VK ボタンを横並びに配置できる横並びボタンブロックです。カラムを使わなくても簡単に横並びできるので、大変便利です。


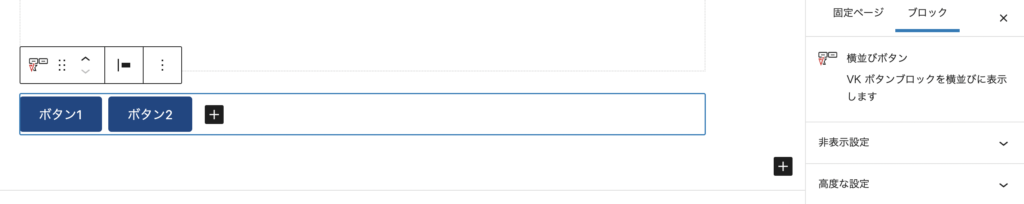
横並びボタンブロックを配置後、+マークよりボタンを追加できます。

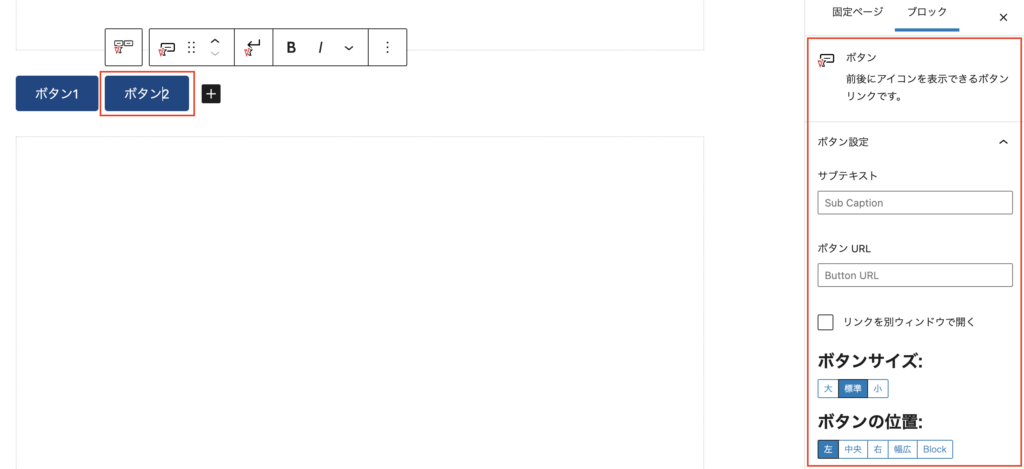
各ボタンを選択すると、ボタンURLやサイズ、色など設定できます。設定はVK ボタンブロックと同じです。VK ボタンブロックと同様、Font Awesomeのアイコンもボタン内に追加できます。

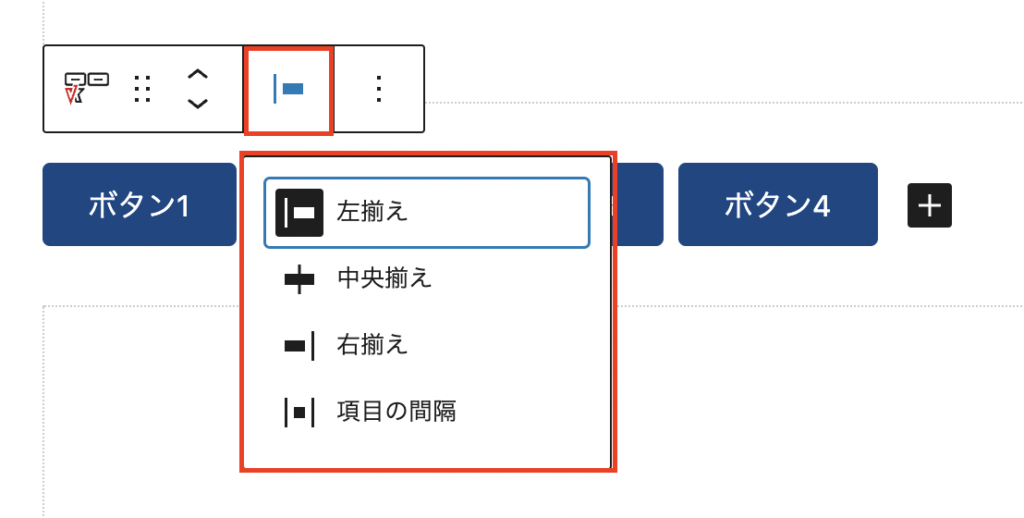
横並びボタンブロックの揃え位置は、 左揃え / 中央揃え / 右揃え / 項目の間隔 から選べます。
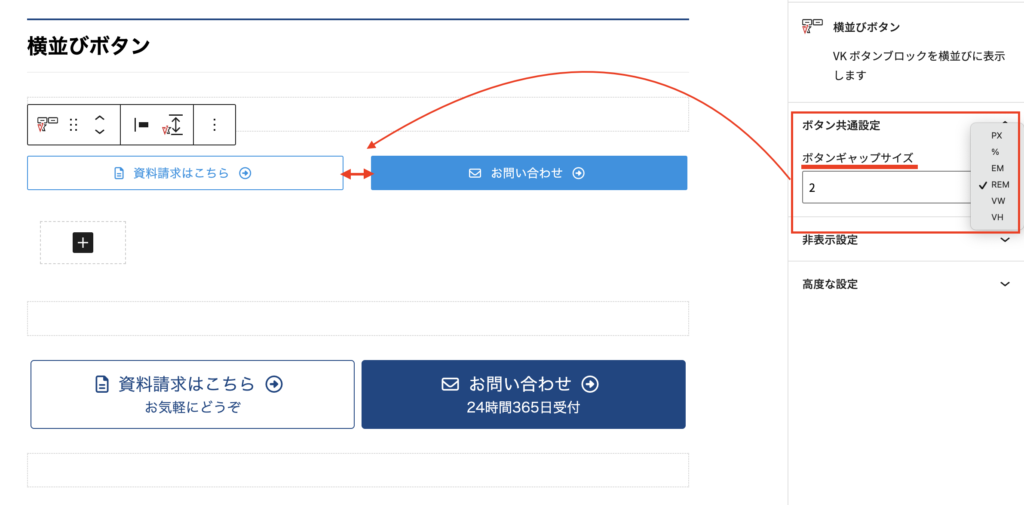
ギャップサイズの指定もできます

横並びボタンのギャップサイズを指定できます。ボタンとボタンの隙間のサイズを設定することで、お好みの配置が可能です。
ボタンギャップサイズの単位は、px / % / em / rem / vw /vh から選択できます。