
WordPress 5.0 から導入されているブロックエディタ『Gutenberg』用のブロックライブラリ『VK Blocks(ExUnitにも同梱)』に新たに Outer ブロック(Lightning Proでのみ利用可能)と PR Content ブロックを追加しました。
利用イメージ
PR Content ブロック

画像とテキストの組み合わせ
このブロックは PR Content ブロックで作成してあります。
画像 / 見出し / テキスト / ボタン というよくある組み合わせです。
文字色やボタンの色、画像の左右レイアウトなどを指定する事ができます。
Outer ブロック(Lightning Pro のみ利用可能)
Outer ブロックはその名の通り、コンテンツの外側となるブロックです。Outerブロックを配置して、その中にPR Content ブロックなど他のブロックを入れて運用する想定です。
VK Blocks 利用上の注意
VK Blocks は開発途上のβ版につき機能追加によってブロックの再編集がビジュアルエディタで出来なくなる事が無いとは言い切れません。その場合再編集の際はコードエディタで行ったり、HTMLブロックへの変換をする事になるため、もしクライアントワークでお客様が直接さわるようなケースで利用する場合は予めその旨伝えたり、フォローが必要になる場合があります。
ブロックはなぜ壊れるのか?
ブロックの情報の多くはHTMLのコメント( <!– –> )に保存されています。例えば VK Blocks の アウターブロックであれば
<!– wp:vk-blocks/outer {“bgColor”:”#cf2e2e”} –>
のようになっています。アウターブロックの背景色が #cf2e2e で指定されているという情報などがコメントタグの中に記載されています。しかし、実際に表示されているHTMLはこれらの情報をもとにHTMLが生成され、データベースにも保存されます。
ブロック側のアップデートにより、今まで存在していたはずの情報がなくなったり、情報の保存名がかわったり、あるいはコードエディタで何かHTMLを直接編集してしまった事が原因で、コメントタグ内の情報で描画するはずのHTMLとコメント内のHTMLが一致しない場合などに、「このブロックには、想定されていないか無効なコンテンツが含まれています。」という表示で編集できなくなってしまいます。
ただ、この方式が優秀なのは、ちゃんと表示側のHTMLは保持されているという点です。ウィジェットやサードパーティのビジュアルエディタは、そのプラグインを使用しなくなるとページの内容が正しく表示されなくなりますが、WordPressのブロックエディタは壊れる事はあってもHTMLはちゃんと残っているので、コンテンツが消失しないという点は大きなポイントです。
ブロックには動的ブロックも存在し、動的ブロックはその名の通りHTMLで保存しないで、投稿記事一覧のような情報をリアルタイムに取得して表示します。このタイプのブロックは壊れない反面、そのブロックのプラグインなどが動作していないと表示がされません。
ブロックが壊れた時の対処
ブロックが壊れた場合は以下の概ね以下の対応になります。
HTMLに変更してそのまま使う
ビジュアルエディタとしては使えませんが、HTMLブロックに変換してそのまま編集して使う
再度ブロックで作り直す
HTML化したブロックからテキストなどの情報をコピーして新しくブロックに貼り付け直して作り直す
壊れている原因を探ってコードを修正する
デベロッパーツールのconsoleに表示されるエラーメッセージを読むと何が原因で壊れたのか読み解く事ができます。ただし、ほとんどbの場合読み解くよりも作り直した方が早いというのが現実です。
Outerブロックが壊れて中のブロックが再編集できなくなった場合
もし Outer ブロックが壊れると、Outerブロックの中のブロックも編集できなくなります。そういった場合は以下の手順で中のブロックのデータを取り出してください。
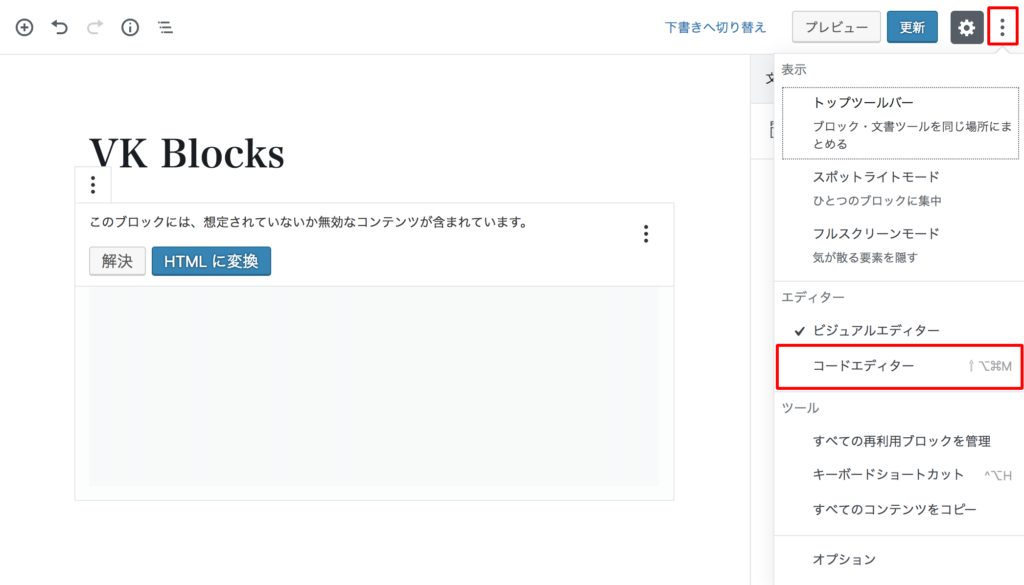
1 コードエディタに切り替える
画面右上の歯車アイコンの右側のアイコンをクリックして、コードエディタに切り替えます。

