今回のバージョンアップでの追加機能をお知らせします。
機能概要
投稿タイプに関わらず、各記事の編集画面で CSS が設定できるようになりました。
設定手順
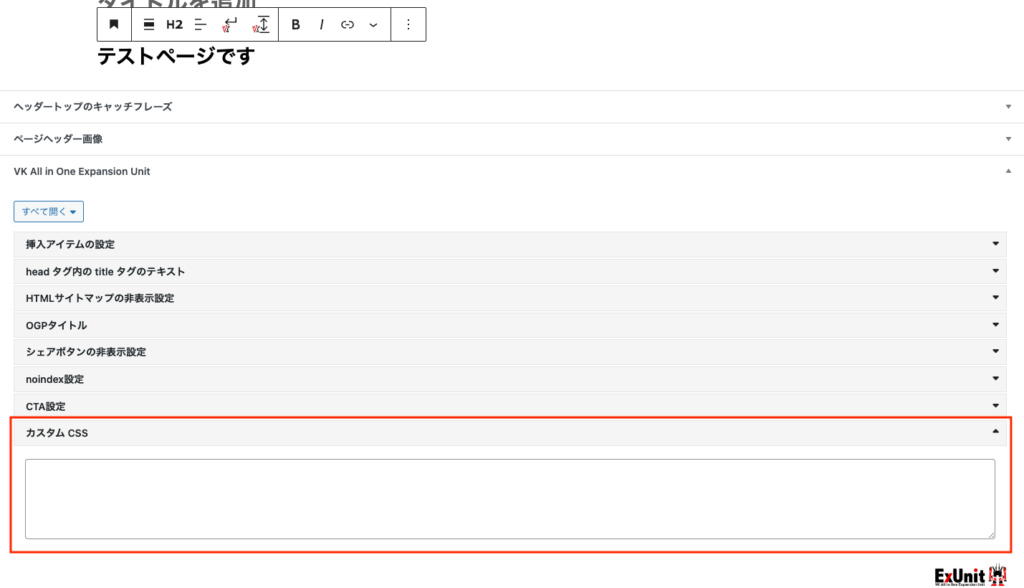
ダッシュボードで「投稿・固定・カスタム投稿タイプ」などを選択して【 新規追加 】で編集画面に遷移します。
今回はこの文章の中の一部のテキストの CSS を変更します。

CSS を記述するときの注意点
<h2> や <p> などのタグにそのまま CSS を記述してしまうと、変更したい部分以外のところにも反映されてしまうので、クラス名をつけてから編集すると安心です。
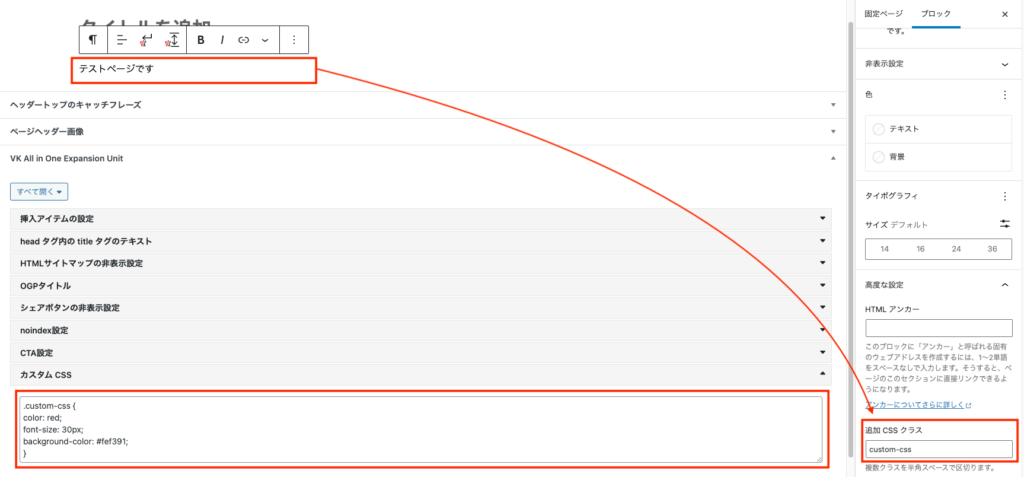
段落ブロックで本文を入力したら段落ブロックを選択して、ブロック設定画面の「高度な設定」→「追加CSS クラス」に任意のクラス名を入力します。
今回の場合はcustom-css にしました。このクラス名を用いて CSS を記述します。
.custom-css {
color: red;
font-size: 30px;
background-color: #fef391;
}CSS を記述するルールとして、クラス名の前に「.(ドット)」をつけなければ正しく反映されないのでご注意ください。

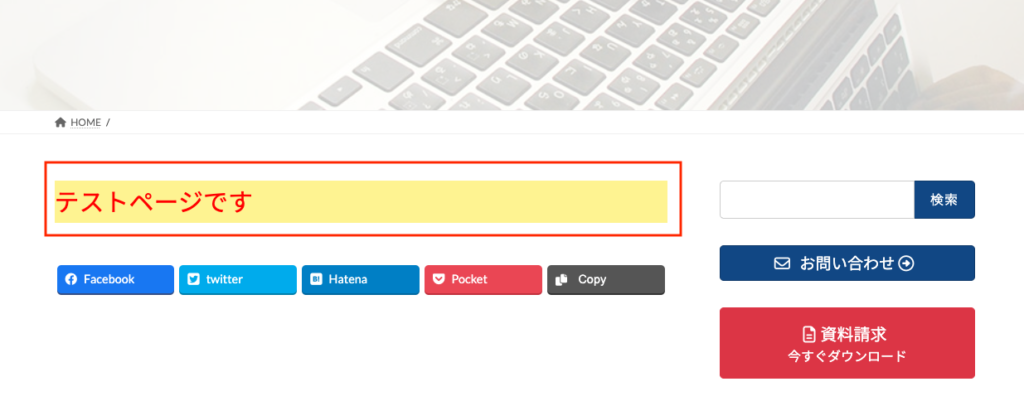
CSS を記述したら保存して編集を完了させて表示をご確認ください。



を購入して
特典をゲットしよう!


特典A
X-T9 工務店
( ナチュラル )
19,800円 (税込)
0円に!


特典B
Lightning ビジネス(Evergreen)
9,900円 (税込)
0円に!


特典C
Lightning 工務店
( ナチュラル )
19,800円 (税込)
0円に!
今なら!
Vektor Passport の
有効期間中、上記の
デモサイトデータを
何度でも素早くまるごと
インポートできます!


パターンを使って
よりクオリティの高いサイトに
パターンとは、WordPressのブロックを組み合わせて作ったデザインテンプレートのようなもの。プロのデザイナーが制作したパターンを300以上公開中!コピペしながら高品質なサイトを簡単に作れます。
ブロックエディターで
ABテストを
自由に作成できる

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。











