アニメーションブロックを使うことで、ページをスクロールした時に要素に動きを加えることができます。少し動くだけでユーザの目を引くことができるので、便利なブロックです。

アニメーションブロックの使い方
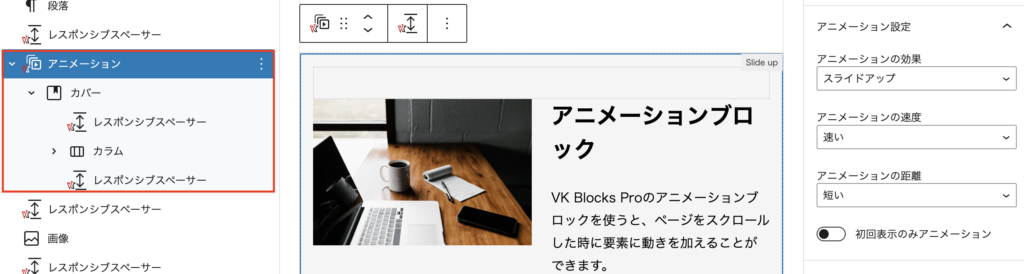
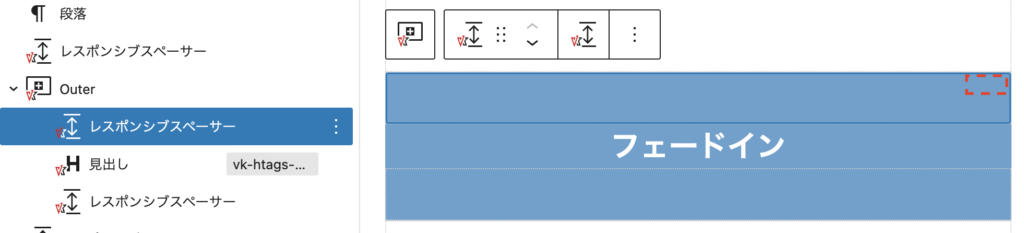
アニメーションブロックを追加後、中に自由にブロックを追加することが可能です。

アニメーションの効果
アニメーションの効果は【フェードイン / スライドアップ / スライドダウン /スライド左 / スライド右 / 左右 / 上下 / ぶるぶる(Y方向)/ ぶるぶる(X方向)/ どきどき / ゆらゆら】 から選べます。
※ページ下部にもサンプルがあります。
フェードイン
アニメーションの速度と距離

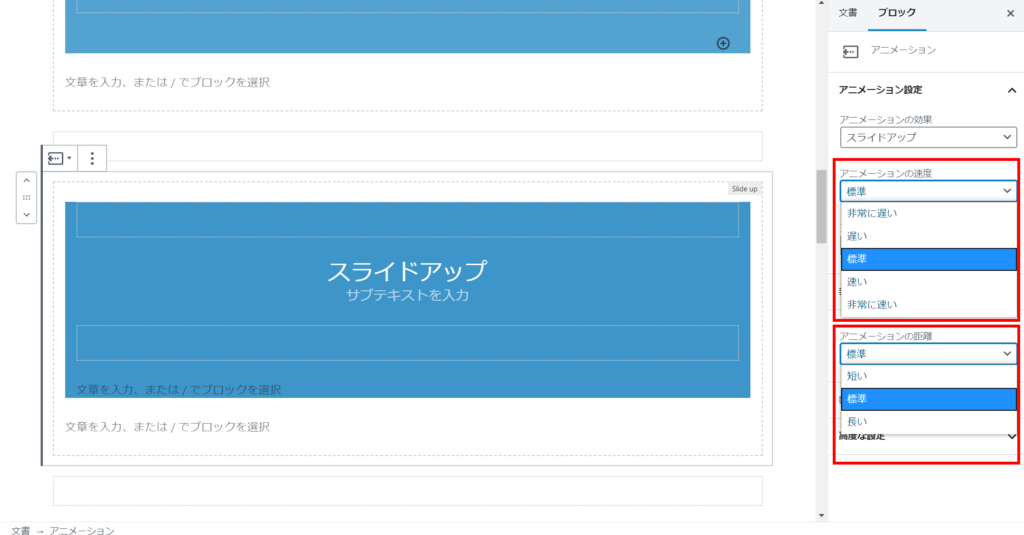
アニメーションの速度
「非常に遅い 」「 遅い 」「 標準 」「速い」「非常に速い」から選べます。
※下記の例では、アニメーションの距離はいずれも「長い」に設定しています。
アニメーションの距離
「短い」「標準」「長い」から選べます。
※下記の例では、アニメーションの速度は「非常に遅い」に設定しています。
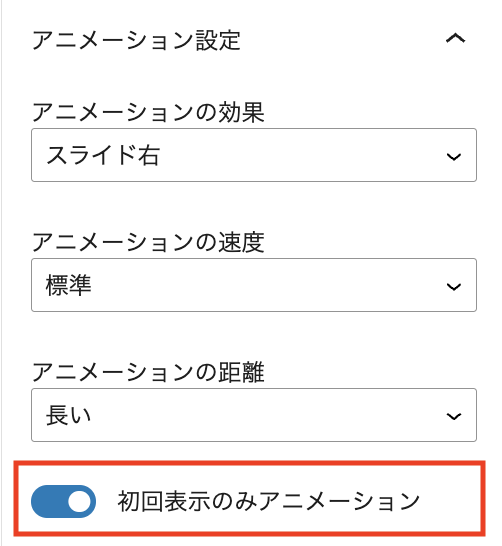
初回表示のみアニメーション
アニメーションの解除
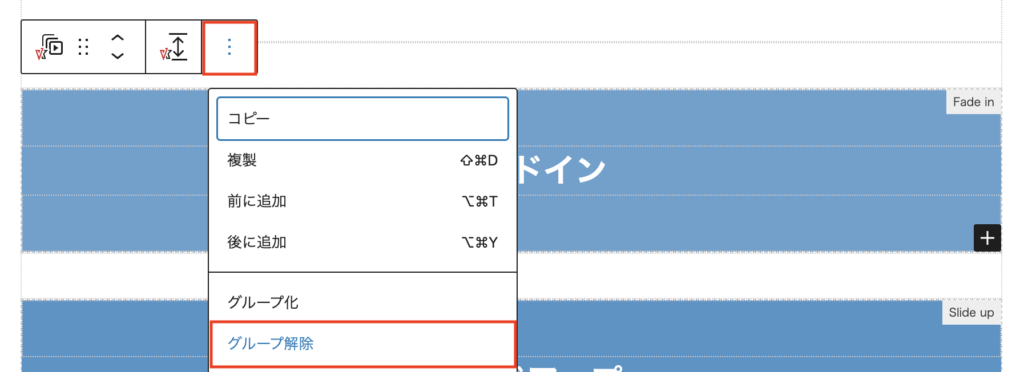
アニメーション効果が不要となった場合は、ブロックツールバーから「グループ解除」を選択してください。アニメーションブロックだけが削除され、中のブロックはそのまま残せます。


