
先週の記事「マルチサイトにも対応! WordPressサイトアドレスからディレクトリ名『/wp』を消す方法」、そして先々週の記事「プラグインを使わず行う WordPressマルチサイトのサーバー移行と気を付けるべきポイント」と、WordPressのマルチサイトに関連した記事を書いてきましたが、マルチサイトそのものの説明が不足気味でした。
そこで、本日は WordPressマルチサイトについてどのように活用するのか? メリット・デメリット・設定方法など広くご紹介致します。
WordPressマルチサイトとは?
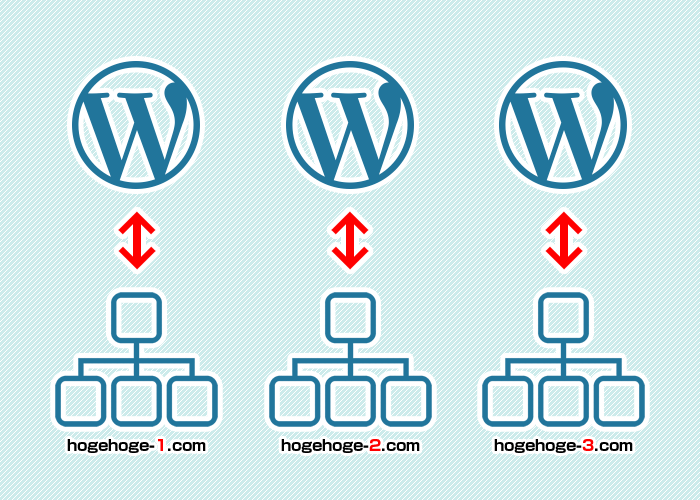
WordPressでブログや Webサイトを運用している方の多くは、サーバーに 1つの WordPressをインストールして 1つの Webサイトを運用しているケースが多いのではないでしょうか。運用する Webサイトが増えれば、それに伴って WordPressもインストールして運用、と。

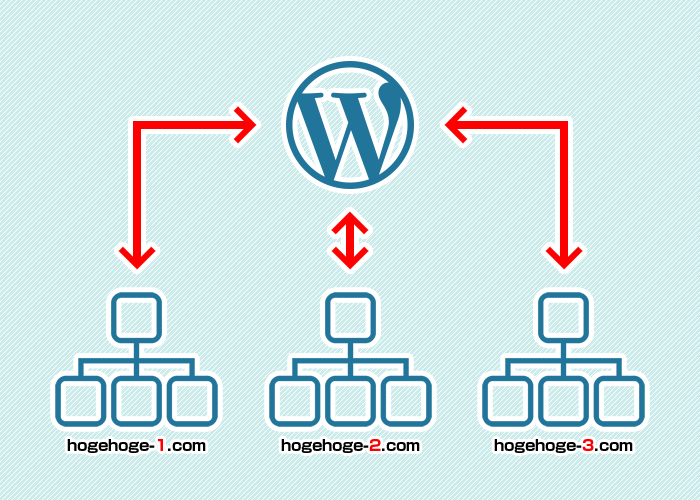
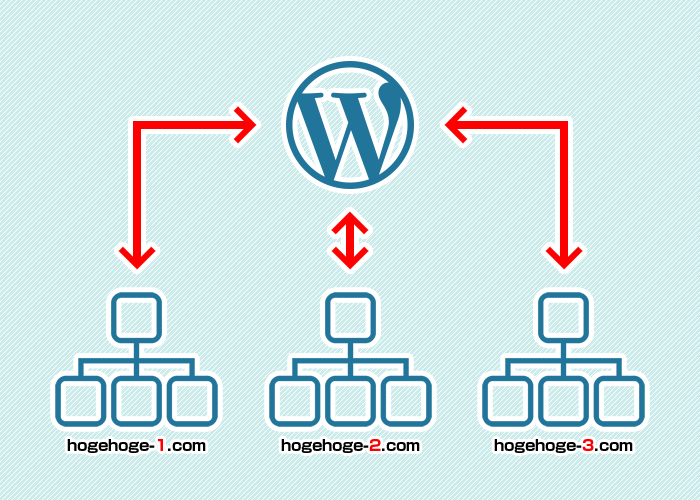
一方、マルチサイトを使って WordPressを運用するとどうなるか? サーバーにインストールした 1つの WordPressを使って複数の Webサイトやブログを運用することが出来るようになります。これが、WordPressマルチサイトの特徴です。

