投稿リストを固定ページに表示することができます。好きな場所に投稿リストを呼び出せるのでトップページなどの作成に大変便利な機能です。
- 1. 使い方
- 1.1. ブロックを挿入する
- 2. 設定項目
- 2.1. 表示条件
- 2.1.1. 投稿タイプ(投稿、固定ページなど)分類絞り込み条件、表示件数
- 2.1.2. 期間
- 2.1.3. 表示順
- 2.1.4. オフセット機能
- 2.1.5. 【応用】表示する記事のオフセットで複数のレイアウトを組み合わせて表示可能
- 2.1.6. 常に1件目から表示
- 2.1.7. この投稿を除く
- 2.1.8. 固定表示
- 2.2. 表示タイプとカラム
- 2.2.1. カード
- 2.2.2. カード(線なし)
- 2.2.3. カード(インテキスト)
- 2.2.4. カード(水平)
- 2.2.5. メディア
- 2.2.6. テキストリスト(1カラム)
- 2.3. 表示要素
- 2.4. 分類名・分類について
- 2.5. 分類の絞り込みについて
- 2.6. 表示される分類のカスタマイズ
- 3. Outerブロックと組み合わせた例
- 4. PICKUP
- 5. 選択投稿リスト(Pro版のみ)
使い方
ブロックを挿入する
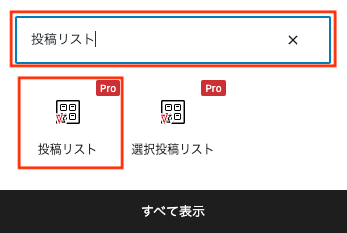
