ダイナミックテキストブロックは、動的テキストを表示できるブロックです。主にブロックテーマでの使用を想定しています。
使い方
ページ名を動的に表示する
X-T9のデモサイト(有料版)を例に解説します。このデモサイトでは、ExUnitのカスタム投稿タイプ設定を利用して、以下の投稿タイプを追加しています。
- 投稿タイプ名:制作実績
- 投稿タイプID:works
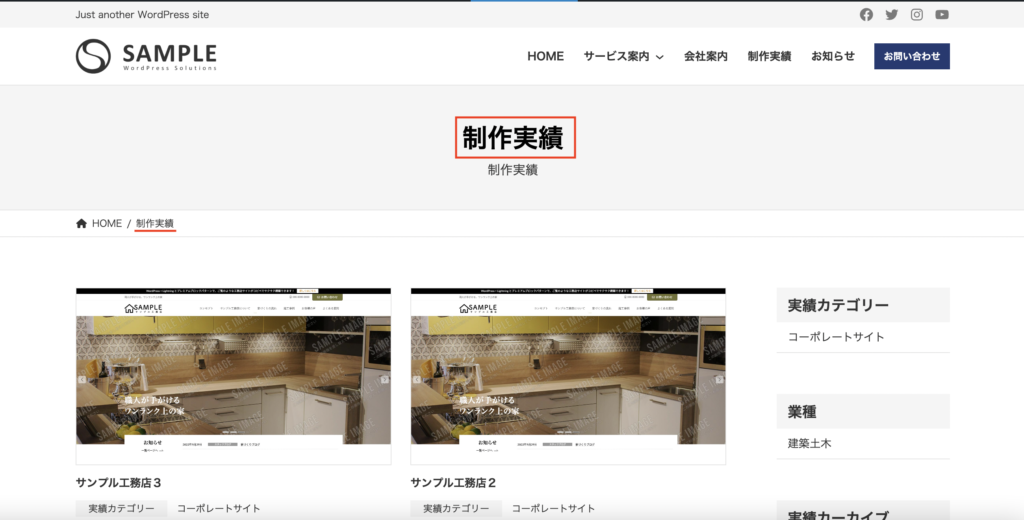
「制作実績」のアーカイブページを見ると、ページヘッダーに「制作実績」とテキストで表示されています。ここにダイナミックテキストブロックを使用しています。投稿タイプ名を動的に表示させています。

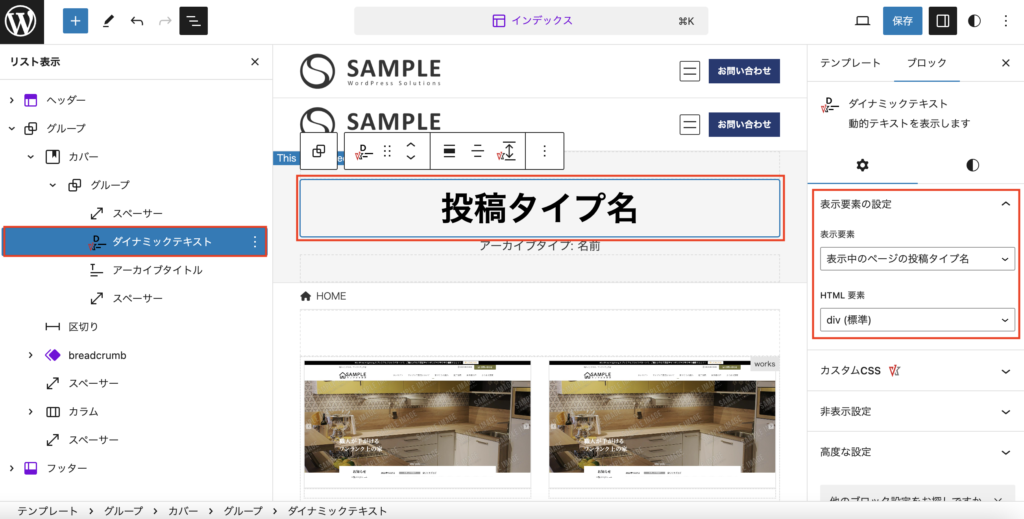
以下は、X-T9のデモサイト(有料版)のインデックステンプレートの編集画面です。
インデックステンプレートとは
より特化されたテンプレートが定義されていない場合に、すべてのページのフォールバックテンプレートとして使用される。

