VK Blocks Pro 1.75.0 で固定表示ブロックを追加しました。
固定表示ブロックは、表示位置(上 / 右 / 下 / 左)を指定して定位置に要素を表示できるブロックです。スクロールに追従するシェアボタンやバナー、上部に固定するヘッダーなど、アイデア次第でいろいろ使えます。

使い方
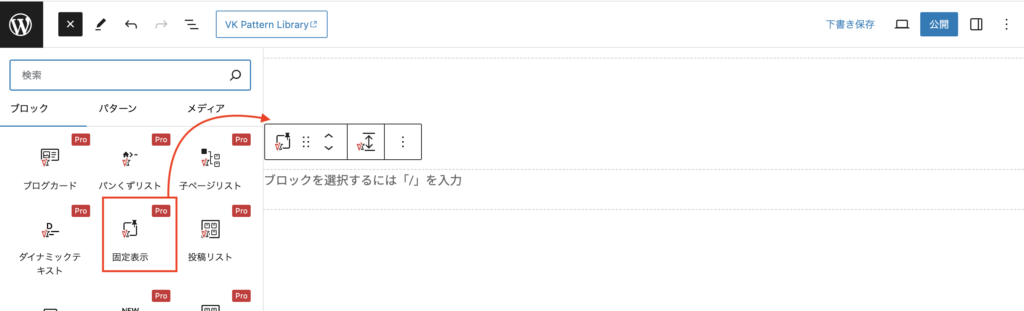
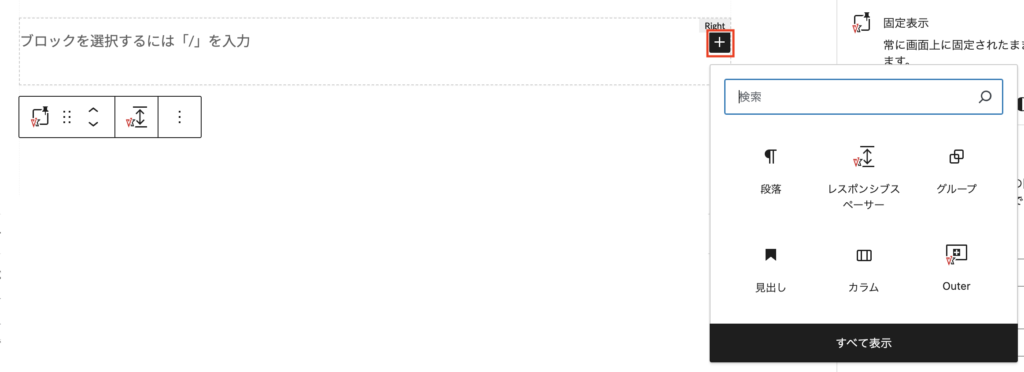
固定表示ブロックを挿入します。

