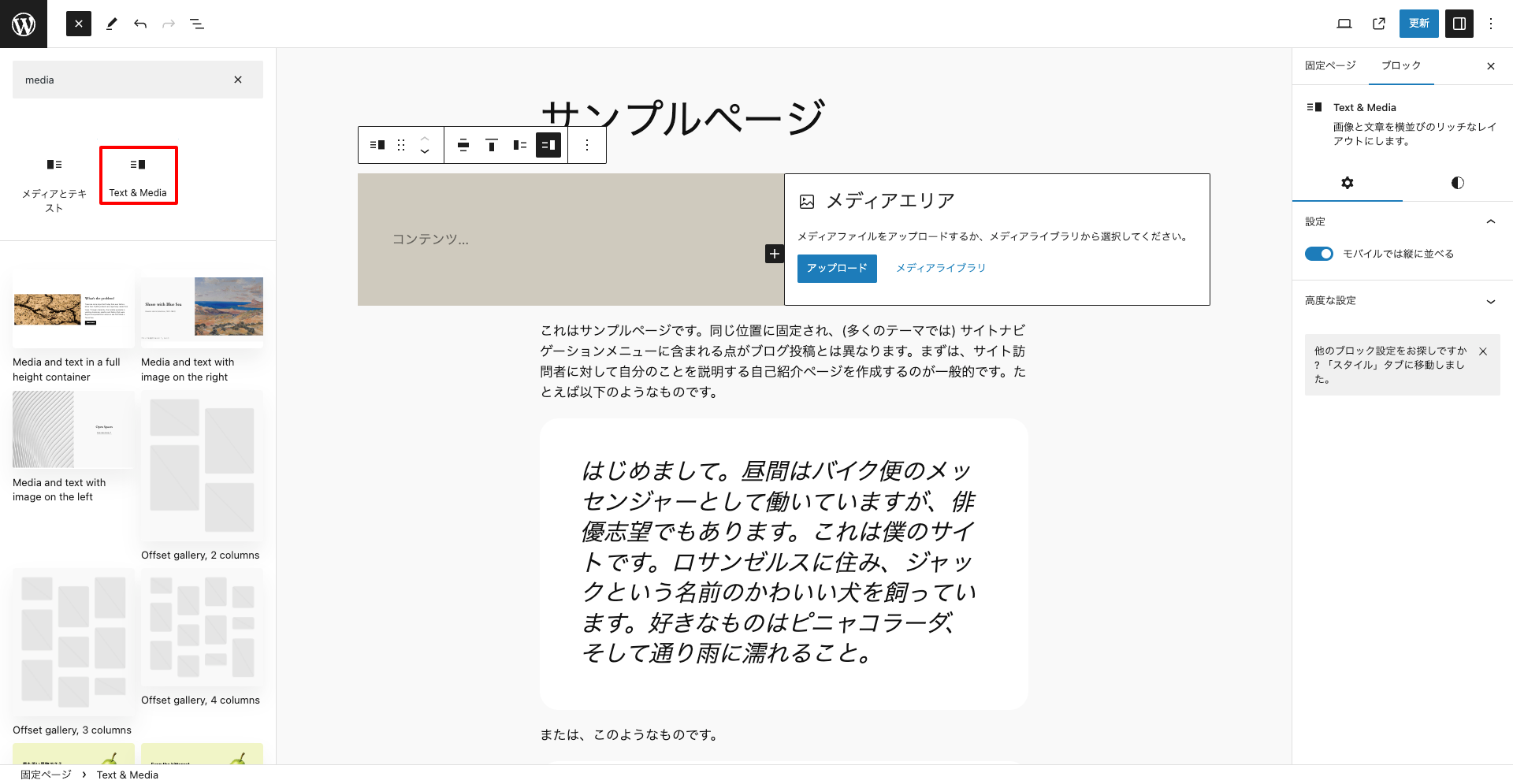
検索入力欄に media と入力すると、先程作った Media & Text Custom が選択できるようになっています。

バージョン指定について
プラグインの場合
最終的にプラグインとして実装する場合は example_enqueue_block_variations() バージョン指定部分を必要に応じて以下のように書き換えてください。
// プラグインのバージョン番号を使用する場合(プラグインの定義ファイルでのみ有効)
// それ以外の場合はプラグインの定義ファイルで一旦定数などに格納して使用
$data = get_file_data( __FILE__, array( 'version' => 'Version' ) );
$version = $data['version'];テーマの場合
テーマでの実装で、テーマのバージョン番号にする場合は以下のように書き換えてください。
// テーマの場合
$version = wp_get_theme()->get( 'Version' );デフォルト値の変更
独自のバリエーションを登録する場合は先の方法で良いのですが、そもそもデフォルトのブロックの状態を上書きする事ができます。
src/index.js を以下のように書き換えてみます。
背景色を accent に変更しています(テーマは Twenty Twenty-Three です)
wp.blocks.registerBlockVariation(
'core/media-text',
{
name: 'media-text-default',
title: 'Media & Text',
attributes: {
align: 'wide',
backgroundColor: 'accent'
},
isDefault: true
}
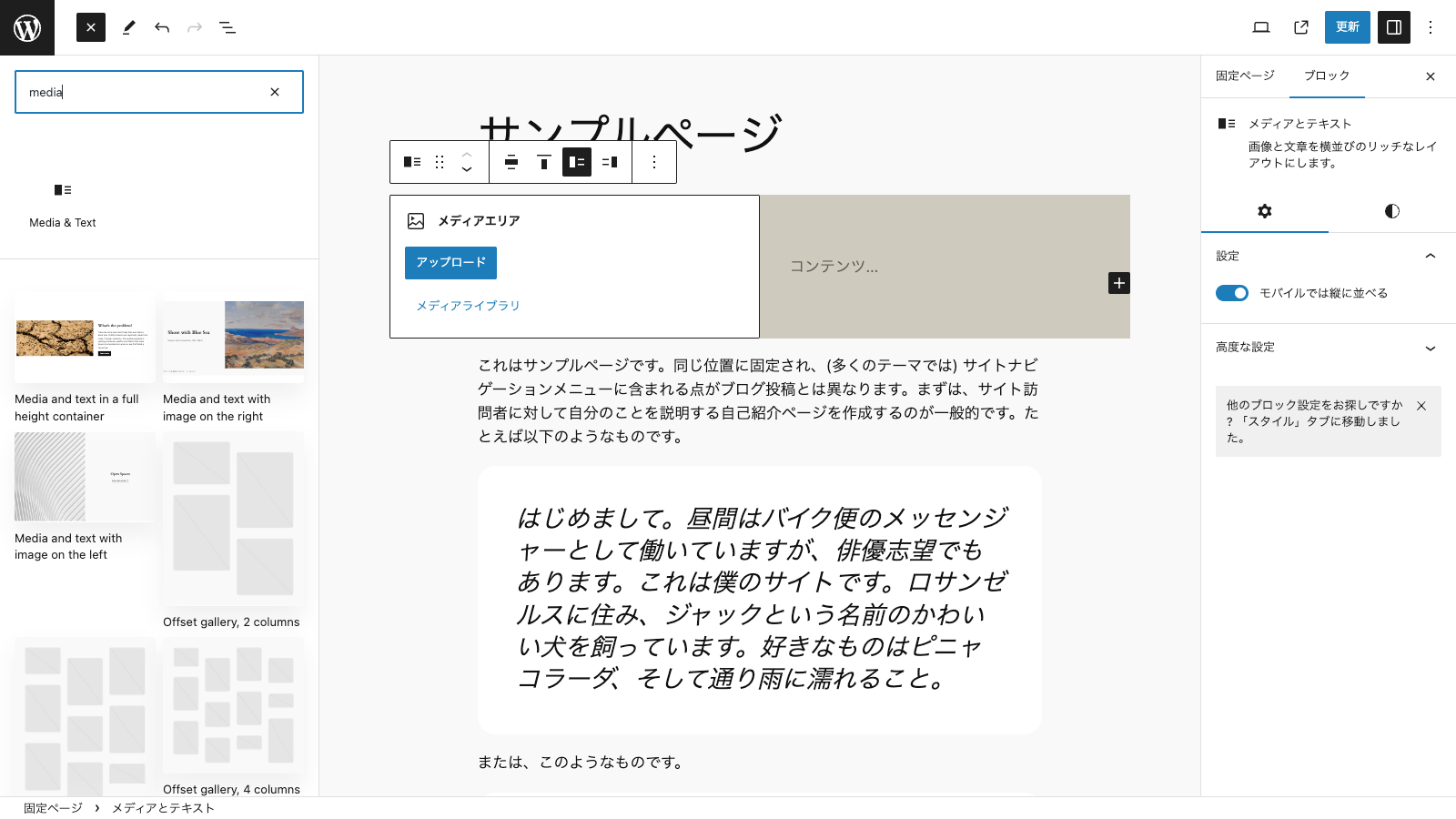
);これをビルドして挿入してみると…

背景に色がついている事が確認できます。
こちらはあくまでデフォルト値なので、ユーザーは変更可能です。
ブロックバリエーションの削除
