投稿リストスライダーブロックは、投稿記事を呼び出してスライダーで表示できるブロックです。投稿だけでなく、固定ページやカスタム投稿にも対応しています。
たとえば、記事スライダーやピックアップスライダーと呼ばれるような、複数の投稿記事をカルーセルで見せることが簡単にできます。
また、トップページの限られたスペースに、お知らせ記事の日付とタイトルをスライドで表示する、といった見せ方などもできます。
設定項目
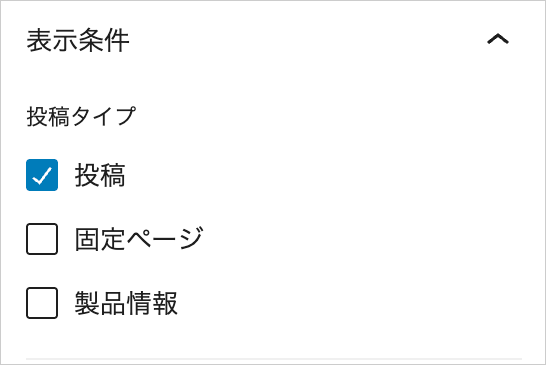
表示条件
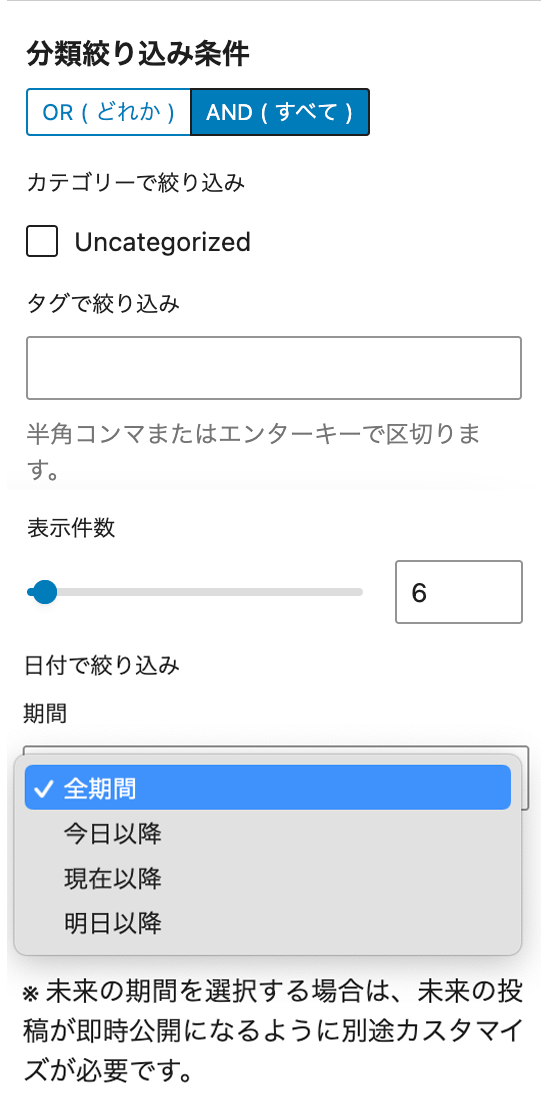
- 分類絞り込み条件:「OR(どれか)」「AND(すべて)」から選べます
- カテゴリー、タグでの絞り込みも可能です
- 表示件数:6まで指定できます
- 日付で絞り込み:全期間 / 今日以降 / 現在以降 / 明日以降 から選べます
※ 未来の期間を選択する場合は、未来の投稿が即時公開になるように別途カスタマイズが必要です。
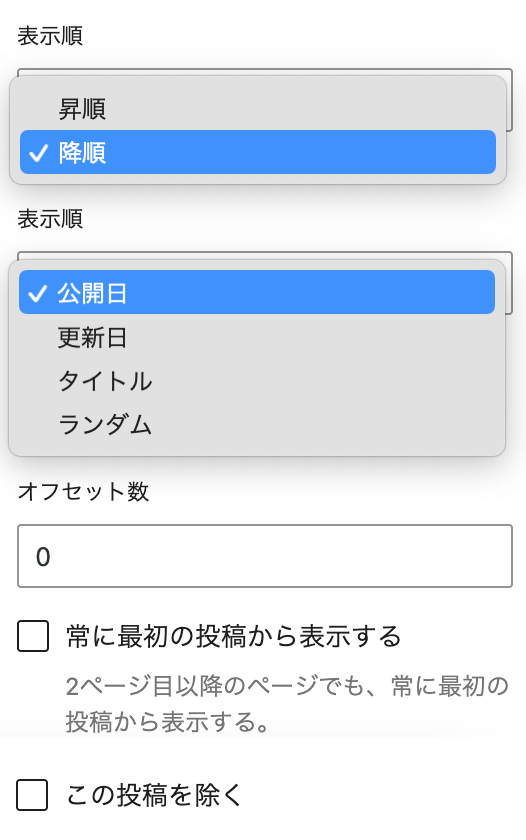
- 表示順:昇順 / 降順 を選べます