「+」ブロック挿入アイコンをクリックしてブロックライブラリを開き、「投稿リスト」を検索し、クリックして 編集画面に挿入します。

設定項目
表示条件
投稿タイプ(投稿、固定ページなど)分類絞り込み条件、表示件数
投稿タイプ(投稿、固定ページなど)や分類、表示件数を設定できます。

期間
※ 未来の期間を選択する場合は、未来の投稿が即時公開になるように別途カスタマイズが必要です。
- 全期間:全部表示されます。
- 今日以降:今日以降の投稿が表示されます。
- 現在以降:現在以降の投稿が表示されます。
- 明日以降:明日以降の投稿が表示されます。
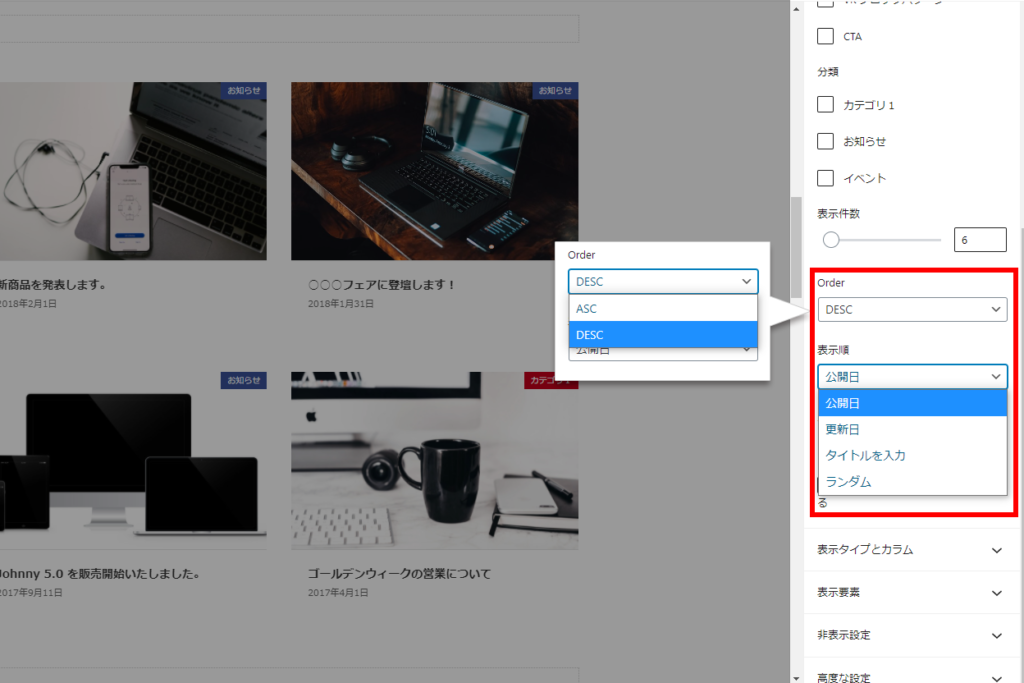
表示順
また、並び順の切り替えもできます。
- 昇順(ASC) / 降順(DESC)
- 公開日 / 更新日 / タイトル / ランダム
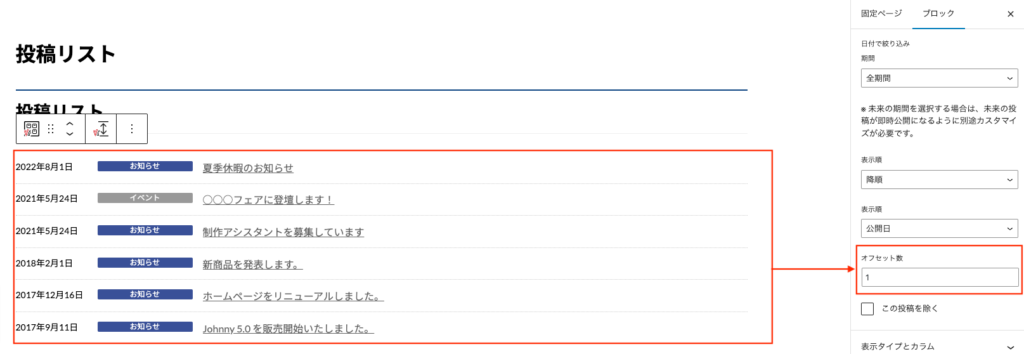
オフセット機能
通常2件目に表示される記事から表示する、などの指定ができるようになります。
ブロックの設定画面、【表示条件】→【オフセット数】の項目から設定してください。たとえば2件目から表示したい場合はオフセット数を「1」にしますと、記事の2件目から表示されます。

