ビジュアル埋め込みブロックは、iframe タグを貼り付けると編集画面で視覚的に表示できるブロックです。Google マップなどの地図、動画、その他 iframe ベースのメディアなどに使えます。WordPress 標準のカスタム HTML ブロックよりも、編集画面で確認や編集がしやすくなります。
VK Blocks 1.94.2 で仕様変更を行いました
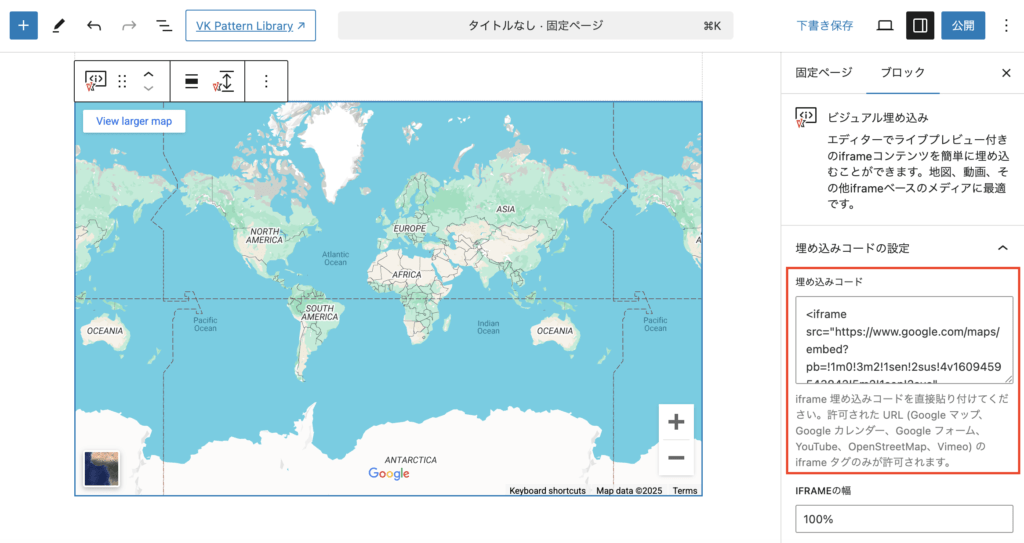
VK Blocks 1.94.2 で、許可された URL の iframe タグのみに制限する仕様変更を行いました。Google マップ、Google カレンダー、Google フォーム、YouTube、OpenStreetMap、Vimeo のURLの iframe タグのみ、埋め込みコードに貼り付けてご利用いただけます。
VK Blocks 1.94.2 のビジュアル埋め込みブロックで許可した URL の iframe タグのみに制限しました
VK Blocks 1.94.2 のビジュアル埋め込みブロックで許可した URL の iframe タグのみに制限しました。

使い方
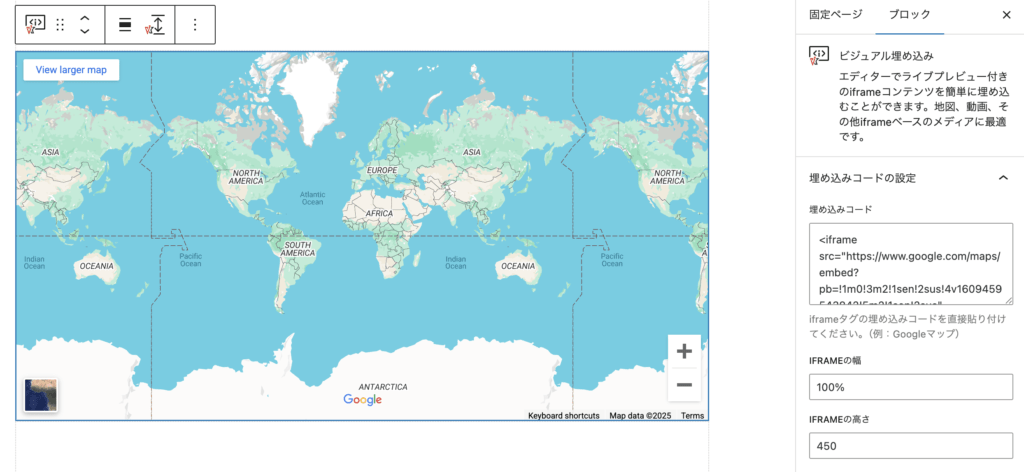
ビジュアル埋め込みブロックを挿入します。右側の設定パネルの埋め込みコードに iframe タグを直接貼り付けると、編集画面に埋め込んだコンテンツが表示されます。
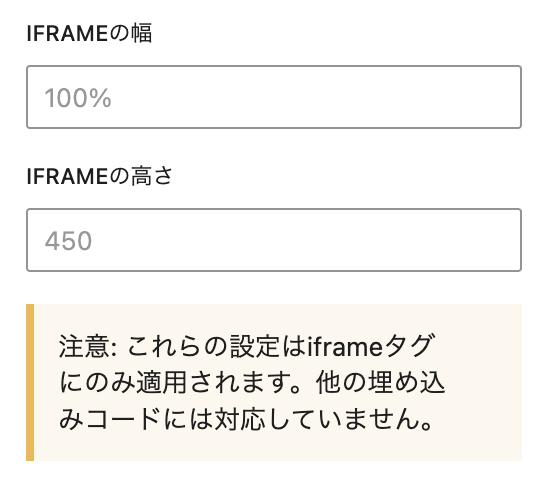
Inline Frame の幅(width)と高さ(height)を指定できます。幅と高さは iframe タグ内に書かれている width と height と連動します。そのため、どちらから width と height を編集しても反映されます。
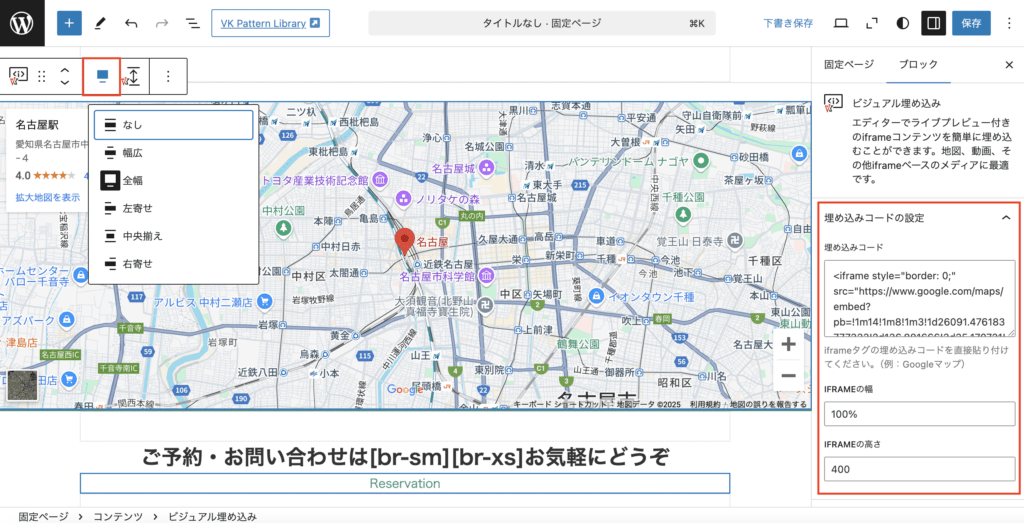
埋め込んだコンテンツを幅広や全幅に切り替えるには、ブロックツールバーから行います。左寄せ、中央揃え、右寄せも可能です。たとえば、Google マップを全幅かつ幅を100%で表示するといった使い方ができます。