VK Blocks 1.94.0 でビジュアル埋め込みブロックを追加しました。
ビジュアル埋め込みブロックは、iframe タグを貼り付けると編集画面でビジュアル的に表示できるブロックです。Google マップなどの地図、動画、その他 iframe ベースのメディアなどに使えます。
WordPress 標準のカスタム HTML ブロックよりも、編集画面で確認や編集がしやすくなりますので、ぜひご利用ください。VK Blocks 無料版でご利用いただけます。
VK Blocks 1.94.2 で仕様変更を行いました
VK Blocks 1.94.2 で、許可された URL の iframe タグのみに制限する仕様変更を行いました。Google マップ、Google カレンダー、Google フォーム、YouTube、OpenStreetMap、Vimeo のURLの iframe タグのみ、埋め込みコードに貼り付けてご利用いただけます。
VK Blocks 1.94.2 のビジュアル埋め込みブロックで許可した URL の iframe タグのみに制限しました
VK Blocks 1.94.2 のビジュアル埋め込みブロックで許可した URL の iframe タグのみに制限しました。

使い方
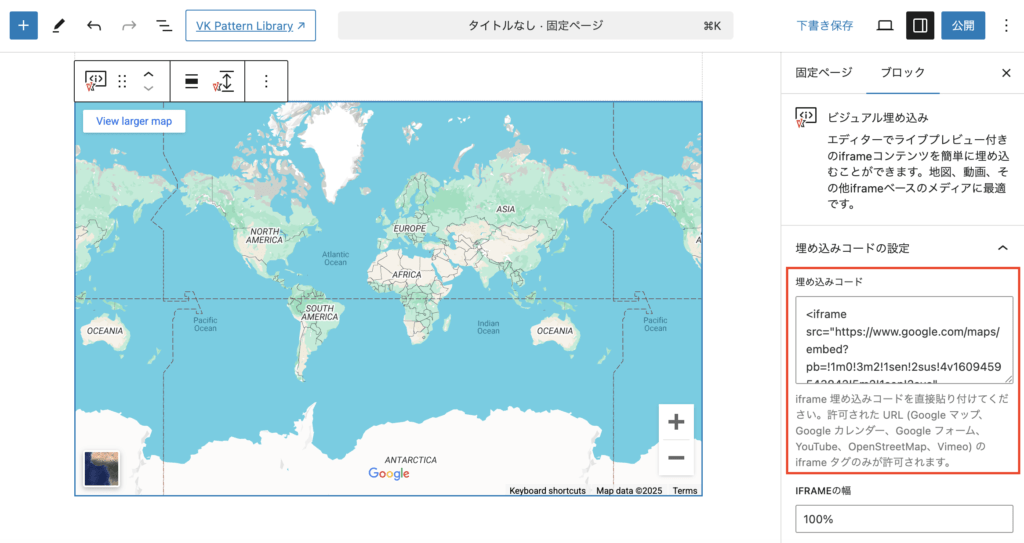
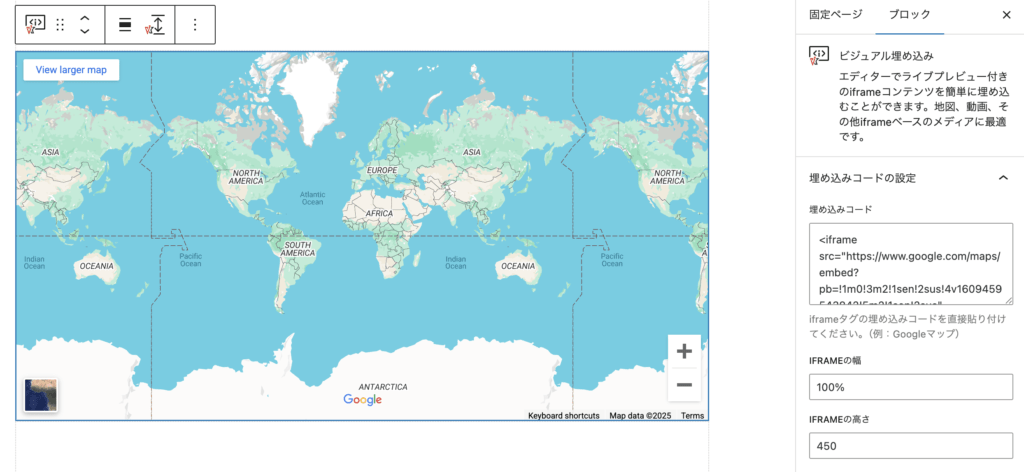
ビジュアル埋め込みブロックを挿入します。右側の設定パネルの埋め込みコードに iframe タグを直接貼り付けると、編集画面に埋め込んだコンテンツが表示されます。
