ボタンの大きさ
ボタンの位置
ボタンスタイル
「背景なし」を選択した場合はカスタムカラーで色を指定してください。
ボタンエフェクト
ボタンスタイルが「塗り」の時に光るエフェクトを設定できます。

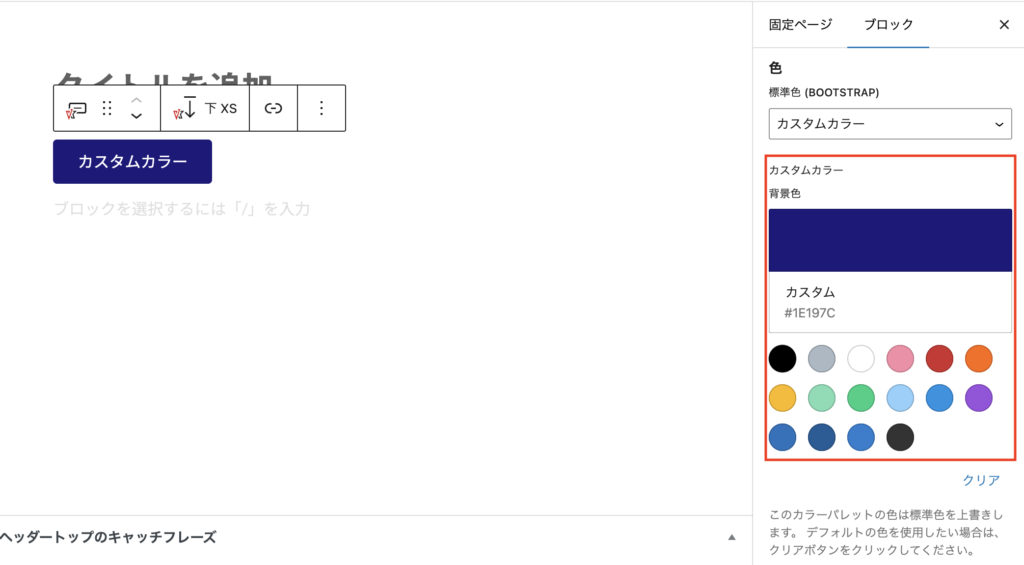
色
「標準色(Bootstrap)」のプルダウンから選ぶか、「カスタムカラー」でお好きな色の指定ができます。

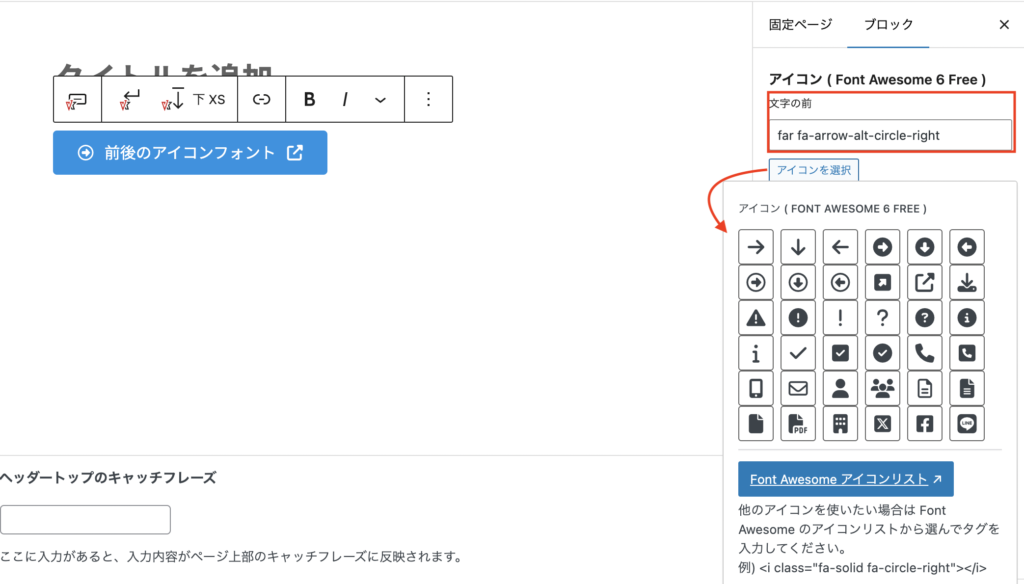
アイコン
文字の前と後ろに Font Awesome のアイコンを表示できます。

