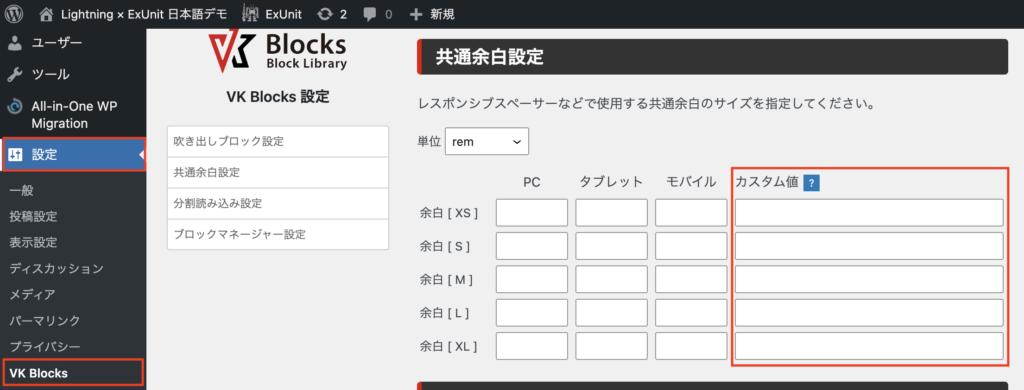
VK Blocks1.54.0 で共通余白設定にCSS変数を指定できるようになりました。【設定】> 【VK Blocks】の共通余白設定に、カスタム値を追加しています。

カスタム値を利用する主なケース
Lightningをご利用の場合は、設定は必要ありません。
主に、ベクトル製以外のブロックテーマでVK Blocksを利用していて、テーマ側で余白の設定をCSS変数で指定しているようなケースを想定しています。また、ベクトル製ブロックテーマ「X-T9」であれば、今後、テーマ側で余白の設定が変更されたときなどに利用するとよいでしょう。
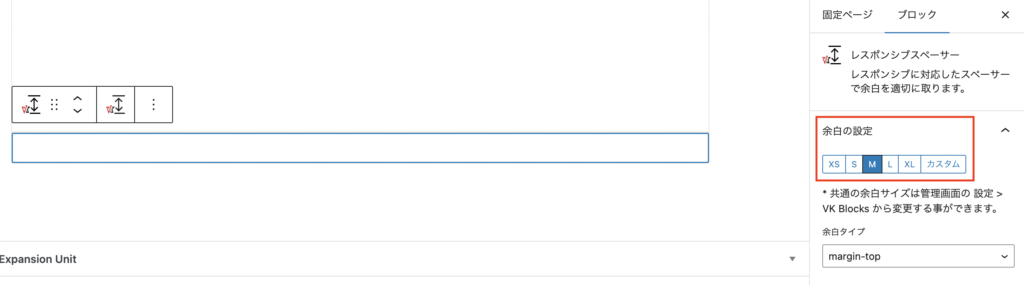
想定のケースでは、テーマ側とVK Blocks側でそれぞれ指定している余白のサイズ(S、M、Lなど)は、初期状態では必ずしも一致しません。一致していない状態で、たとえば同じMのサイズを選んでも、余白を揃えられないということが起こってしまいます。

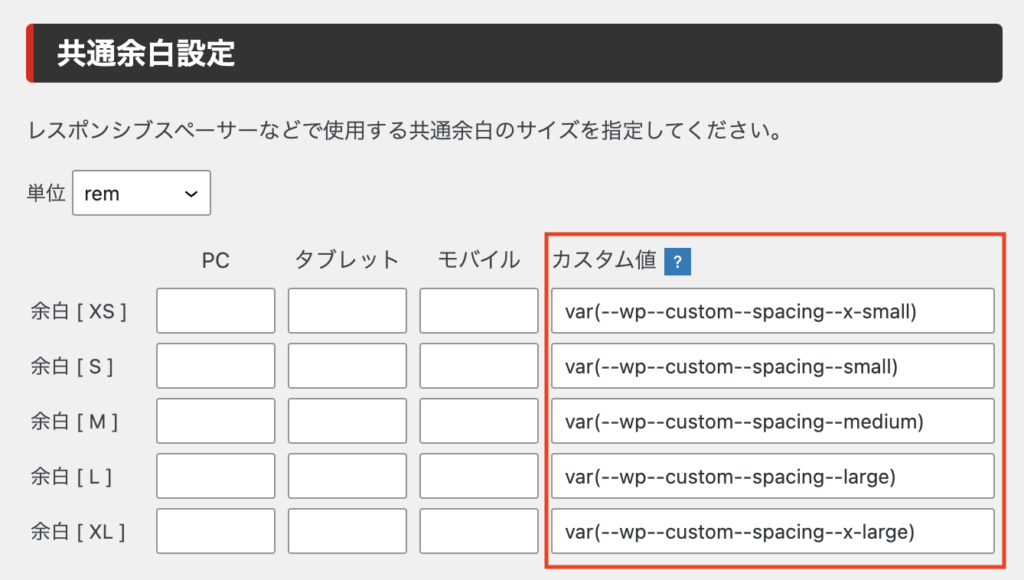
このような場合に、テーマ側で指定しているCSS変数をカスタム値に入力します。入力した値が優先されるため、VK Blocksに同じ余白のサイズを適用することができます。


パターンを使って
よりクオリティの高いサイトに
パターンとは、WordPressのブロックを組み合わせて作ったデザインテンプレートのようなもの。プロのデザイナーが制作したパターンを300以上公開中!コピペしながら高品質なサイトを簡単に作れます。
ブロックエディターで
ABテストを
自由に作成できる VK AB Testing

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。
AB テストでクリック率 &
売上アップ!

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。






