
ABテスト機能をノーコードで簡単に実現できる VK AB Testing
「VK AB Testing」は、ABテストを実施するためのWordPress用プラグインです。ブロックエディターでABテストを自由に作成でき、ランダムに表示させることができます。文言や画像などバリエーションの違うボタンやCTAを用意して、どちらの方がクリック率が高いか簡単に計測する事ができます。
また、集計結果は WordPress の管理画面内で確認できるので、大変便利です。Webサイトや広告などの施策の改善にぜひご活用ください。

購入方法
VK AB Testing は、以下のいずれかの方法で購入・入手できます。製品の機能に違いはないため、ご利用状況やご希望に応じてお選びください。
サブスクと買い切りを比較する(クリックで開く)
製品の機能に違いはありません
| 販売形態 | Vektor Passport に同梱 サブスクリプション型 | 単体販売 買い切り型 |
| 価格 | Vektor Passport の価格 | 4,950円 |
| ライセンスキー登録 | 必要 | 必要 |
| ライセンスキー | Vektor Passport に付属 | VK AB Testing に付属 |
| 複数サイトに利用 | ○ | ◯ |
| アップデート | ○ * | ◯ |
| サポート (質問・要望はVWS フォーラムに投稿) | ○ * | ○ |
※表示価格は税込です。
* Vektor Passport ライセンス有効期間中に限ります。
- 1. ABテスト機能をノーコードで簡単に実現できる VK AB Testing
- 2. 購入方法
- 3. VK AB Testing の特長
- 4. VK AB Testing のインストール・ライセンスキー登録
- 5. VK AB Testing の使い方
- 5.1. ABテストの登録
- 5.2. テストパターンを作成
- 5.2.1. テストパターンの作成例
- 5.2.2. 必要に応じてクリックターゲットIDを設定
- 5.2.3. AB Test Item ブロックを3つ以上に増やしたい場合
- 5.2.4. AB Test アイテム の非表示設定
- 5.2.5. テストパターンの編集が完了したら「公開」しておく
- 5.3. 作成したABテストパターンをテストしたいページに挿入
- 5.4. テストパターンの編集
- 5.5. 集計結果を確認する
- 5.5.1. 投稿タイプ VK AB Testing の一覧画面
- 5.5.2. AB テストパターンの編集画面右側の設定パネル
- 5.5.3. AB Test Item ブロックの右上
- 5.6. 計測値のリセット
- 5.7. 表示比率の設定方法(任意設定)
- 5.7.1. 表示比率を自動調整する場合
- 5.7.2. 表示比率を手動指定する場合
- 5.8. 同一IPでのアクセスをカウントするかどうか(任意設定)
- 5.9. 動的URLパラメータ付与機能(任意設定)
- 6. 無料プラグイン ExUnit の CTA機能 を活用しよう
- 7. VK AB Testing お試し環境
- 8. よくある質問
- 9. お問い合わせ・サポート
- 9.1. ご購入前
- 9.2. ご購入後
VK AB Testing の特長
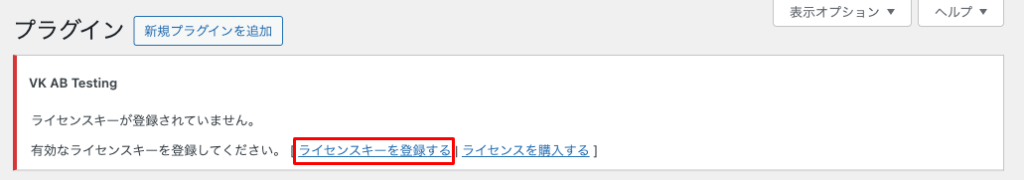
VK AB Testing のインストール・ライセンスキー登録
zipファイルのダウンロード場所
- Vektor Passport ライセンス有効期間中の方:VWS マイアカウント
- VK AB Testing を単品で購入された方:VWS マイアカウント > ダウンロード
ライセンスキーは VWS マイアカウント > ライセンスキーでご確認ください。
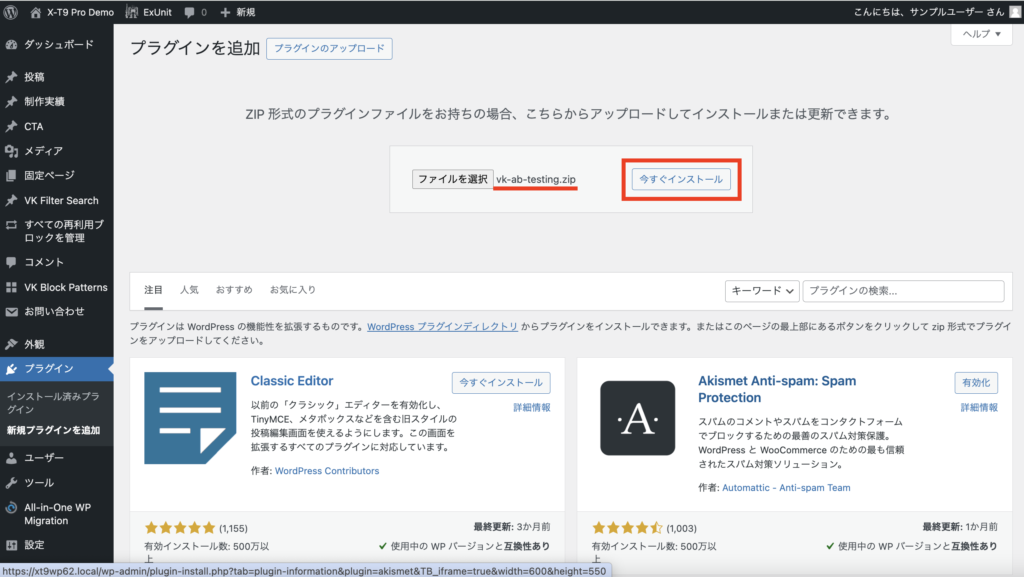
ダウンロードしたzip形式のファイルをご利用のWordPressの管理画面よりインストールしてください。

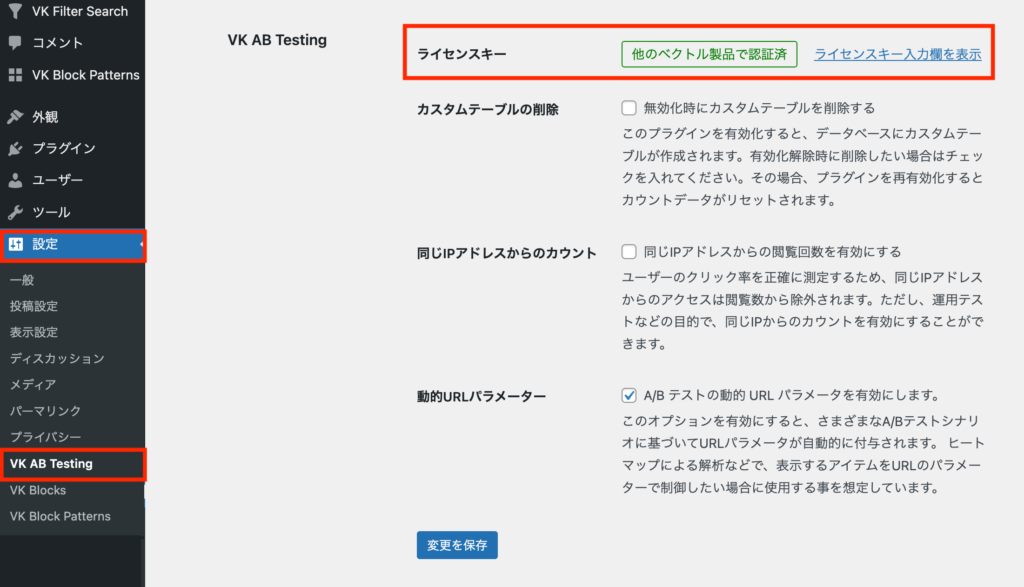
他のベクトル製品で認証済みの場合
VK Blocks Pro または Lightning G3 Pro Unit ですでにライセンス認証済みであれば、ライセンスキーの入力は不要です。管理画面の 設定 > VK AB Testing にて、「他のベクトル製品で認証済」と表示されます。

VK AB Testing の使い方
ABテストの登録
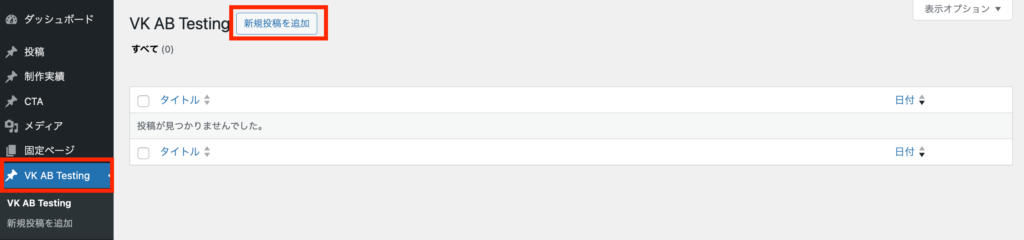
プラグインを有効化すると、管理画面の左メニューに専用カスタム投稿タイプ「VK AB Testing」が表示されます。「新規投稿を追加」をクリックすると、ABテストを作成できます。

