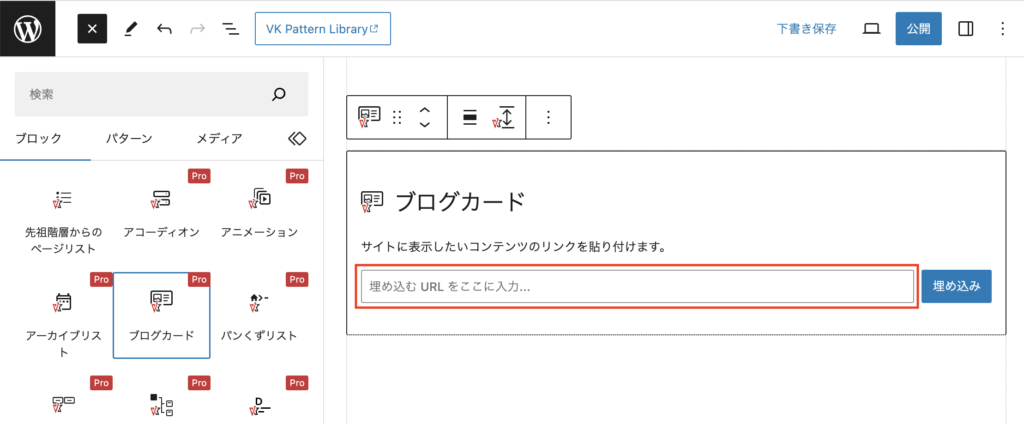
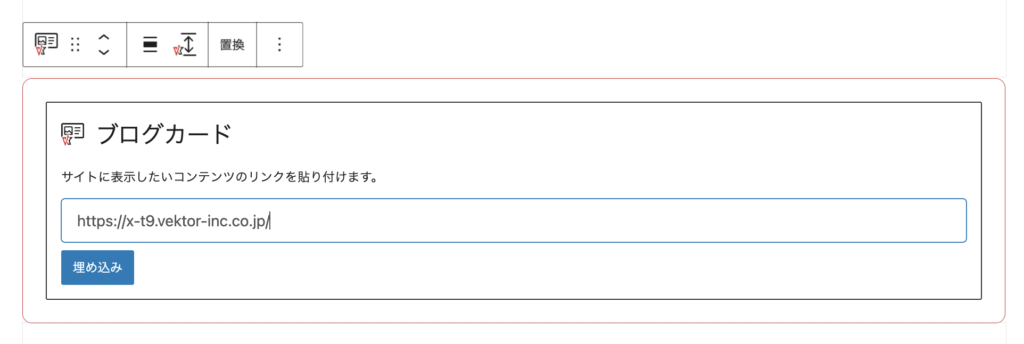
ブログカードブロックは、指定したURLのページタイトル・概要・アイキャッチ画像などをまとめて記事内に埋め込み表示できるブロックです。WordPressは、コンテンツの埋め込み(oEmbed)に対応しています。そのため、本文欄に記事のURLを貼り付けるだけでブログカードとして表示できますが、ブログカードがうまく表示されないときや、非WordPressサイトのURLをブログカードで表示させたいときなどに、このブロックをご利用ください。