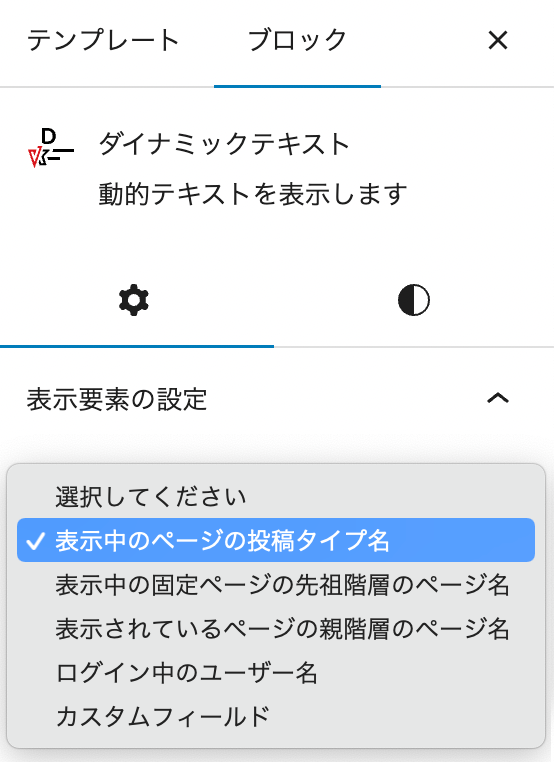
ページヘッダーはブロックを組み合わせて作っています。その中にダイナミックテキストブロックを配置し、以下のように設定しています。
- 表示要素:表示中のページの投稿タイプ名
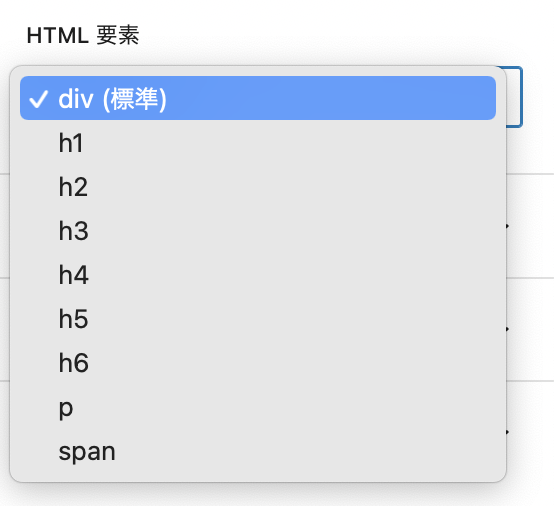
- HTML要素:div(標準)
テンプレート側でこのように設定しておけば、表示中のページの投稿タイプ名が自動表示されるので、大変便利です。
カスタムフィールドの値を表示する
ダイナミックテキストブロックは、カスタムフィールドの値も表示できます。ただし、テキストかテキストエリア、Advanced Custom Fields(ACF)のWISYWIGエディタで入力したものをそのまま表示するだけの想定です。
たとえば、ACFで以下のようなフィールドを作成し、個別投稿ページで制作実績の情報を入力するとします。
- フィールドタイプ:テキスト