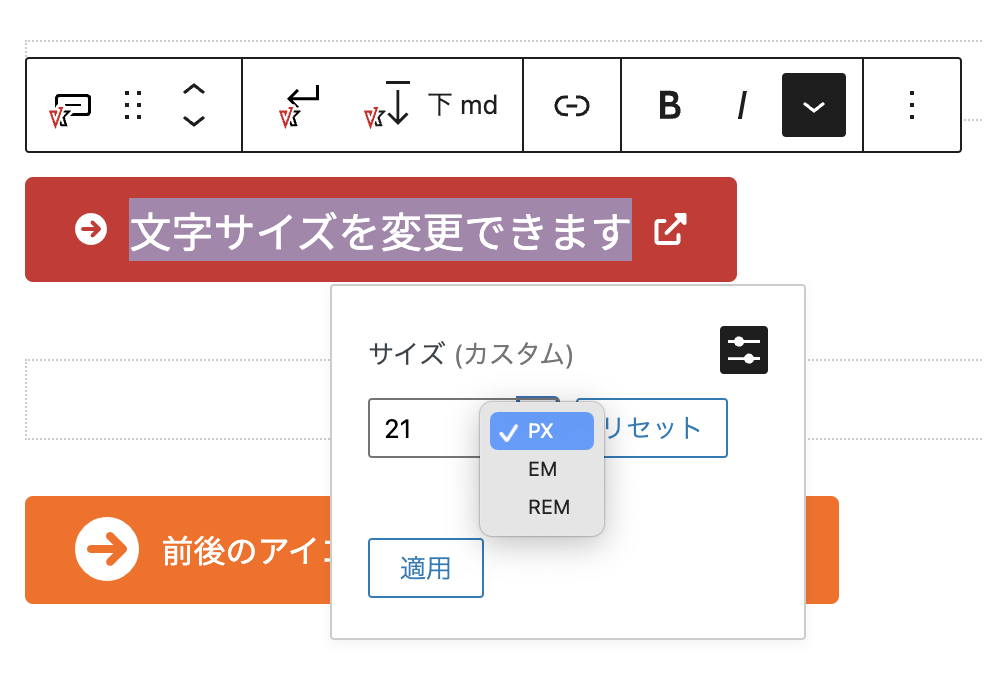
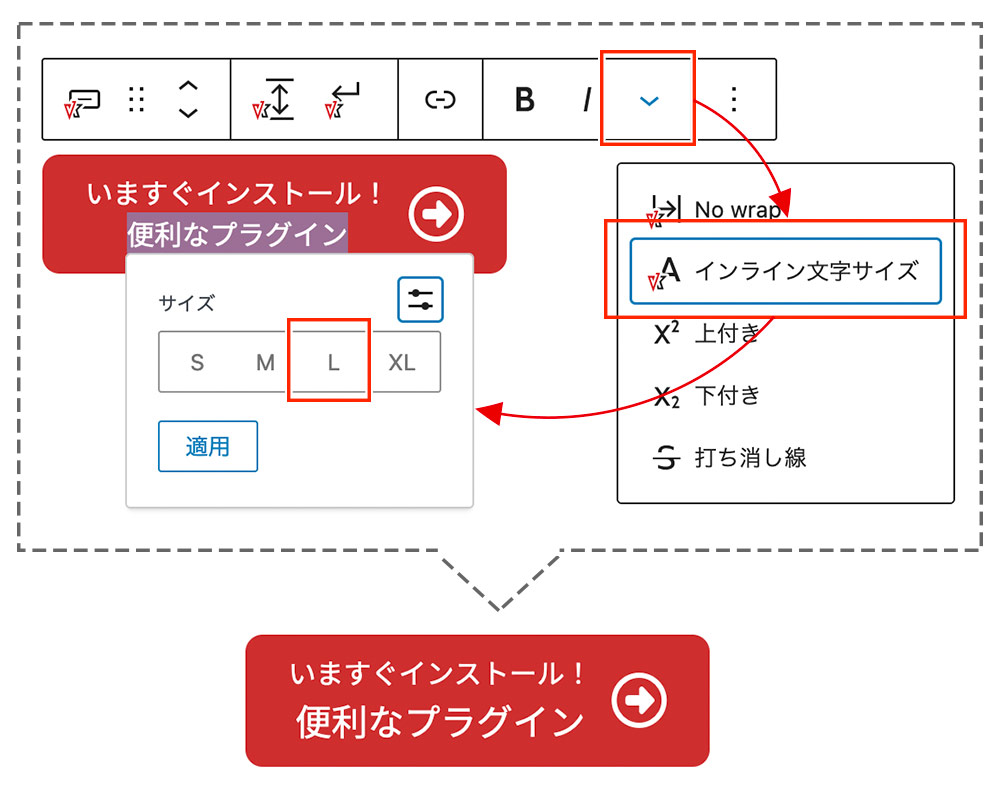
サイズ
ボタンのテキストにインライン文字サイズが使えます。文字のサイズをお好みに調整できます。