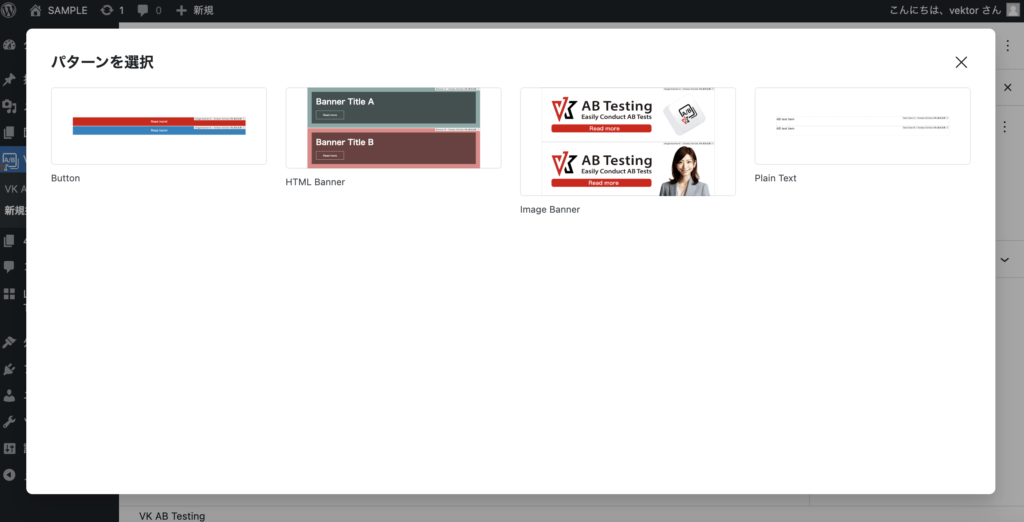
まず、パターンの選択画面が表示されます。パターンを選ぶと、編集画面の記事本文欄に自動的に配置されます。
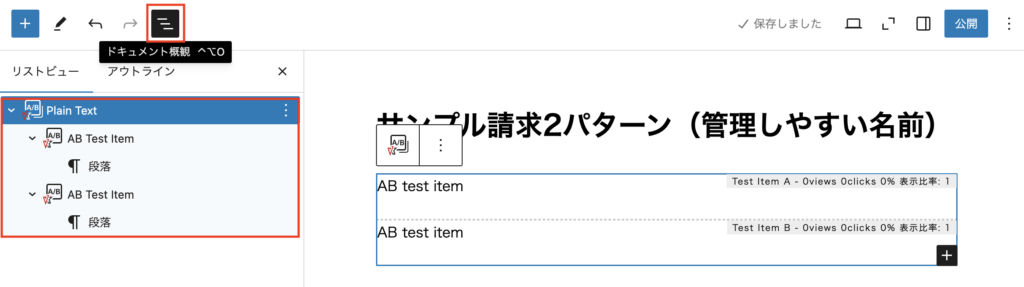
パターンを選ばずに閉じると「Plain Text」のパターンが自動的に配置されます。

配置される VK AB Testing のブロックは以下の構成です。
- AB Test(選んだパターン名で表示される):親ブロック
- AB Test Item:1つめのテストアイテムを配置する子ブロック
- AB Test Item:2つめのテストアイテムを配置する子ブロック
各 AB Test Item 内には、選択したパターンに基づいてブロックが配置されます。たとえば「Plain Text」パターンの場合は、段落ブロックが配置されます。ドキュメント概観をクリックしてリストビューで確認すると、わかりやすいです。

テストパターンを作成
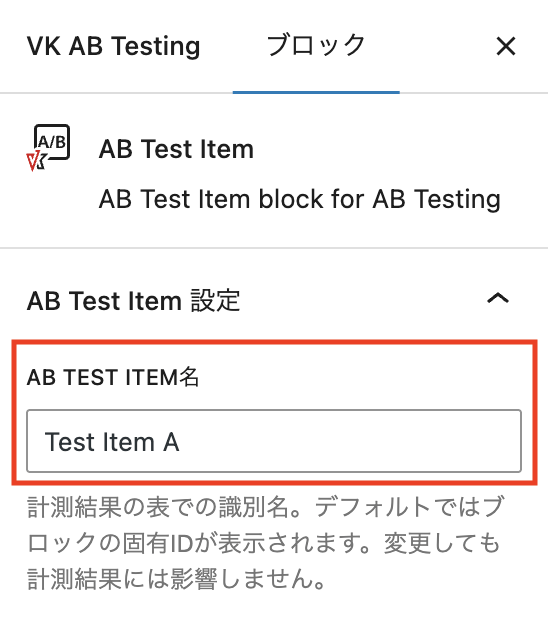
AB Test Item ブロックを選択して作業します。
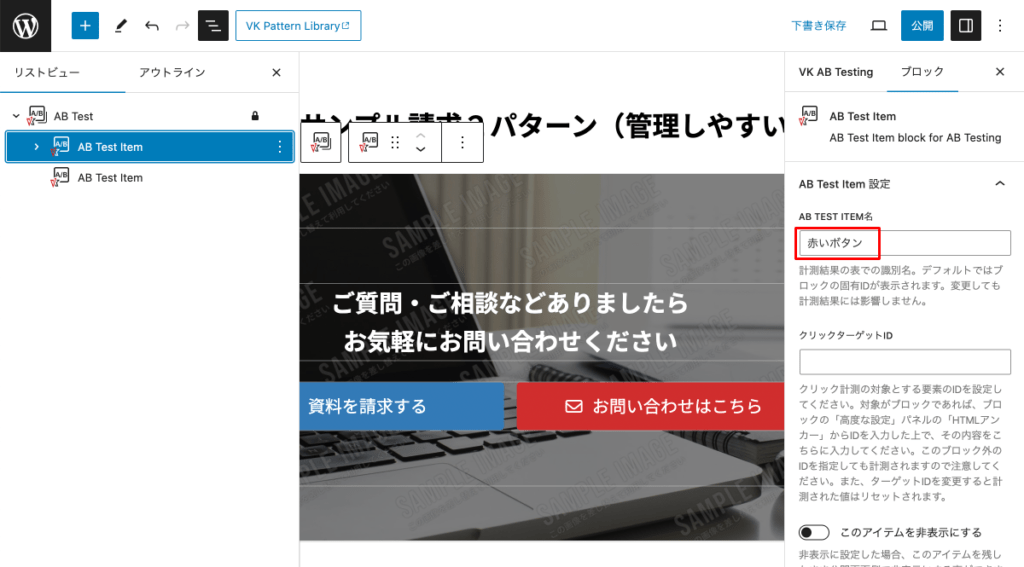
「AB TEST ITEM名」は、集計結果(AB Testing Stats)で「アイテム名」として表示されます。任意の識別名に変更できます。

「AB TEST ITEM名」を変更する場合は、デフォルトで入っている「Test Item A(B)」を削除して入力してください。
「AB TEST ITEM名」は、あとから変更しても計測結果には影響しません。
AB Test Item ブロック内にテストパターンを作成します。
選んだパターンを元に編集するか、画像・文章・ボタンなどブロックを追加するなどして、自由にテストパターンを作成してください。
なお、単にクリック数やクリック率を計測する用途であれば、2つ目の AB Test Item ブロックは削除して、1つのテストアイテムのみとすることも可能です。
テストパターンの作成例
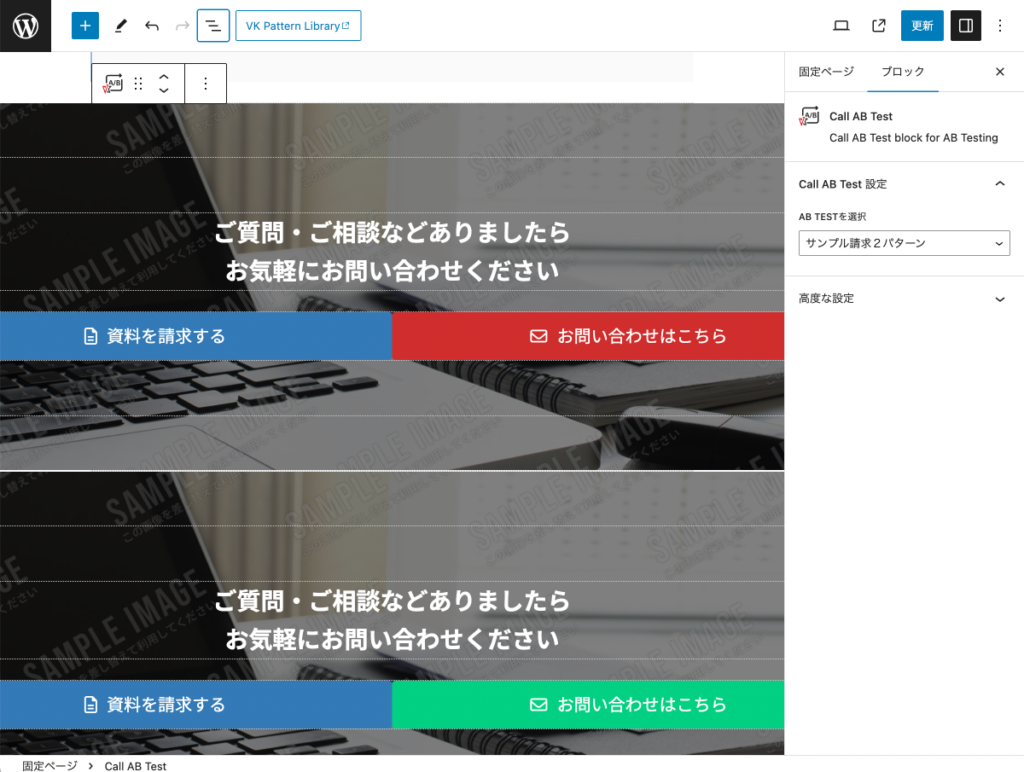
下記では例として、コピペで使えるVKパターンライブラリから、『CTA_資料請求とお問い合わせボタン』 を使用してボタンの色を変えた2パターンを登録しています。
1つ目のテストアイテムの例として「赤いボタン」などと入力します。

