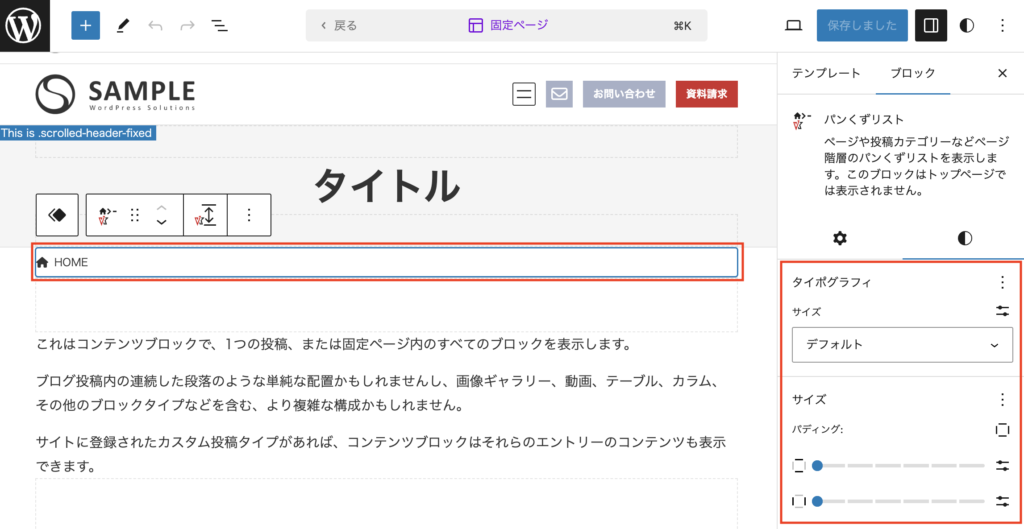
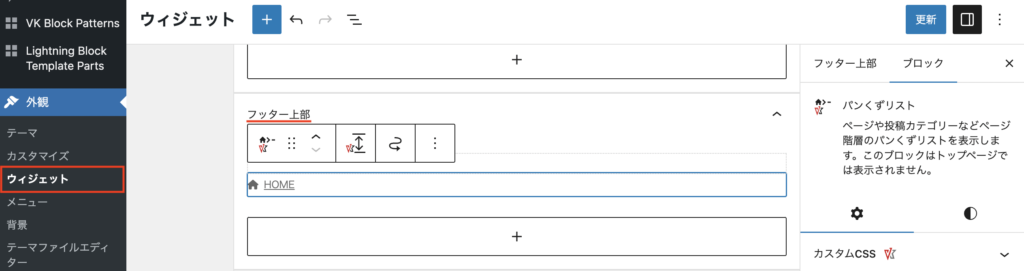
パンくずリストブロックは、ページや投稿カテゴリーなど、ページ階層のパンくずリストを簡単に配置できるブロックです。X-T9など、主にブロックテーマでパンくずリストを配置したい場合にご利用ください。フォントサイズやパディングについては、設定サイドバーから調整が可能です。
このブロックはトップページでは表示されない仕様となっています。


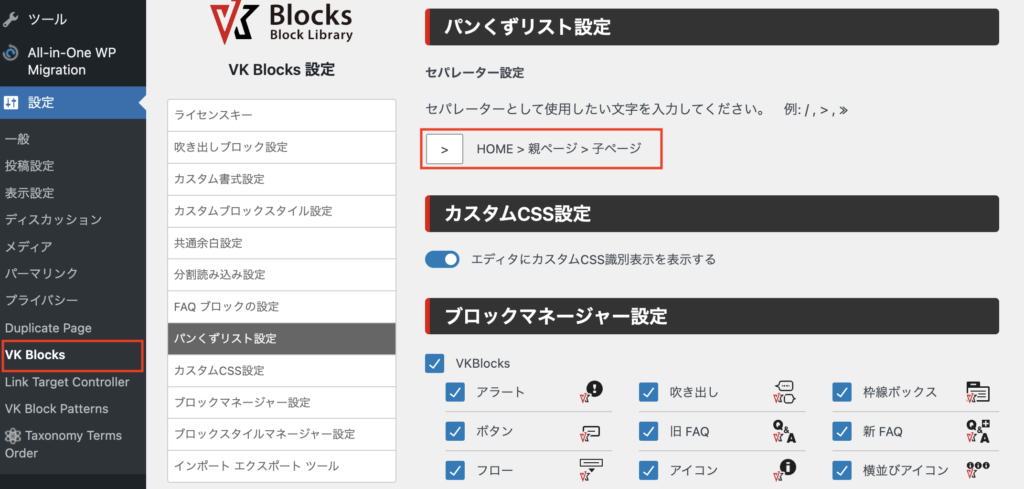
セパレーター指定機能
デフォルトのセパレーターはスラッシュ「/」ですが、別の記号に変更できます。変更したい場合は、管理画面の VK Block 設定 > パンくずリスト設定 にて、「>」「≫」などの文字を入力して、変更を保存してください。


X-T9にパンくずリストを設定する手順を動画で確認する

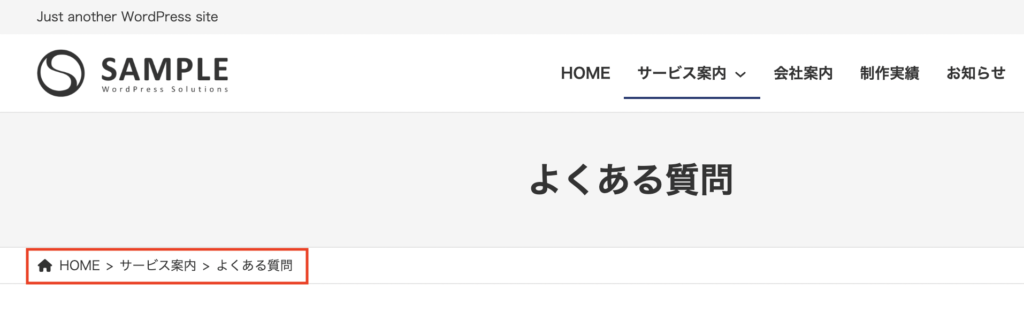
Lightning での使い方
Lightning では標準でパンくずリストが表示されますので、あらためてこのブロックを配置する必要はありません。たとえば、情報量の多い縦長のサイトで、ページヘッダーに標準のパンくずリストを表示させつつ、フッター直上にも表示させたい時などにご利用ください。

【補足】Lightning標準のパンくずリストについては、Lightning専用機能拡張プラグイン Lightning G3 Pro Unit を追加すれば、表示位置の変更やページごとの非表示設定も可能です。
このブロックを利用するには?
Vektor Passport(ベクトルパスポート)に含まれる VK Blocks Pro があれば、ご利用いただけます。
Vektor Passportは、コピペで使える豊富なプロ品質プレミアムパターンをはじめ、WordPressテーマ・プラグインなどのベクトル主要製品・サービスを好きなだけ使える大変お得なライセンス製品です。