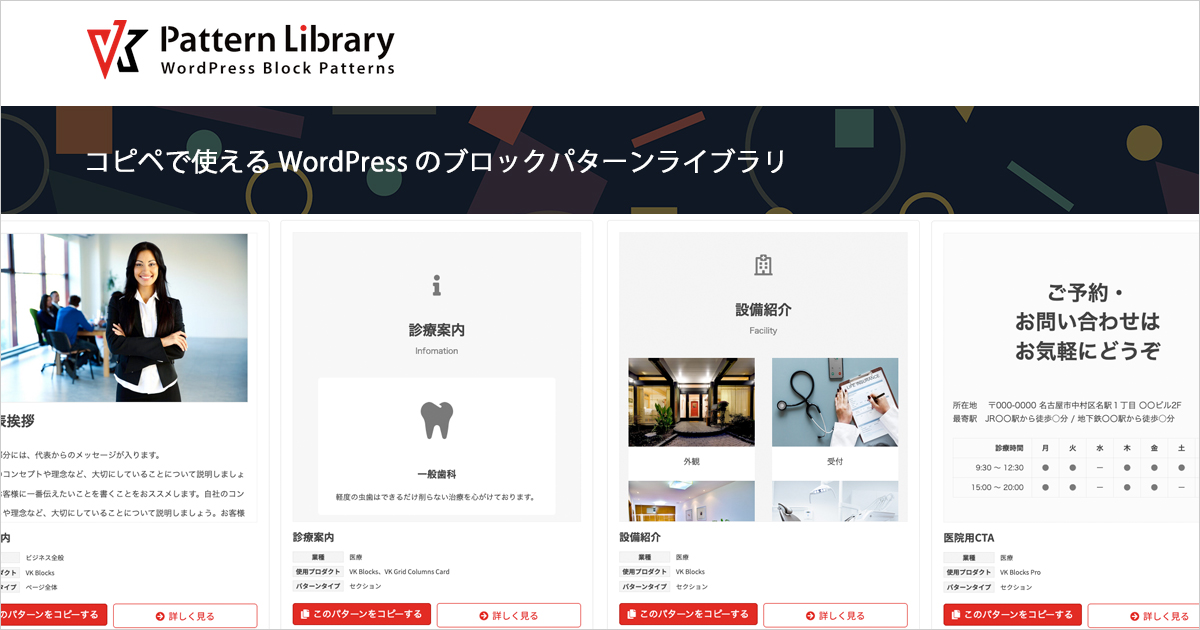
VK パターンライブラリ | コピペで使えるWordPress のブロックパターンライブラリ
WordPress のブロックエディタで使えるパターンを公開しています。あらかじめデザインされたパターンをコピー&ペーストすることで、見た目そのままご自分のサイトで使っていただくことができます。
使い方
別のパターンに変更したい場合
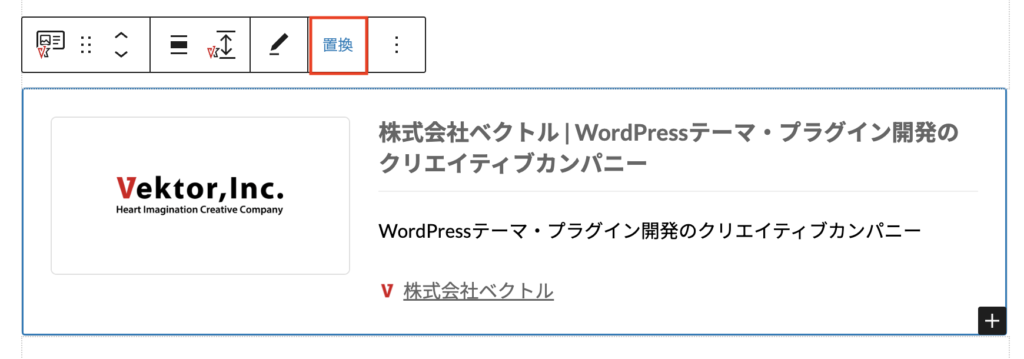
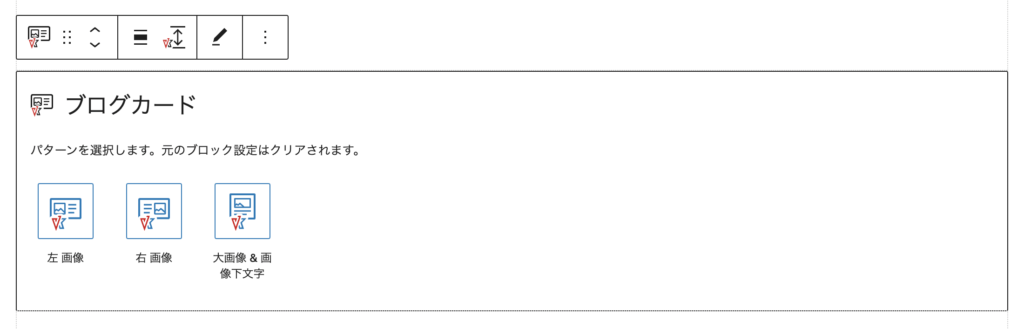
別のパターンに変更したいときは「置換」をクリックします。