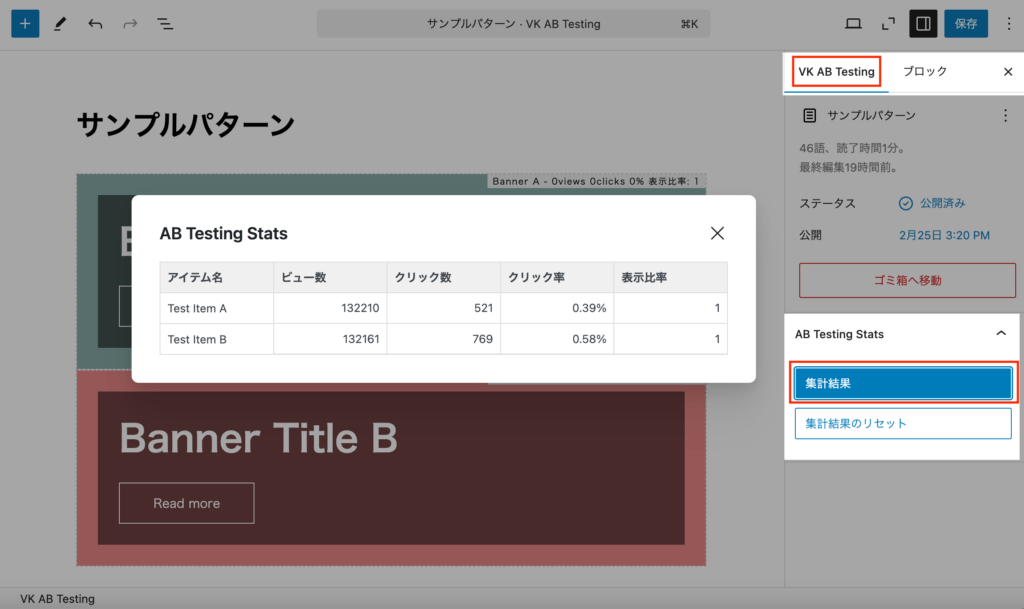
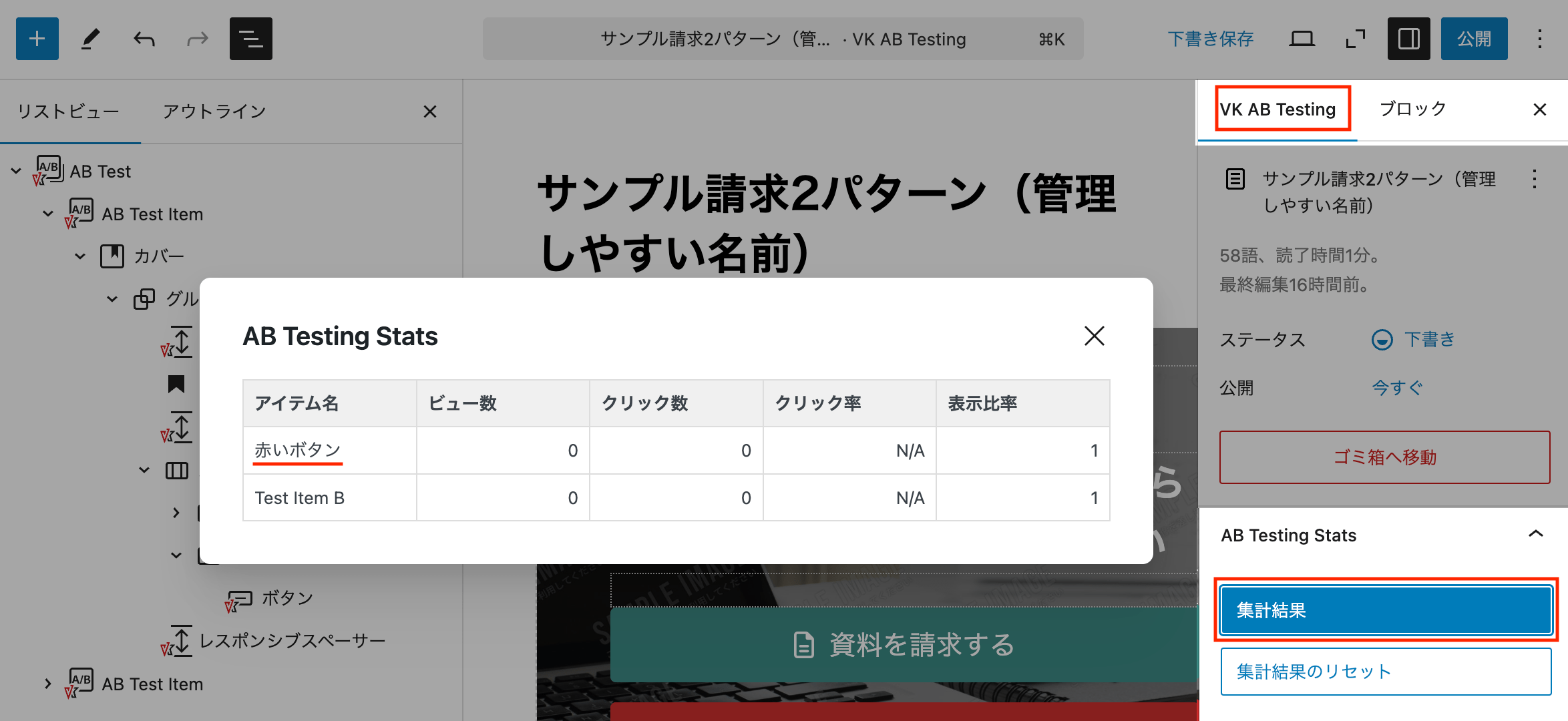
画面右側の設定サイドバーから「VK AB Testing」に切り替えて「集計結果」をクリックすると、アイテム名に反映されるのを確認できます。

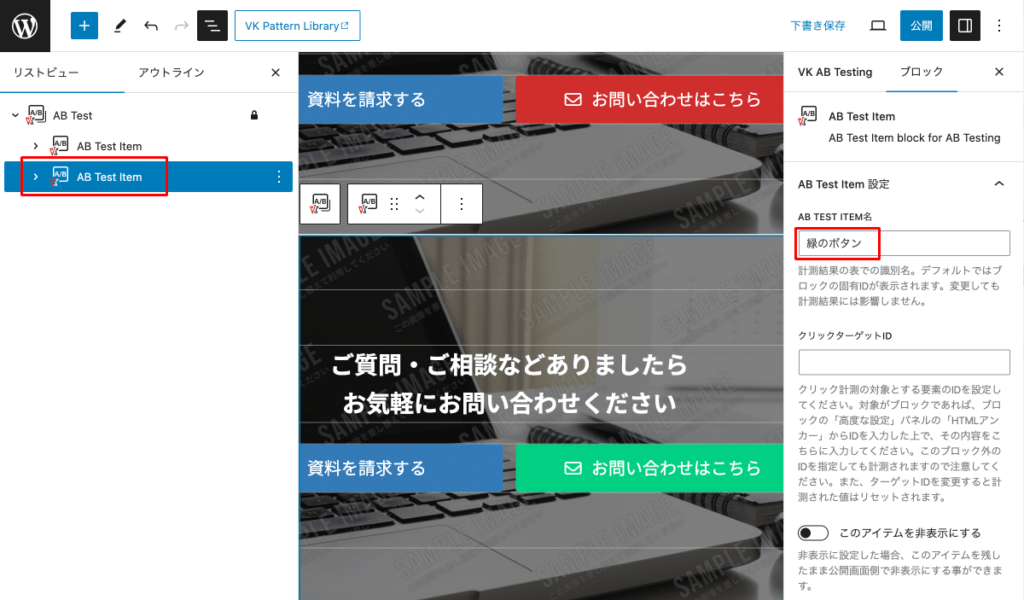
下記では、2つ目のテストアイテムの例として「緑のボタン」を設定しています。

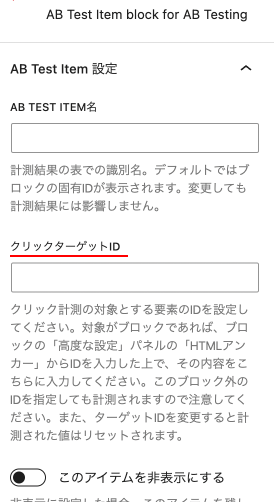
必要に応じてクリックターゲットIDを設定
必要に応じて「クリックターゲットID」を設定します。
クリック対象がAB Test Item ブロック内の特定のボタンなどの場合に設定してください。
- クリック対象が AB Test Item ブロック全体の時は設定は不要です。
- クリックターゲットIDの入力がない場合は、AB Test Item ブロック全体がクリック領域となります。
クリックターゲットIDには、クリック計測対象のHTMLアンカーに入力した文字列を設定します。
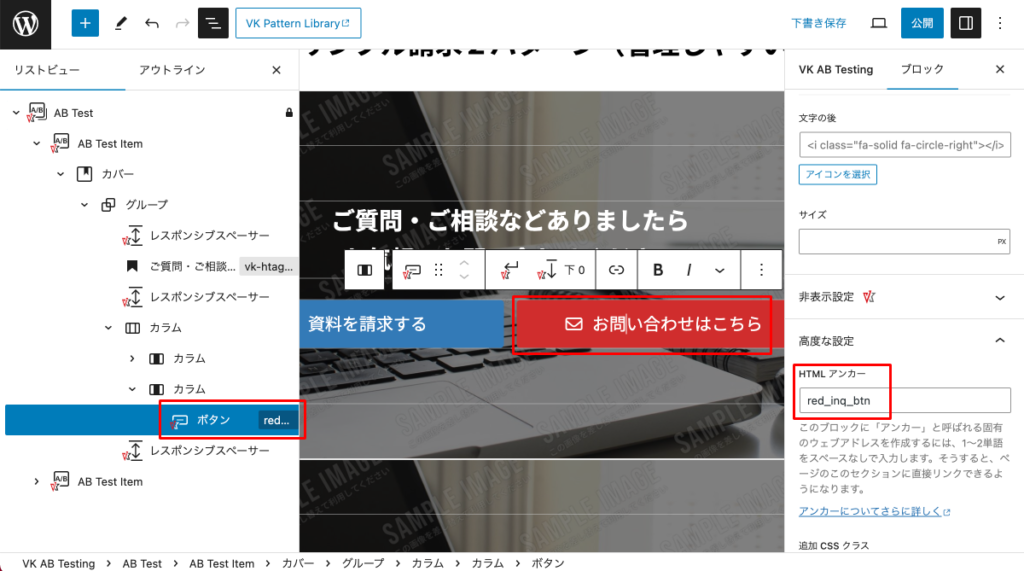
例えば、ボタンのクリックを計測したい場合は、設置したボタンブロックの「高度な設定」にあるHTMLアンカーに、任意の文字列を入力します。
HTMLアンカーの例:red_inq_btn