【応用】表示する記事のオフセットで複数のレイアウトを組み合わせて表示可能
例えば、公開日順で新しい記事の4件目から表示するという事も可能です。
この機能によって、まず1件だけ 表示タイプ「カード」を選びカラム1で配置し、その下にまた投稿リストを設置し、今度は同様に「カード」を選んでカラム3にして表示記事のオフセットを 1 にすれば、ブロックとしては2つの投稿リストを使用していますが、見た目は一つのグループとしてまとまります。

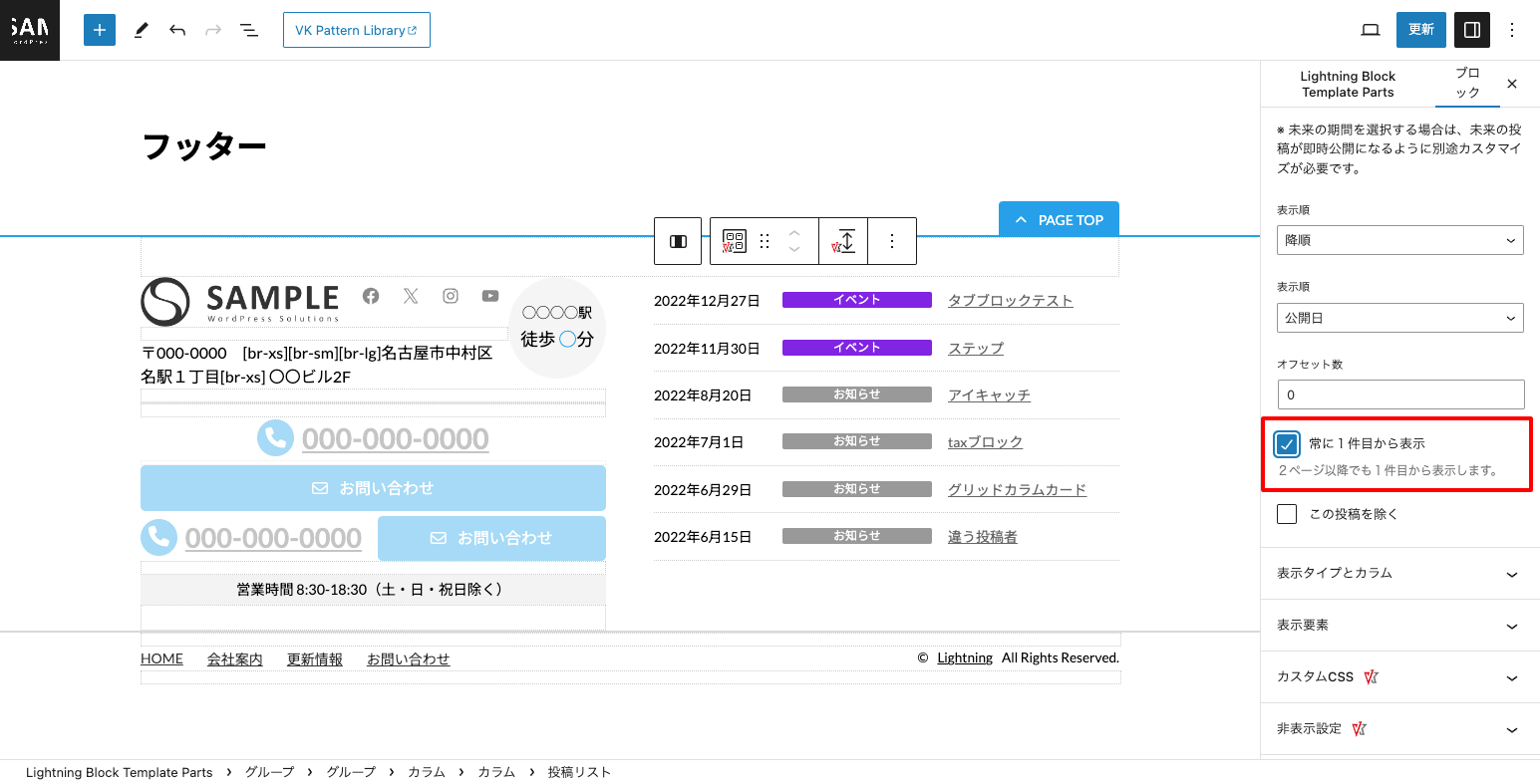
常に1件目から表示
表示しているページにページ送りがあり、2ページ目や3ページ目を表示している場合は、投稿リストブロックに表示される投稿も2ページ目や3ページ目に該当する記事が表示される仕様です。
これは、特定の固定ページをアーカイブページとして投稿リストブロックを配置した場合に、2ページ目には当然2ページ目に該当する投稿のリストが出ていないとおかしいので、このような仕様となっています。
ただ、投稿リストブロックをサイドバーやフッターに配置した時に、カテゴリーアーカイブページなどで2ページ目や3ページ目を表示している場合、投稿リストブロックに表示される投稿も2ページ目や3ページ目に該当する記事が表示される状態となります。