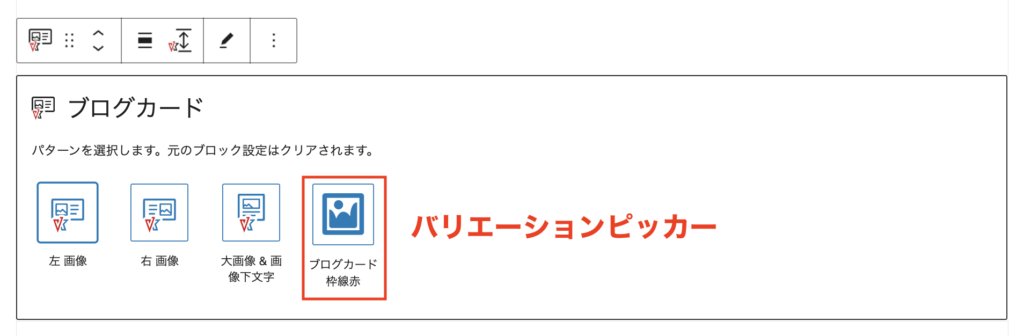
パターンを選択する画面が表示されるので、別のパターンを選ぶと変更できます。ただし、元のブロック設定はクリアされるため、ご注意ください。

抜粋の最大文字数の指定
抜粋の最大文字数を指定できます。抜粋が長く途中までの表示にしたいときに便利です。「リセット」をクリックすると元に戻せます。

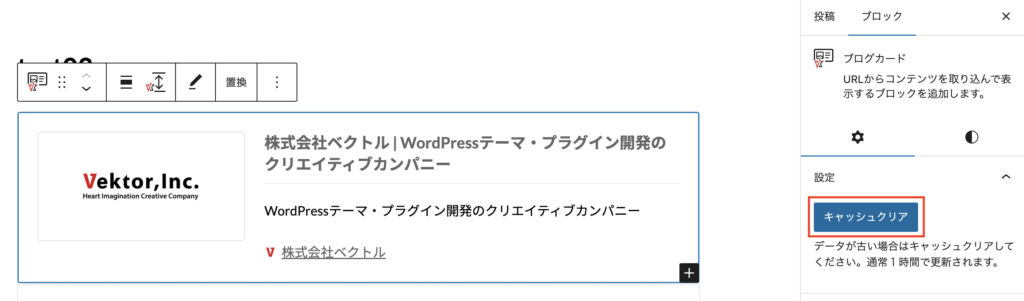
キャッシュクリア
取得したデータが古い場合は、キャッシュクリアしてください。通常1時間で更新されます。