ちなみにですが、マルチサイト機能は WordPressの複数ユーザー版「WordPress MU(開発終了)」を統合したことにより、WordPress3.0以降、実装され使えるようになりました。
どのようなシーンで活用出来るのか?
運営しているブログや Webサイト全てを 1個人・1団体が管理する必要があり、且つ、各サイトでも独自に運用をしたいというニーズにマッチすると考えられます。
- 想定される利用シーン
-
- 本社・本部・本店 + 支社・支部・支店という構造のサイト運用
- 本部 + 運用施設という構造のサイト運用
- ブログのジャンルをカテゴリに分けて運用するのではなく、サイトに分けてマルチで運用
- 定期的(例:年単位)に更新していくイベントサイトの運用(過去のサイトを残す場合)
メリット
マルチサイトは、ネットワーク管理者(特権管理者)がブログや Webサイトを追加したり、テーマ・プラグインの管理も行ったりと、全てのブログや Webサイトに対しての編集権限があります。
個別に WordPressをインストールして、テーマ・プラグインを設定しなくても 1つの WordPressで運用するので管理がとても楽に行えます。
そして、ブログや Webサイトごとにユーザーを追加して更新管理を行うことも可能なので、全体を管理する必要があり個別に運用もしたいとうニーズに柔軟に応えてくれます。
デメリット
シングルサイト(1つの WordPressで 1つのブログや Webサイトを運用)に比べて、特殊な構造のためなのか、プラグインによっては対応していないものもあるので注意が必要です(弊社調べでは、SNS連動系で使えないものが多いようです)。
サーバーによってはマルチサイトに対応していないものもあるので、運用を検討しているのであれば、真っ先に確認しておく必要があります。
マルチサイト(ネットワーク)機能有効化の手順
それでは順を追って、マルチサイト機能の有効化について説明します。前提として、
- さくらサーバーで構築
- WordPressはログイン出来る環境になっている
- サブディレクトリ型(補足は後述します)にて構築
ということで進めます。
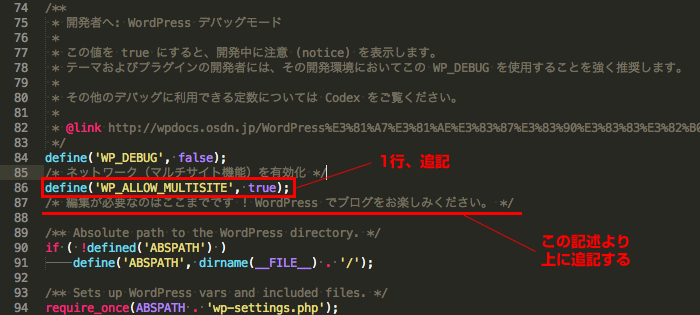
1.「wp-config.php」に 1行追記
WordPressをインストールした直下にあるファイル「wp-config.php」に下記、コードを追記します。
define('WP_ALLOW_MULTISITE', true);
注意点として追記する場所ですが、ファイルの下の方に
「/* 編集が必要なのはここまでです ! WordPress でブログをお楽しみください。 */」
と、記述があるのでそこより上の行に追記します。