そのため、投稿リストブロックを使う場所に応じて切り替えられるように、「常に1件目から表示」を指定できます。これにより、2ページ以降でも1件目から表示します。

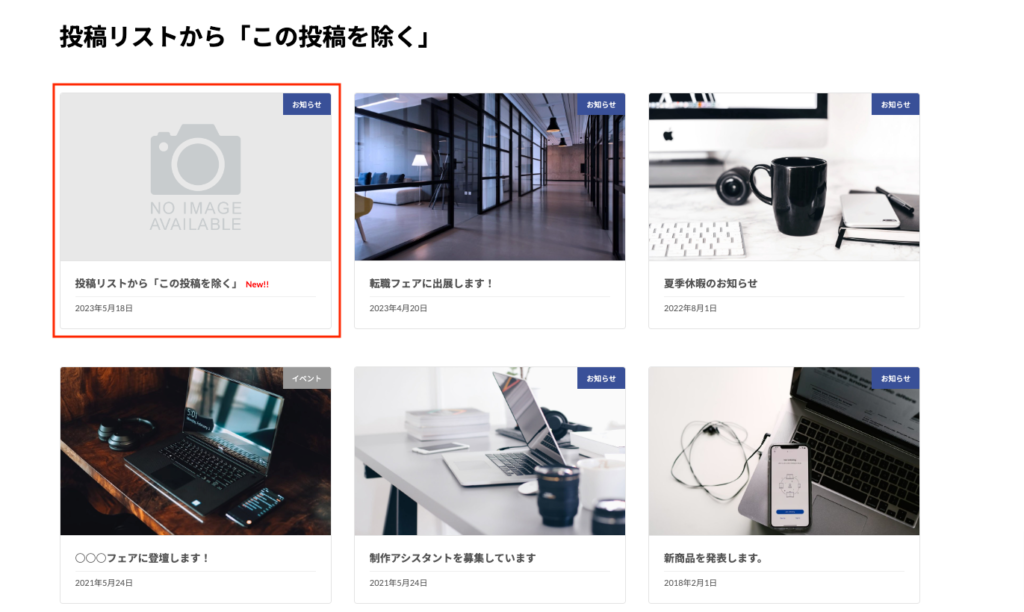
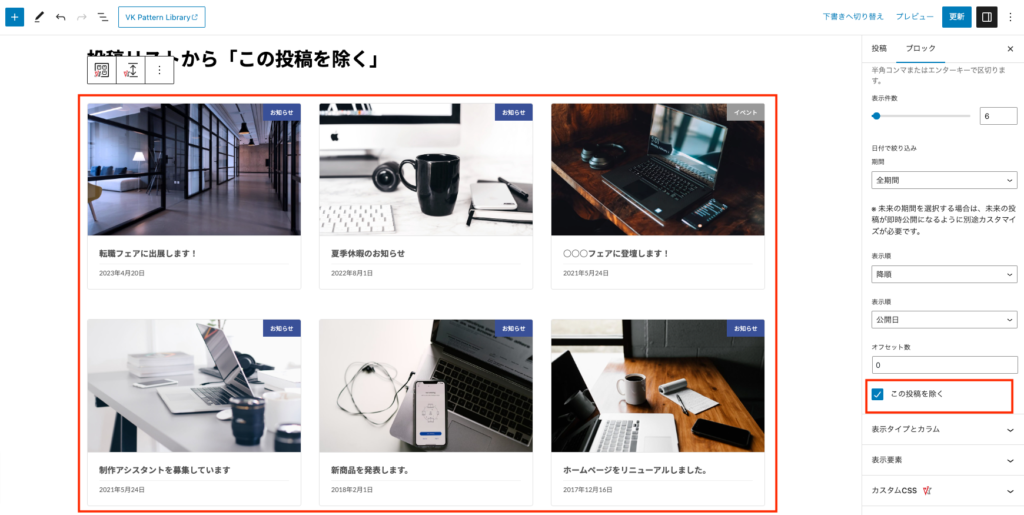
この投稿を除く
例えば、投稿ページの記事内に「投稿リストブロック」を配置して、【表示条件】の「投稿タイプ」を「投稿」にした場合、「この投稿を除く」にチェックを入れますと、現在の投稿ページを、投稿リストから除外することができます。


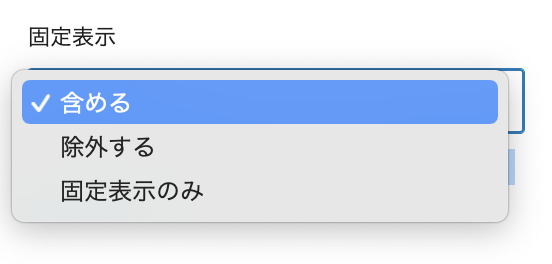
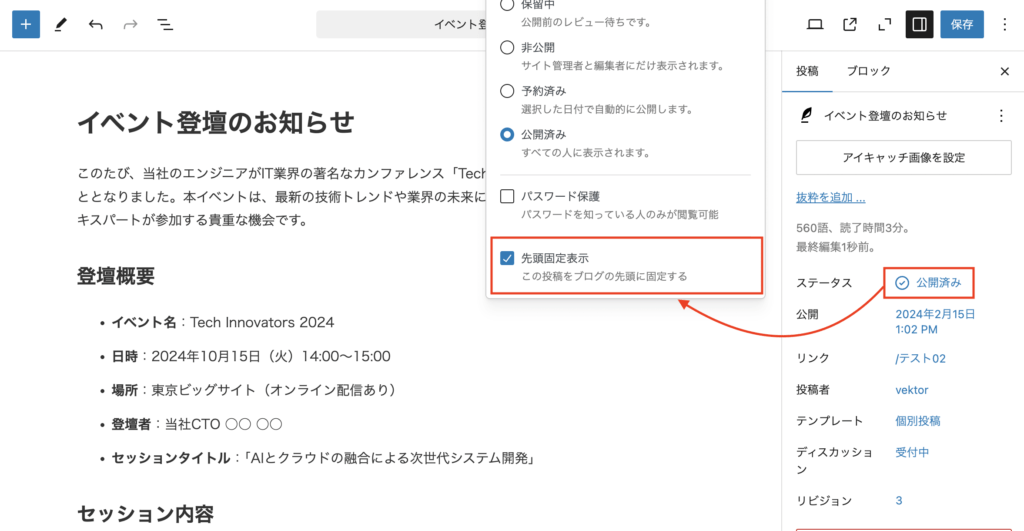
固定表示
「先頭固定表示」に設定した記事の表示に関する設定ができます。固定投稿は除外して投稿リストを表示させたい、固定投稿のみを表示させたいなど、ご希望に応じた設定が可能です。
表示タイプとカラム
表示タイプをカード、カード(線なし)、カード(水平)、メディア、テキストリストと変更することができます。カラムは6まで指定でき、画面サイズに応じて表示レイアウトを変更可能です。
カード
WordPress 6.8で気になる新機能・ブロックエディター周りのアレコレ
2024年リリースのイチオシ機能を一挙紹介!
