やりたいこと
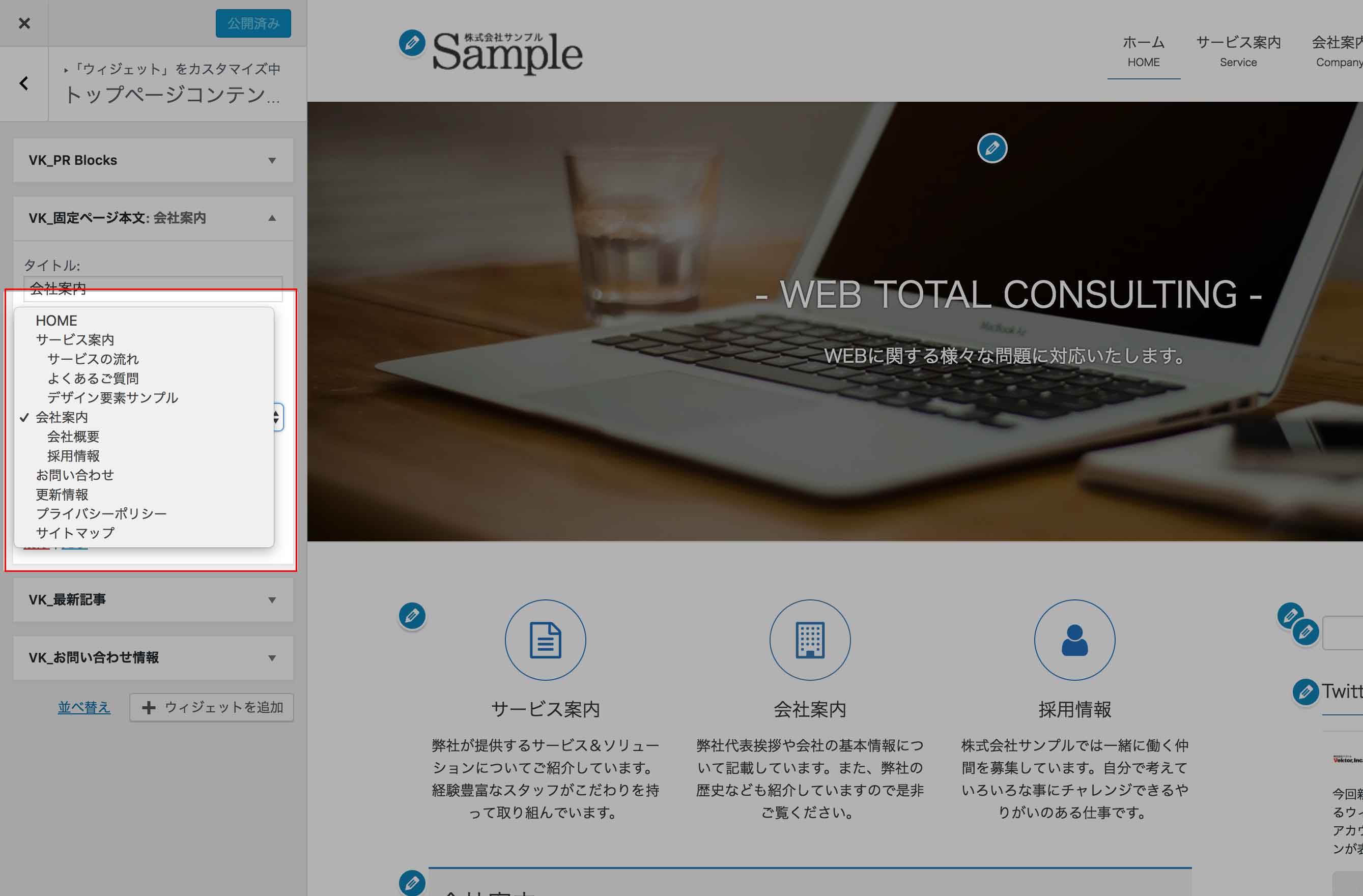
保存してある固定ページをプルダウンで階層を維持してインデントし、表示順を反映するようにしたい。

テンプレートタグ
<?php wp_dropdown_pages('arguments'); ?>
コード
<?php $args = array( 'name' => 'ドロップダウンの name', // ドロップダウンの name を設定 'selected' => '該当する ID', // 該当する ID のページを「selected」にし、そのページが選択された状態にする 'sort_column' => 'menu_order', // 固定ページの順序でソート 'sort_order' => 'ASC', // 昇順 (最小から最大へ) 'post_status' => 'publish,private', // 公開と非公開の記事を取得 ); wp_dropdown_pages( $args ); // ページのリストのセレクトボックス (つまり、ドロップダウン) を表示する関数 ?>
パラメータ
get_pages() ファンクションにあるいくつかのパラメータを wp_dropdown_pages() でも使うことができます。
'sort_column' => 'menu_order', // 固定ページの順序でソート 'sort_order' => 'ASC', // 昇順 (最小から最大へ)
この2つのパラメータを指定することで固定ページの順序でソートしています。
詳細はCodexも参照ください。
パラメータに関しては、上記ページに記載は少ないので、併せて get_pages() のページも御覧ください。
wp_dropdown_pages() を使うととても簡単に階層を維持したドロップダウンリストを作成することができました。
ループさせたりしなくていいので、コード自体もスッキリします。
この記事を書いた人
- 代表取締役
-
名古屋のウェブ制作会社数社に10年程度務めた後、株式会社ベクトル設立。
企画・運営・コンサルティング〜WordPressを中心としたシステム開発まで幅広く携わる。
[ 著書 ]
・いちばんやさしいWordPressの教本(共著)
・現場でかならず使われているWordPressデザインのメソッド(共著)
[ 最近のWordPressコミュニティでの活動 ]
WordCamp Tokoy 2023 セッションスピーカー
WordCamp Asia 2023 セッションスピーカー(LT)
WordCamp Niigata 2019 セッションスピーカー
WordCamp Haneda 2019 セッションスピーカー
WordCamp Osaka 2018 セッションスピーカー
WordCamp Kyoto 2017 セッションスピーカー
他
最近の投稿
 WordPress2025年4月9日AIコーディング時代の到来によって手を動かすだけのエンジニアは完全に淘汰されるのか?
WordPress2025年4月9日AIコーディング時代の到来によって手を動かすだけのエンジニアは完全に淘汰されるのか? WordPress2024年12月25日2024年リリースのイチオシ機能を一挙紹介!
WordPress2024年12月25日2024年リリースのイチオシ機能を一挙紹介! WordPress2024年12月1日ベクトル製品リリースタイムラインから見る開発の裏話と進化の歴史
WordPress2024年12月1日ベクトル製品リリースタイムラインから見る開発の裏話と進化の歴史 WordPress2024年10月30日ブロックテーマで編集権限のユーザーでもメニューを編集できるようにする
WordPress2024年10月30日ブロックテーマで編集権限のユーザーでもメニューを編集できるようにする

パターンを使って
よりクオリティの高いサイトに
パターンとは、WordPressのブロックを組み合わせて作ったデザインテンプレートのようなもの。プロのデザイナーが制作したパターンを300以上公開中!コピペしながら高品質なサイトを簡単に作れます。
ブロックエディターで
ABテストを
自由に作成できる VK AB Testing

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。
AB テストでクリック率 &
売上アップ!

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。