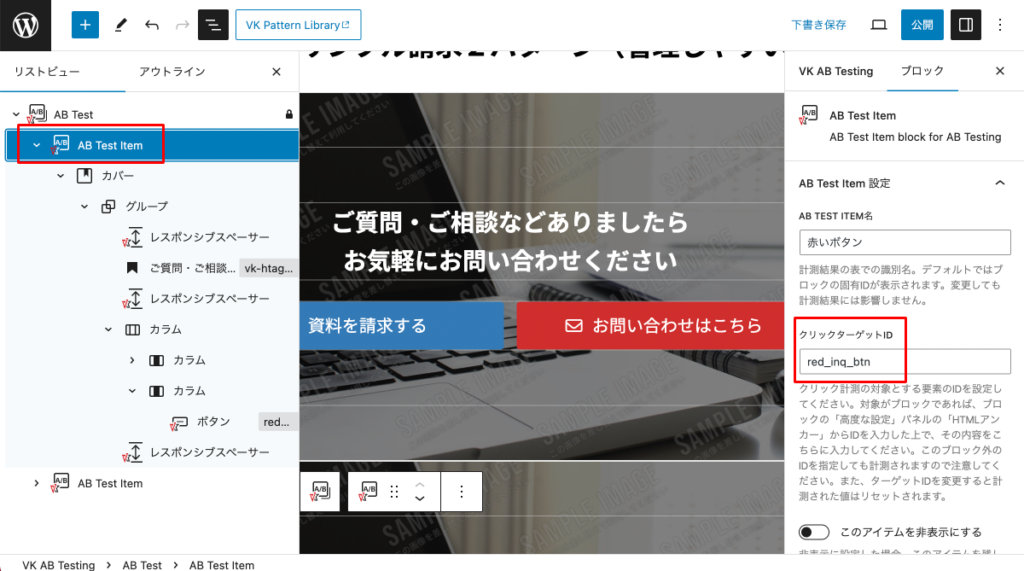
その同じ文字列を、AB Test Item ブロックの「クリックターゲットID」に入力します。

- 対象のブロック外のIDを指定しても計測されますので、ご注意ください。
- クリックターゲットIDをあとから設定すると、すでに計測された値はリセットされます。
なお、クリックターゲットIDは、集計結果の「アイテム名」の()内に表示されます。

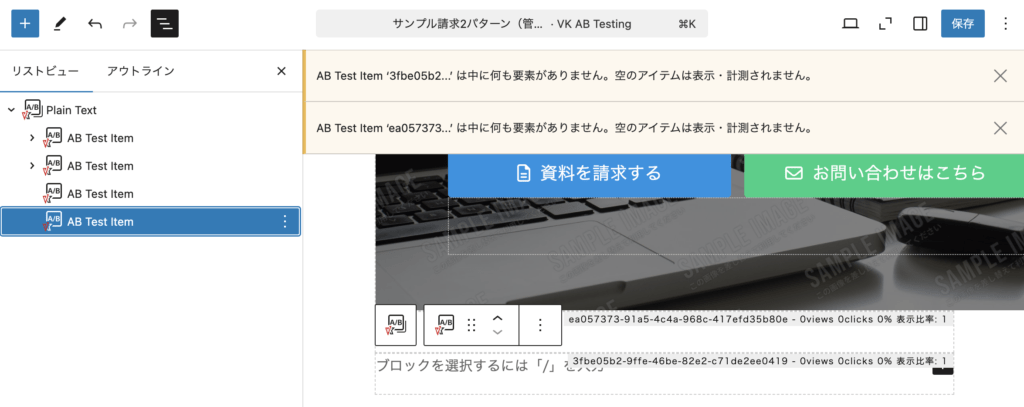
AB Test Item ブロックを3つ以上に増やしたい場合
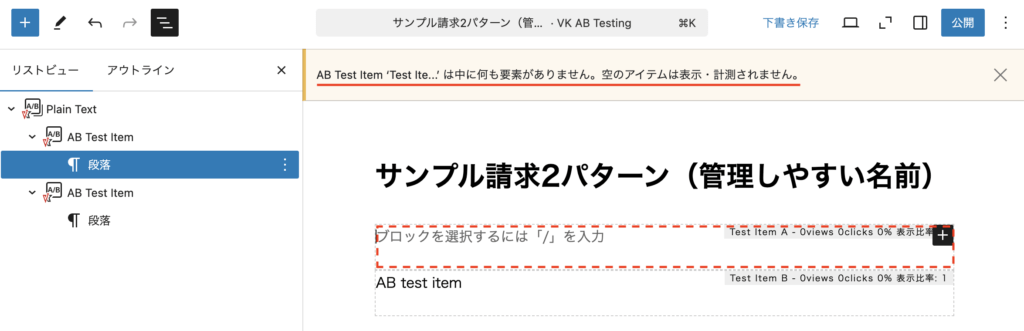
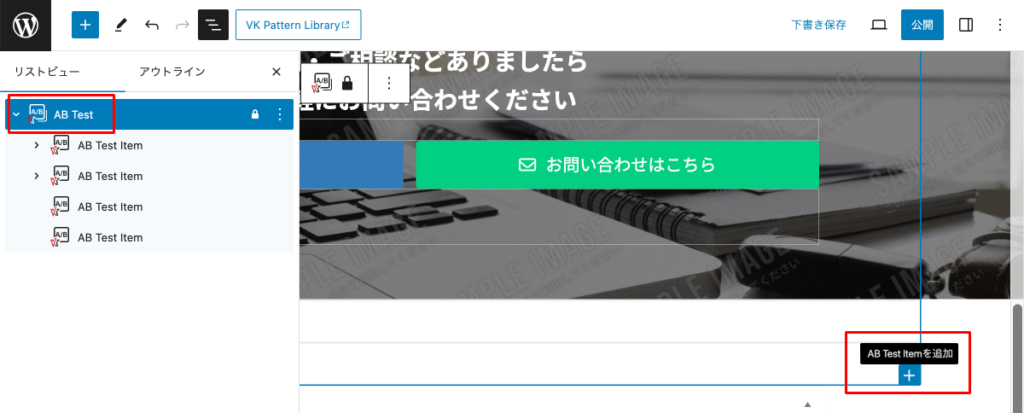
親ブロックの「AB Test」を選択している状態で右下の「+」マークをクリックすれば、AB Test Item ブロックをいくつでも増やせます。