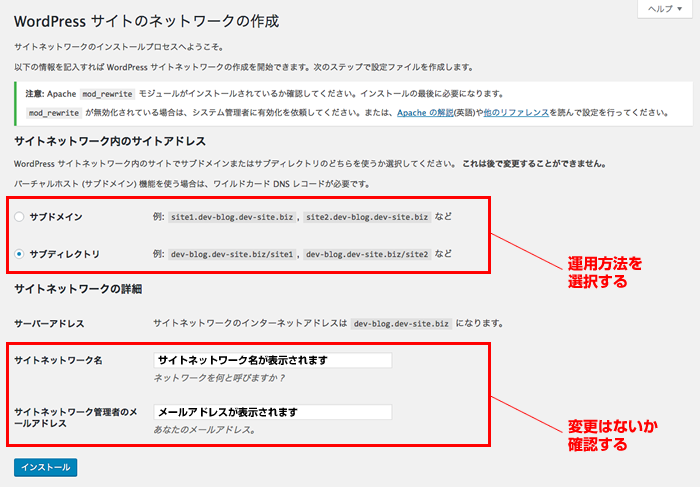
2. ネットワークの設置をクリックして初期値を確認
「wp-config.php」に追記して、サーバーにアップロード(上書き)すると「管理画面」→「ツール」の中に「ネットワークの設置」と書かれたメニューが追加されます。
クリックすると下図のページに遷移するので、サブドメイン型で運用するのかサブディレクトリ型で運用するのか選択します。

マルチサイトは、プラグインを使うことで上記以外にも「複数ドメイン型」にて運用することが可能となりますが設定方法などはまたの機会とさせていただきます。
- 例:サブドメイン型
- hogehoge.abc.com/
- 例:サブディレクトリ型
- abc.com/hogehoge/
- 例:複数ドメイン型
- hogehoge.com/
余談ですが、Googleの中の人によれば、「よほどの理由がない限りサブディレクトリーで運用する方が望ましい」とのことです。
3. ネットワークをインストール
上記、「サブドメイン型」「サブディレクトリ型」で運用するのかを決め、「サイトネットワーク名」「サイトネットワーク管理者のメールアドレス」を確認し、変更がなければページ左下にある「インストール」ボタンをクリックします。
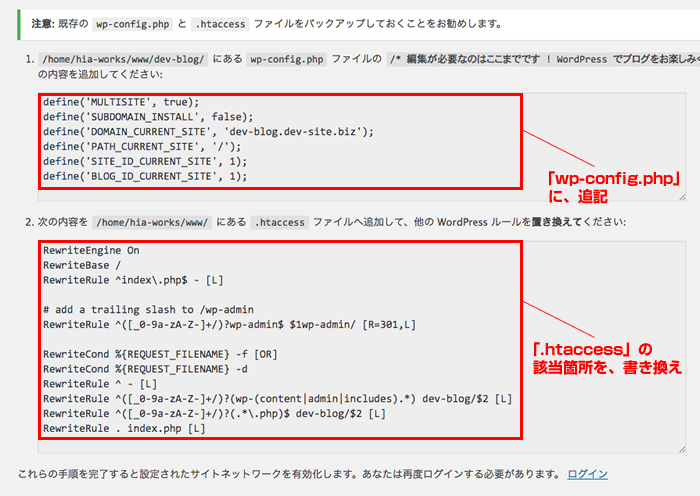
すると、マルチサイトを構築するために必要なコードが記述されたページに遷移します。

