この記事は「Vektor WordPress Solutions Advent Calendar 2021」の12月8日の記事になります。
WordPressコアにチケットを送ってコントリビュートした話についてを書いています。コアにチケットを送る方法を知ることができます。
前回の、弊社スタッフのKOUNO Chiakiさんによる「Lightning を使って WordPress で多言語サイトを構築するには?」の記事に引き続き、「WordPressコアにチケットを送ってコントリビュートした話」というタイトルで、記事を書いていきたいと思います。
追記
コントリビューターとしてwordpress.orgに掲載されました!
はじめまして、2021年4月からベクトルにジョインして主にブロック開発などをしているしもむらです。
WordPressを使ったことがある人なら一度は聞いたことがあると思うのですがWordPressはオープンソースプロジェクトです。
特定の人しか貢献できない・・・というわけではなく、実はどなたでも貢献することができます。
例えば、「WordPressのここバグってるなぁ」と思ったらチケットを送ることができてそこで議論することが出来ます。
今回はWordPress5.8から追加された、使われているブロックのみのスクリプトを読み込む関数にバグがあったので初めてチケットを送ってみました。
送ったチケット
バグの内容を簡単に説明します。
add_filter( 'should_load_separate_core_block_assets', '__return_true' );
というフィルターフックを書くと表示しているページが使っているブロックのCSSやJSのみを読み込んでくれる機能がWordPress 5.8から導入されました。
弊社で開発しているVK Blocksもその対応をしていたのですがブロックのスタイルを追加するregister_block_styleがその機能に対応していませんでした。
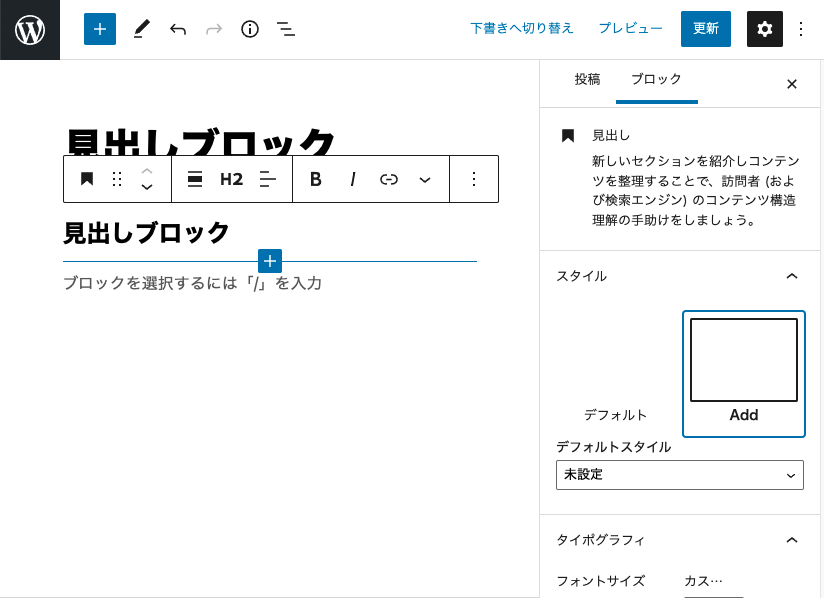
ブロックのスタイルとはこういうものです。
プラグインのみで解決することも出来たのですがコアのソースコードを読むと私でも直せそうだったので初めてコアにチケットを書いてみました。
WordPress 5.8で以下のコードをプラグインなどで実行すれば見出しブロックで確認出来ます。
<?php
/**
* Plugin Name: My Plugin
*/
add_filter('should_load_separate_core_block_assets', '__return_true');
add_action('enqueue_block_assets', 'test_registering_a_block_style');
add_action('admin_enqueue_scripts', 'test_registering_a_block_style');
function test_registering_a_block_style() {