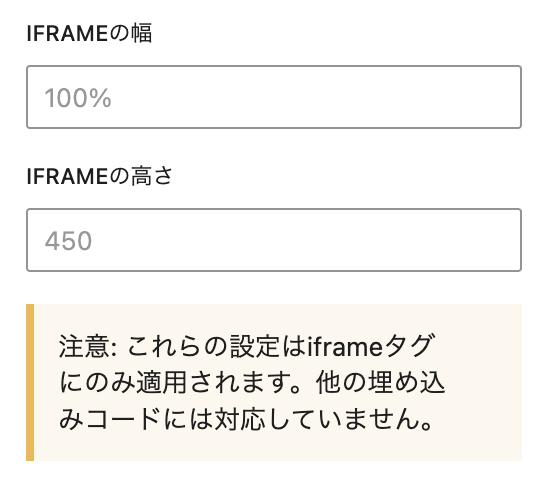
Inline Frame の幅(width)と高さ(height)を指定できます。幅と高さは iframe タグ内に書かれている width と height と連動します。そのため、どちらから width と height を編集しても反映されます。
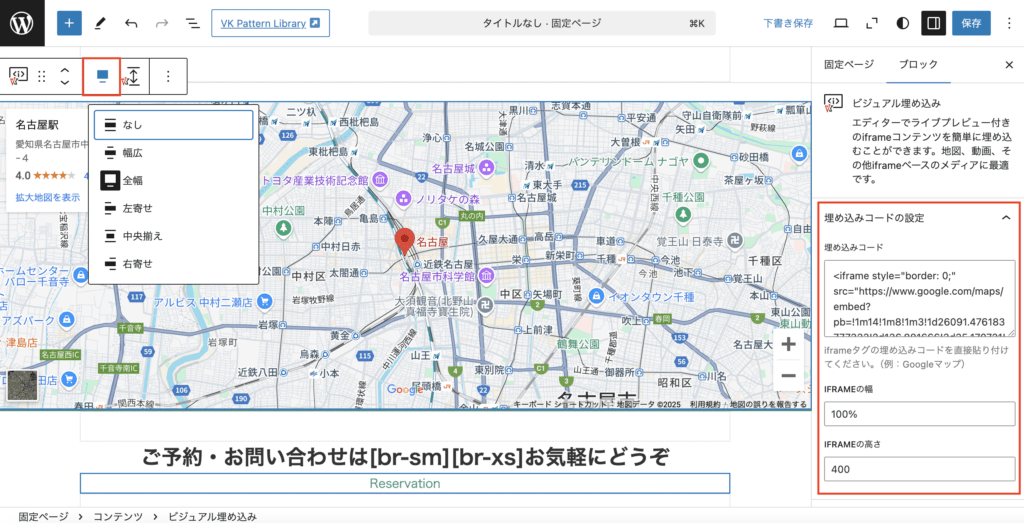
埋め込んだコンテンツを幅広や全幅に切り替えるには、ブロックツールバーから行います。左寄せ、中央揃え、右寄せも可能です。たとえば、Google マップを全幅かつ幅を100%で表示するといった使い方ができます。

ご注意
ビジュアル埋め込みブロックを含む VK Blocks プラグインについては、以下よりご確認ください。

パターンを使って
よりクオリティの高いサイトに
パターンとは、WordPressのブロックを組み合わせて作ったデザインテンプレートのようなもの。プロのデザイナーが制作したパターンを300以上公開中!コピペしながら高品質なサイトを簡単に作れます。
ブロックエディターで
ABテストを
自由に作成できる VK AB Testing

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。
AB テストでクリック率 &
売上アップ!

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。