ブロックバリエーション機能
ブログカードをお好みの設定に調整し、以降も同じ設定で繰り返し利用したい場合、都度調整するのは面倒です。この場合は、ブロックバリエーション機能をご利用ください。
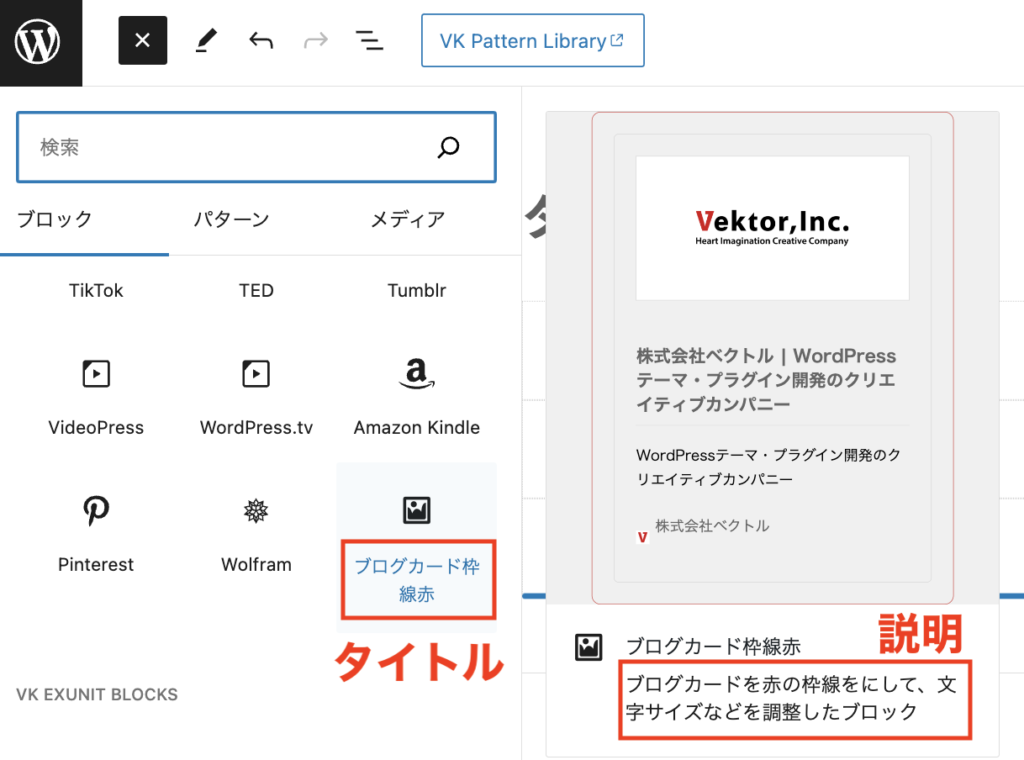
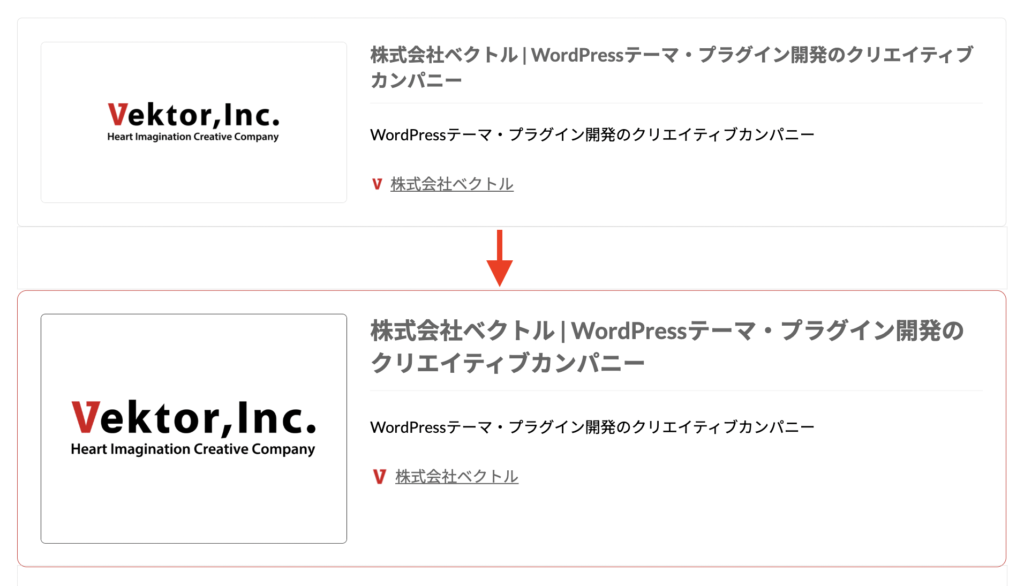
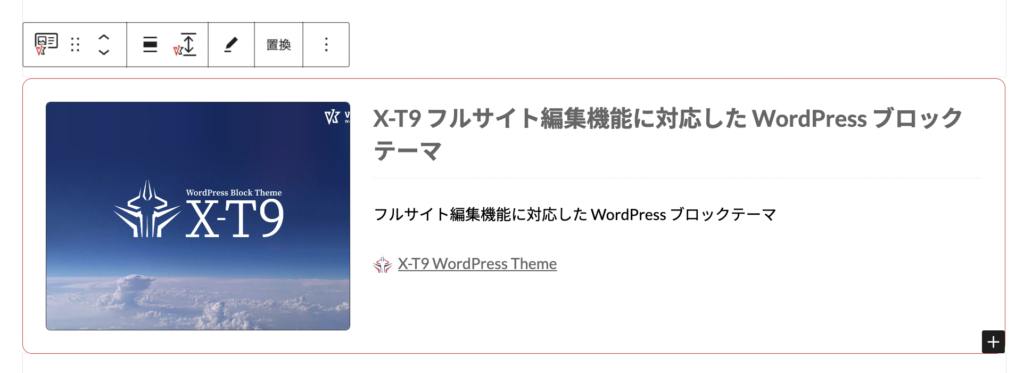
たとえば以下のように、文字のサイズや枠の色、画像のアスペクト比などを変更したとします。ブロックバリエーションとして登録すれば、通常のブロックのように呼び出せます。

