バージョン1.47.0以降から、無料版VK Blocks でもスライダーブロックが使えるようになりました。
スライダーブロックは、トップページだけではなく複数のページ、ページ内任意の複数の箇所にスライダーを設置できます。スライダーアイテム内には様々なブロックを配置できるため、レイアウトは自由自在です。また、画面サイズに応じて背景画像と高さをそれぞれ指定することも可能です。
- 1. スライダーブロックの構造
- 1.1. 編集モード / プレビュー(スライド)モード
- 1.2. スライダーの順番の変更
- 2. スライダーブロックの設定
- 2.1. スライダーの設定
- 2.1.1. 幅
- 2.1.2. 高さ
- 2.1.3. スライド設定
- 2.1.4. アイテムの複数表示設定
- 2.1.4.1. 一度に遷移するスライドアイテム:1つずつ
- 2.1.4.2. 一度に遷移するスライドアイテム:表示アイテム数と同じ
- 2.1.4.3. 左右のスライドを少し見せることも可能
- 2.1.4.4. 補足
- 2.2. スライダーアイテムの設定
- 2.2.1. スライダーアイテムにリンクを指定
- 2.2.2. レイアウト設定
- 3. 使用例
- 3.1.1. 背景設定
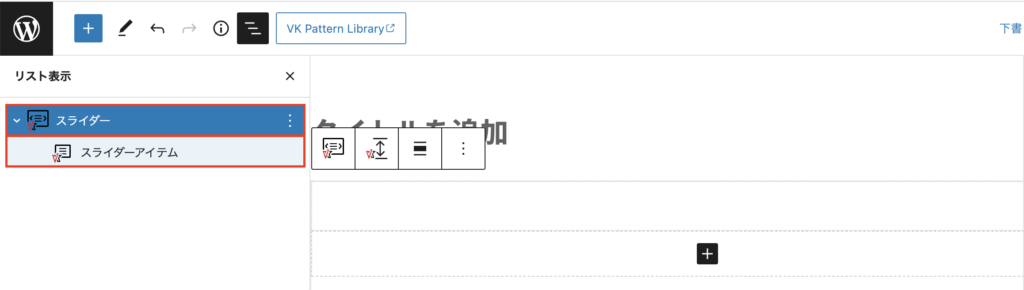
スライダーブロックの構造
スライダーブロックは、まず親ブロックのスライダーがあり、その中に子ブロックのスライダーアイテムがあります。1つのスライダーにつき、複数のスライダーアイテムを追加できます。
- 親ブロック:スライダー
- 子ブロック:スライダーアイテム

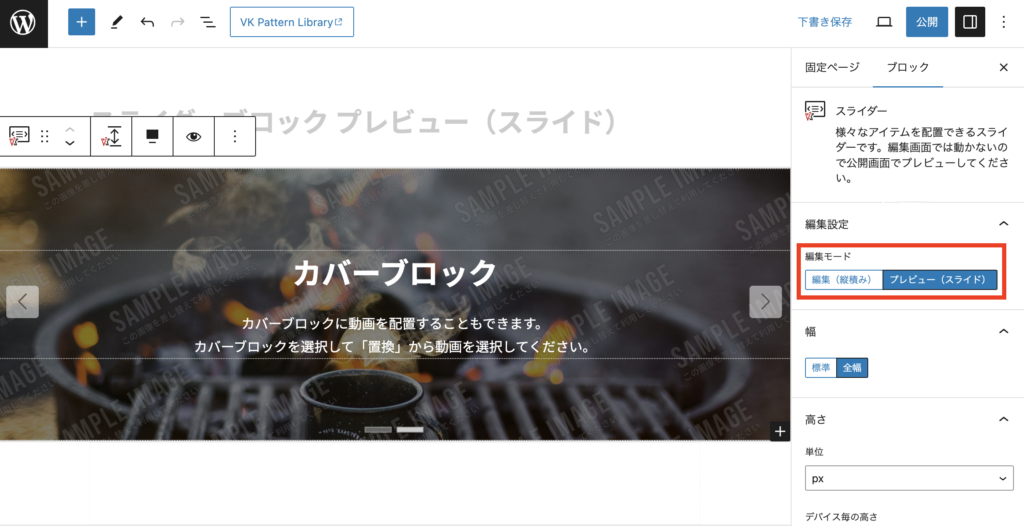
編集モード / プレビュー(スライド)モード
編集画面では、スライダーアイテムは縦に積まれて表示されます。編集画面で邪魔になる場合は、ブロックツールバーから「プレビュー(スライド)」を選んでください。プレビューにすると、編集画面でもコンパクトに表示できます。