新規追加したAB Test Item ブロックの中には何も要素がないため、編集画面上部にメッセージが表示されます。アイテムを登録するとメッセージは消えます。

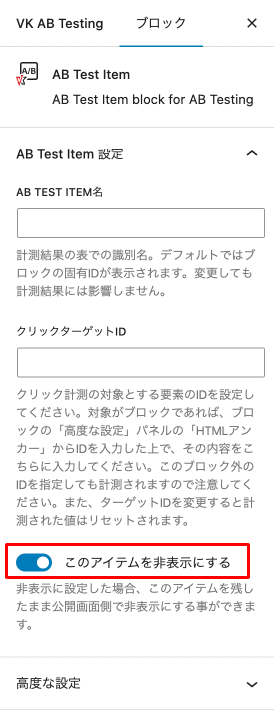
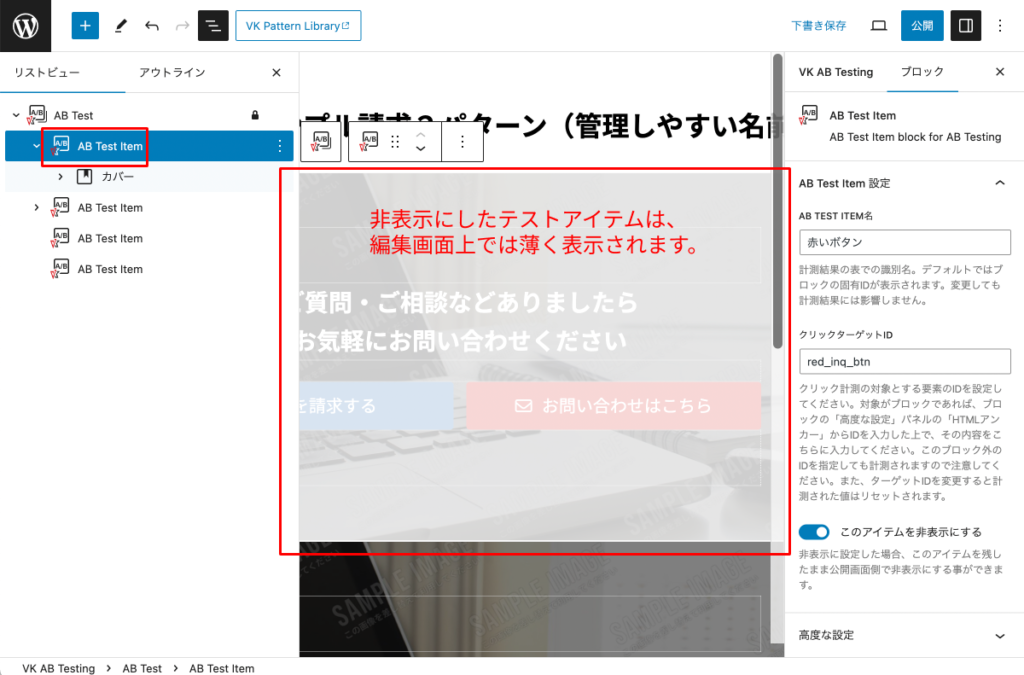
AB Test アイテム の非表示設定
テストパターンの編集が完了したら「公開」しておく
作成したABテストパターンをテストしたいページに挿入
ABテストを実施したいページの編集画面で作業します。
もし「投稿ページの文末全てに一括で挿入したい」といった場合は、ページ下の『無料プラグイン ExUnit の CTA機能 を活用しよう』を参考にしてください。
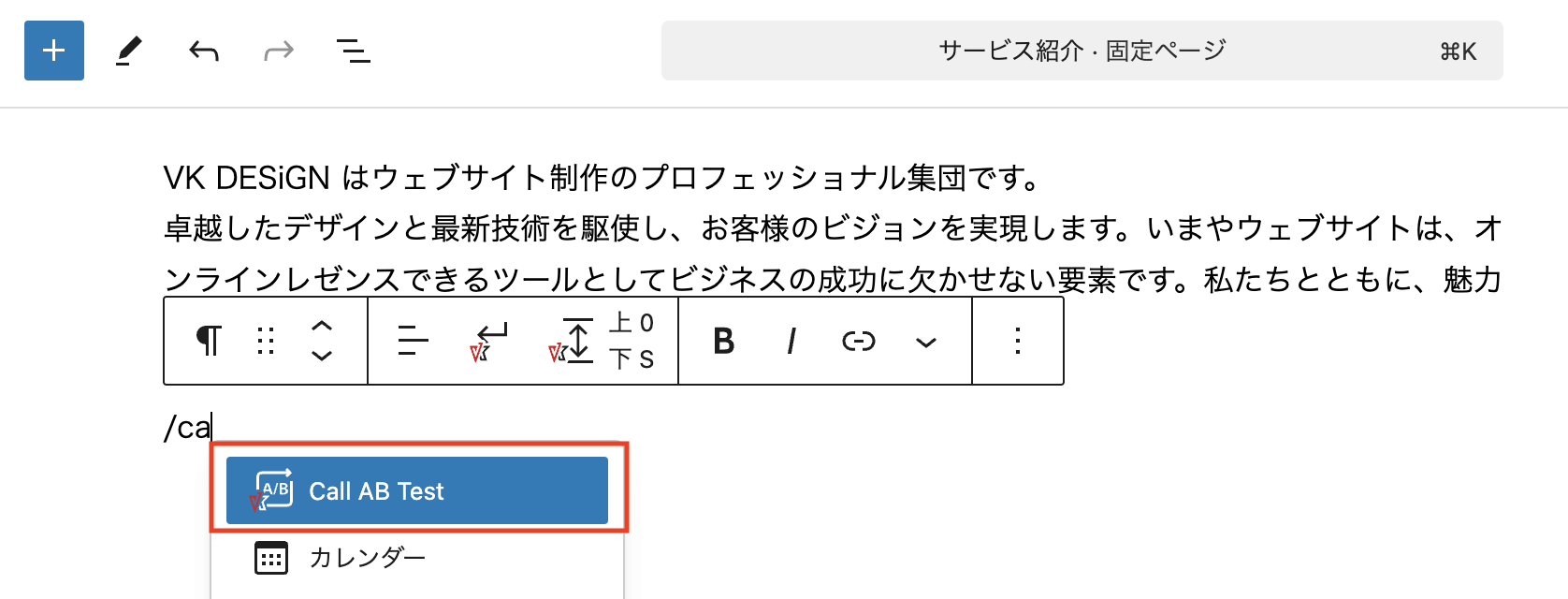
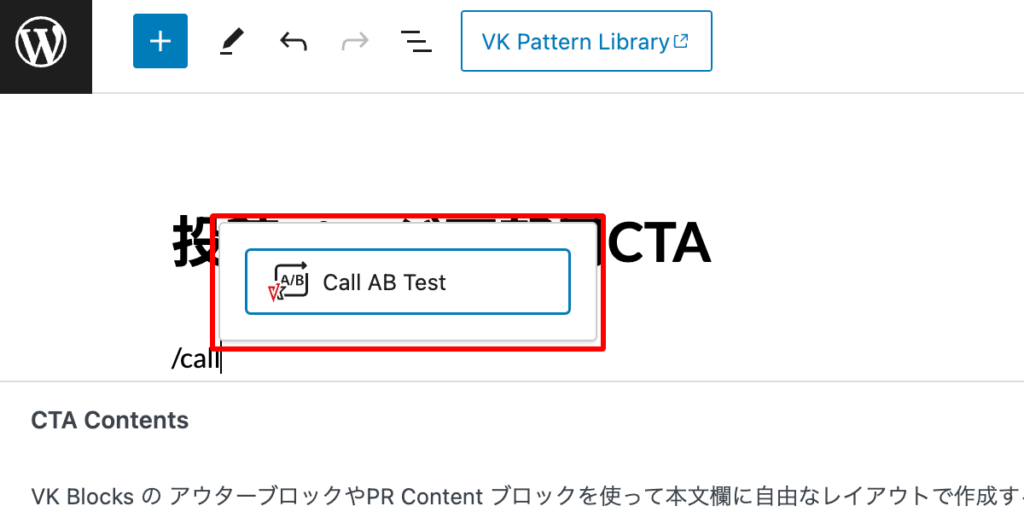
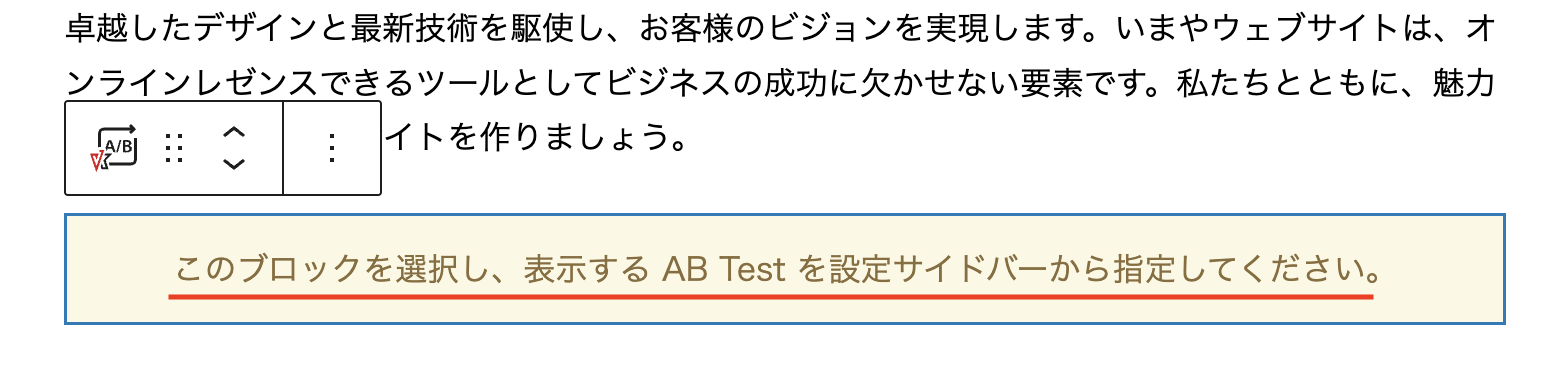
ABテストパターンを配置したい箇所に「Call AB Test」ブロックを挿入します。
挿入してすぐは下記の状態になります。

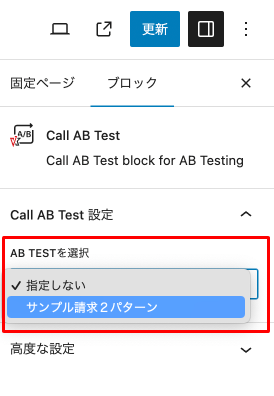
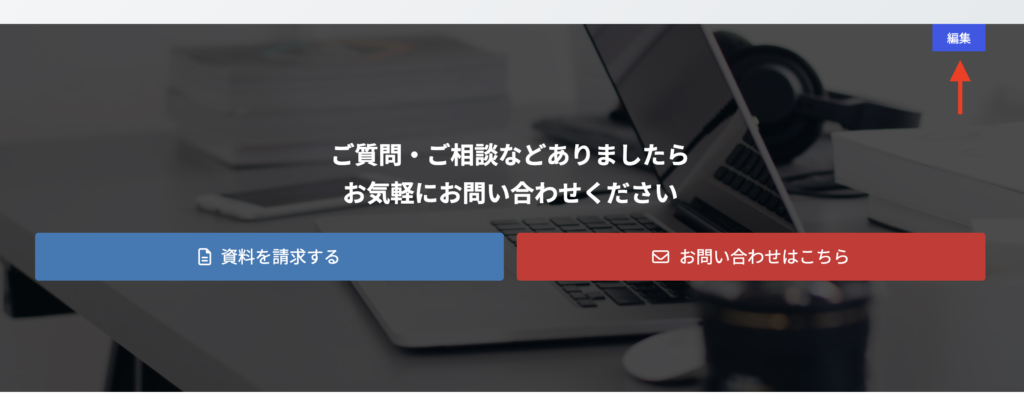
テストパターンの編集
フロント側に表示されているテストパターンにマウスポインタを重ねると、「編集」が表示します。クリックするとテストパターンの編集が可能です。

