新着バッジブロックは、X-T9 など主にブロックテーマ向けのブロックです。
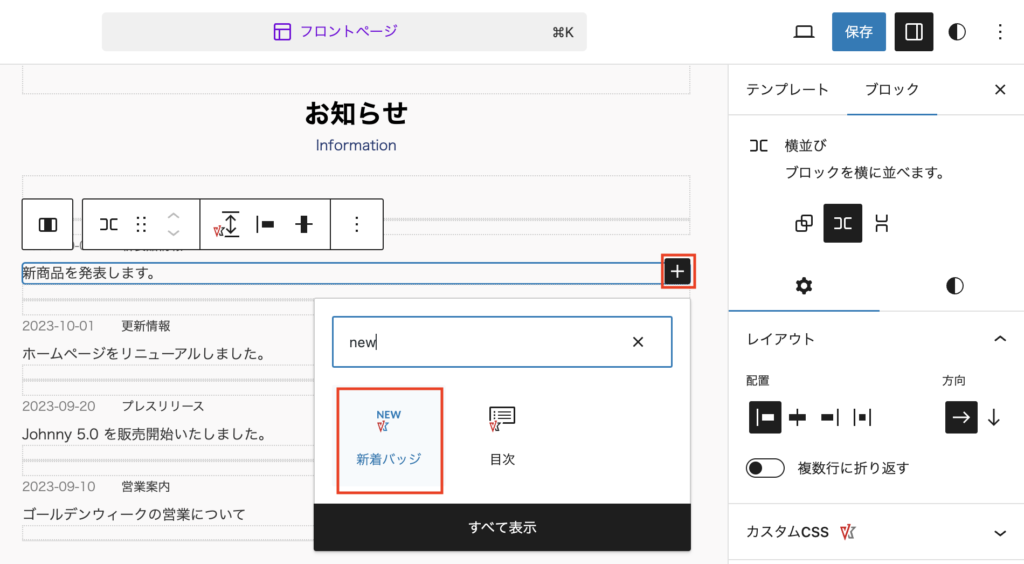
このブロックを使えば、お知らせ一覧などで新着記事を示す「NEW」マークを任意の期間だけ表示させることができます。

使い方
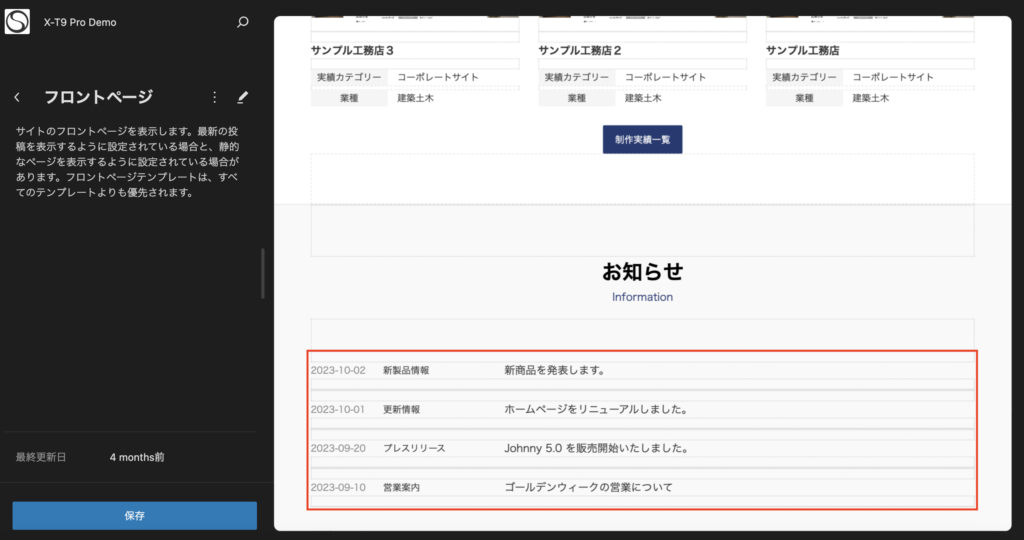
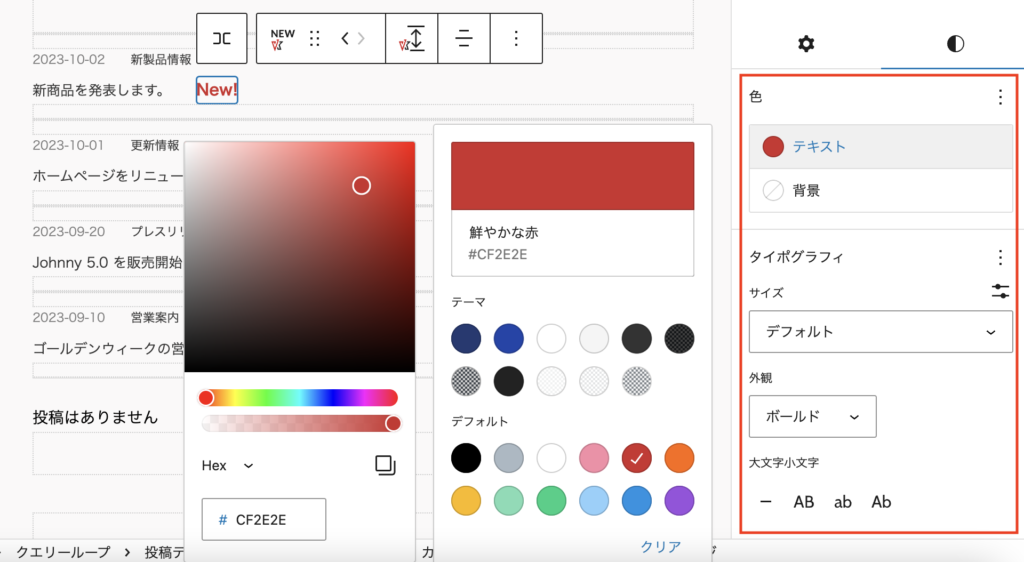