固定表示ブロックの中には、テキストやボタンなど、さまざまなブロックを挿入できます。

設定タブでは、以下の設定が可能です。
- 表示タイプ:常に表示 / スクロールしたら表示 を選べます。
- 固定位置:上 / 右 / 下 / 左 から選べます。
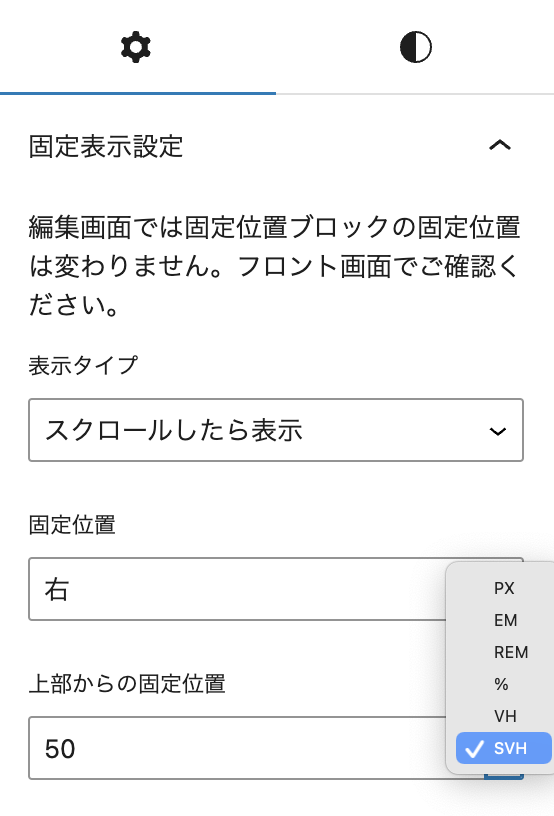
- 上部からの固定位置:固定位置で「左」または「右を」選択した場合に、上部からの固定位置を指定できます。単位は px / em / rem / % / vh / svh から選べます。
編集画面では固定位置ブロックの固定位置は変わりません。フロント画面でご確認ください。
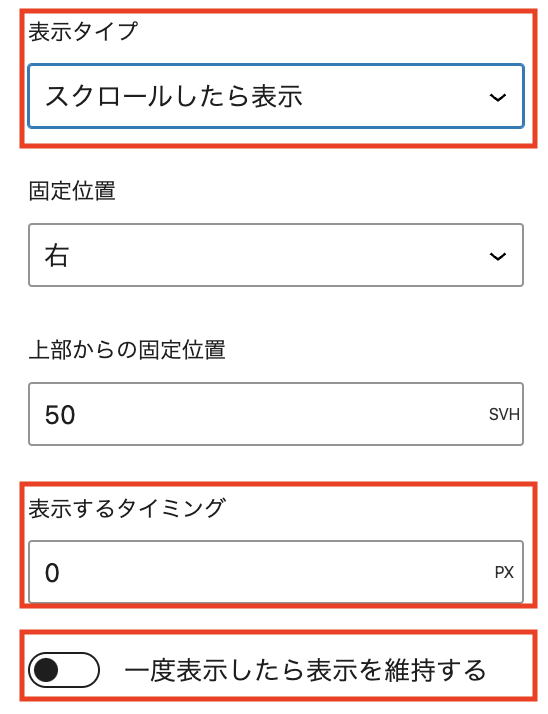
表示タイプで「スクロールしたら表示」を選ぶと、以下の設定項目が表示されます。
- 表示するタイミング:スクロールして表示するタイミングを指定できます。単位は px / em / rem / % / vh / svh から選べます。
- 一度表示したら表示を維持する:オンにすると、スクロールして一度表示されたあとは、スクロールを上に戻しても表示を維持します。
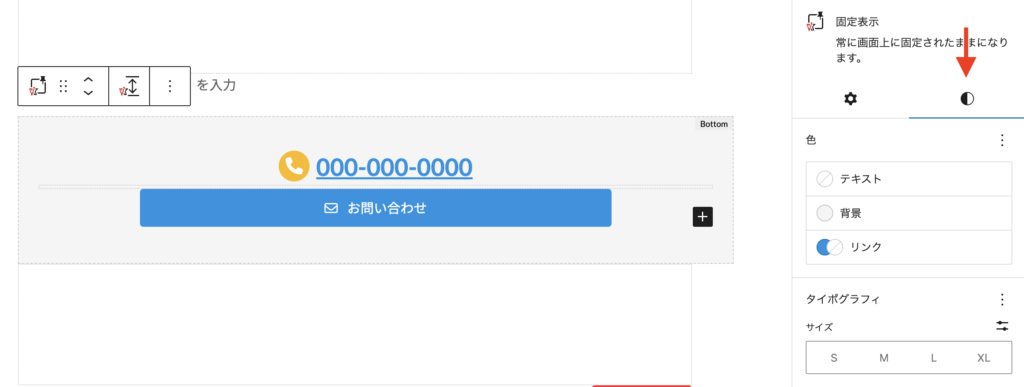
スタイルタブに切り替えると、固定表示ブロック内に挿入したテキストの色や背景色などを指定できます。