集計結果を確認する
集計結果は、以下より確認できます。
- 投稿タイプ VK AB Testing の一覧画面
- AB テストパターンの編集画面右側にある設定パネル
- AB Test Item ブロックの右上
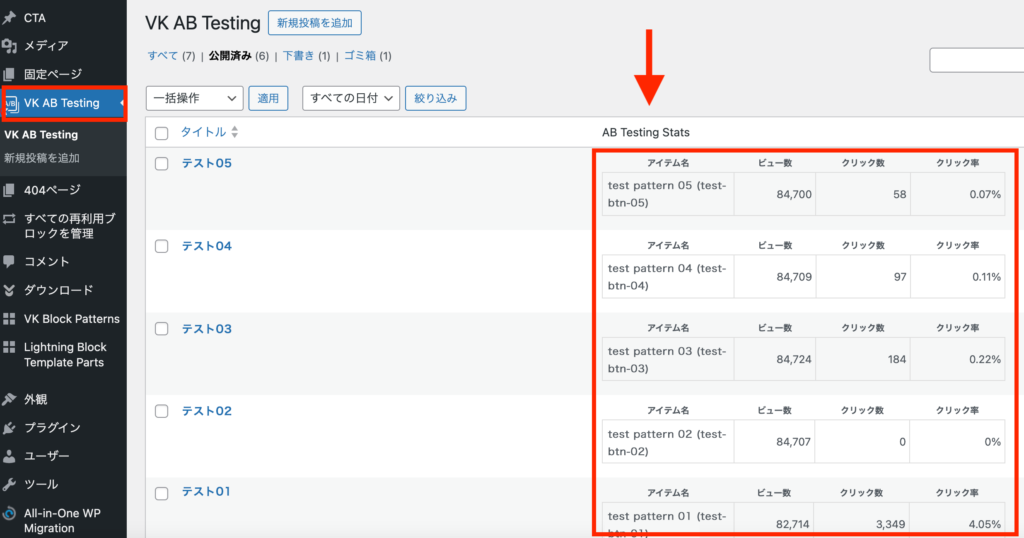
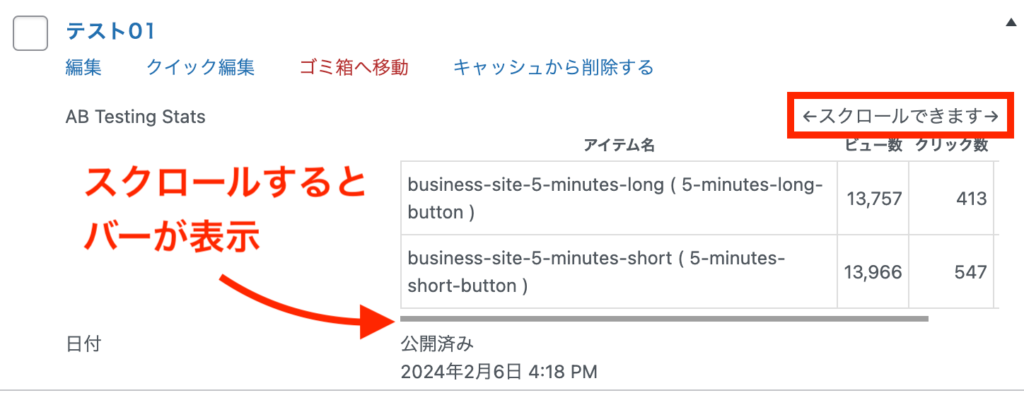
投稿タイプ VK AB Testing の一覧画面
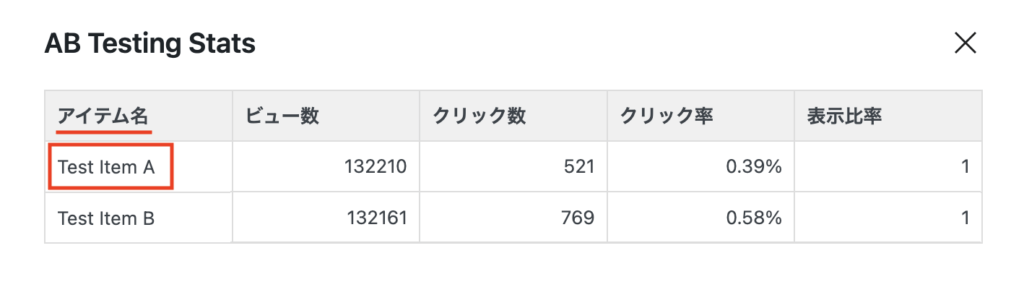
集計結果では以下を確認できます。
- アイテム名 ※クリックターゲットIDが設定されている場合()内に表示
- ビュー数
- クリック数
- クリック率


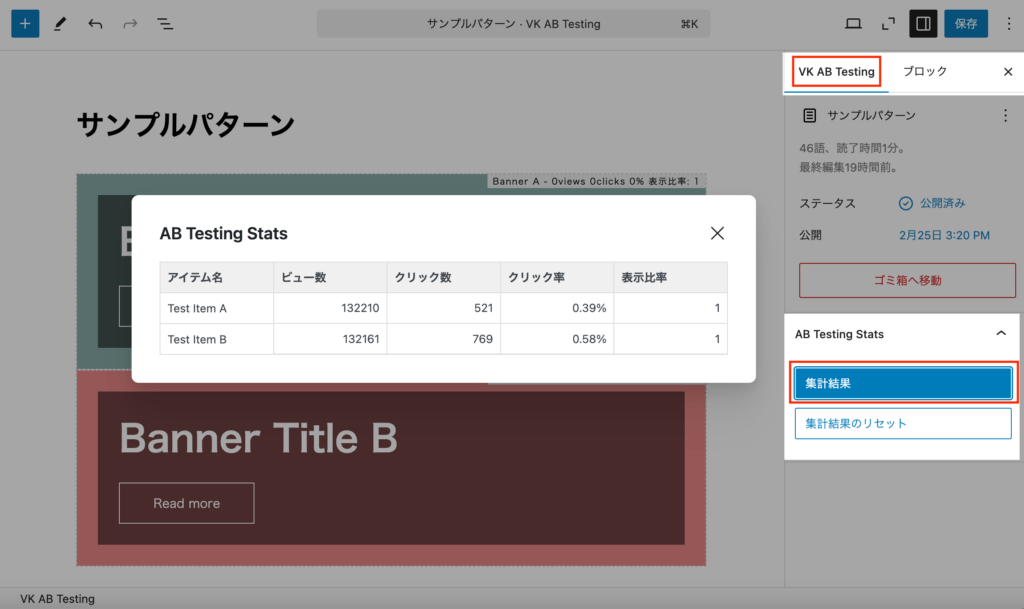
AB テストパターンの編集画面右側の設定パネル
画面右側の設定サイドバーで「VK AB Testing」に切り替えて、「集計結果」のボタンを押下すると表示されます。

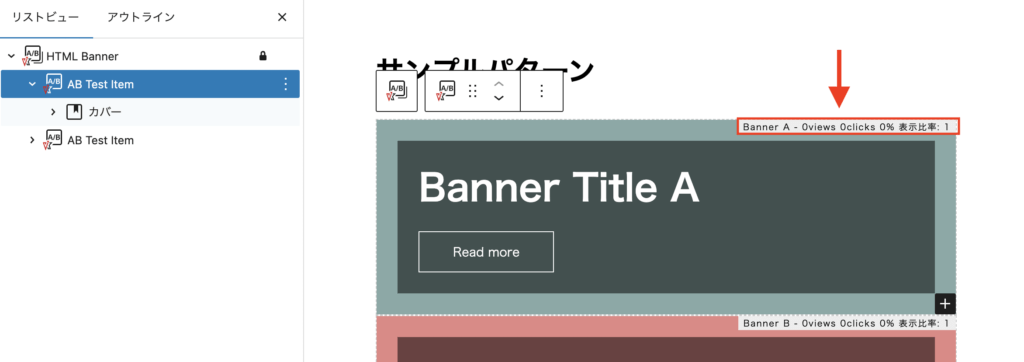
AB Test Item ブロックの右上
AB Test Item ブロックを選択すると、右上に ビュー数 / クリック数 / クリック率 が表示されます。

計測値のリセット
表示比率の設定方法(任意設定)
表示比率の設定方法には、AB Test 親ブロックでの『自動調整』と、AB Test Item 子ブロックでの『手動指定』の2種類があります。それぞれの特徴や使い分けについて以下で説明します。
なお、どちらの方法も使用しない場合、表示はテスト数に応じて均等に分配されます。
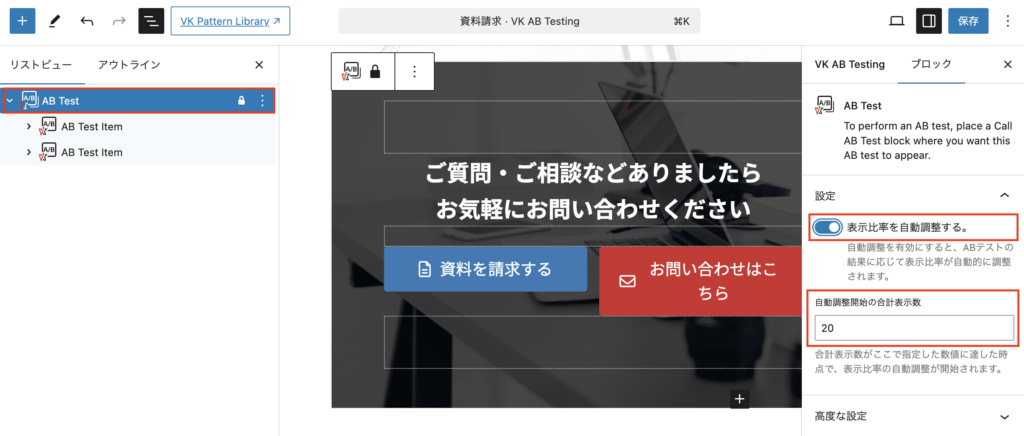
表示比率を自動調整する場合
親ブロックである AB Test の「表示比率を自動調整する」を有効にすると、ABテストの結果に応じて表示比率が自動的に調整されます。クリック率の高いアイテムの表示を増やせます。
この「表示比率を自動調整する」機能を有効にする場合は、「自動調整開始の合計表示数」を指定してください。デフォルトは20となっています。合計表示数がここで指定した数値に達した時点で、表示比率の自動調整が開始されます。