ブロックバリエーションを登録する
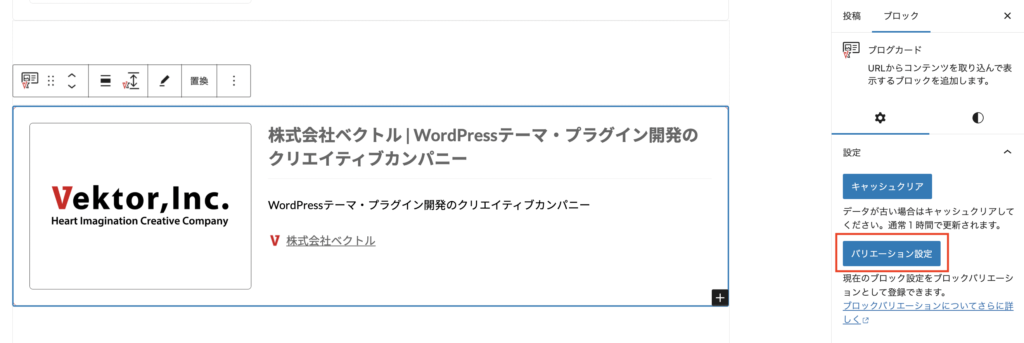
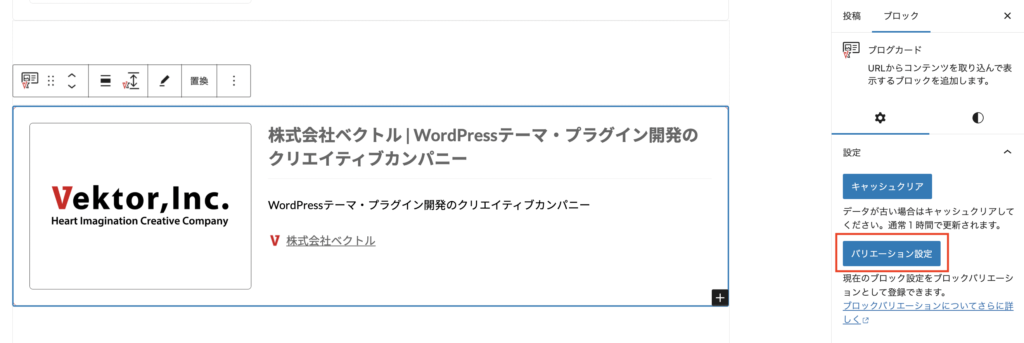
ブログカードをお好みに調整した後、「バリエーション設定」をクリックします。

