アイコンブロックは、FontAwesome のアイコンを単体で配置できる便利なブロックです。
使い方
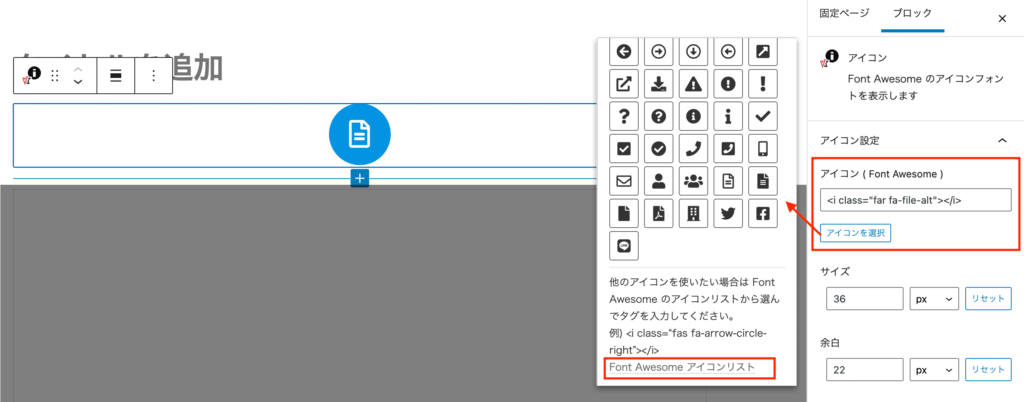
アイコンブロックを配置後、「アイコンを選択」からお好きなアイコンを選んでください。他のアイコンを使いたい場合は「Font Awesome アイコンリスト」のリンクをクリックすることで、Font Awesomeのサイトが表示します。

設置したアイコンは、左寄せ / 中央揃え / 右寄せ の指定が可能です。

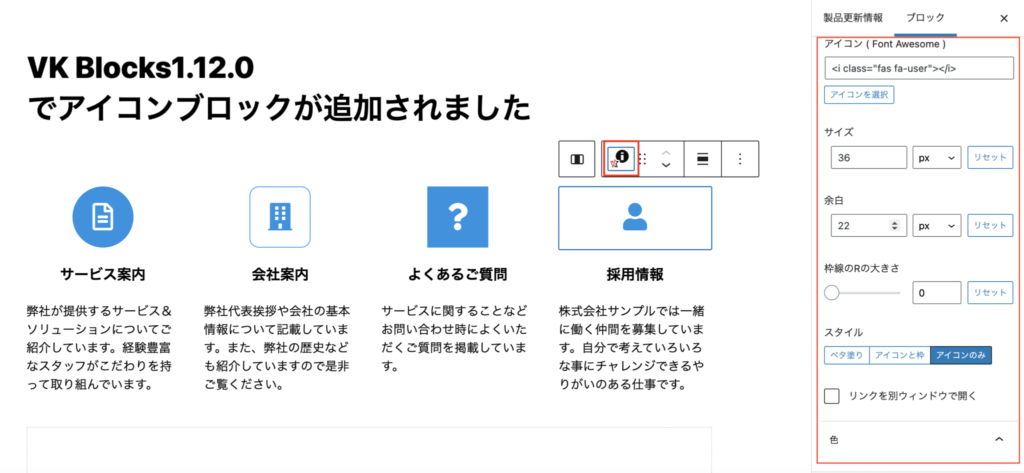
アイコンのサイズ、余白、枠線のRの大きさを設定できます。スタイルは「ベタ塗り / アイコンと枠 / アイコンのみ 」から選べます。

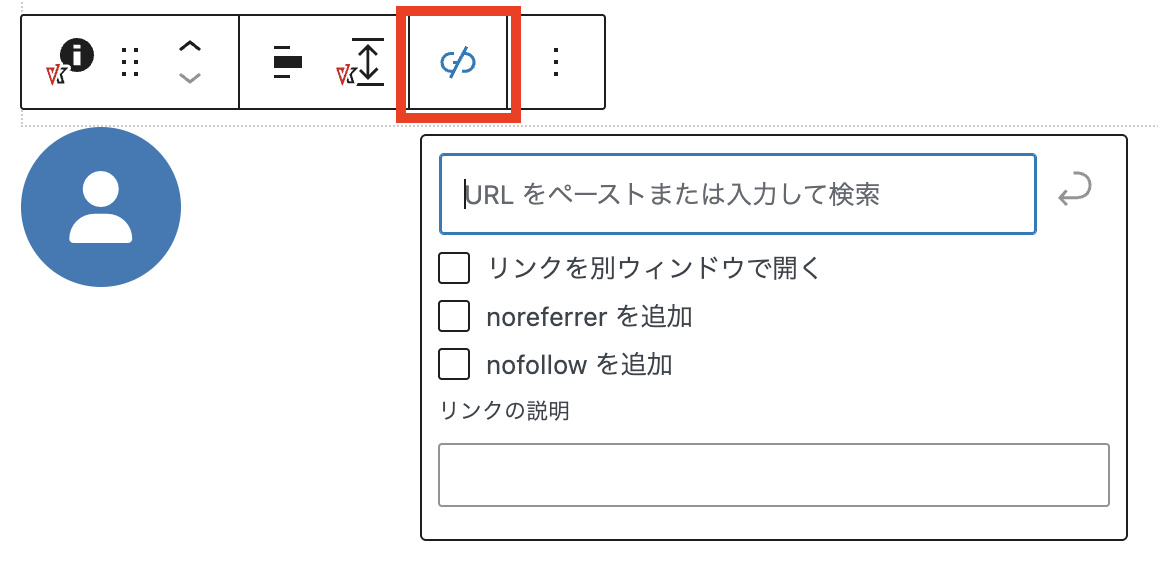
アイコンにリンクURLの設定も可能です。

サイズ 20
余白 10
デフォルト
Rの大きさ 25
Rの大きさ 0
ベタ塗り
アイコンと枠
アイコンのみ
WordPress標準のカラムブロックと組み合わせることで、 PR ブロックや VK Blocks Pro でのみ利用できる アイコンカードブロック のような使い方ができます。また、VK Blocks Pro をご利用の場合は、カラムブロックのかわりに グリッドカラムブロック を使うことで、画面サイズ毎に表示カラム数を指定する事もできます。
サービス案内
弊社が提供するサービス&ソリューションについてご紹介しています。経験豊富なスタッフがこだわりを持って取り組んでいます。
会社案内
弊社代表挨拶や会社の基本情報について記載しています。また、弊社の歴史なども紹介していますので是非ご覧ください。
よくあるご質問
サービスに関することなどお問い合わせ時によくいただくご質問を掲載しています。
採用情報
株式会社サンプルでは一緒に働く仲間を募集しています。自分で考えていろいろな事にチャレンジできるやりがいのある仕事です。
なお、アイコンを横並びに配置したい場合は、横並びアイコンブロックをご利用ください。