インライン文字サイズだと、特定のテキストだけ大きく(小さく)できるため、サブテキストの機能を使わずに、以下のようなボタンも簡単に作れます。

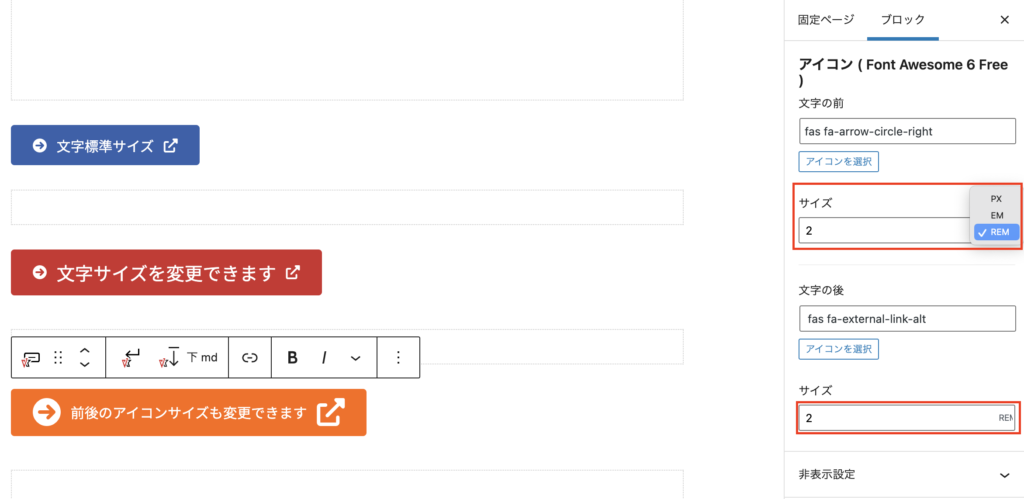
また、前後のアイコンについてもサイズを変更できます。サイズの単位は、px / em / rem から選べます。

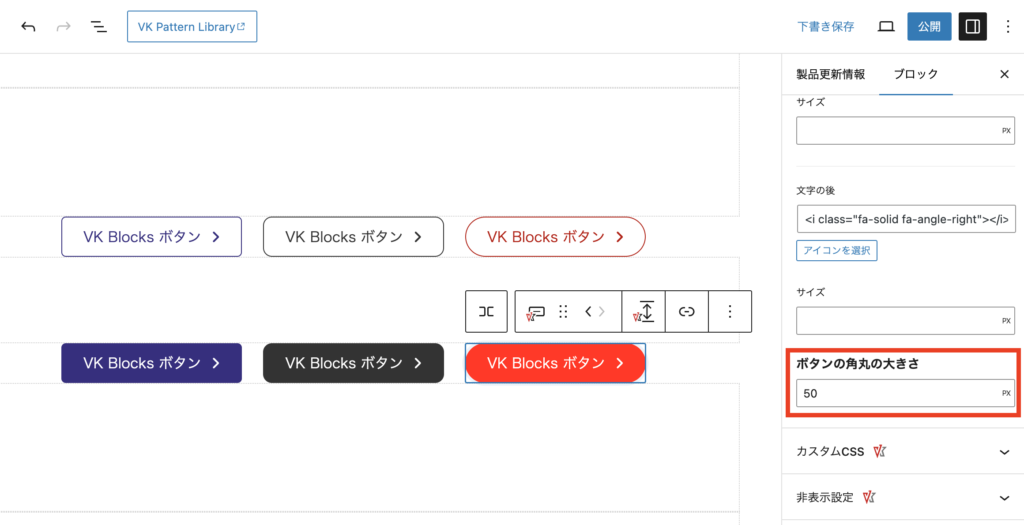
角丸の大きさ
「ボタンの角丸の大きさ」にてお好みに調整できます。