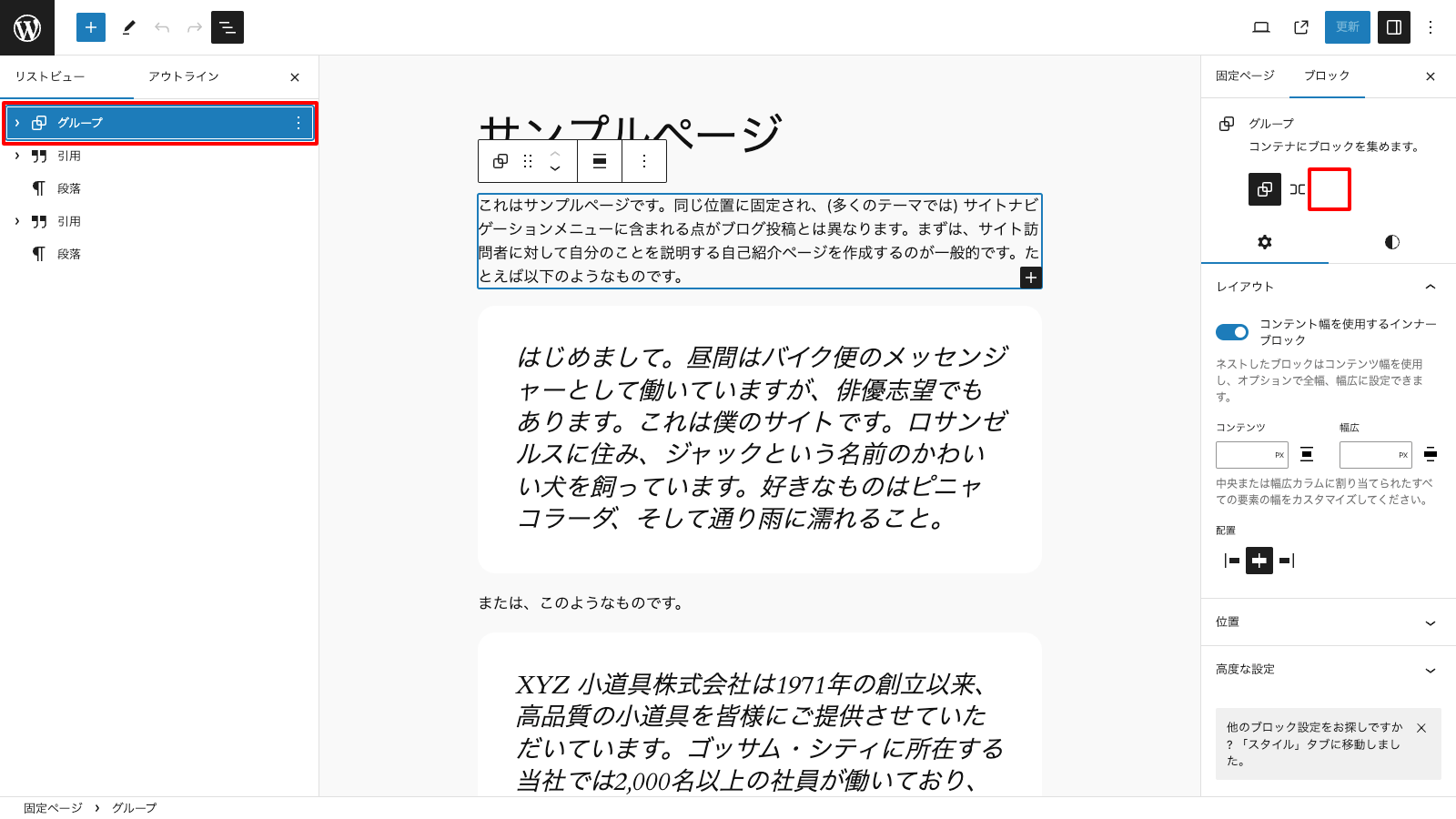
ブロックのバリエーションを削除する事も可能です。例えばコアのグループブロックは、通常、横並び、縦積みがあります。
以下のコードで縦積みを解除する事ができる…と元記事では記載してあるのですが…
wp.domReady( () => {
wp.blocks.unregisterBlockVariation( 'core/group', 'group-stack' );
});試してみたら効きませんでした。
よくわからなかったのでコアにコントリビュートしまくっている Aki Hamano 氏に泣きついたところ、以下に関連の記載があり、現状ではやはり効かないようでした。
unregisterBlockType not working on domReady and never for core-embed blocks · Issue #27607 · WordPress/gutenberg · GitHub
Describe the bug The documentation indicates that we should use the following code to unregister blocks. import { unregisterBlockType } from '@wordpress/blocks'; import domReady from '@wordpress/do…
そのかわり、以下の方法で効く事が確認できました。
window.addEventListener('load', function () {
wp.blocks.unregisterBlockVariation( 'core/group', 'group-stack' );
});あるいは
window.addEventListener('DOMContentLoaded', function () {
wp.blocks.unregisterBlockVariation( 'core/group', 'group-stack' );
});だと正常に動作しました。