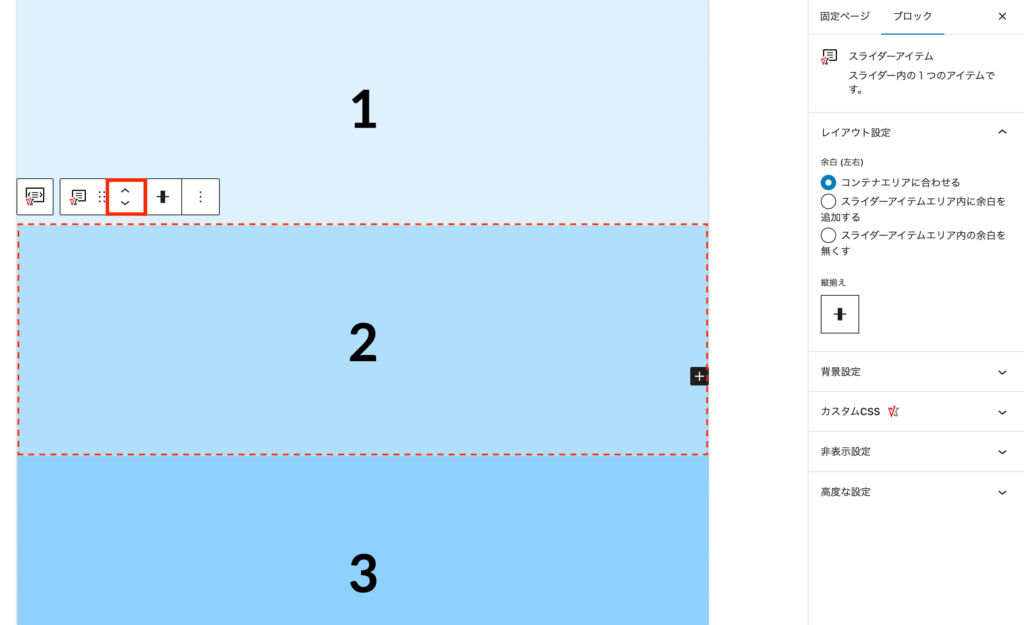
スライダーの順番の変更
順番を変更したいスライダーアイテムを選択し、「上(または下)に移動」をクリックします。

スライダーブロックの設定
[親ブロック] スライダーの設定
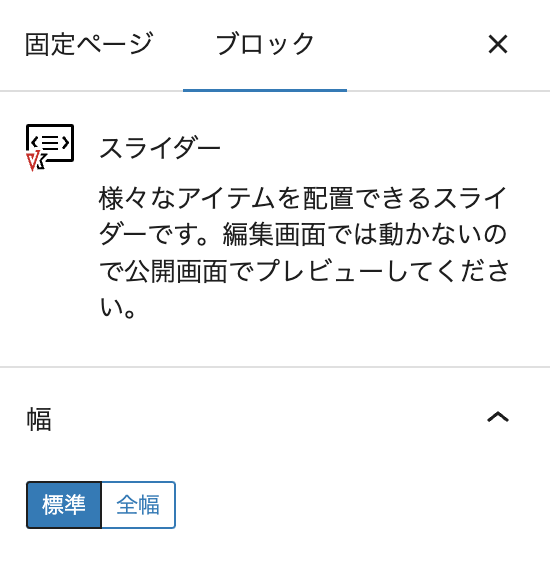
幅
スライダーの幅は、親ブロックを選択した状態で、ツールバーの「配置」(なし / 幅広 / 全幅)から選べます。

VK Blocks 1.80.1で変更しました
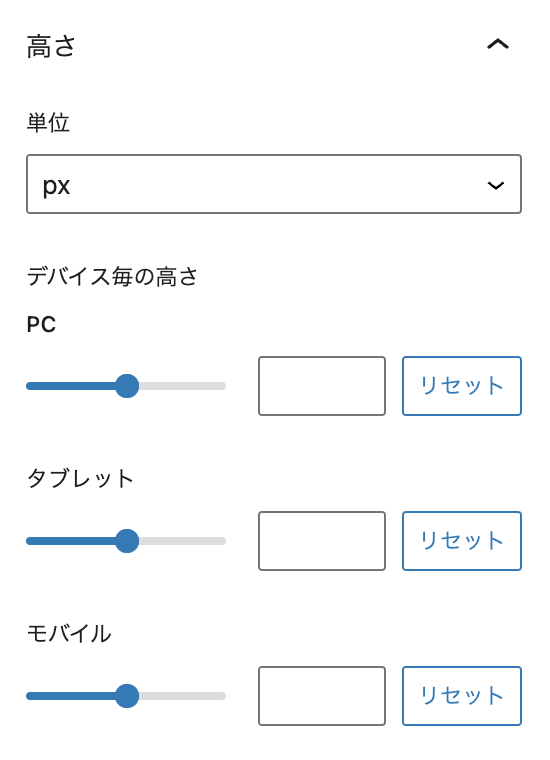
高さ
スライドの高さを指定できます。単位はpx / rem / em / vw から選べます。
デバイス毎の高さも指定できます。
例えば、縦横比が異なるPCとモバイルにおいて、モバイルでは要素が途中までですべて表示されない場合に高さを調整できます。