3-1. 表示された内容を「wp-config.php」に追記
表示された内容を「wp-config.php」に 追記 します。追記する場所は、「/* 編集が必要なのはここまでです ! WordPress でブログをお楽しみください。 */」より上です。
3-2. 表示された内容を「.htaccess」に記述し、再ログイン
合わせて、「.htaccess」にも表示された内容を記述します。
注意点として、追記 ではなく、WordPressに関する記述箇所を 書き換え です。
マルチサイトの設定に関する記事をいくつか確認した所、追記 と書かれた記事を散見しましたが、後にサイトを追加した際、うまく表示がされなかったりします。
- 変更前
-
# BEGIN WordPress <IfModule mod_rewrite.c> RewriteEngine On RewriteBase / RewriteRule ^index\.php$ - [L] RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule . /index.php [L] </IfModule> # END WordPress
- 変更後
-
# BEGIN WordPress <IfModule mod_rewrite.c> RewriteEngine On RewriteBase / RewriteRule ^index\.php$ - [L] # add a trailing slash to /wp-admin RewriteRule ^([_0-9a-zA-Z-]+/)?wp-admin$ $1wp-admin/ [R=301,L] RewriteCond %{REQUEST_FILENAME} -f [OR] RewriteCond %{REQUEST_FILENAME} -d RewriteRule ^ - [L] RewriteRule ^([_0-9a-zA-Z-]+/)?(wp-(content|admin|includes).*) ディレクトリ名/$2 [L] RewriteRule ^([_0-9a-zA-Z-]+/)?(.*\.php)$ ディレクトリ名/$2 [L] RewriteRule . index.php [L] </IfModule> # END WordPress
上記ファイルを変更し、サーバーにアップロードしたら改めて、WordPressにログインします。
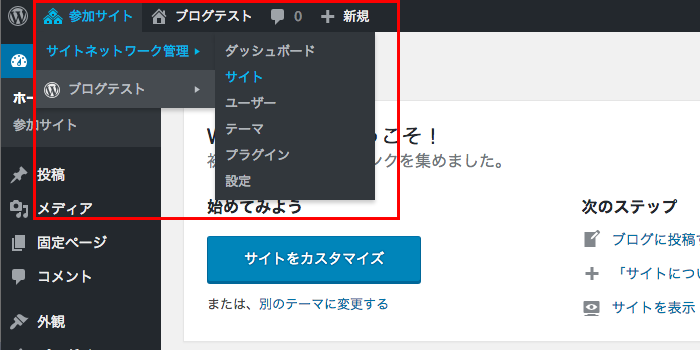
5. サイトを追加
ログインすると、これまでになかった「参加サイト」というメニューが追加されています。試しにサイトを 1つ、追加してみましょう。
下図を参照に、ツールバー(ページ上部のメニュー)の「参加サイト」→「サイトネットワーク管理」→「サイト」をクリック。

新規追加ボタンをクリックして「サイトアドレス(URL)」「サイトのタイトル」「管理者メールアドレス」に必要事項を入力し、「サイトを追加」ボタンをクリック。
追加したサイトの管理画面、公開画面を確認し、問題がないようだったらマルチサイトの構築は完了です。
さくらサーバーでマルチサイトを構築する際のハマりどころ
上記設定をしたにも関わらず、サイトがうまく表示されないという方がもしかしたらいるかもしれません。私もその内の 1人で、当ブログを書くためにさくらサーバーで構築してみましたが、何度か「Internal Server Error」が表示され、その都度やり直すハメに…

問題の原因は、「.htaccess」に記述しなさいよと WordPress側で用意されたコードにあり、下記のように、該当箇所からディレクトリ名を消すことで、意図した挙動となりました。
- 変更前
-
RewriteRule ^([_0-9a-zA-Z-]+/)?(wp-(content|admin|includes).*) ディレクトリ名/$2 [L] RewriteRule ^([_0-9a-zA-Z-]+/)?(.*\.php)$ ディレクトリ名/$2 [L]
- 変更後
-
RewriteRule ^([_0-9a-zA-Z-]+/)?(wp-(content|admin|includes).*) $2 [L] RewriteRule ^([_0-9a-zA-Z-]+/)?(.*\.php)$ $2 [L]
まとめ
マルチサイトの設定は上述したように、とてもシンプルで簡単に行えますが、サーバーによっては調整をする必要があるので、問題が起きた場合は、WordPress側に問題があるのか、サーバー側にあるのかを突き止めた上で調整していく必要があります。
あと、どの作業に於いても言えることですが、調整をしてトラブルが起こった時に元の状態に戻せるよう、バックアップは取ってから作業をすることが大切です。
この記事を書いた人
- ディレクター
- 2015年の「WordFes Nagoya」では、実行委員長を務めさせていただきました。

パターンを使って
よりクオリティの高いサイトに
パターンとは、WordPressのブロックを組み合わせて作ったデザインテンプレートのようなもの。プロのデザイナーが制作したパターンを300以上公開中!コピペしながら高品質なサイトを簡単に作れます。
ブロックエディターで
ABテストを
自由に作成できる VK AB Testing

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。
AB テストでクリック率 &
売上アップ!

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。