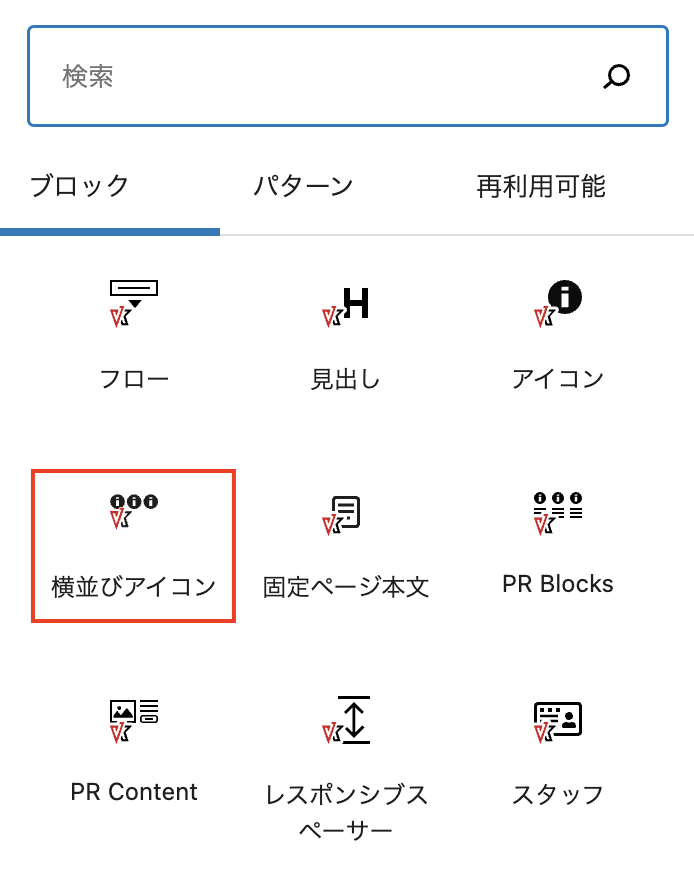
Font Awesome のアイコンフォントを横並びに表示させることができるブロックです。無料版 VK Blocks でもご利用いただけます。


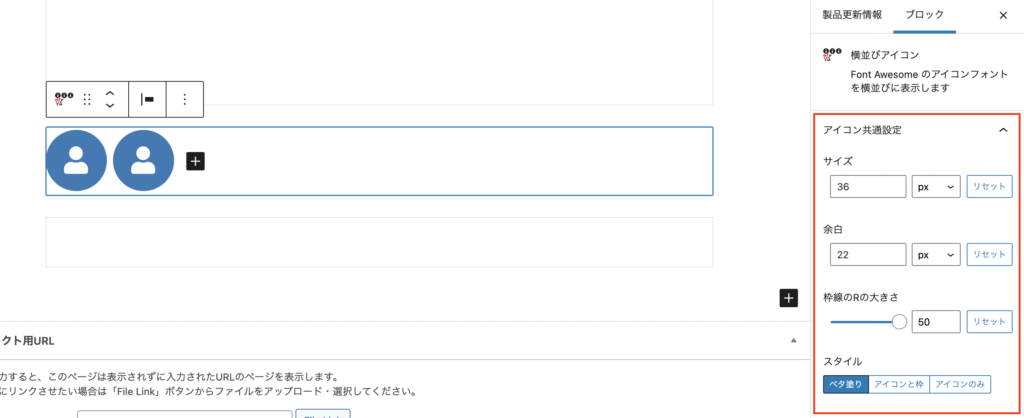
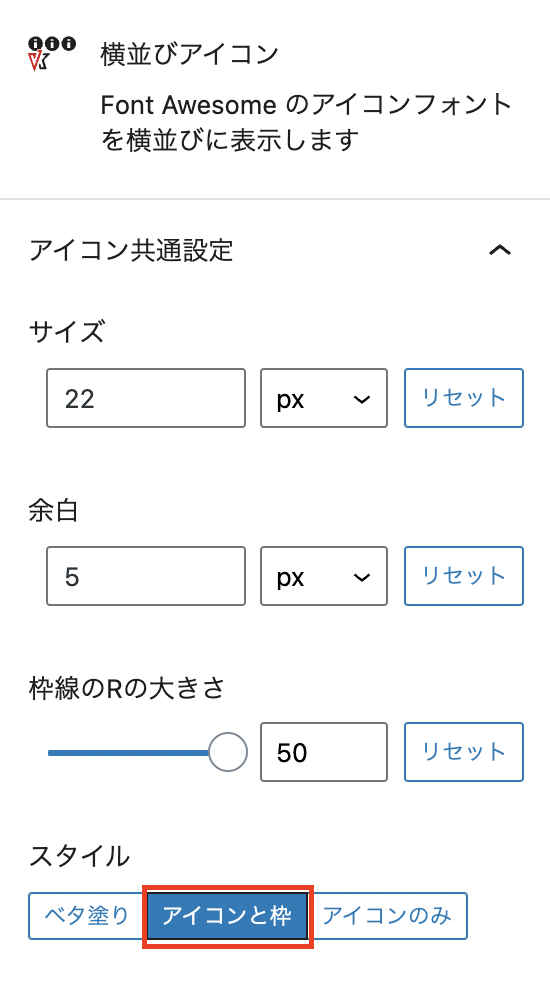
横並びアイコンブロックを配置後、各アイコン共通の設定として、サイズ / 余白 / 枠線のRの大きさ / スタイル を指定することができます。