- 表示順:公開日 / 更新日 / タイトル / ランダム から選べます
- オフセット数:たとえば記事の2件目から表示したい場合は、オフセット数を「1」にすると、2件目から表示されます
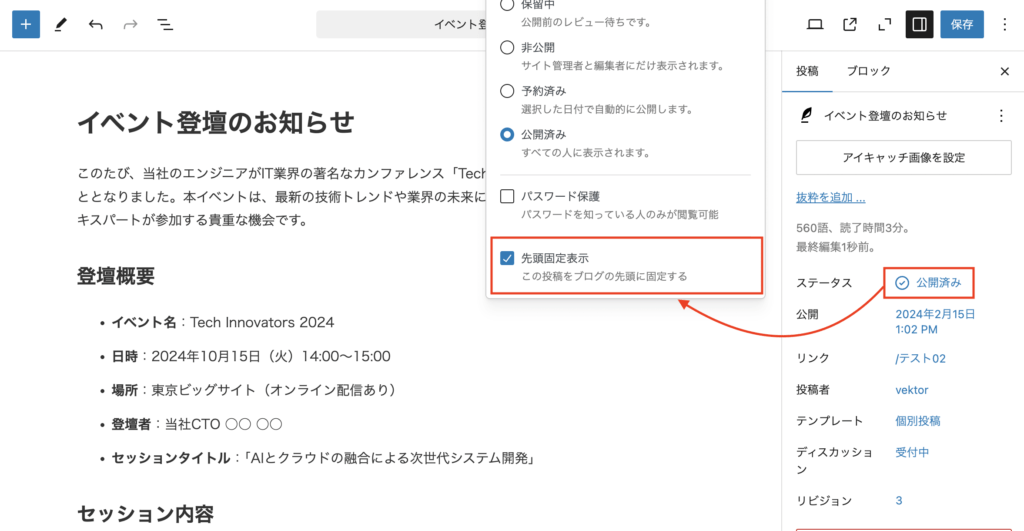
- 常に最初の投稿から表示する:2ページ目以降のページでも、常に最初の投稿から表示します
- この投稿を除く:たとえば、投稿ページの記事内にこのブロックを配置して、【表示条件】の「投稿タイプ」を「投稿」にした場合、ここにチェックを入れると、現在の投稿ページを投稿リストから除外できます
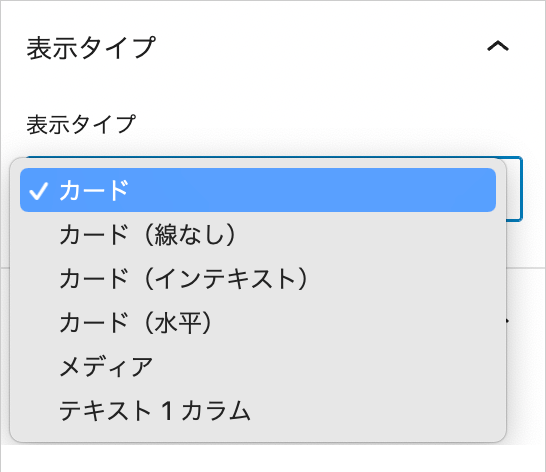
表示タイプ
カード
カード(線なし)
カード(インテキスト)
カード(水平)
メディア
テキスト1カラム
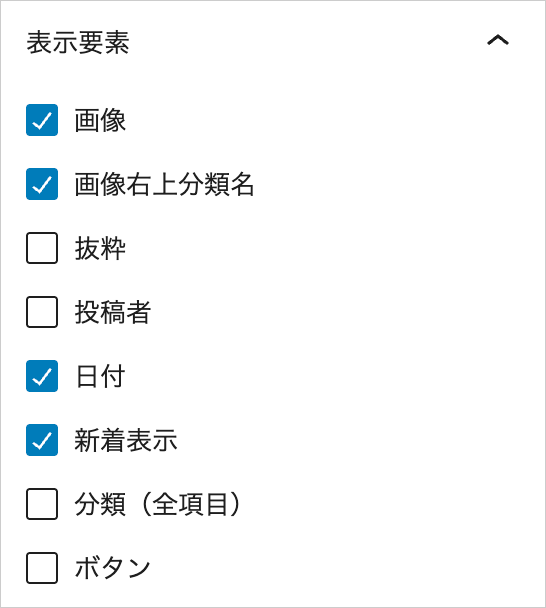
表示要素
- 表示要素:表示したい要素を指定できます(画像 / 画像 / 右上分類名 / 抜粋 / 投稿者 / 日付 / 新着表示 / 分類(全項目)/ ボタン)