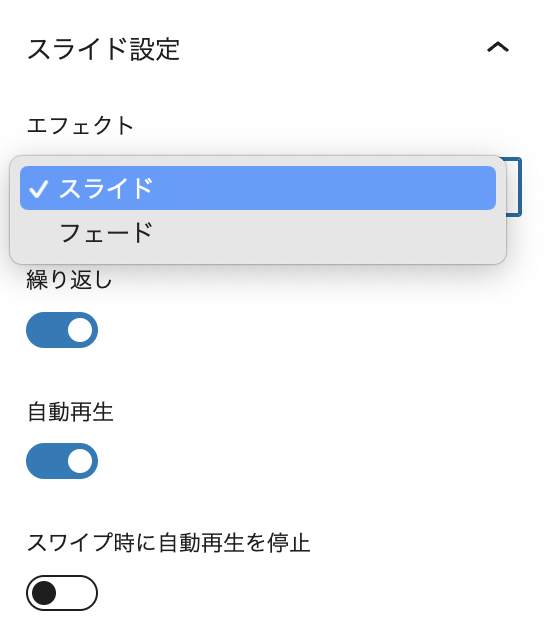
スライド設定
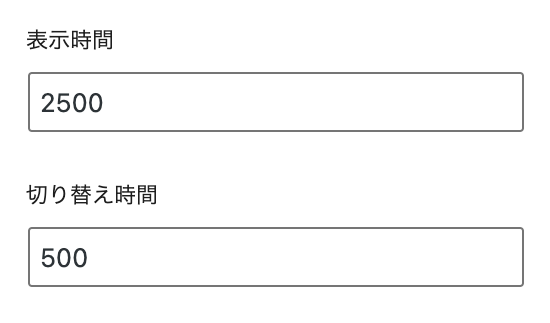
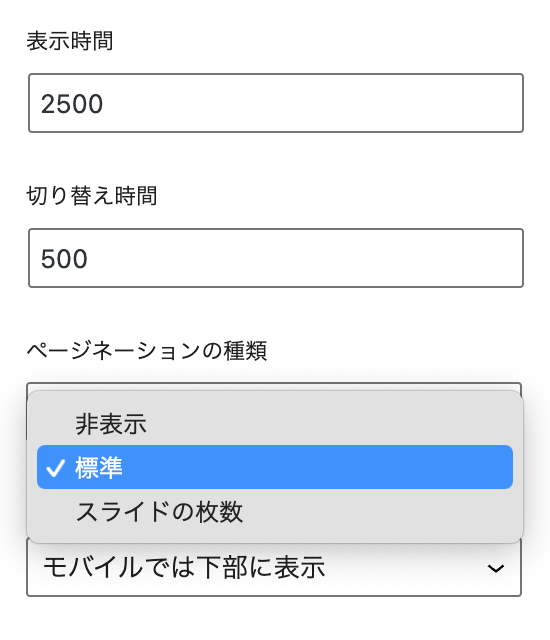
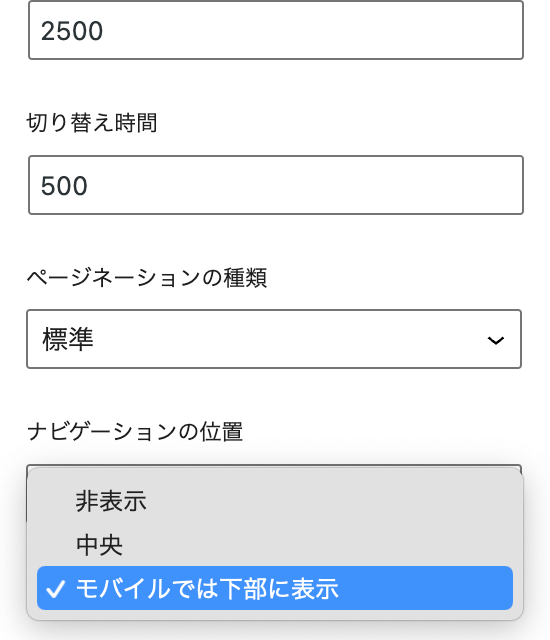
表示時間 / 切り替え時間
いずれもミリ秒で指定できます。1000ミリ秒が1秒に相当します。
- 表示時間:スライドが静止する時間です。数字が大きいほど長く静止します。
- 切り替え時間:スライドを切り替える時間です。ゆっくり切り替えたいときは数字を大きくします。
アイテムの複数表示設定
画像など複数枚を一度に表示させることができます。複数のビジュアルを縦方向ではなく並列にすることで、限られたスペースにより多くの情報を掲載できます。