みなさまのお声から生まれた機能改善(アンケート成果ご報告)
カード(線なし)
WordPress 6.8で気になる新機能・ブロックエディター周りのアレコレ
2024年リリースのイチオシ機能を一挙紹介!
みなさまのお声から生まれた機能改善(アンケート成果ご報告)
カード(インテキスト)
カード(水平)
WordPress 6.8で気になる新機能・ブロックエディター周りのアレコレ
2024年リリースのイチオシ機能を一挙紹介!
みなさまのお声から生まれた機能改善(アンケート成果ご報告)
メディア
WordPress 6.8で気になる新機能・ブロックエディター周りのアレコレ
2024年リリースのイチオシ機能を一挙紹介!
みなさまのお声から生まれた機能改善(アンケート成果ご報告)
テキストリスト(1カラム)
表示要素
- 表示する要素(画像・分類名・抜粋・日付・新着表示・ボタン)の設定
- 新着表示した場合はその日数設定と新着表示文字設定(New!!など)
- ボタン表示した場合は、 ボタンの文字(Read moreなど) 、 ボタンの位置(左・中央・右)
WordPress 6.8で気になる新機能・ブロックエディター周りのアレコレ
2024年リリースのイチオシ機能を一挙紹介!
「投稿者」にチェックを入れるとこのように投稿者情報が表示されます。
分類名・分類について
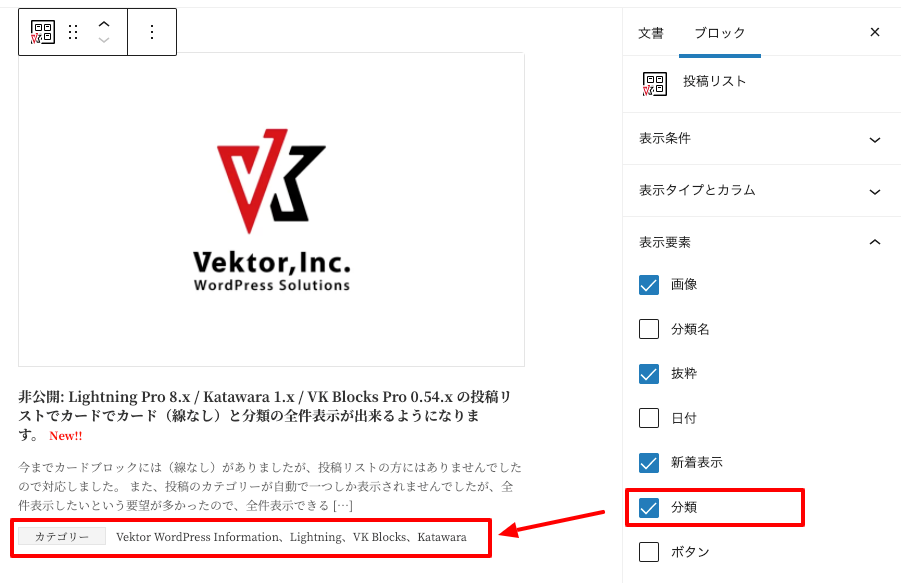
表示要素の「分類名」にチェックを入れると、アイキャッチの右上に投稿のカテゴリーが自動で一つ表示されます。カテゴリーなどを全件表示したい場合は「分類」にチェックを入れることで抜粋文下にカテゴリーなどを全件表示できます。
表示要素:分類名にチェック
4/24(木)午前10時〜「今月の製品アップデート情報」YouTube配信 + オンライン質問会を実施します【無料】New!!