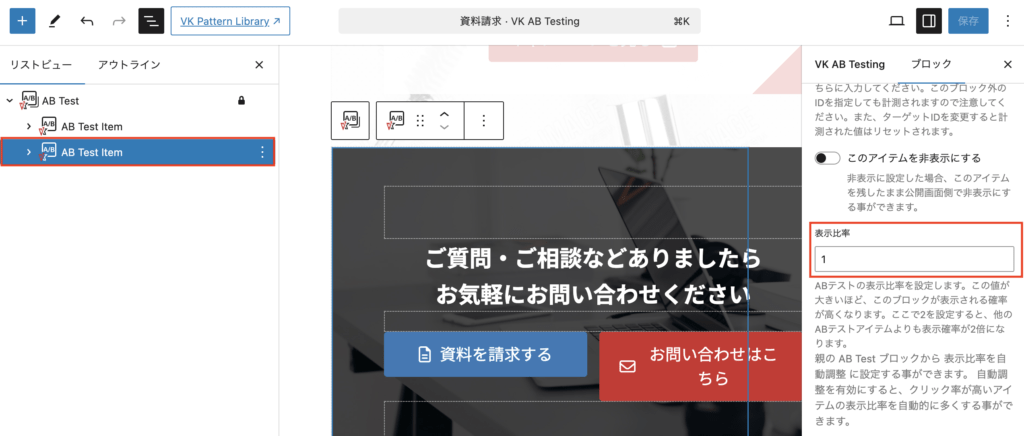
表示比率を手動指定する場合
表示比率を指定したい場合は、子ブロックである AB Test Item の「表示比率」を設定します。この値が大きいほど、このブロックが表示される確率が高くなります。たとえば、ここで2を設定すると、他のAB Test Item よりも表示確率が2倍になります。
注意事項
AB Test(親ブロック) 側で「表示比率を自動調整する」を有効にしていると、AB Test Item (子ブロック)では表示比率の指定はできませんので、ご注意ください。

同一IPでのアクセスをカウントするかどうか(任意設定)
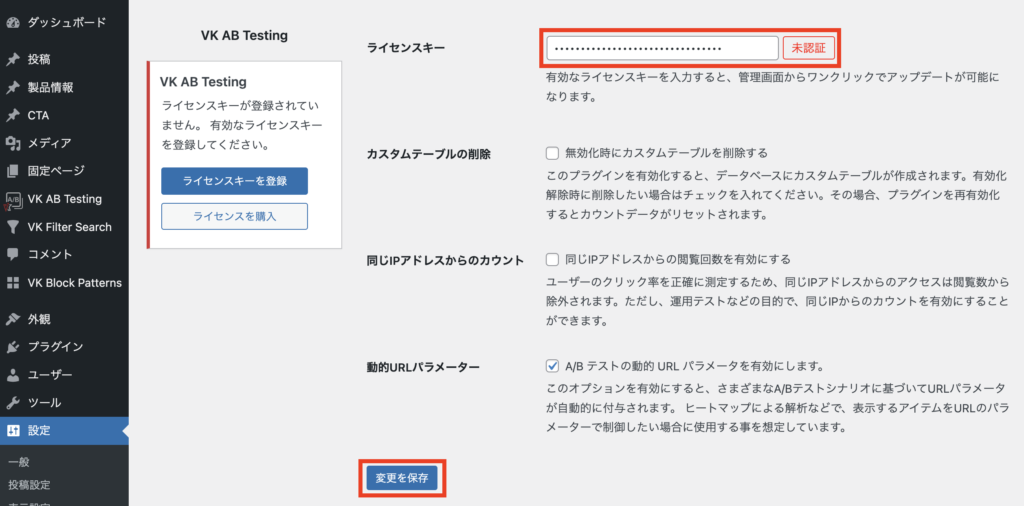
初期状態では、同一IPからのアクセスは一定期間カウントから除外しています。カウントしているかどうかをテストしたい場合、ダッシュボード>設定> VK AB Testing の画面にて『同じIPアドレスからの閲覧回数を有効にする』にチェックを入れることで、同一IPでのアクセスをカウントします。
テスト終了後はチェックを外すのを忘れないようにしましょう。
動的URLパラメータ付与機能(任意設定)
VK AB Testing には、設定でオン・オフが可能な動的URLパラメータ付与機能があります。ヒートマップによる解析などで、表示するアイテムをURLのパラメータで制御したい場合に使用することを想定しています。Clarity や QAアナリティクスなどをご利用の方は、ぜひご活用ください。
この機能を使うには、ダッシュボード > 設定 > VK AB Testing で「動的URLパラメーター」にチェックを入れて変更を保存します。これにより、URLの後ろに?vkabt1=**** とパラメータがつくようになります。
ABテストを複数設置した場合は?vkabt1=****?vkabt2=****?vkabt3=**** と複数のパラメータがつきます。