- フィールドラベル:クライアント
- フィールド名:works-client
- フィールドタイプ:テキストエリア
- フィールドラベル:使用技術など
- フィールド名:works-tech
- フィールドタイプ:URL
- フィールドラベル:URL
- フィールド名:works-url
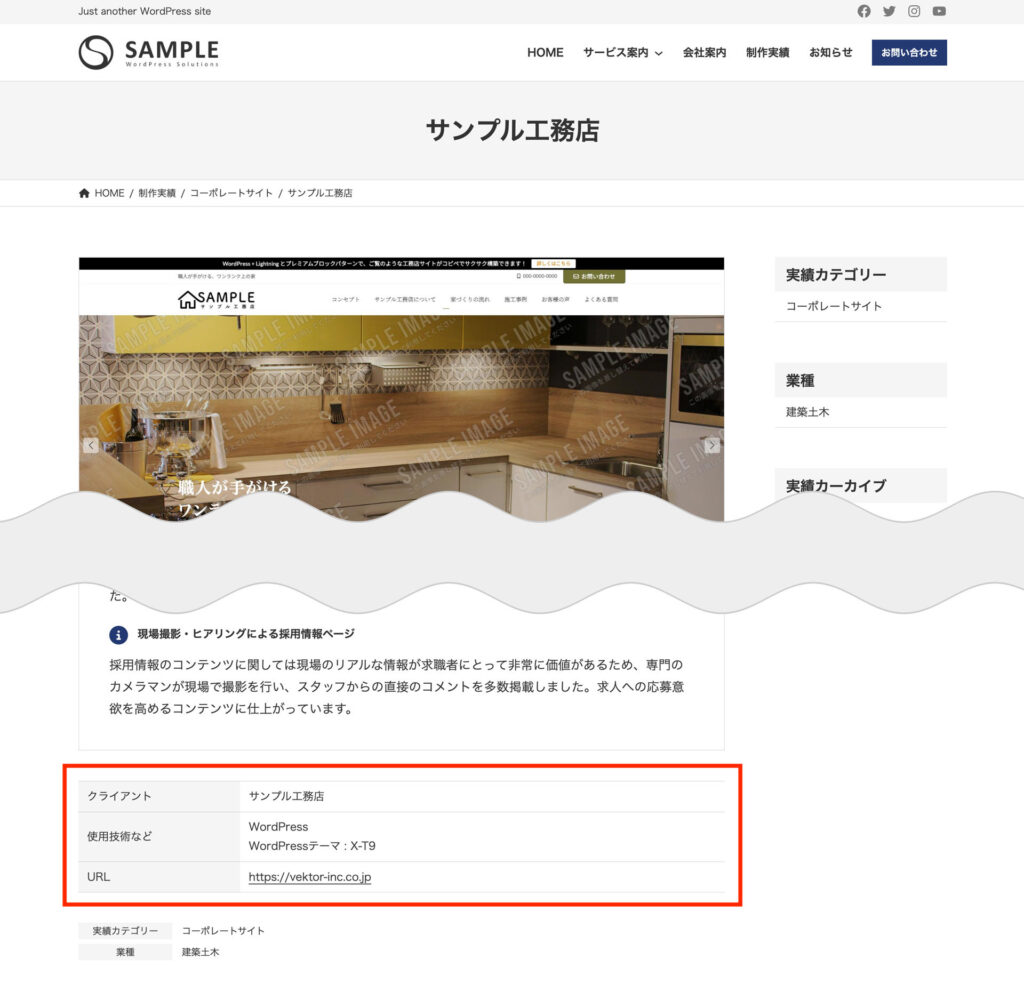
フロント側では、入力した情報を以下のように表示したいとします。

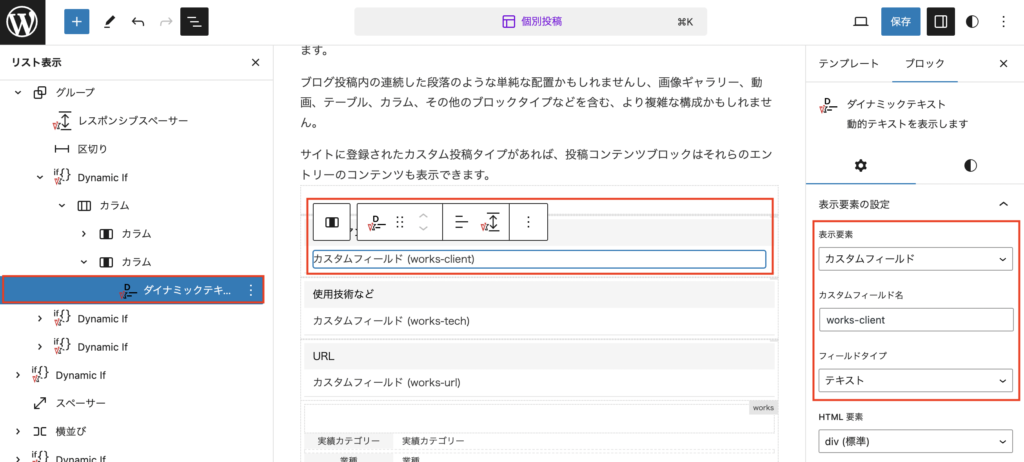
X-T9 の個別投稿テンプレートを編集します。ブロックで組んだ表にダイナミックテキストブロックを配置します。「クライアント」の場合だと、以下のように設定します。これで、カスタムフィールドの値がフロント側に表示されます。
- 表示要素:カスタムフィールド
- カスタムフィールド名:works-client
- フィールドタイプ:テキスト