4/24(木)午前10時〜「今月の製品アップデート情報」YouTube配信 + オンライン質問会を実施します。
表示要素:分類にチェック
WordPress 6.8で気になる新機能・ブロックエディター周りのアレコレ
2025年4月16日にリリース予定のWordPress 6.8 。気になる新機能や変更点をピックアップしてご紹介します。
- カテゴリー
- WordPress

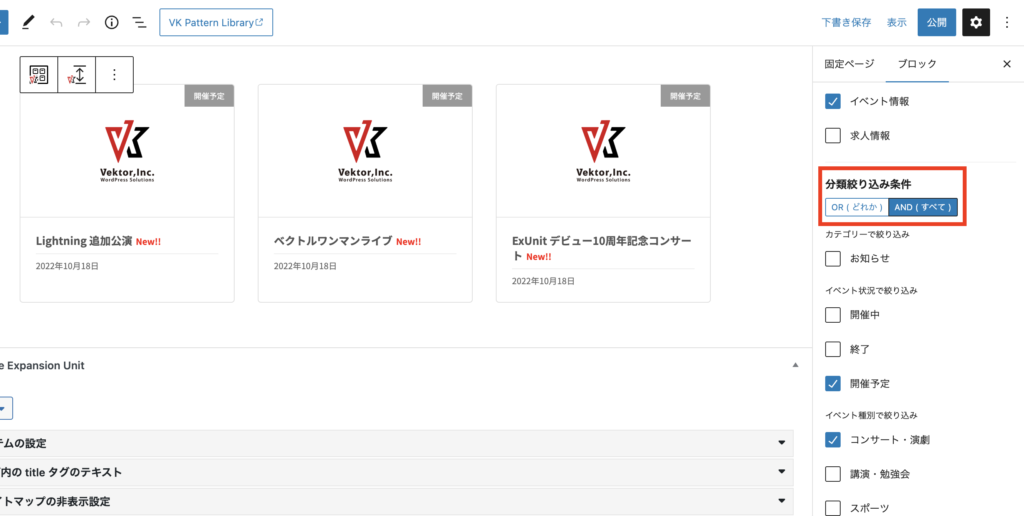
分類の絞り込みについて
「分類絞り込み条件」では、 「OR(どれか)」「AND(すべて)」から選べるようになっています。 以前の投稿リストはORで絞り込む仕様でしたが、VK Blocks Pro 1.44.0 移行では AND にも対応しています。
例えば、カスタム投稿タイプ「イベント情報」を作成し、以下のように分類したイベント情報の記事が複数あるとします。これから開催予定のコンサート・演劇だけを一覧表示したい場合は、「AND(すべて)」を選び、「開催予定」と「コンサート・演劇」にチェックを入れることで、該当の記事だけが一覧表示されます。
- イベント種別(カスタム分類)
- コンサート・演劇
- 講演・勉強会
- スポーツ
- イベント状況(カスタム分類)
- 開催予定
- 開催中
- 終了

表示される分類のカスタマイズ
『分類』にチェックを入れると、投稿に紐付いているカスタムタクソノミーも全て取得して表示されてしまいます。
しかしながら、特定のプラグインの制御用などで使われるタクソノミーで一般の記事には表示させたくないという場合は、そのタクソノミーを以下のように登録すれば場外する事ができます。
// 特定のタクソノミーを非表示にする
add_filter( 'vk_get_display_taxonomies_exclusion', function( $exclusion ){
// 除外したいタクソノミーのスラッグ(複数ある場合は複数行書いてください)
$exclusion[] = 'category';
return $exclusion;
} );
Outerブロックと組み合わせた例
ピックアップやおすすめ記事など、特に読んでもらいたい記事をOuterブロックと投稿リストを組み合わせることで、以下のような表示も可能です。PC表示の時に記事が6カラムになるように設定しています。
選択投稿リスト(Pro版のみ)
「選択投稿リスト」ブロックは、表示するページを任意に指定する事ができます。