wp_register_style(
'my-theme-block-styles-core-heading',
plugins_url('style.css', __FILE__),
);
}
register_block_style(
'core/heading',
array(
'name' => 'my-theme-block-styles-core-heading-add',
'label' => 'Add',
'style_handle' => 'my-theme-block-styles-core-heading',
// 'inline_style' => '.wp-block-heading.is-style-heading-add , .is-style-heading-add { color: blue; }',
)
);独自のクラス名とそのCSSのみが必要な場合はregister_block_styleを使ってカスタマイズすれば追加 CSS クラスなどを利用しなくてもスタイルが追加できるのでちょっとしたカスタマイズに使えると思います。
ブロック開発はこの記事を参考にどうぞ
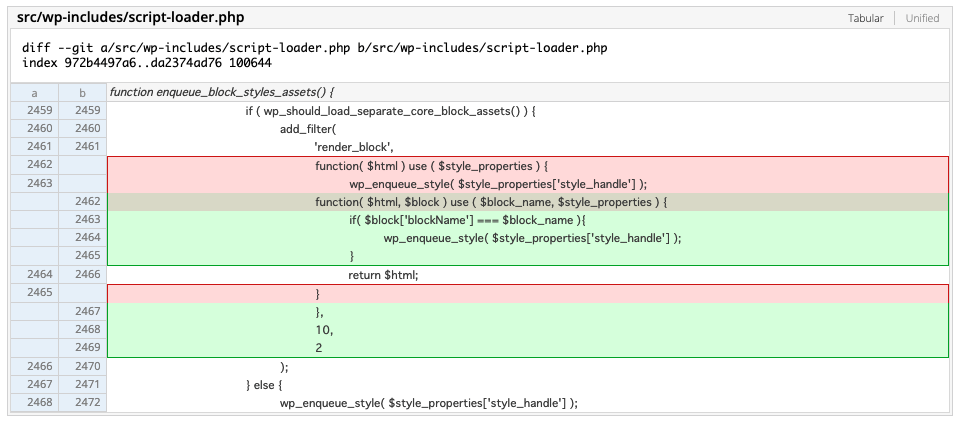
実際の変更コード
WordPressコアに不具合を送る方法
簡単にWordPressコアに不具合を送る方法を解説します。チケットやコミッターとのやり取りは英語になるので頑張ってください。
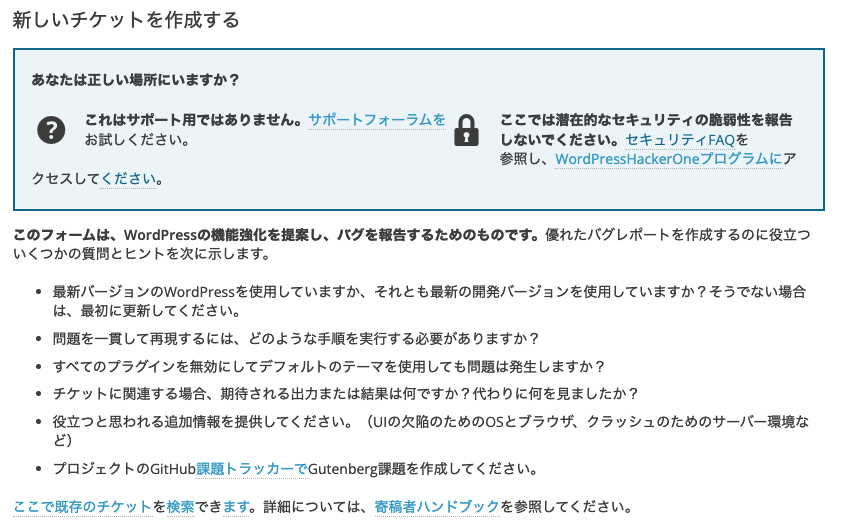
注意事項を確認しましょう
Google翻訳で翻訳するとこのような感じです。
似たようなバグが報告がされていないか確認しましょう
WordPressのサイト内検索でも検索できますがチケットを検索するので、私はGoogleからの検索も使っています。
「 site:wordpress.org 調べたい内容 」
このように検索するとwordpress.orgドメイン内の全ての記事を検索できます。
技術的なことなどはWordPress Developer Resourcesのコメント欄でも議論がされることもあります。
なおブロックエディターに関する問題についてはGutenbergのissuesで管理されているのでGithubでバグ報告をしましょう。
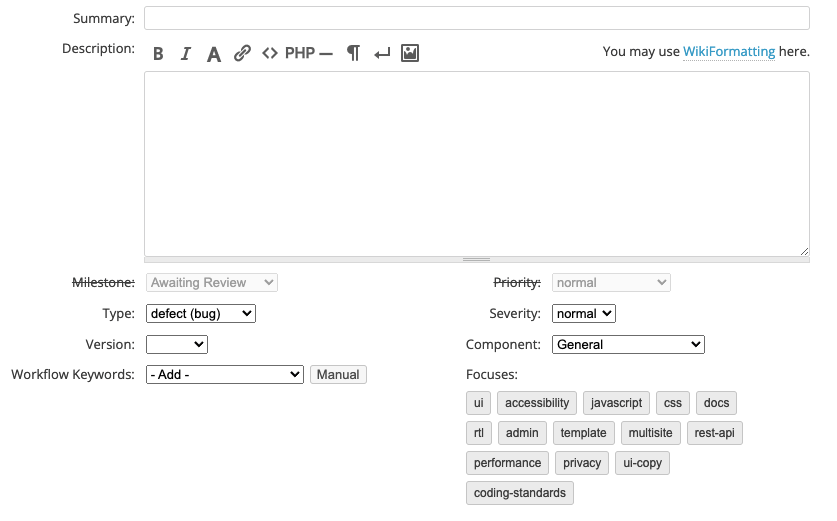
チケットの内容を書いて送信する
Summary(概要)とDescription(説明)を書きましょう。DescriptionにはWikiFormattingがあるのでなるべく見やすくマークアップしましょう。
マークアップがしっかりしていないと修正されます。
Descriptionにフォーマットはないのですが私はGutenbergのGithubのBug reportのフォーマットにしたがって書きました。
私は英語は得意ではないのでまずは手元で日本語で下書きつつDeepLなどの翻訳ツールを利用しています。