先述の GitHub にはもう少し別のアプローチも紹介してありますが、とりあえず上記の方法の方が楽なのでそれで良いかなと思います。
インナーブロックの指定
インナーブロック を指定する事ができます。
以下の例ではインナーブロックにデフォルトで見出しブロックと段落ブロックを配置しています。
wp.blocks.registerBlockVariation(
'core/media-text',
{
name: 'media-text-default',
title: 'Media & Text',
attributes: {
align: 'wide',
backgroundColor: 'accent'
},
innerBlocks: [
[
'core/heading',
{
level: 3,
placeholder: 'Heading'
}
],
[
'core/paragraph',
{
placeholder: 'Enter content here...'
}
],
],
isDefault: true,
}
);しかし、この方法でバリエーションブロックを増やすとユーザーが実際に使う時にコアかバリエーションかを判断できず、混乱を招きやすいです。
そこで特定のプロパティに isActive を指定すると、その値によってバリエーションブロックを判断し、ブロック名を切り替える事ができます。
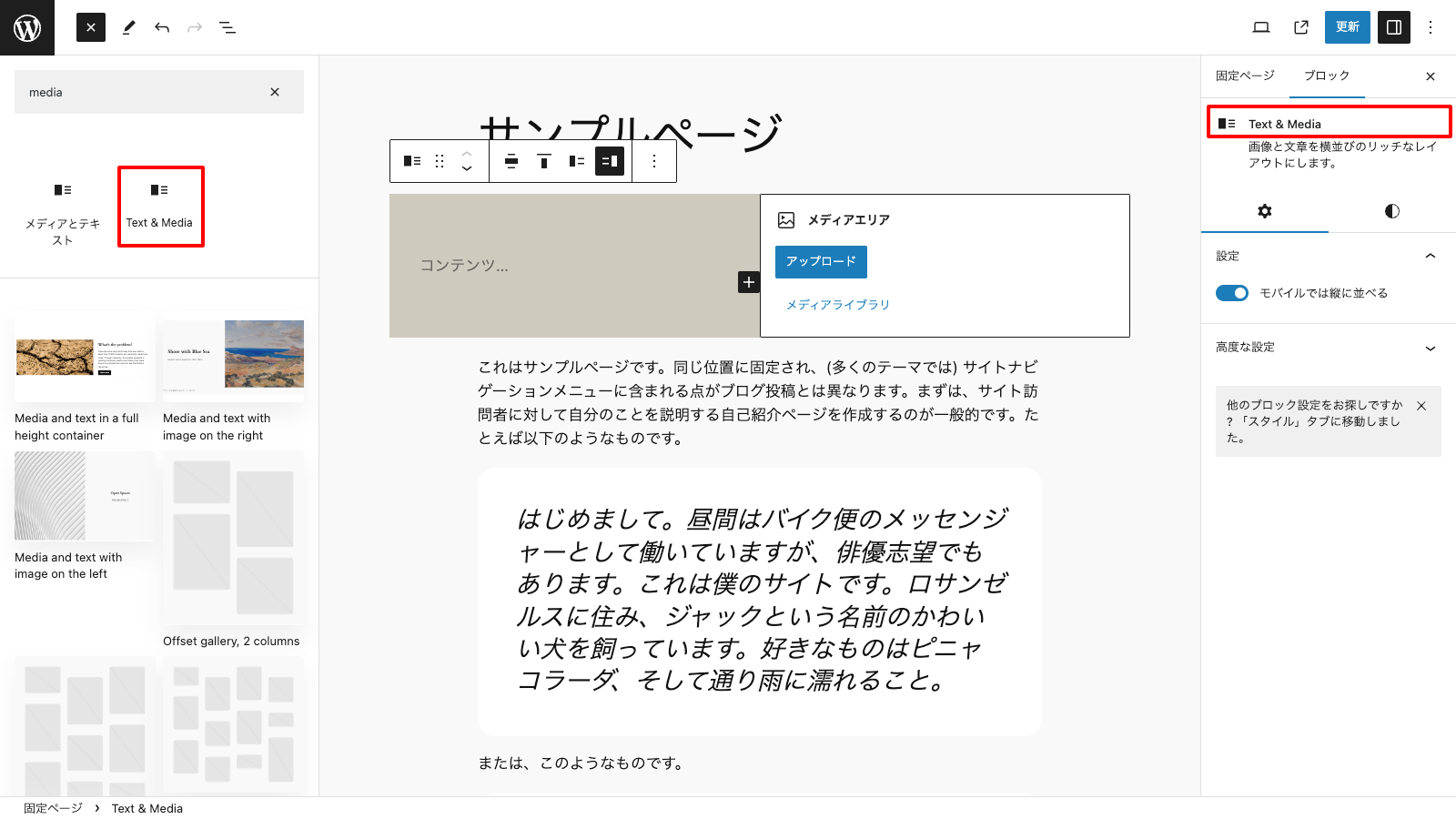
以下のようにバリエーションを配置してみてください。
wp.blocks.registerBlockVariation(
'core/media-text',
{
name: 'text-media',
title: 'Text & Media',
attributes: {
align: 'wide',
backgroundColor: 'tertiary',
mediaPosition: 'right'
},
isActive: [ 'mediaPosition' ]
}
);画像が右の時はブロック名が ‘Text & Media’ になる事が確認できます。

カスタムアイコンの追加
カスタムバリエーションを追加する場合は、多くの場合独自のアイコンを登録したいと思います。