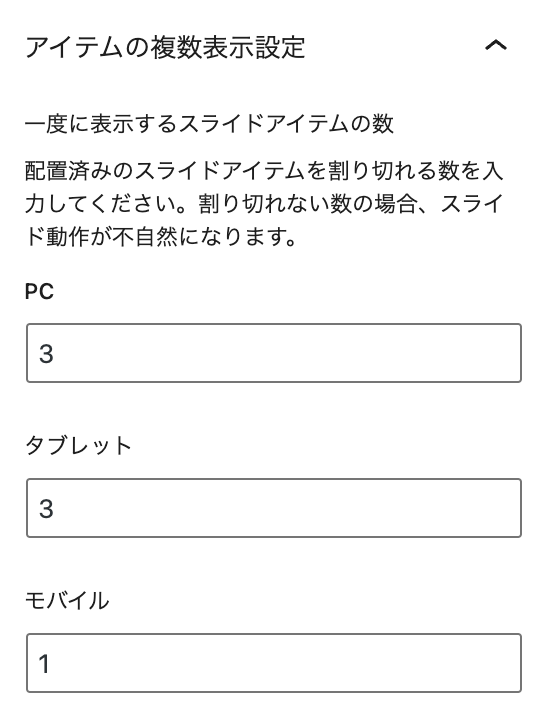
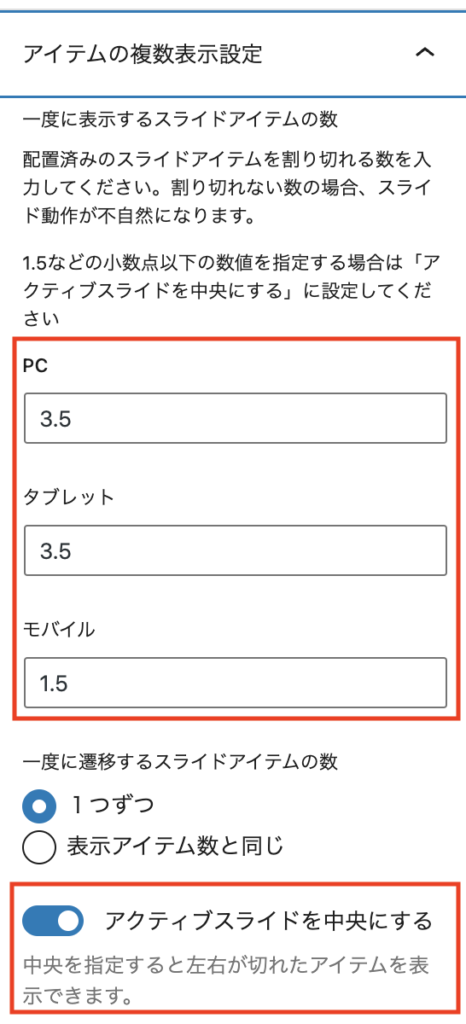
1度に表示するスライドアイテムの数
スライドアイテムの数は PC / タブレット / モバイル とデバイス毎に指定できます。
配置済みのスライドアイテムが割り切れる数を入力してください。割り切れない数の場合、スライド動作が不自然になります。
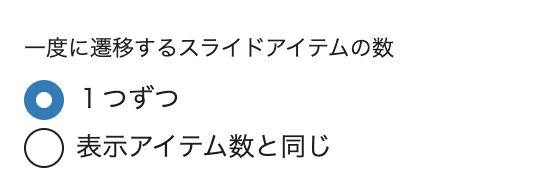
一度に遷移するスライドアイテム:1つずつ
一度に遷移するスライドアイテム:表示アイテム数と同じ
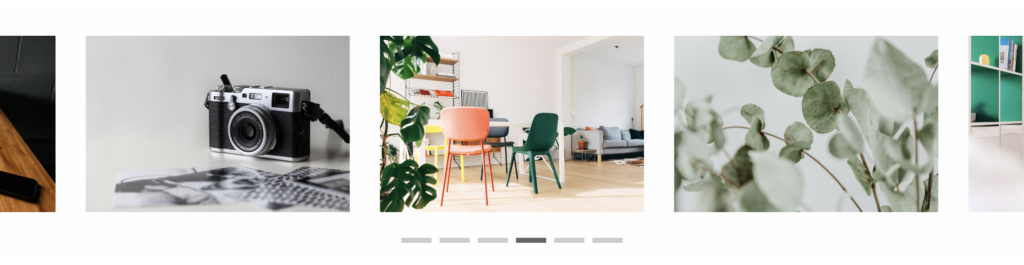
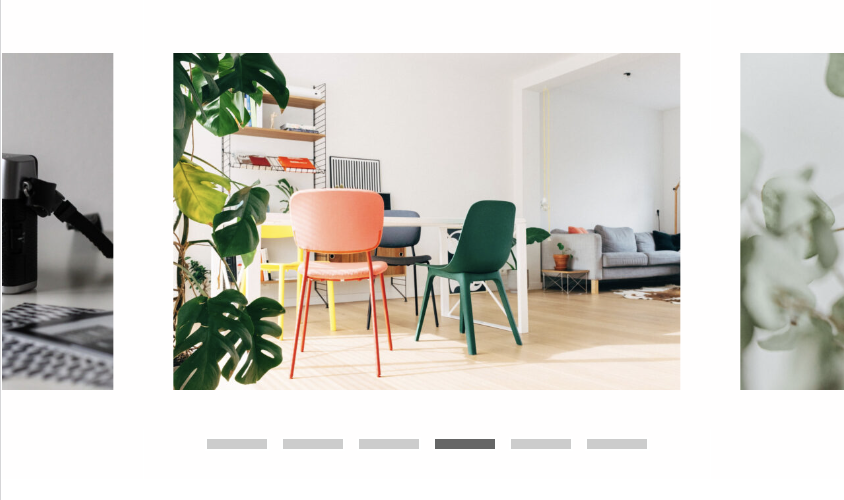
左右のスライドを少し見せることも可能
補足
複数表示設定を利用する際に参考にしてください。
画像ブロックを利用