簡単にですがチケットの作り方でした。チケットが作られるとCore Committerなどと議論が始まりマイルストーンなどが決まっていきます。
Making WordPressのSlackでもミーティングや議論が行われるのでSlackに参加しておくと最新の動向がわかりやすいと思います。
本来はここで修正案のコードをプルリクで送ればよりスムーズに議論が進んだと思います。
のちに気づいたのですが、Githubでプルリクを送りコアのチケットと連携する方法はこちらのドキュメントに書いてあります。
※質問について
コアのチケットでもフォーラムでも質問サイトでもそうなのですがなるべく丁寧に細かく書いた方が良いです。相手も人間ですので。
ということでWordPress 5.9からこのコードが取り込まれてブロックのスタイルも分割読み込みに対応できるようになりました!
ほんの少しだけですがWordPressに貢献できたと思うと少し嬉しいです。VK Blocksの分割読み込みはWordPress 5.9からの導入になると思います。
最後に
実は私は以前までWordPressがオープンソースのプログラムであることは知っていたのですがどのように開発に関わるかは知りませんでした。知ったきっかけはWordCamp2021の「Day 2&4 WordPressの開発に参加してみませんか?」に参加した時にやり方を知りました。
その時はGutenbergのコントリビュートに参加していたのですが、WordPressやGutenbergの開発について知ることが出来たことで今回スムーズにコントリビュートすることができました。
ちなみにこれから初めてコントリビュートしたい人はGood First BugsやGutenbergのGood First issueから取り組んでみると良いとのことでした。興味のある人はトライしてみてはいかがでしょうか。
ということでこれからも何かバグを見つけた際にはコアやGutenbergにコントリビュートしてみようと思いました。
以上です!
次の記事は、 ふじたたいぞうさんが「フリーランスの請求書」の記事を書いてくれるそうです。お楽しみに!
この記事を書いた人
最近の投稿
 WordPress2021年12月8日WordPressコアにチケットを送ってコントリビュートした話
WordPress2021年12月8日WordPressコアにチケットを送ってコントリビュートした話

パターンを使って
よりクオリティの高いサイトに
パターンとは、WordPressのブロックを組み合わせて作ったデザインテンプレートのようなもの。プロのデザイナーが制作したパターンを300以上公開中!コピペしながら高品質なサイトを簡単に作れます。
ブロックエディターで
ABテストを
自由に作成できる VK AB Testing

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。
AB テストでクリック率 &
売上アップ!

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。