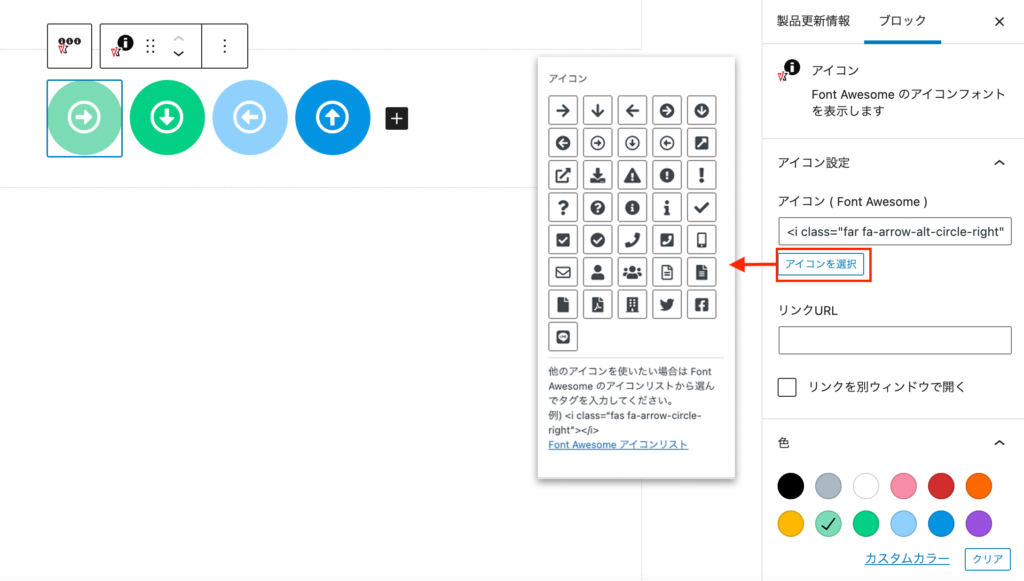
アイコンは「アイコンを選択」からお好きなアイコンを選んでください。他のアイコンを使いたい場合は「Font Awesome アイコンリスト」のリンクをクリックすることで、Font Awesomeのサイトが表示しますので、そこから探すこともできます。

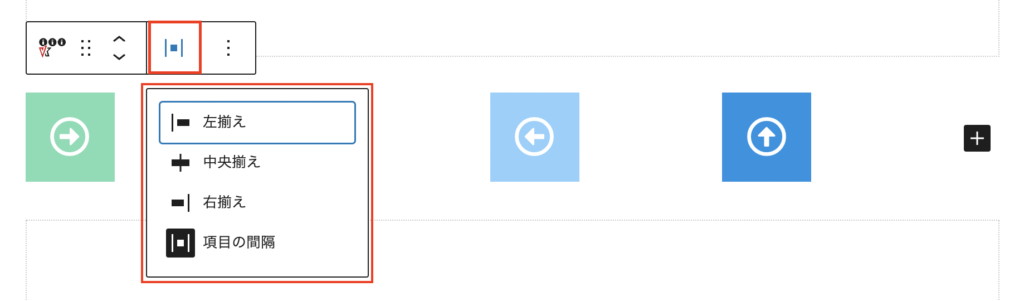
アイコンの揃え位置は、 左揃え / 中央揃え / 右揃え / 項目の間隔 から選べます。
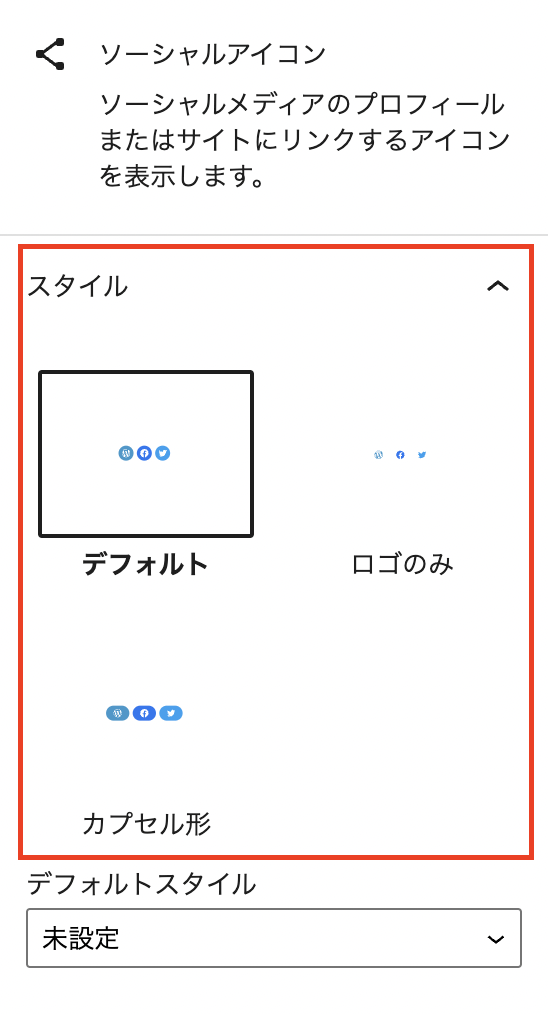
WordPress標準のソーシャルアイコンブロックとの違い
WordPress標準のソーシャルアイコンブロックでも各SNSアイコンを横並びに配置できますが、メールやLINEなど他のアイコンも一緒に並べたい時は、VK Blocksの横並びアイコンブロックを使うと便利です。また、ソーシャルアイコンブロックにはないスタイル「アイコンと枠」を利用できますので、必要に応じて使い分けてください。
横並びアイコンブロック
スタイル:アイコンと枠

ソーシャルアイコンブロック
スタイル:デフォルト