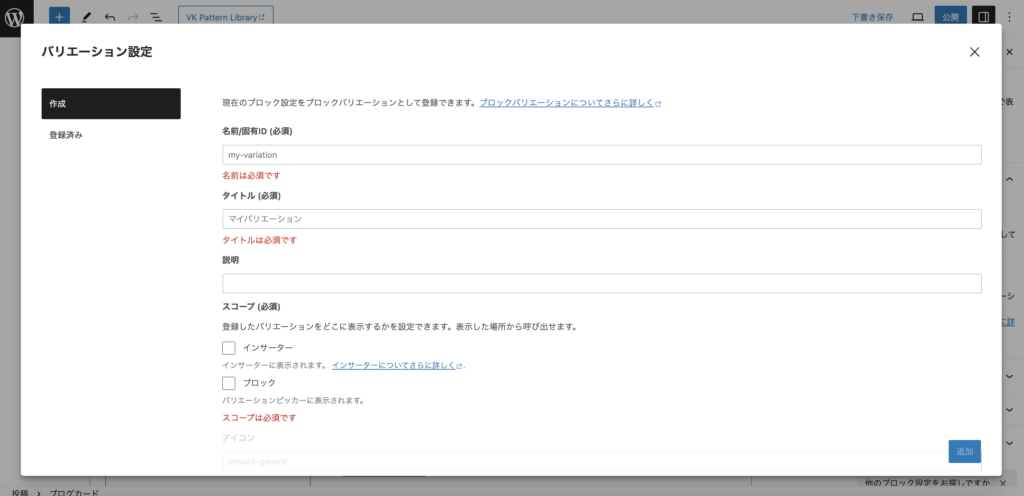
以下のような画面が表示されます。

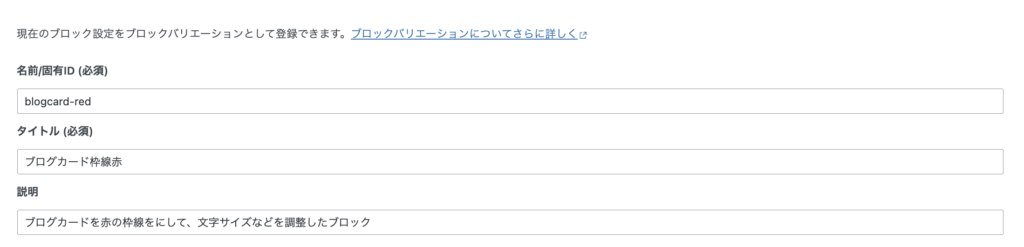
- 名前:固有のIDを半角英数字で入力します。
例)my-variation ※後から変更はできません。 - タイトル:バリエーションのタイトルを入力します。
- 説明:バリエーションの説明を入力します。

