固定ページ本文ブロックは、指定した固定ページの本文内容を表示することができるので、特定の固定ページの内容をトップページやランディングページなどに表示したい場合に便利です。
固定ページの本文を別ページでも表示させたい場合は、WordPress標準の同期パターン(再利用ブロック)の機能を使うことでも可能ですが、以下のデメリットが考えられます。
- 例えば「会社概要」のページを「会社概要」ページと「トップページ」に表示したい時に、会社概要の内容を一度同期パターン(再利用ブロック)に格納する手間が発生する
- 同期パターン(再利用ブロック)が増えると、どこで何が使われているのか分かりにくくなる
そのため、固定ページで管理する方が都合が良いケースに、固定ページ本文ブロックをご利用ください。
VK Blocks 1.95.0 での仕様変更について
VK Blocks 1.95.0 以降、非公開やパスワード保護のコンテンツは表示しないよう仕様変更を行いました。くわしくは以下の記事にてご確認ください。
使い方
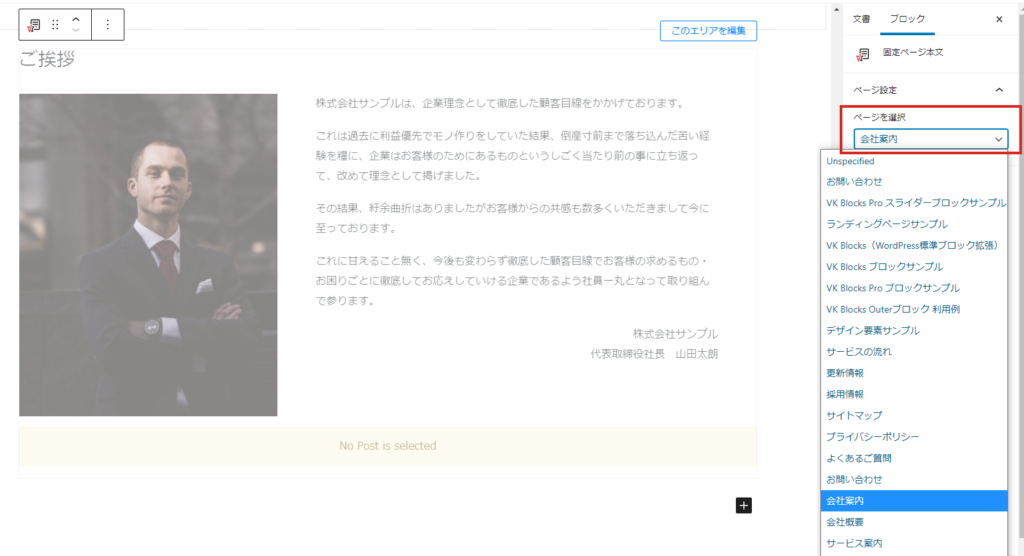
固定ページ本文ブロックを配置し、「ページ設定」より表示させたい固定ページを選択してください。

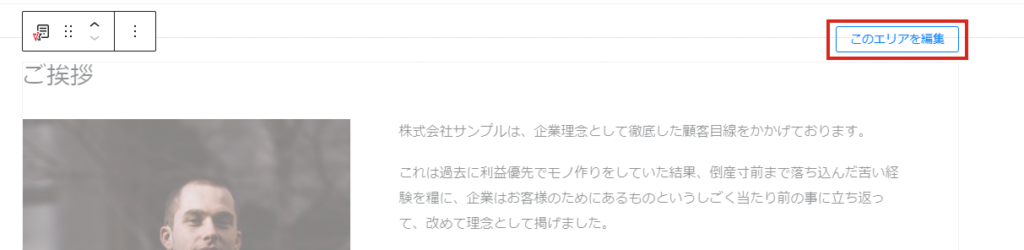
固定ページ本文ブロックで配置した内容は、編集画面では薄く表示されます。また、その本文内容を編集したい場合は「このエリアを編集」をクリックしてください。

別タブで該当固定ページの編集画面が表示されますので、そちらで編集・更新することで、固定ページ本文ブロックへも反映されます。