2 アウターブロック内の要素を取り出す
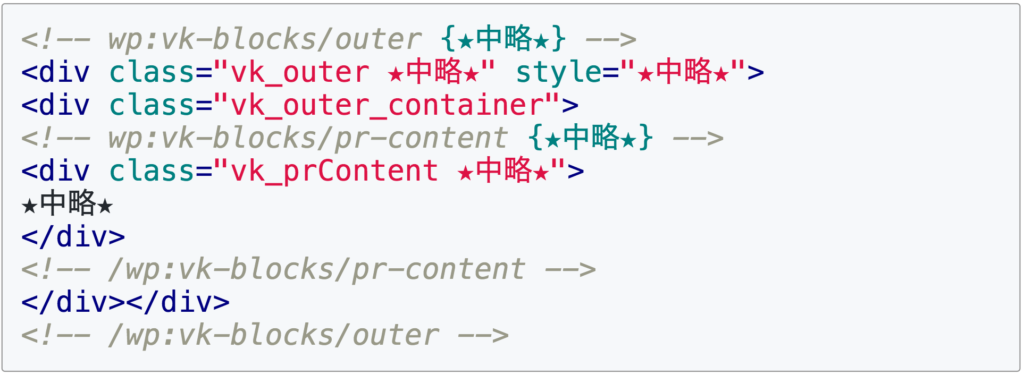
まず、コードエディタに切り替えると以下のような形式のコードになります。

WordPresss5.0から採用されているブロックエディタでは、ブロックの情報がコメントに入っています。 <!– wp: で始まっている部分がブロック情報で、上記のコード例を見ると、outer ブロックの中に pr-content ブロックの記述があるのがわかると思います。
もし Outer ブロックが壊れたなどで、中の要素が編集できなくなった場合は、例えば上記のコードであれば、中の要素である <!– wp:vk-blocks/pr-content {★中略★} –> から <!– /wp:vk-blocks/pr-content –> までの部分を別の場所( <!– wp:vk-blocks/outer {★中略★} –>の前など)に移動すると、ビジュアルエディタに戻して再編集が可能になります。

パターンを使って
よりクオリティの高いサイトに
パターンとは、WordPressのブロックを組み合わせて作ったデザインテンプレートのようなもの。プロのデザイナーが制作したパターンを300以上公開中!コピペしながら高品質なサイトを簡単に作れます。
ブロックエディターで
ABテストを
自由に作成できる VK AB Testing

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。
AB テストでクリック率 &
売上アップ!

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。