後からアニメーション効果を追加する
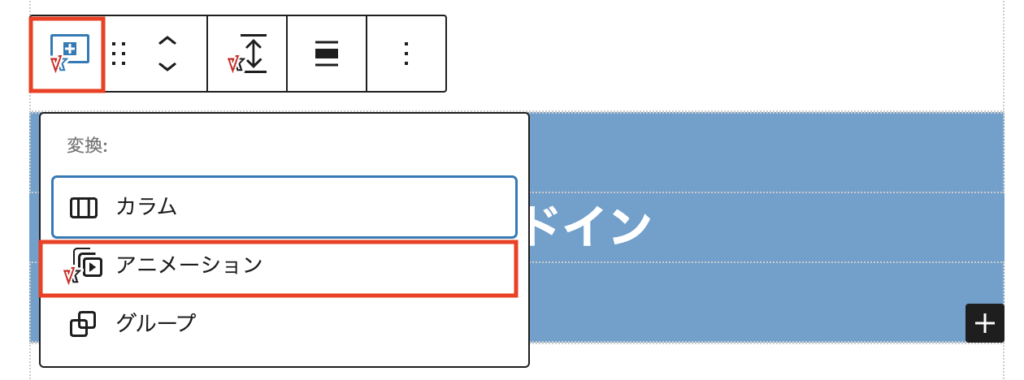
設置済みのブロックに対してアニメーション効果を追加したい場合は、設置したブロックのブロックツールバーからアニメーションを選びます。

組み合わせ例
下記のように画像を先に表示させて後からテキストを表示というテクニックも可能です。

フェードイン 早い
フェードイン 標準
フェードイン 遅い
左右 速い 短い
左右 標準 標準
左右 遅い 長い
左右 非常に遅い 長い
上下 速い 短い
上下 標準 標準
上下 遅い 長い
上下 非常に遅い 長い
ぶるぶる Y方向 短い
ぶるぶる Y方向 標準
ぶるぶる Y方向 長い
ぶるぶる X方向 短い
ぶるぶる X方向 標準
ぶるぶる X方向 長い
どきどき 速い 短い
どきどき 標準 標準
どきどき 遅い 長い
どきどき 非常に遅い 長い
ゆらゆら 非常に速い 標準
ゆらゆら 速い 標準
ゆらゆら 標準 標準
ゆらゆら 遅い 標準
ゆらゆら 非常に遅い 標準
ゆらゆら 非常に遅い 短い
ゆらゆら 非常に遅い 標準
ゆらゆら 非常に遅い 長い