今までのCTA機能の問題点
- 本文欄末尾に表示される → 本文欄末尾ではなく「フッター直上」に「全幅」で配置したい
- フッター上部のウィジェットエリアに、CTAウィジェットを配置 → 非表示にしたいページがあっても非表示設定はウィジェットには効かない(仕様)。
という問題があり、ExUnitのCTA機能を使ってフッター直上に全幅のCTAを配置する事が簡単ではありませんでした。
今回の改修
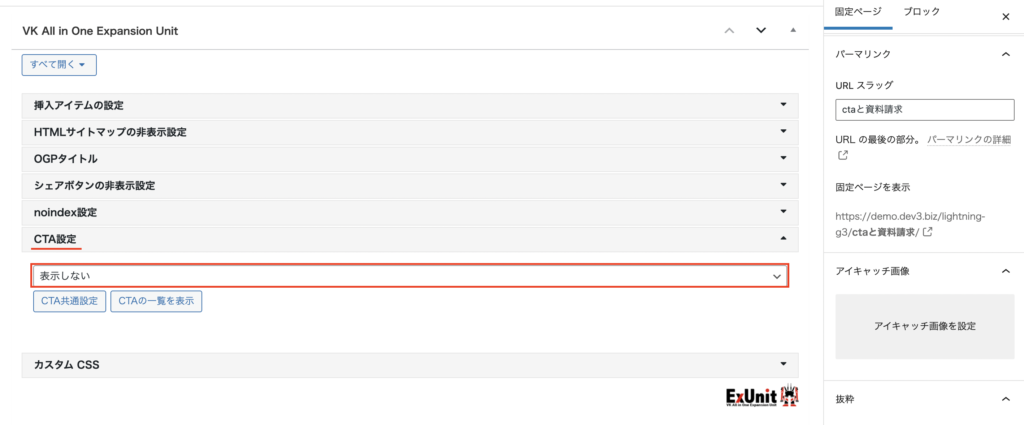
個別ページでのCTAの非表示指定がウィジェットにも反映されます
フッター上部のウィジェットエリアにCTAウィジェットを配置し、CTAを表示したくないページでは、記事編集画面で「表示しない」を選択すれば非表示になるように変更しました。
今まで、ウィジェットは強制的に表示したいケースなど想定して、記事側の「表示しない」を指定してあってもウィジェットには適用しない設定でしたが、現実問題そのようなケースの方が稀で、「表示しない」が適用された方が実用性が高いので変更しました。
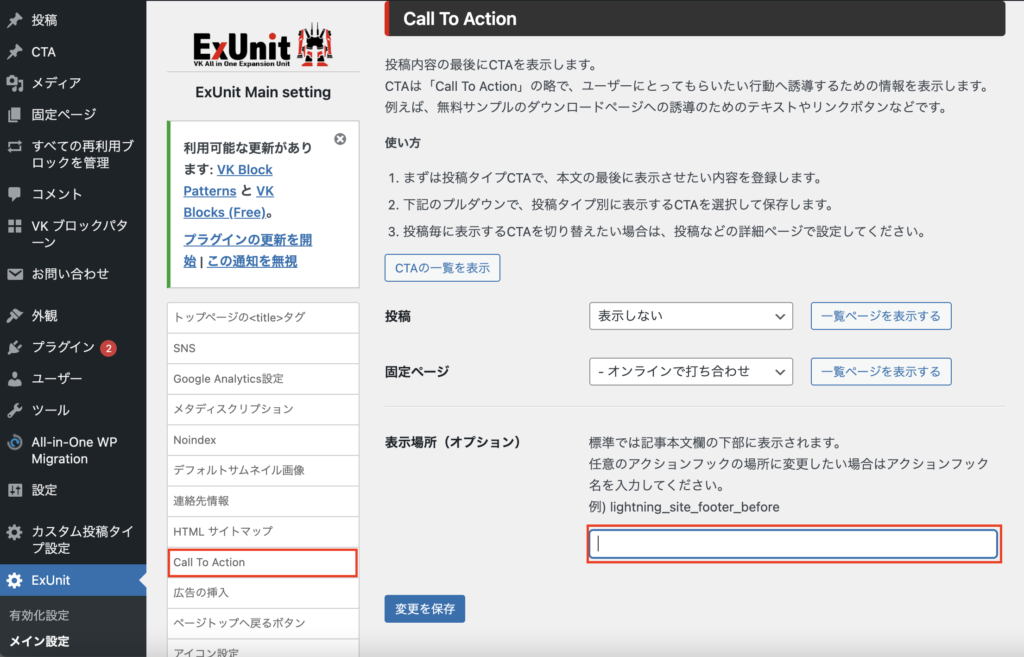
Call To Action で CTAの出力場所のアクションフックを指定する事ができます
ExUnit設定 > メイン設定 > Call To Action で CTAの出力場所のアクションフックを指定する事ができるようになりました。
Lightningであればフッター上部にウィジェットで配置すれば同じように表示はできますが、アクションフックからの表示の場合は以下のメリットがあります。
アクションフックからの表示のメリット
- 投稿タイプ毎に表示するCTAを指定可能
- 表示したい箇所にウィジェットエリアがなくてもアクションフックがあればそこに表示可能
アクションフックとは
プログラム上に予め用意された場所で、ユーザーが指定したPHPの処理をする事ができるWordPressの機能。
例えば Lightning のテーマファイルの /_g3/index.php を見てみると do_action( ではじまる記述がたくさんあります。

パターンを使って
よりクオリティの高いサイトに
パターンとは、WordPressのブロックを組み合わせて作ったデザインテンプレートのようなもの。プロのデザイナーが制作したパターンを300以上公開中!コピペしながら高品質なサイトを簡単に作れます。
ブロックエディターで
ABテストを
自由に作成できる VK AB Testing

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。
AB テストでクリック率 &
売上アップ!

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。