各スライダーアイテム内にはデフォルトで余白がつくため、画像と画像はくっつきません。
- スライダーの高さ:指定なし
- スライダーアイテム:画像ブロックを設置
- レイアウト設定の余白(左右):コンテナエリアに合わせる(デフォルト)

各スライダーアイテム内の余白を無くすと、画像と画像はくっついた状態になります。
- スライダーの高さ:指定なし
- スライダーアイテム:画像ブロックを設置
- レイアウト設定の余白(左右):スライダーアイテムエリア内の余白を無くす
背景画像として指定
背景画像として指定すると、画像と画像はくっついた状態になります。また、スライダーの高さを調整すると、見え方が異なります。
- スライダーの高さ:指定あり
- スライダーアイテム:背景画像を指定
- レイアウト設定の余白(左右):コンテナエリアに合わせる(デフォルト)
[子ブロック] スライダーアイテムの設定
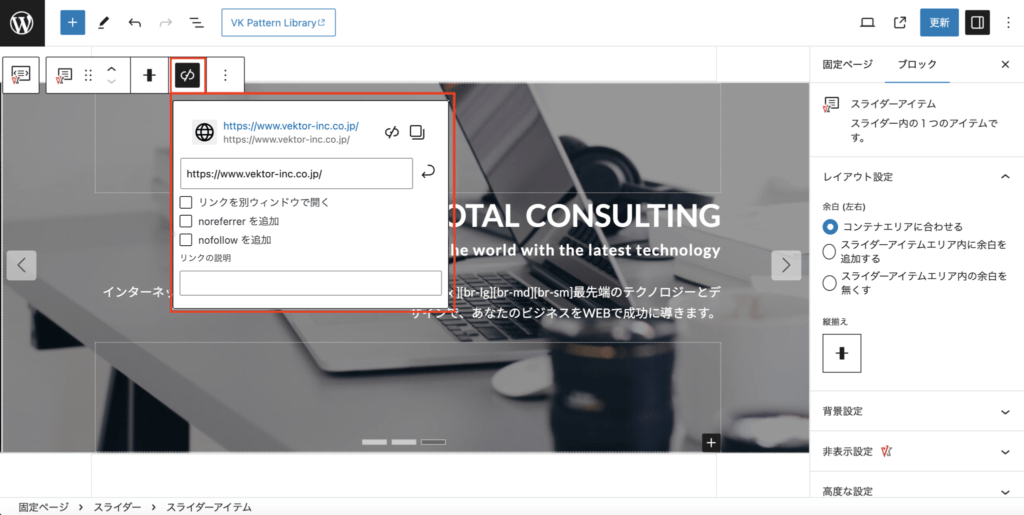