「画像右上分類名」にチェックを入れると、アイキャッチの右上に投稿のカテゴリーなど分類が自動で一つ表示されます。
「分類(全項目)」にチェックを入れると、抜粋文下に該当するカテゴリーなど分類をすべて表示されます。
画像右上分類名
分類(全項目)
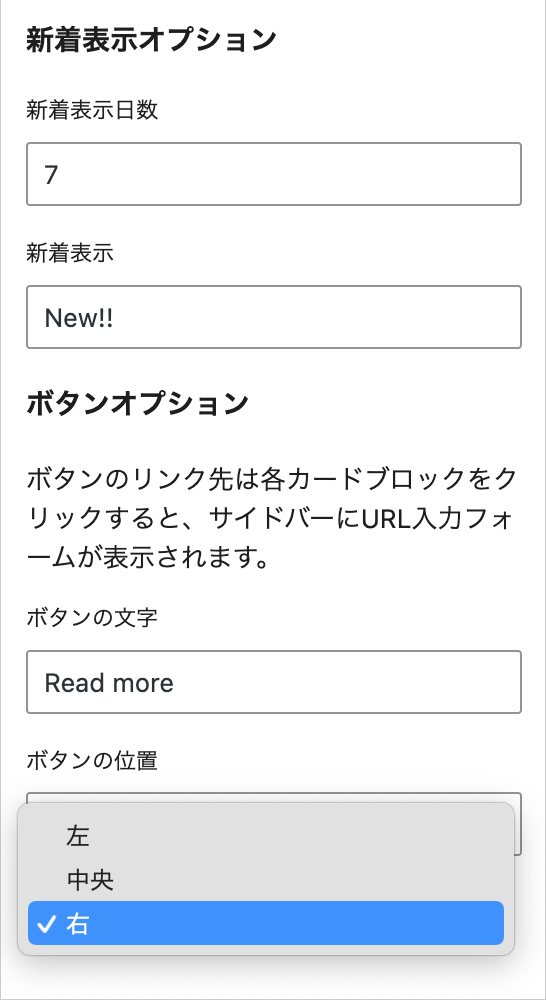
- 新着表示オプション:新着表示日数と新着表示の文字設定(New!!など)
- ボタンオプション:ボタンを表示する場合
- ボタンの文字:Read moreなど、適宜変更できます
- ボタンの位置:左 / 中央 / 右 から選べます
ボタンのリンク先は各カードブロックをクリックすると、サイドバーにURL入力フォームが表示されます。
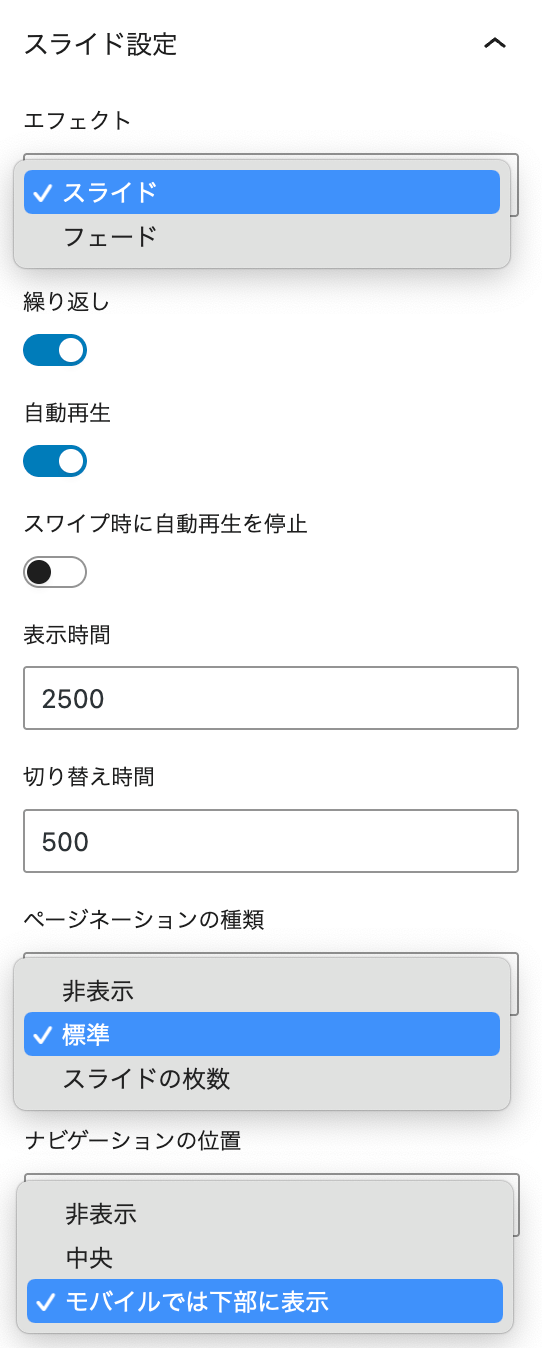
スライド設定
- エフェクト:
スライドとフェードが選べます - 繰り返しや自動再生が不要な場合はオフにできます
- 「スワイプ時に自動再生を停止」も設定が可能です
以下は、いずれもミリ秒で指定できます。1000ミリ秒が1秒に相当します。
- 表示時間:
スライドが静止する時間です。数字が大きいほど長く静止します - 切り替え時間:
スライドを切り替える時間です。ゆっくり切り替えたいときは数字を大きくします
- ページネーションの種類:
非表示 / 標準 / スライドの枚数 から選べます - ナビゲーションの位置:
非表示 / 中央 / モバイルでは下部に表示 から選べます
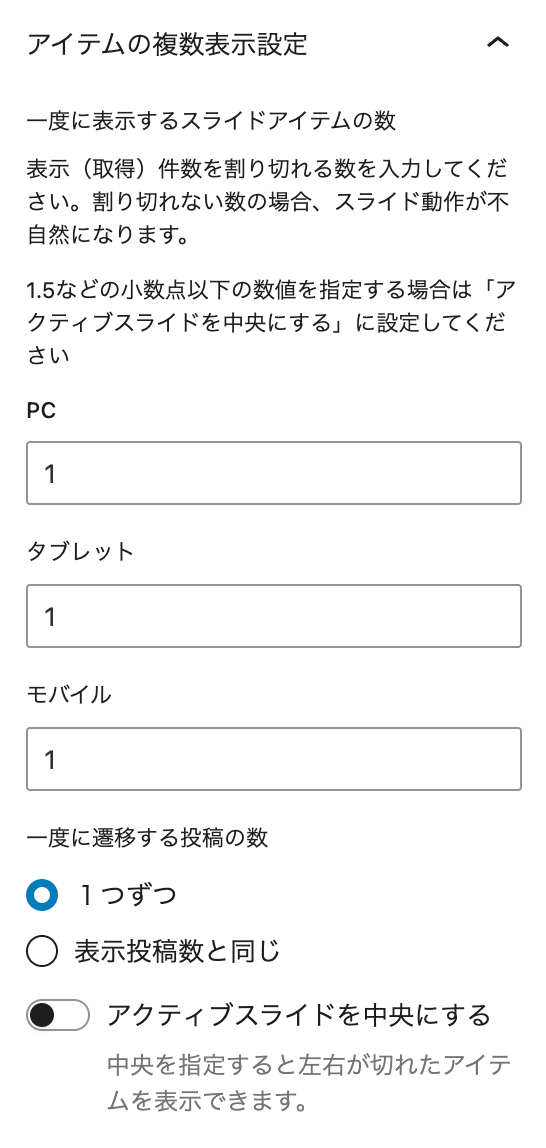
アイテムの複数表示設定
一度に表示するスライドアイテムの数
表示(取得)件数を割り切れる数を入力してください。割り切れない数の場合、スライド動作が不自然になります。
1.5などの小数点以下の数値を指定する場合は「アクティブスライドを中央にする」に設定してください
- PC / タブレット / モバイル それぞれ数を指定できます
- 一度に遷移する投稿の数:
1つずつ / 表示投稿数と同じ から選べます - アクディブスライドを中央にする:
中央を指定すると左右が切れたアイテムを表示できます。
- 一度に表示するスライドアイテムの数:PC 3.5 / タブレット 3.5 / モバイル 1.5
- 一度に遷移する投稿の数:1つずつ
- アイテムの複数表示設定:アクティブスライドを中央にする