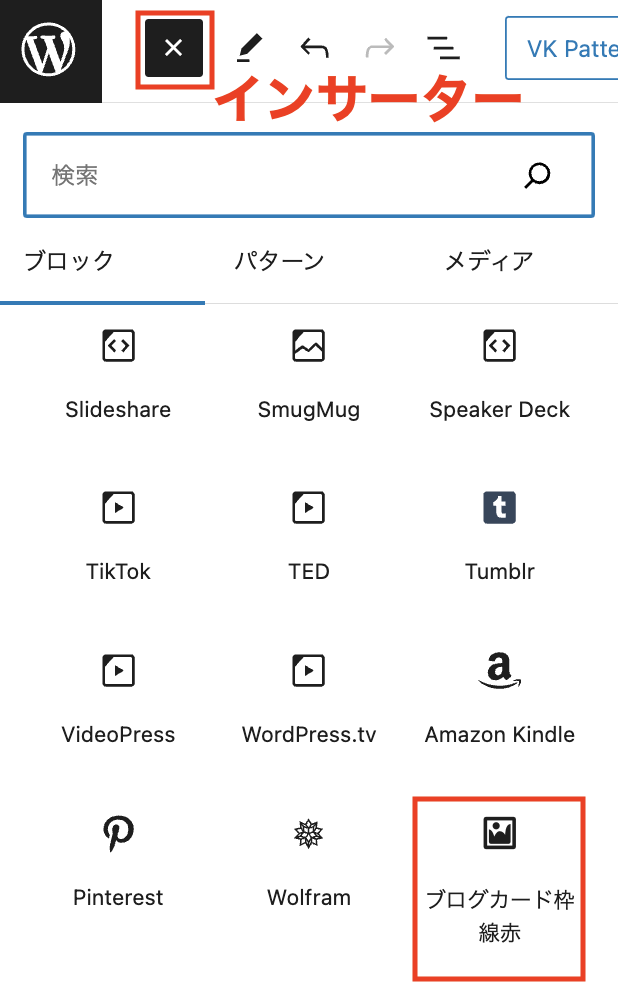
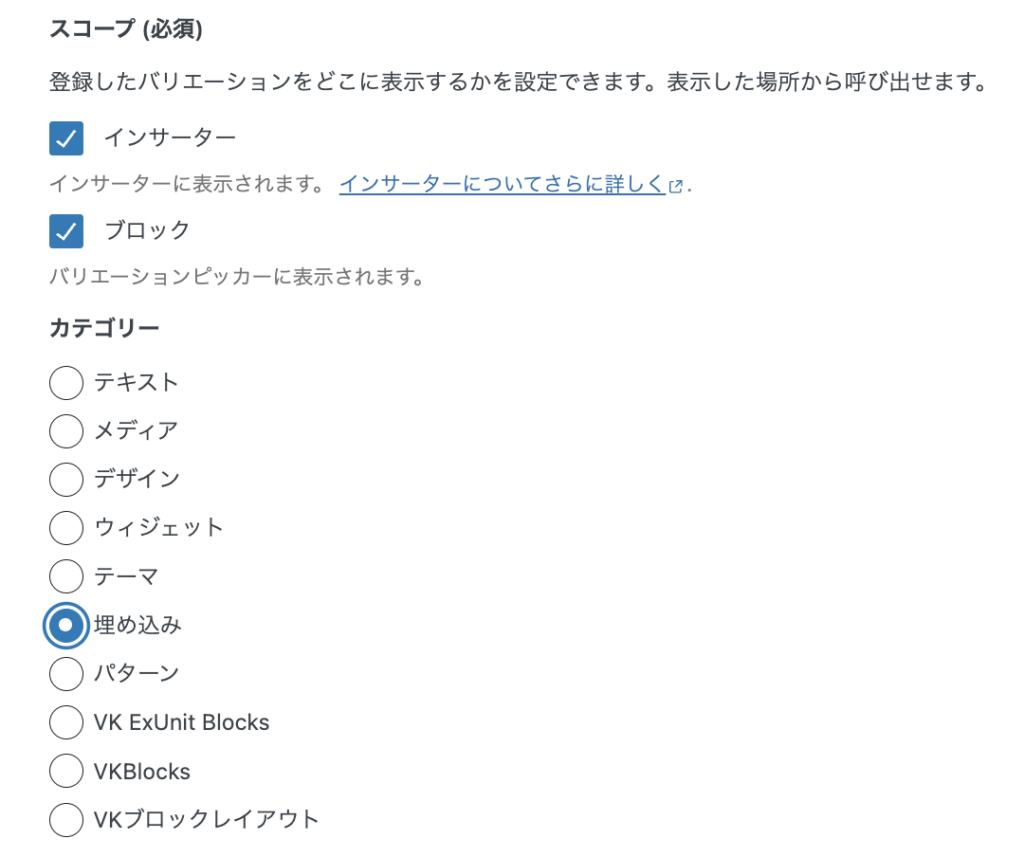
登録したバリエーションをインサーターやバリエーションピッカーに表示させるかどうかを設定します。カテゴリーも設定できます。

