Twenty Twenty-Four などのデフォルトテーマで VK Blocks のレスポンシブスペーサーを使用すると、スペーサーの上下にマージンがつくことがあります。この余白を無くすには「ブロックの余白」で都度0を指定する必要がありました。
※Lightning や X-T9 で使用する場合は、レスポンシブスペーサーにマージンはつきません。
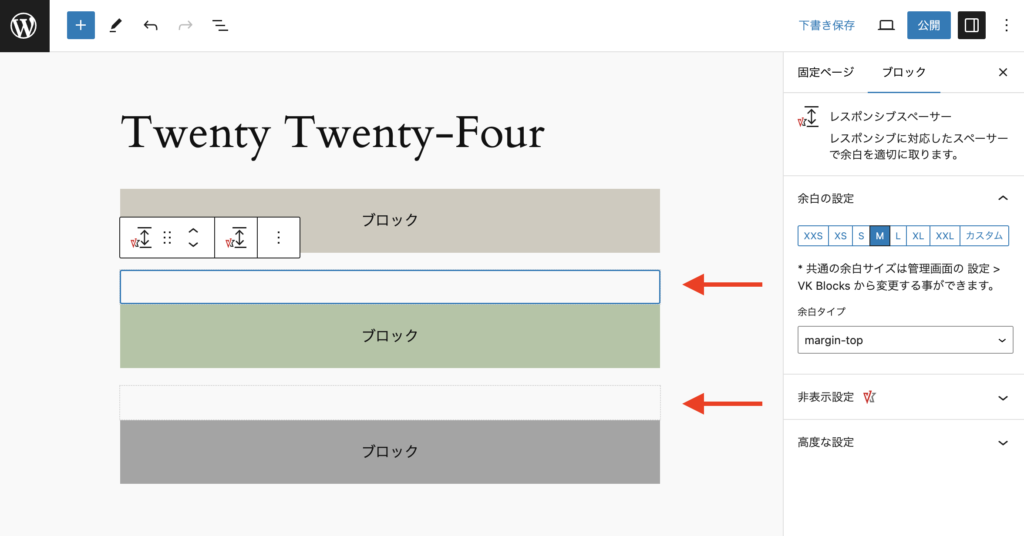
以下の画像で説明すると、レスポンシブスペーサーの上部にマージンがついており、意図しない余白が追加されることになります。

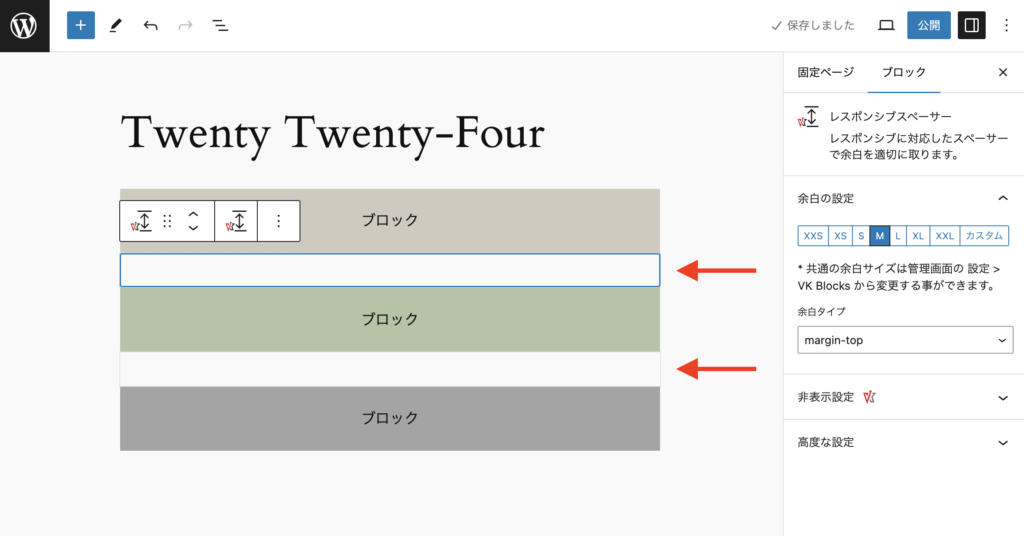
VK Blocks 1.76.0 では、デフォルトテーマでもレスポンシブスペーサーの上下の余白が0になるように変更しました。都度「ブロックの余白」で0に指定していた方は、今後は余白を調整しやすくなると思います。
デフォルトテーマで利用している方は、ご留意くださいますようお願いします。

なお、オンライン学習サービス「ベクトレ」では、ブロックエディターで思い通りに余白を調整するコツを学べるレッスンを公開しています。制作時にお役立てください。
余白をコントロールするには | ベクトレ
ブロックエディターで、自分の思い通りに余白を調整するコツを学習します。https://www.vektor-inc.co.jp/post/block-margin-size

パターンを使って
よりクオリティの高いサイトに
パターンとは、WordPressのブロックを組み合わせて作ったデザインテンプレートのようなもの。プロのデザイナーが制作したパターンを300以上公開中!コピペしながら高品質なサイトを簡単に作れます。
ブロックエディターで
ABテストを
自由に作成できる VK AB Testing

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。
AB テストでクリック率 &
売上アップ!

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。