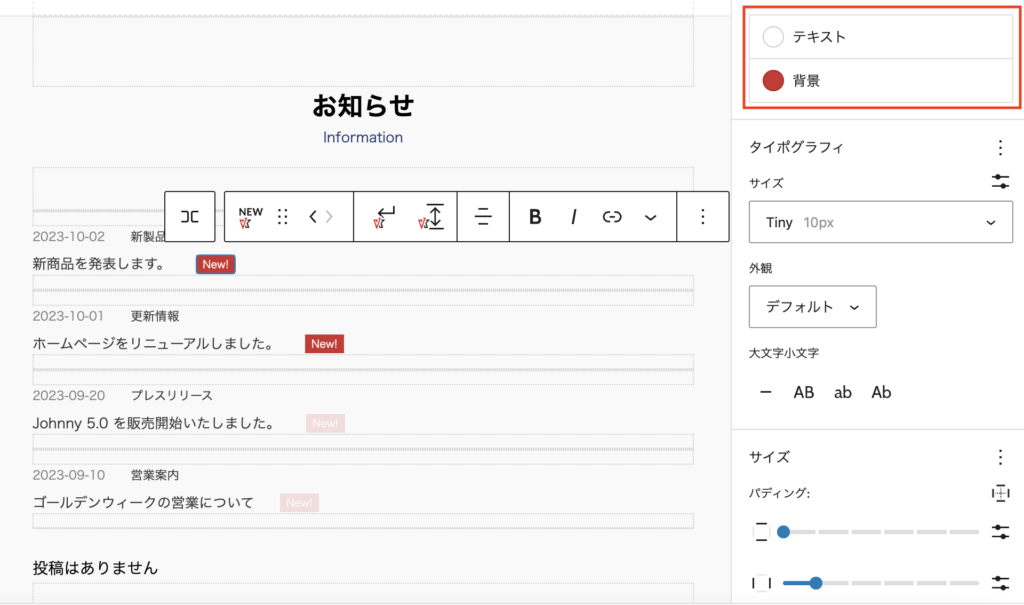
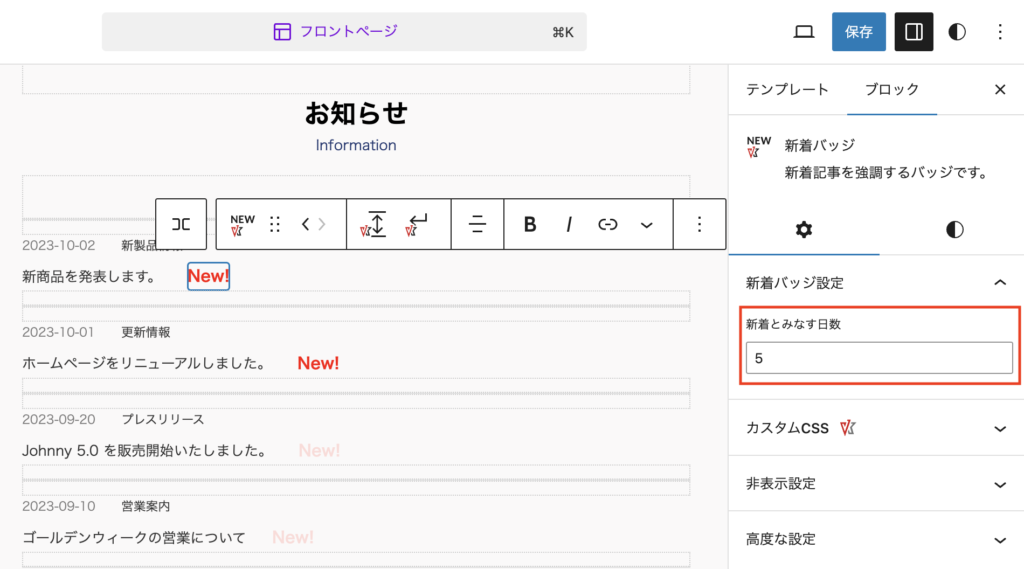
ここでは、X-T9のデモサイト(有料プラグインを使用)のお知らせ一覧を例にして、説明します。
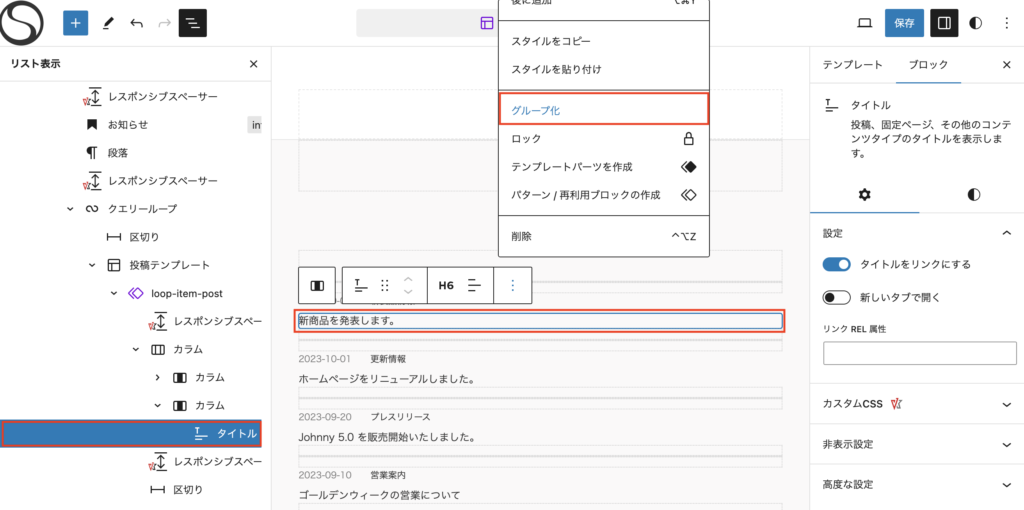
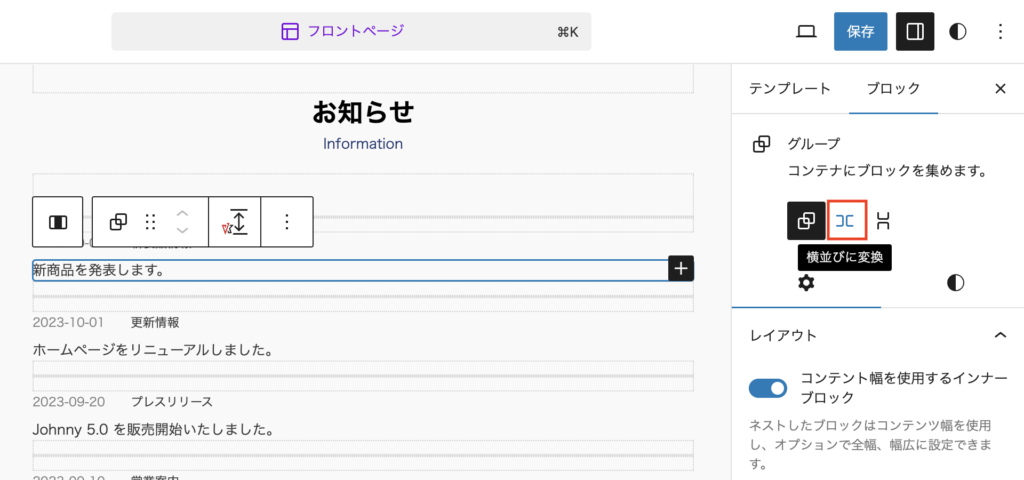
STEP
5
なお、新着バッジブロックを X-T9 で気軽に試してみたい方は、以下をご参照ください。
X-T9 有料版クイックスタートのご案内
Vektor Passport が有効な方は、X-T9のデモサイト(有料プラグインを使用)と同じサイトを再現できる「X-T9 クイックスタート」を提供しています。真っさらなWordPress環境が必要ですが、気軽に試せる環境を簡単に作れるので、ぜひご活用ください。