ページヘッダー部分の背景画像について、モバイル端末時の画像の出し分け機能と、オーバーレイカラーの指定機能を追加しました。
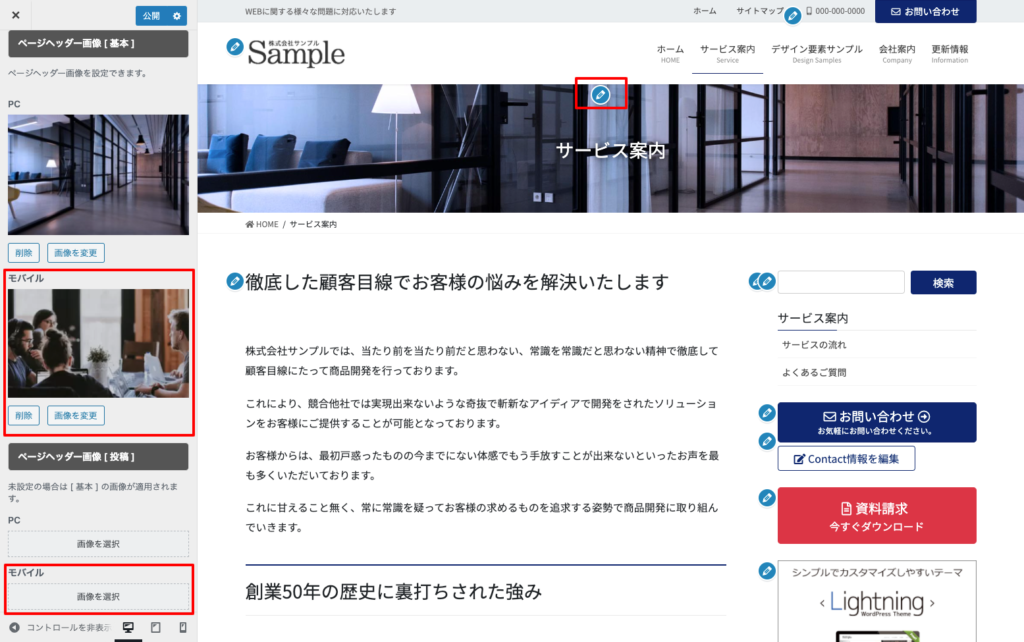
モバイル用画像の対応
ページヘッダー部分はPCで見ると横に非常に細長いですが、モバイルの場合は画面幅が狭くなるので縦横比がPCで見た場合と大きく異なりますので、写真の指定が非常に難しい状態でしたので、モバイル端末(576px未満)の場合にモバイル用の画像を登録できるように改善しました。

これにより例えばPCでは以下のような画像を設定したい場合、モバイルでは右側のロゴが見切れてしまったりします。

今回の改修で、モバイルの場合は下記のような別の画像を登録する事が可能になります。

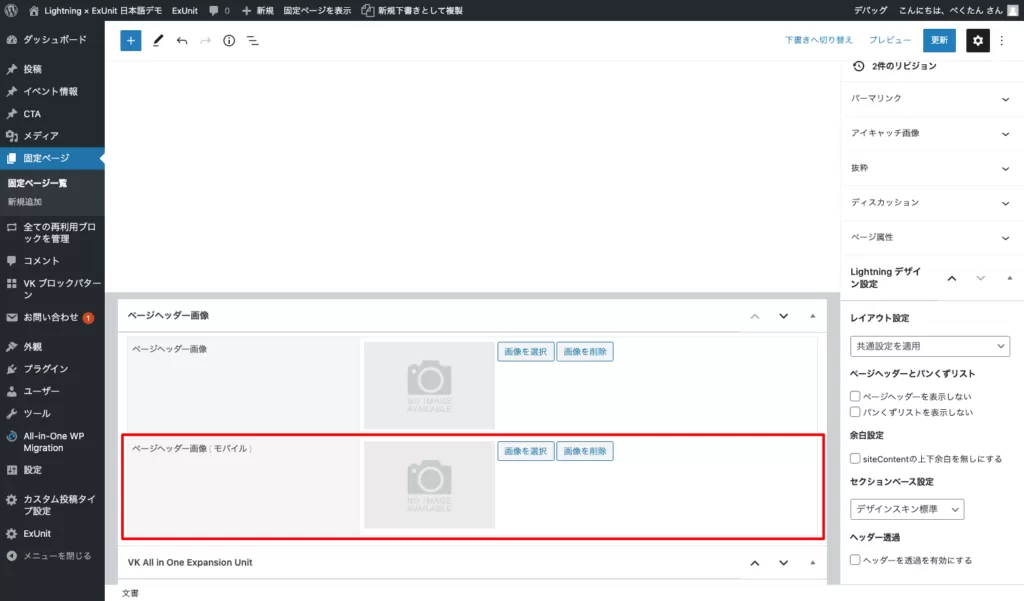
固定ページは個別で指定可能
固定ページでは個別に画像を指定できるようになっていますが、こちらもモバイル用の画像登録が追加してあります。

背景画像に被せる色指定機能追加
ページヘッダー部分の背景画像については任意に指定する事はできますが、その上の文字が読みにくくなってしまうため、事実上加工した写真でないと使いにくい状態でした。

今回のアップデートで背景に被せる色を設定する事ができるようになったので、画像の加工をする事なく濃い色を被せて文字色を白にするか、薄い色を被せて文字色を黒にしたりできるので、背景画像が使いやすくなりました。


パターンを使って
よりクオリティの高いサイトに
パターンとは、WordPressのブロックを組み合わせて作ったデザインテンプレートのようなもの。プロのデザイナーが制作したパターンを300以上公開中!コピペしながら高品質なサイトを簡単に作れます。
ブロックエディターで
ABテストを
自由に作成できる VK AB Testing

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。
AB テストでクリック率 &
売上アップ!

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。






