カテゴリーバッジブロックは、記事のカテゴリーをバッジで表示できるブロックです。X-T9 など主にブロックテーマ向けのブロックですが、Lightning などクラシックテーマでも利用できます。

使い方
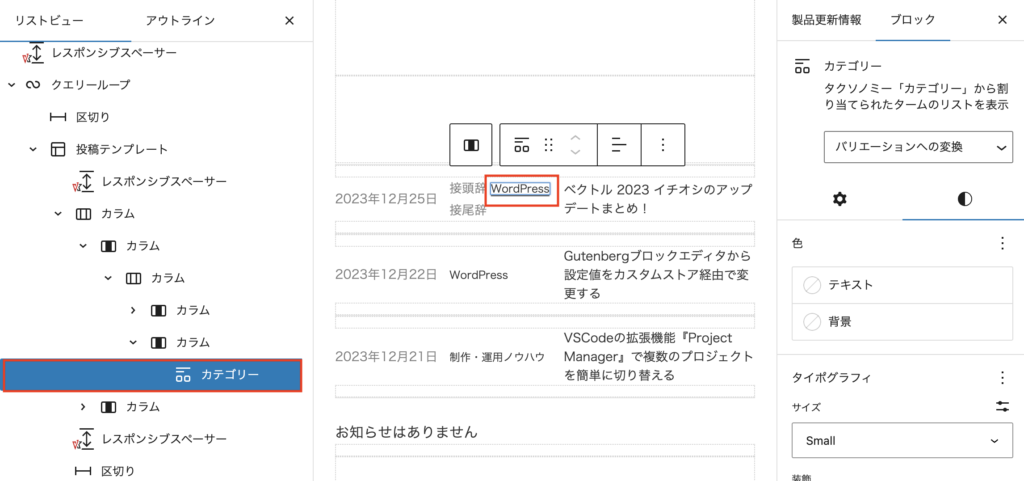
たとえば、クエリーループを利用して投稿一覧を表示させて、カテゴリーも表示したい場合、WordPress標準のカテゴリーブロックを利用すると、テキストのみでシンプルに表示されます。
WordPress標準 カテゴリーブロックを使用したパターン

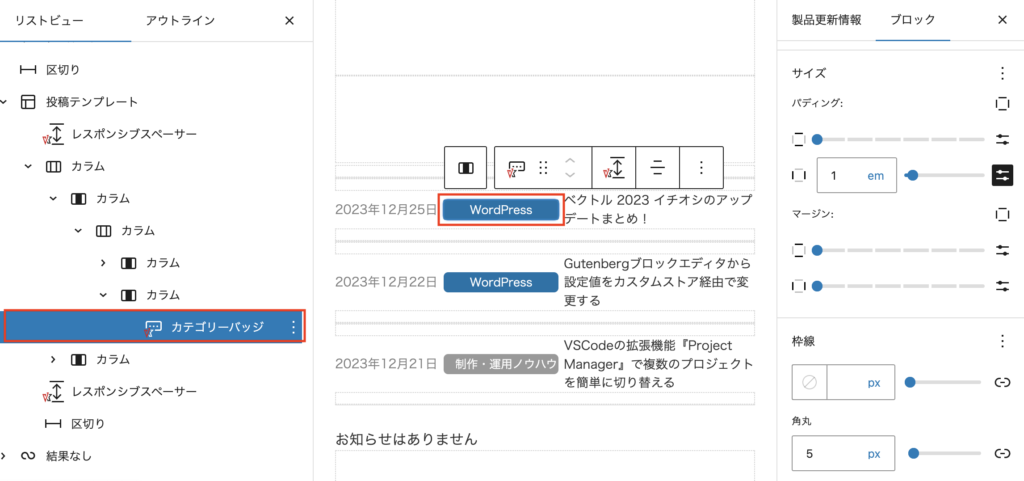
カテゴリーをバッジで表示させたいときに、VK Blocks Pro のカテゴリーバッジブロックをご利用ください。
VK Blocks Pro カテゴリーバッジブロック
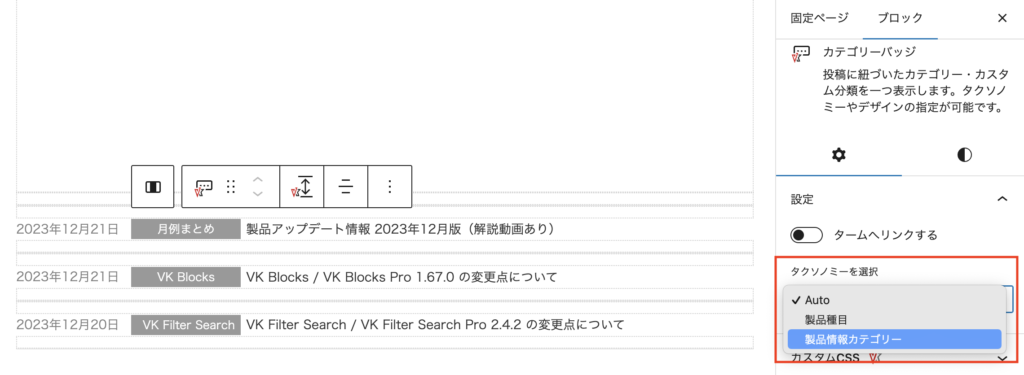
クエリーループで投稿タイプを選んだあと、カテゴリーバッジブロックの「タクソノミーを選択」にて、その投稿タイプに割り振られているタクソノミーを選べます。

