VK Blocks のスライダーブロックについて、スライダーアイテム内の左右の余白の設定は、これまで独自実装(下記参照)でしたが、VK Blocks 1.79.0 で WordPress 標準のパディングスタイルの方式に変更しました。
旧仕様では余白を細かく調整できず、また、テーマによっては余白がついたりつかなかったりなどがありました。今後はブロック側でパディングを細かく指定できるようになるため、より思いどおりに調整してご利用いただけます。
なお、旧仕様での余白の値は、VK Blocks 1.79.0 以降もスライダーの表示に影響しないよう、自動的に以下を割り当てるようにしています。そのため、基本的には表示に影響しない想定ですが、ご留意いただけますと幸いです。
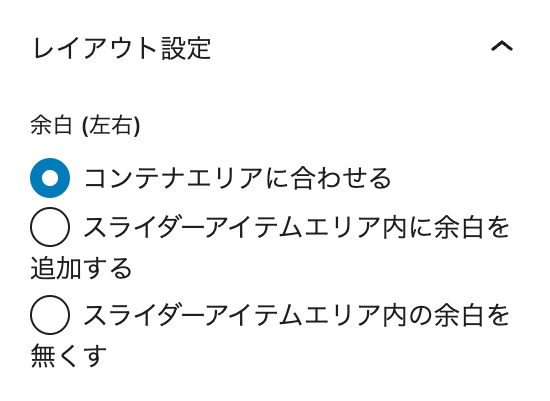
- コンテナエリアに合わせる : コンテンツ幅になるようにする( .is-layout-constrained を出力 )
- スライダーアイテムエリア内に余白を追加する:paddingの左右に 4em を付与
- スライダーアイテムエリア内の余白を無くす:paddingの左右に 0px を付与
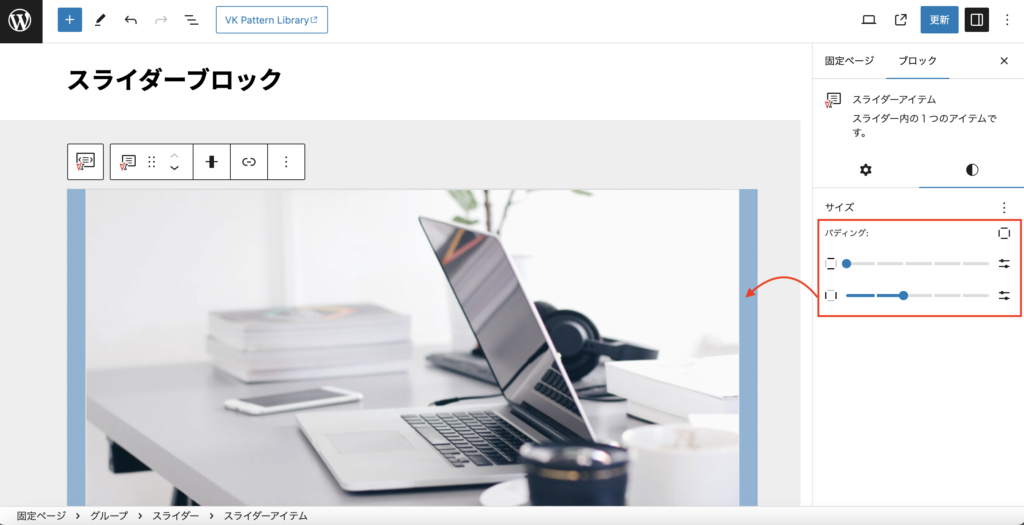
新仕様:WordPress標準の方式(VK Blocks 1.79.0 以降)

旧仕様:独自実装(VK Blocks 1.78.0 まで)
使用例
各スライダーアイテムの左右にパディングを設定し、中に画像ブロックを配置しています。画像ブロックには枠線と角丸を設定しています。
スライダーブロックの詳しい使い方については、以下よりご確認ください。

パターンを使って
よりクオリティの高いサイトに
パターンとは、WordPressのブロックを組み合わせて作ったデザインテンプレートのようなもの。プロのデザイナーが制作したパターンを300以上公開中!コピペしながら高品質なサイトを簡単に作れます。
ブロックエディターで
ABテストを
自由に作成できる VK AB Testing

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。
AB テストでクリック率 &
売上アップ!

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。