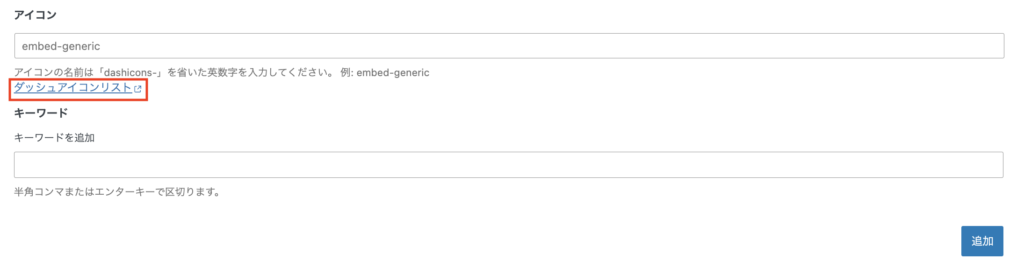
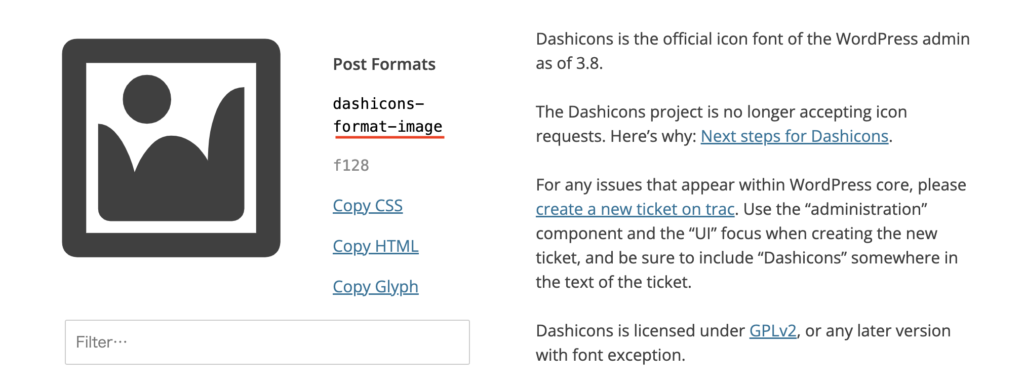
アイコンを設定します。「ダッシュアイコンリスト」のリンクからアイコンを選びます。
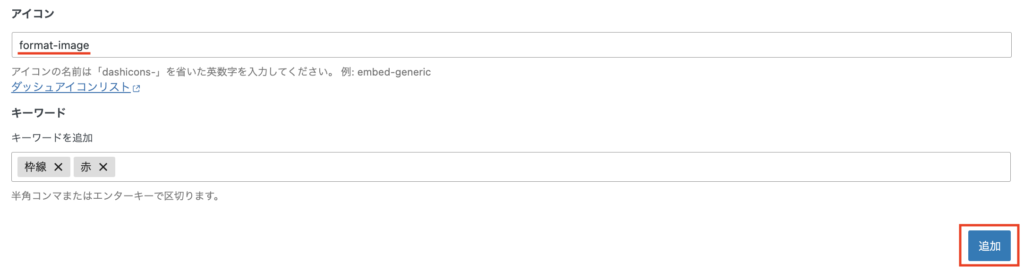
アイコンの名前は「dashicons-」を省いた英数字を入力してください。 例: embed-generic



アイコンの名前を入力後、必要に応じてキーワードを設定します。キーワードは、ブロックを検索するときに探しやすくするためのものです。
「追加」をクリックして登録完了です。

登録したブロックバリエーションを利用する
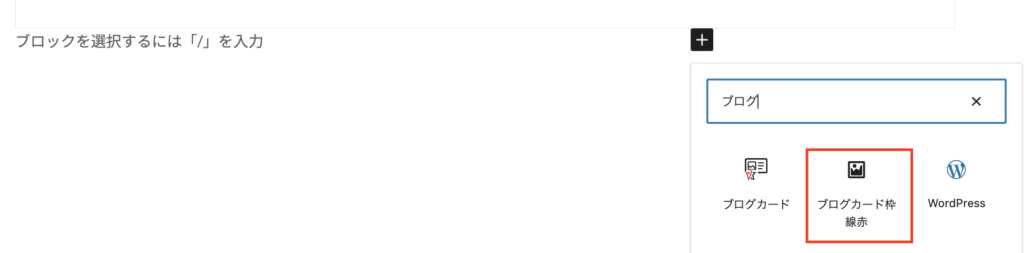
登録したブロックバリエーションは、通常のブロックのように呼び出せます。



ブロックバリエーションを編集・削除する
登録したバリエーションは、あとから設定内容を編集できます。また、不要になったバリエーションは削除できます。
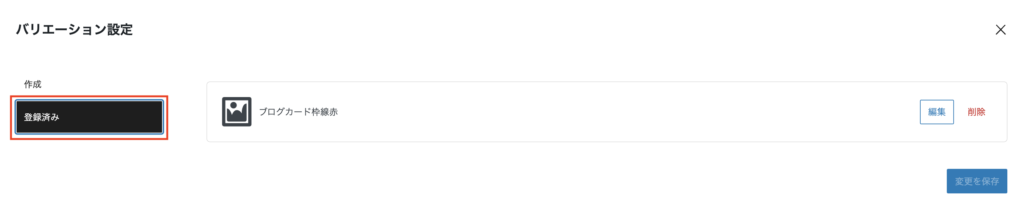
「バリエーション設定」をクリックします。

「登録済み」に切り替えて「編集」や「削除」が可能です。

「削除」の場合は、確認メッセージが表示されます。

編集または削除後は「変更を保存」をクリックしてください。