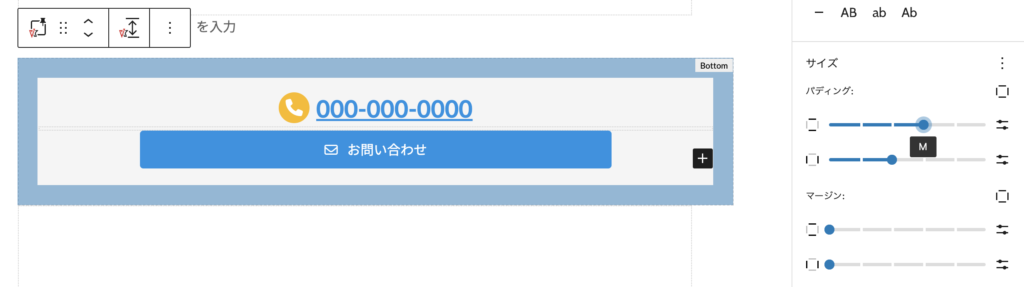
パディングやマージンの設定も可能です。

固定表示ブロックを利用したパターンの紹介
VK パターンライブラリでは、固定表示ブロックを利用したパターンをいくつか公開していますので、使い方の参考にしてください。また、Vektor Passport ライセンス有効期間中の方は、パターンをコピーしてご自身のテスト環境などでぜひお試しください。
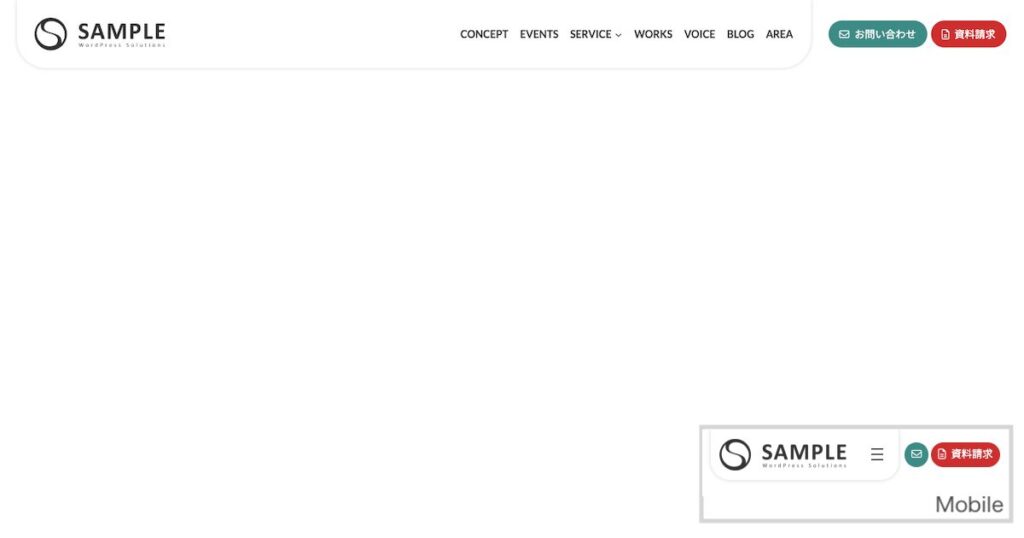
固定位置:上
表示タイプ:常に表示
ヘッダーを上に固定しています。
追従ヘッダー_角丸_シャドウ_カスタムCSS | VK パターンライブラリ
コピペで使える WordPress のブロックパターンライブラリ「ヘッダー_角丸_シャドウ_カスタムCSS」のパターンです。
固定位置:下
表示タイプ:スクロールしたら表示
下部にある「予約ボタン」を下に固定しています。
観光地_着物レンタル(旧JPNSTYLEスキン風) | VK パターンライブラリ
コピペで使える WordPress のブロックパターンライブラリ「観光地_着物レンタル」のパターンです。
固定位置:左 / 右
表示タイプ:常に表示(左のシェアボタン)/ スクロールしたら表示(右のシェアボタン)
上部からの固定位置を指定しています。
このブロックを利用するには?
Vektor Passport(ベクトルパスポート)に含まれる VK Blocks Pro があれば、ご利用いただけます。
Vektor Passportは、コピペで使える豊富なプロ品質プレミアムパターンをはじめ、WordPressテーマ・プラグインなどのベクトル主要製品・サービスを好きなだけ使える大変お得なライセンス製品です。

パターンを使って
よりクオリティの高いサイトに
パターンとは、WordPressのブロックを組み合わせて作ったデザインテンプレートのようなもの。プロのデザイナーが制作したパターンを300以上公開中!コピペしながら高品質なサイトを簡単に作れます。
ブロックエディターで
ABテストを
自由に作成できる VK AB Testing

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。
AB テストでクリック率 &
売上アップ!

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。