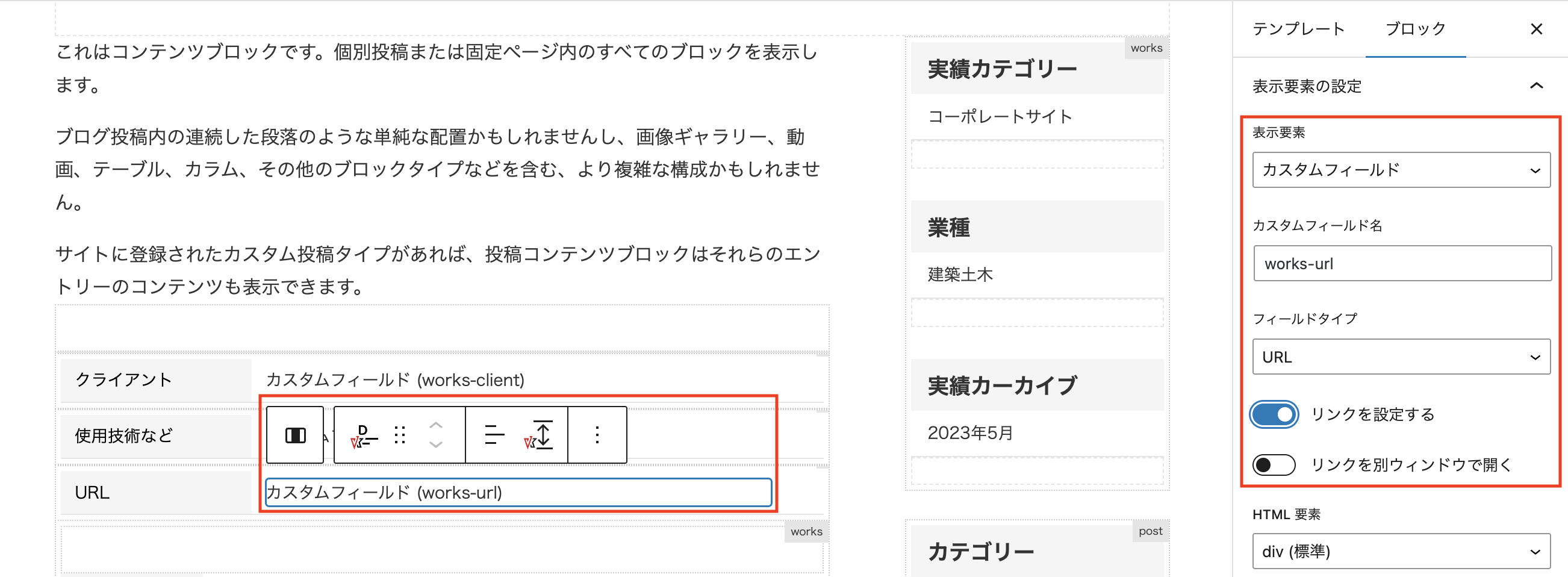
「URL」の場合は「リンクを設定する」をオンにすれば、テキストにリンクを設定できます。また、リンクを別ウィンドウで開くかどうかの設定も可能です。

【カスタムフィールド表示用】カラムブロックを使ったテーブル
WordPress標準のテーブルブロックでは、セル内にブロックを配置できません。そこで VK パターンライブラリでは、カラムブロックを使ってテーブルのようなレイアウトに設定したパターンを公開しています。カスタムフィールドを表示する際に、必要に応じてご利用ください。
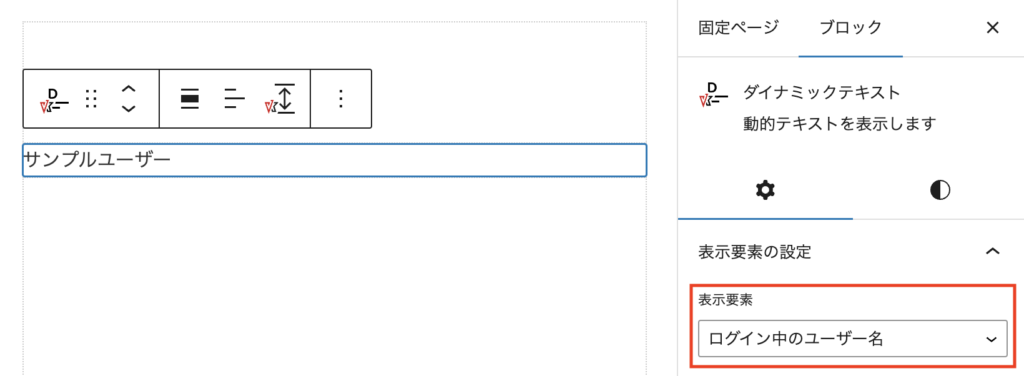
表示要素:ログイン中のユーザー名について
ブロックテーマで、主にECサイトや会員サイトなどを構築する場合の利用を想定しています。
表示要素で「ログイン中のユーザー名」を選択すると、WordPressのログインユーザー名を動的に表示できます。

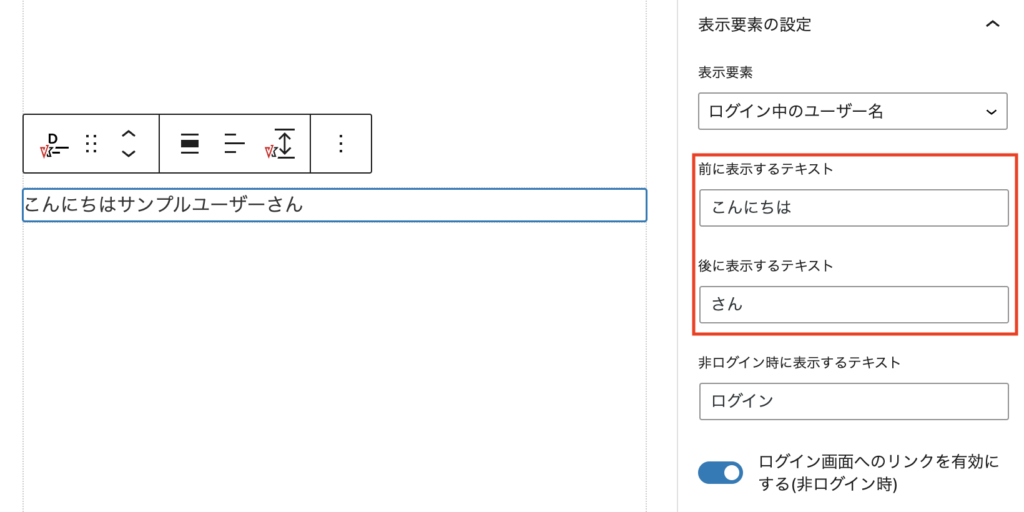
また、以下の設定も可能です。
- 前(後)に表示するテキスト
- 非ログイン時に表示するテキスト
- ログイン画面へのリンクを有効にする(非ログイン時)

参考情報
X-T9 有料版クイックスタート
Vektor Passport が有効な方は、X-T9のデモサイト(有料版)と同じサイトを再現できる「X-T9 クイックスタート」を提供しています。真っさらなWordPress環境が必要ですが、気軽に試せる環境を簡単に作れるので、ぜひご活用ください。
動画・レッスン
オンライン学習サービス ベクトレでは、「 X-T9 設定ガイド(カスタム投稿タイプ編)」のコースを公開しています。X-T9のデモサイト(有料版)と同じような状態にするまでの各手順や設定をくわしく解説しています。
このコースに含まれるレッスン「カスタムフィールドの表示」では、ダイナミックテキストブロックの使い方が学べます。ぜひ参考にしてください。
なお、以下の動画でも、ダイナミックテキストブロックを解説しています。