アイコンは 24px の svg で以下のような形式で作成してください。
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24">
<path d="M21 17.5L21 6L13 6L13 17.5L21 17.5ZM10 14.5L3 14.5L3 16L10 16L10 14.5ZM3 11L10 11L10 12.5L3 12.5L3 11ZM10 7.5L3 7.5L3 9L10 9L10 7.5Z"></path>
</svg>WordPress のダッシュアイコンは ストーリーブック からブラウザの検証ツールで抽出する事もできます。
これを実際に反映するにはまずは、以下のように登録します。
// Define the icon for the Text & Media block variation.
const textMediaIcon = wp.element.createElement(
wp.primitives.SVG,
{ xmlns: "http://www.w3.org/2000/svg", viewBox: "0 0 24 24" },
wp.element.createElement(
wp.primitives.Path,
{
d: "M21 17.5L21 6L13 6L13 17.5L21 17.5ZM10 14.5L3 14.5L3 16L10 16L10 14.5ZM3 11L10 11L10 12.5L3 12.5L3 11ZM10 7.5L3 7.5L3 9L10 9L10 7.5Z",
}
)
);ただし、上記コードでは wp.element と wp.primitives を使っているので、
php で wp_enqueue_script している部分で依存配列に ‘wp-element’ と ‘wp-primitives’ を追加する必要があります。
function example_enqueue_block_variations() {
// ビルド時に自動生成される情報を取得