スライダーアイテムにリンクを指定
スライダーアイテムを選択した状態で、ブロックツールバーの「リンクURL」からリンクの指定が可能です。スライダーアイテム全体にリンクをクリックできるようにしたい時にご利用ください。

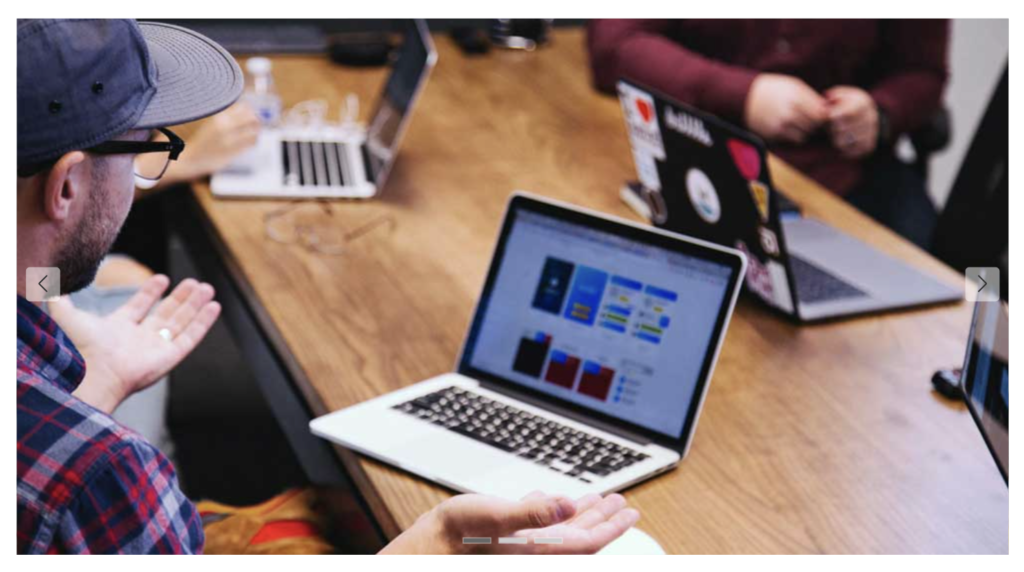
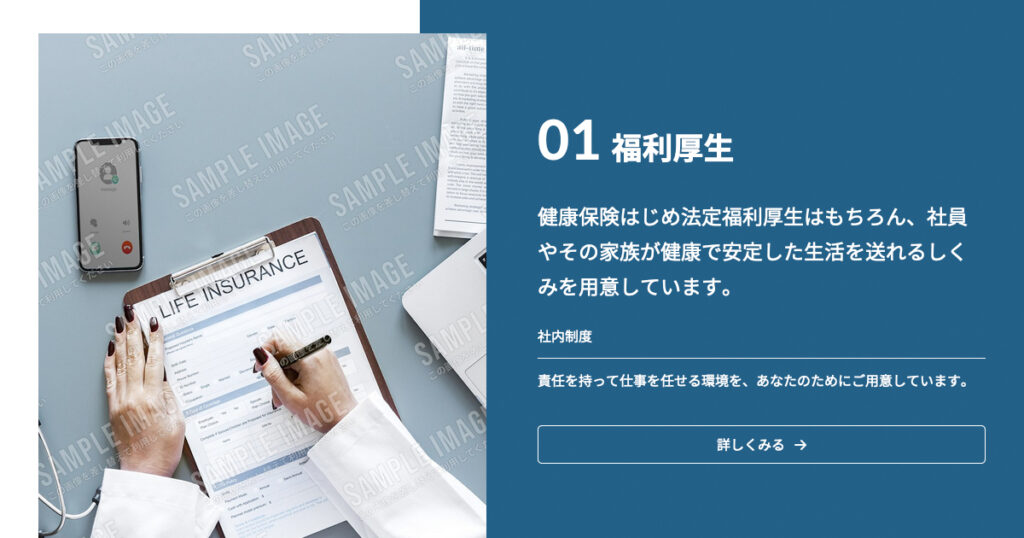
たとえば、以下のスライドショーでは、各スライドの背景画像のどこかをクリックすると、指定したページに移動します。(ここでは、このページに移動するように設定しています)
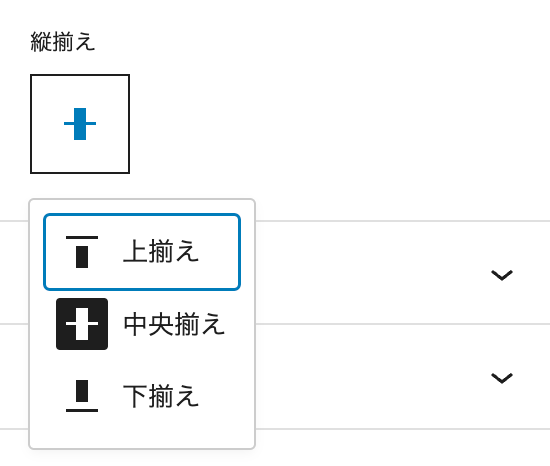
レイアウト設定
VK Blocks 1.79.0 で新仕様に変更しました
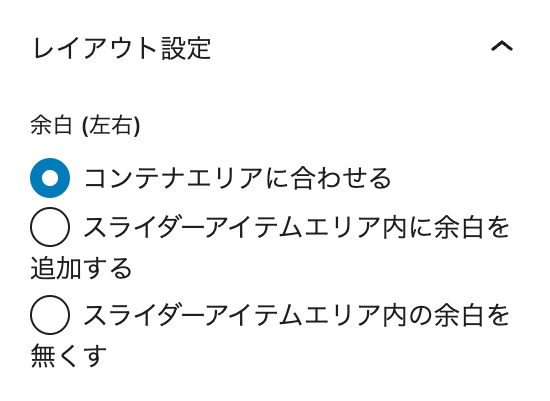
余白(左右)
スライダーアイテム内の左右の余白を選べます。