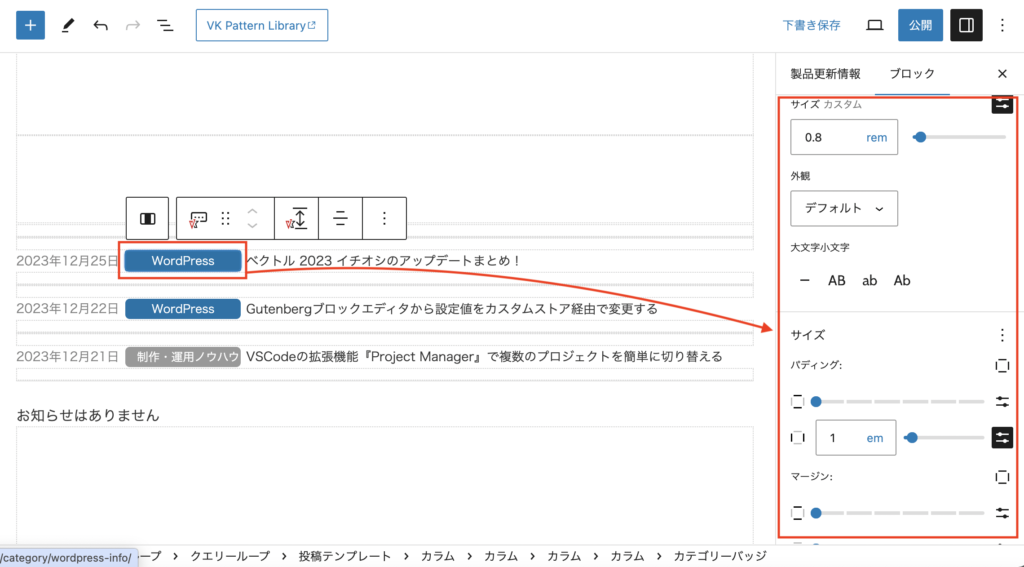
カテゴリーバッジブロックを使用したパターン

トップページ用 お知らせ一覧 カラム表示 | VK パターンライブラリ
コピペで使える WordPress のブロックパターンライブラリ「トップページ用 お知らせ一覧 カラム表示」のパターンです。
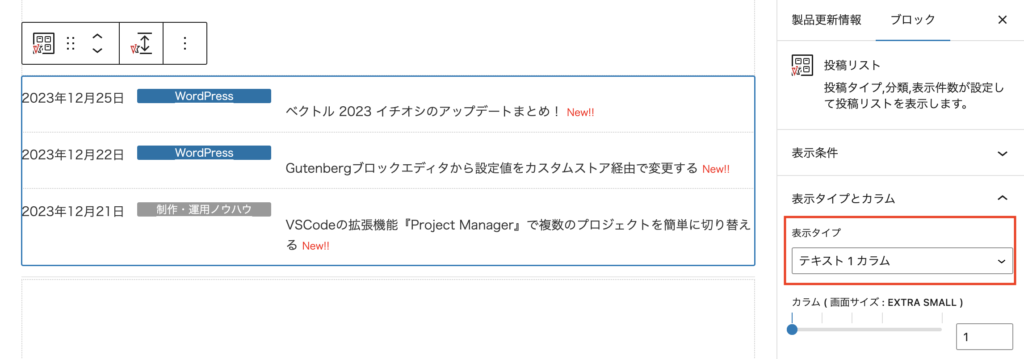
なお、VK Blocks Pro の投稿リストブロックであれば、投稿一覧でカテゴリーを簡単に見映えよく表示できます。投稿リストブロックを使わずに、投稿一覧のレイアウトをブロックを組み合わせて作り、カテゴリーの表示をお好みに調整したいときにカテゴリーバッジブロックを利用する、といった使い分けが可能です。
VK Blocks Pro 投稿リストブロック(テキスト1カラム)
カテゴリーバッジブロックについては、以下の動画でも詳しく解説しています。ぜひご覧ください。
このブロックを利用するには?
Vektor Passport(ベクトルパスポート)に含まれる VK Blocks Pro があれば、ご利用いただけます。
Vektor Passportは、コピペで使える豊富なプロ品質プレミアムパターンをはじめ、WordPressテーマ・プラグインなどのベクトル主要製品・サービスを好きなだけ使える大変お得なライセンス製品です。