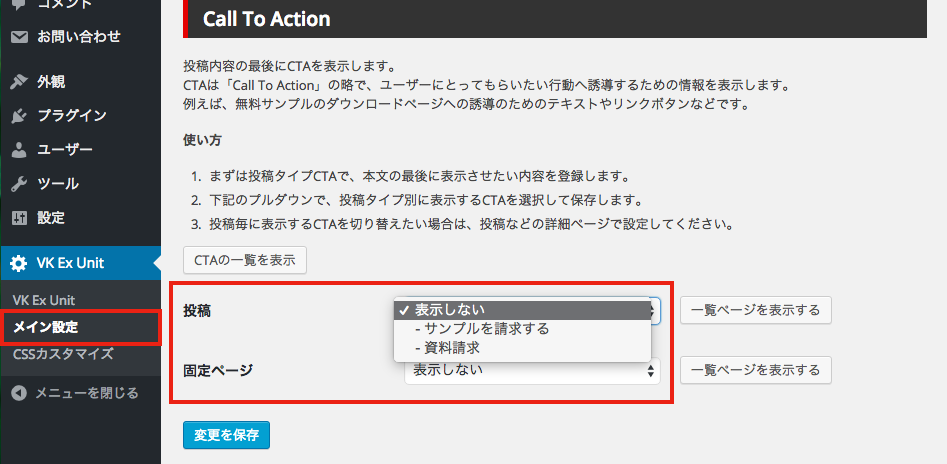
無料プラグイン ExUnit の CTA機能 を活用しよう
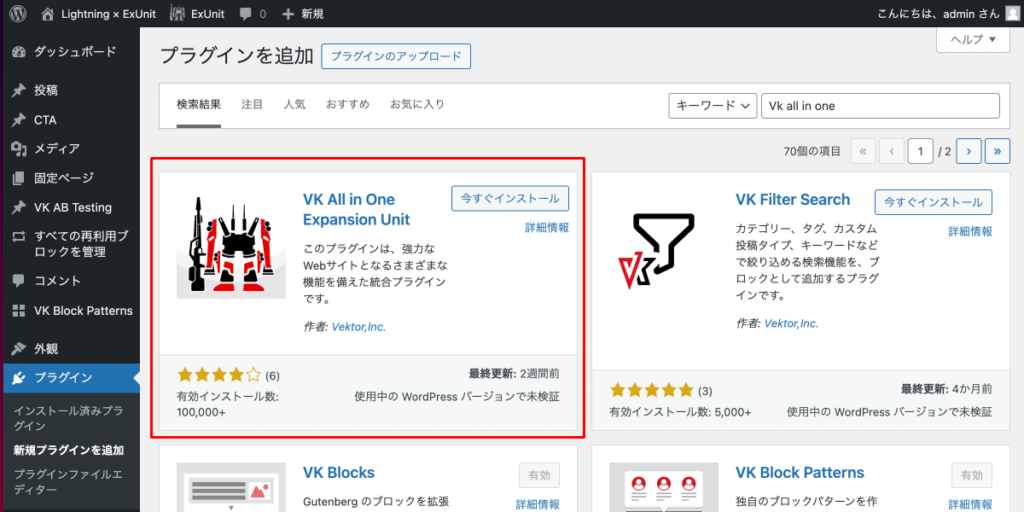
Vektor,Inc. が提供している多機能プラグイン ExUnit (VK All in One Expansion Unit) の CTA機能 を利用すれば、例えば特定の投稿タイプを指定して、複数ある個別ページの文末に一括で AB Testing のテストパターンを設置する、といったことが簡単にできるようになります。ぜひ併せてご活用ください。
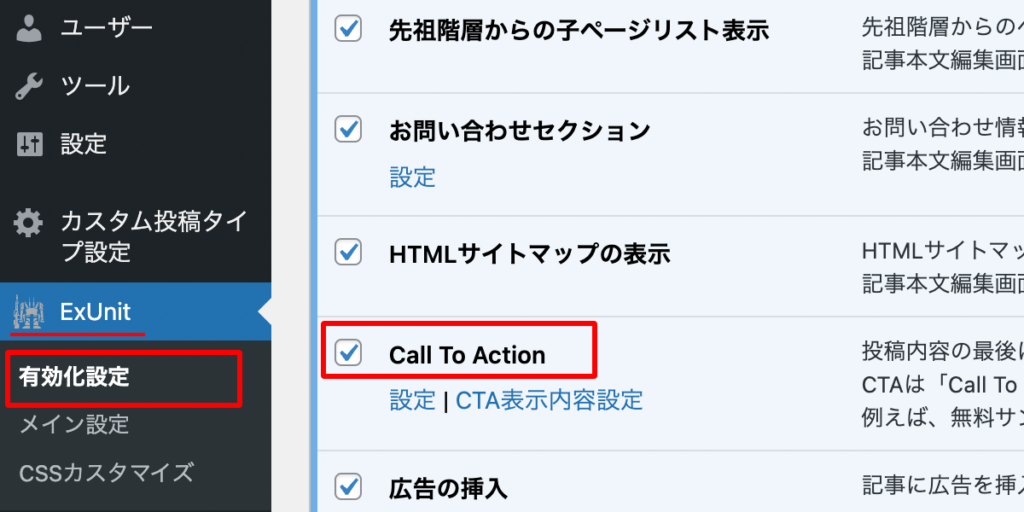
ExUnit の有効化 〜 CTA機能に AB Testing を追加する流れ(クリックで開く)
プラグインを有効化
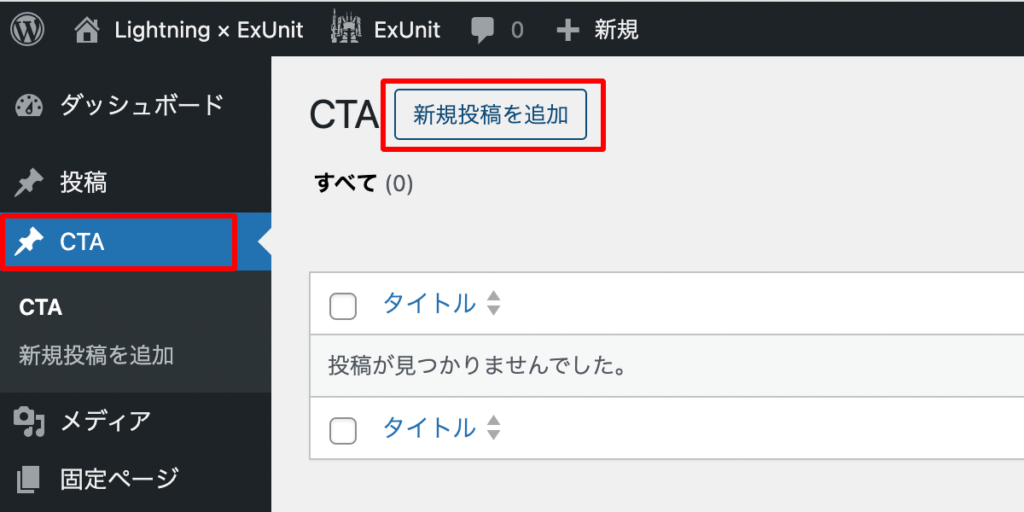
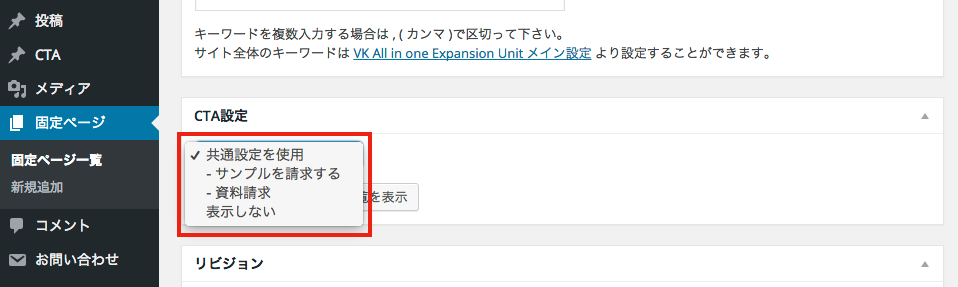
CTAの設定ページで新規追加
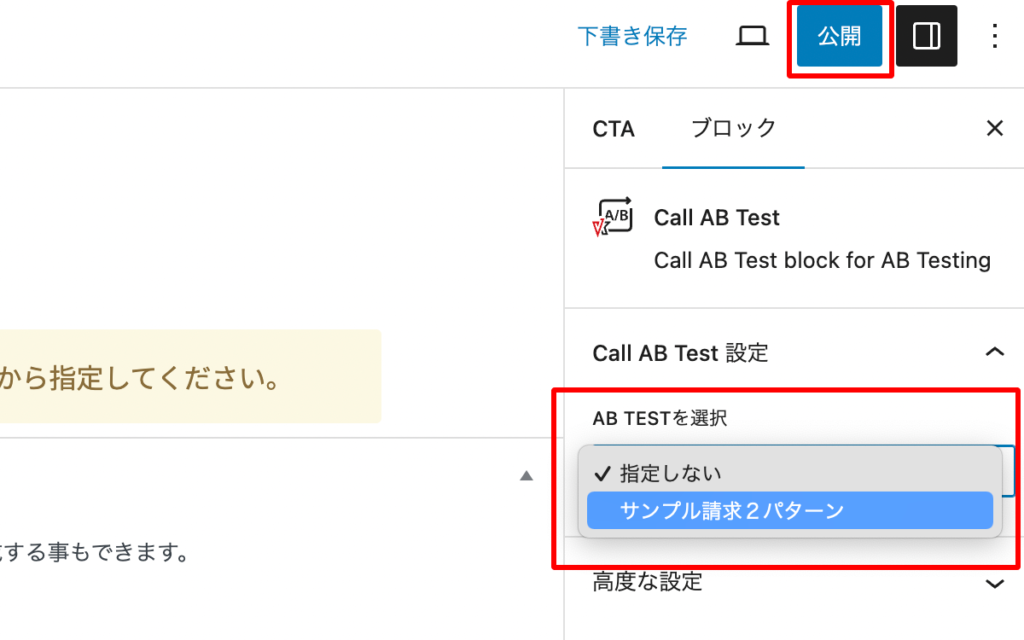
AB Testing で登録したテストパターンを呼び出して配置
VK AB Testing お試し環境
- テスト環境を無料でお試しいただけます。
- テスト環境は環境起動時に記載の時間で自動的に消去されます。
- ユーザー権限は一部制限されています。
- お試し環境の同時利用者が多い場合、一時的にご利用いただけない場合があります。時間を空けるか、日にちを変えて再度お試しください。
お試し環境のスタート手順(クリックで開く)
テスト環境お試しスタート画面にアクセス
下記ボタンよりスタート画面にアクセスして「ローンチ・デモ」をクリック。
あなただけのお試し環境が立ち上がります
メールアドレスを入力(任意)し、「進む」をクリックします。
砂時計マークのある進行状況の画面に切り替わります。
環境が立ち上がったら管理画面へログイン(自動)
起動完了すると 「WordPressの管理画面にリダイレクトされます」 の画面に切り替わり、そのままもう少し待機すると、自動ログインしてWordPressのダッシュボードにログインします。(もし画面が切り替わらない場合は「Magic Login」ボタンをクリックしてログインしてください。)
テスト環境を自由に触ってみてください。一定時間後にテスト環境は自動消去されます
一部機能は制限されております。それ以外は自由に編集いただけます。
テスト環境は環境起動時に記載の時間後に自動消去されます。
(任意)もしよろしければ、使用感のフィードバックをお願いいたします
お試し終了後、特に手続きは必要ありませんが、下記アンケートより使用感のフィードバックなどをいただけますと幸いです。参考にさせていただきます。
よくある質問
-
他社のWordPressテーマとの互換性や相性などはありますか?
-
弊社で他社テーマと組み合わせての検証はしておりませんが、基本的にはブロックエディタに対応しているテーマであればどのテーマでも問題なく利用可能です。
-
サブスクと買い切りで機能に違いはありますか?
-
いいえ、どちらで購入されても製品の機能に違いはありません。
-
サブスクと買い切りでサポートやアップデートに違いはありますか?
-
サブスクでも買い切りでも、フォーラムでのサポートや、随時最新版へのアップデートが可能です。
ただし、サブスクのベクトルパスポートでご利用の場合は、サポートとアップデートはサブスクの有効期間内に限りご利用いただけます。
ベクトル製品は常に最新バージョンのWordPressに追随し、新機能追加も行なっておりますので、最新版でのご利用を推奨いたします。
-
VK AB Testing はキャッシュにも対応していますか?サイトではキャッシュ系プラグインを使っています。また、サーバー側のキャッシュも利用しています。
-
はい、対応しています。ページキャッシュを使用しているサイトでもランダム表示し、クリック率をカウントします。
-
何度リロードしても表示回数が増えないのですが…
-
まず、管理ユーザーが閲覧した場合にはカウントしません。また、同一IPアドレスのユーザーも一定期間カウントから除外しています。
お問い合わせ・サポート
ご購入前
ご購入前の有償製品の機能や仕様に関するお問い合わせは、こちらからお願いいたします。
ご購入後
ご購入後、使い方・設定方法などに関しては、フォーラムへ投稿してください。
メールなど他の人が見えない所でのやりとりは、他の方からの同じ質問に何度も対応する事になり、それだけ製品の機能追加の開発時間がなくなります。よりよい製品の開発を継続するためにもご協力よろしくお願いいたします。
製品のサポートについてはこちらにまとまっております。
ベクトル主要製品パッケージのサブスク型ライセンスです。
一つのライセンスで複数のサイトにご利用いただけます。
買い切りタイプのプラグインです。
一度のご購入で複数のサイトにご利用いただけます。