- コンテナエリアに合わせる
- スライダーアイテムエリア内に余白を追加する:画面いっぱいの幅に対して少し余白を追加します。
- スライダーアイテムエリア内の余白を無くす






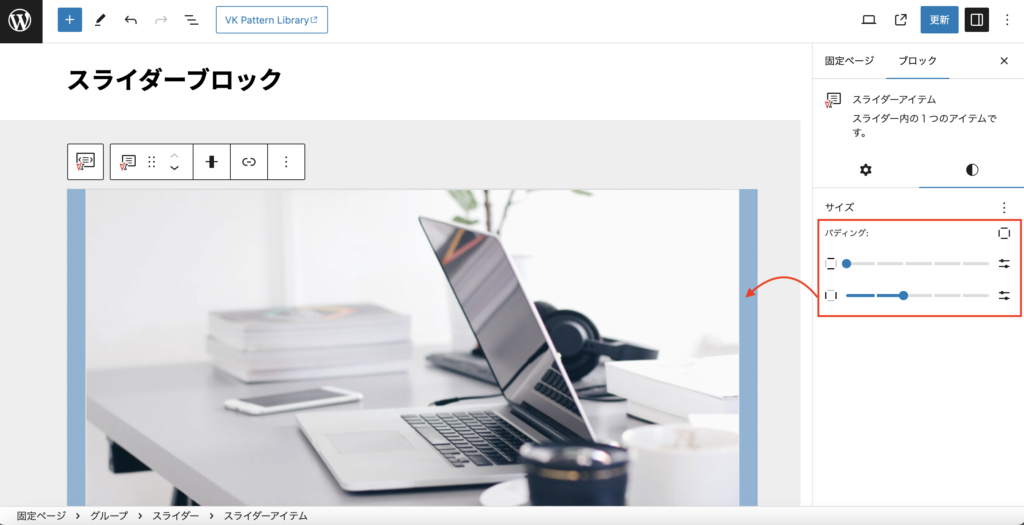
使用例
各スライダーアイテムの左右にパディングを設定し、中に画像ブロックを配置しています。画像ブロックには枠線と角丸を設定しています。
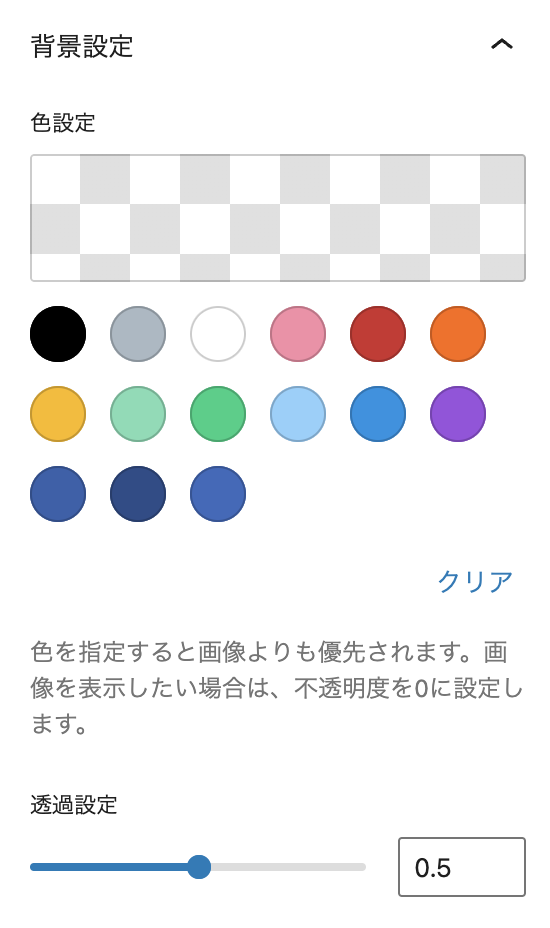
背景設定
背景画像サイズ
背景画像はカバーとリピートから選べます。
- カバー:挿入する画像の縦横比はそのままで背景の幅に合わせて最小のサイズに変更します。
- リピート:背景画像を繰り返して表示します。
背景画像は PC / タブレット / モバイル それぞれ個別に設定できます。
モバイルで表示すると見せたい部分が切れてしまうときは、モバイル用の画像を指定すると便利です。