$variation_asset = require plugin_dir_path( __FILE__ ) . 'build/index.asset.php';
// ビルド時に自動生成されるバージョン番号を使用する場合
$version = $variation_asset['version'];
wp_enqueue_script(
'example-enqueue-block-variations',
plugin_dir_url( __FILE__ ) . '/build/index.js',
array( 'wp-blocks', 'wp-dom-ready', 'wp-element', 'wp-primitives' ),
$version,
false
);
}
add_action( 'enqueue_block_editor_assets', 'example_enqueue_block_variations' );最後に js ファイルに戻って、registerBlockVariation を書いてある部分に icon を指定します。
wp.blocks.registerBlockVariation(
'core/media-text',
{
name: 'text-media',
title: 'Text & Media',
icon: textMediaIcon,
attributes: {
align: 'wide',
backgroundColor: 'accent',
mediaPosition: 'right'
},
isActive: [ 'mediaPosition' ]
}
);これでビルドすると…

こんな感じでアイコンが反映されます。
ただ、この書き方では… SVG ファイルの 実用的ではないので…
WordPress のダッシュアイコンをもう少しスマートに使う
WordPress の ダッシュアイコンを使うのであればとりあえずアイコンをインストールします。
npm install @wordpress/icons --saveつづいて以下のように書くと、アイコンを読み込めます。
// Define the icon for the Text & Media block variation.
import { pullRight } from '@wordpress/icons';
wp.blocks.registerBlockVariation(
'core/media-text',
{
name: 'text-media',
title: 'Text & Media',
icon: pullRight,
attributes: {
align: 'wide',
backgroundColor: 'accent',
mediaPosition: 'right'
},
isActive: [ 'mediaPosition' ]
}
);アイコンの種類は前述の通り ストーリーブック から調べられます。
自作のアイコンを使う
自作した svg を使う場合は、ビルド前の js ファイルを同じディレクトリに icon.svg で保存した場合、以下のように最初に ReactComponent で読み込んだ上で使います。
// Define the icon for the Text & Media block variation.
import { ReactComponent as Icon } from './icon.svg';
wp.blocks.registerBlockVariation(
'core/media-text',
{
name: 'text-media',
title: 'Text & Media',
icon: <Icon />,
attributes: {
align: 'wide',
backgroundColor: 'accent',
mediaPosition: 'right'
},
isActive: [ 'mediaPosition' ]
}
);ちなみにこの場合は php で wp_enqueue_script の依存配列に追加した ‘wp-element’ と ‘wp-primitives’ はなくても大丈夫です。
所感
ほほぅ…なるほどなるほど…便利だなぁ…と思ったのですが…
一般利用の場合ってパターンから持ってきたりするので、汎用テーマ・プラグイン作者以外だと実はあまり使い所ないのでは…と思ってしまいましたがどうなんでしょうか?
こんな使い方便利だよという意見は @kurudrive までよろしくお願いいたします!
現場からは以上です。
この記事を書いた人
- 代表取締役
-
名古屋のウェブ制作会社数社に10年程度務めた後、株式会社ベクトル設立。
企画・運営・コンサルティング〜WordPressを中心としたシステム開発まで幅広く携わる。
[ 著書 ]
・いちばんやさしいWordPressの教本(共著)
・現場でかならず使われているWordPressデザインのメソッド(共著)
[ 最近のWordPressコミュニティでの活動 ]
WordCamp Tokoy 2023 セッションスピーカー
WordCamp Asia 2023 セッションスピーカー(LT)
WordCamp Niigata 2019 セッションスピーカー
WordCamp Haneda 2019 セッションスピーカー
WordCamp Osaka 2018 セッションスピーカー
WordCamp Kyoto 2017 セッションスピーカー
他
最近の投稿
 WordPress2025年4月9日AIコーディング時代の到来によって手を動かすだけのエンジニアは完全に淘汰されるのか?
WordPress2025年4月9日AIコーディング時代の到来によって手を動かすだけのエンジニアは完全に淘汰されるのか? WordPress2024年12月25日2024年リリースのイチオシ機能を一挙紹介!
WordPress2024年12月25日2024年リリースのイチオシ機能を一挙紹介! WordPress2024年12月1日ベクトル製品リリースタイムラインから見る開発の裏話と進化の歴史
WordPress2024年12月1日ベクトル製品リリースタイムラインから見る開発の裏話と進化の歴史 WordPress2024年10月30日ブロックテーマで編集権限のユーザーでもメニューを編集できるようにする
WordPress2024年10月30日ブロックテーマで編集権限のユーザーでもメニューを編集できるようにする

パターンを使って
よりクオリティの高いサイトに
パターンとは、WordPressのブロックを組み合わせて作ったデザインテンプレートのようなもの。プロのデザイナーが制作したパターンを300以上公開中!コピペしながら高品質なサイトを簡単に作れます。
ブロックエディターで
ABテストを
自由に作成できる VK AB Testing

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。
AB テストでクリック率 &
売上アップ!

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。







