タブブロックを使えば、コンテンツを並列に配置してタブで表示を切り替えることができます。ページ遷移やスクロールをしなくても、多くの情報をすっきりまとめて見せられるため、大変便利です。
- タブ 01
- タブ 02
タブ 01のコンテンツ
タブ 02のコンテンツ
タブブロックの使い方
タブブロックの構成
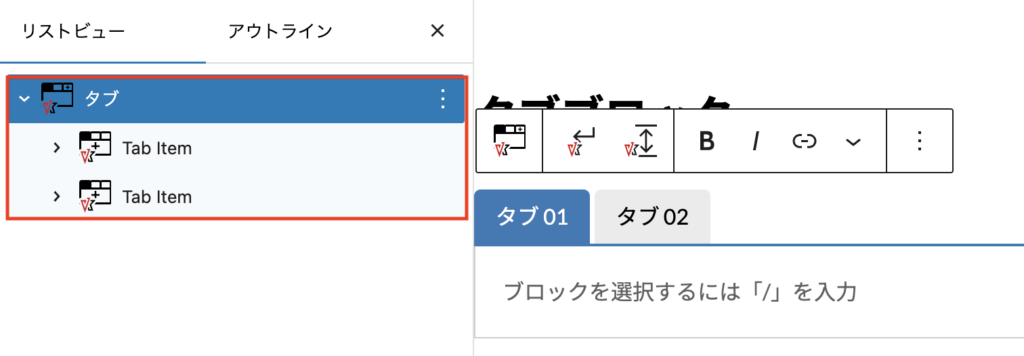
タブブロックを挿入すると、以下の組み合わせでブロックが配置されます。
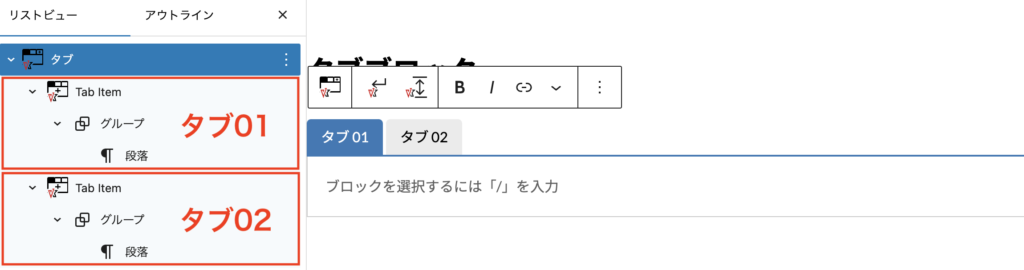
- 親ブロック:タブ
- 子ブロック:Tab Item
- 子ブロック:Tab Item

親ブロックや子ブロックを選択する際は、リストビューを開いて作業するとやりやすいです。リストビューについては以下を参考にしてください。
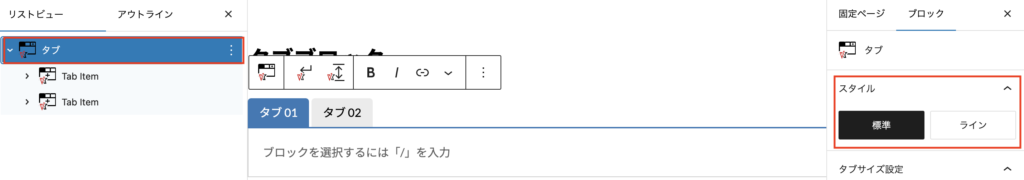
タブのスタイル
親のタブブロックを選択した状態で、タブのスタイル(標準 / ライン)を選べます。

- タブ 01
- タブ 02
スタイル:標準
スタイル:標準
- タブ 01
- タブ 02
スタイル:ライン
スタイル:ライン
タブサイズ
タブサイズは、以下より選べます。PC / タブレット / スマートフォン それぞれ指定できます。
- テキストに合わせる
- 等幅
- VK Blocks
- VK Blocks Pro
タブサイズ:テキストに合わせる
タブサイズ:テキストに合わせる
- VK Blocks
- VK Blocks Pro
タブサイズ:等幅
タブサイズ:等幅
タブ表示オプション
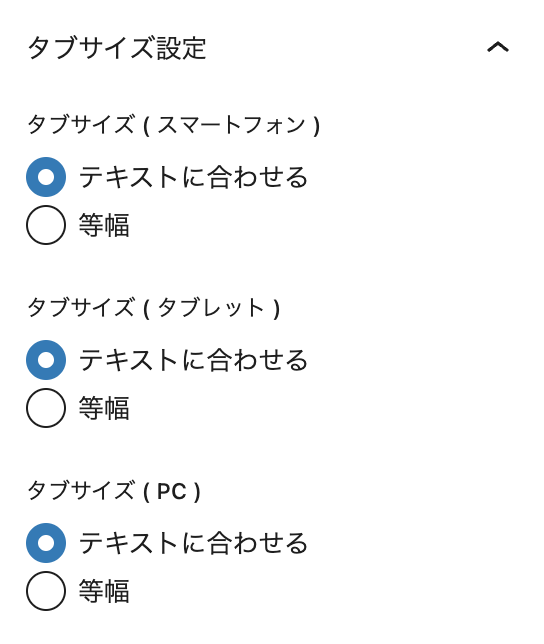
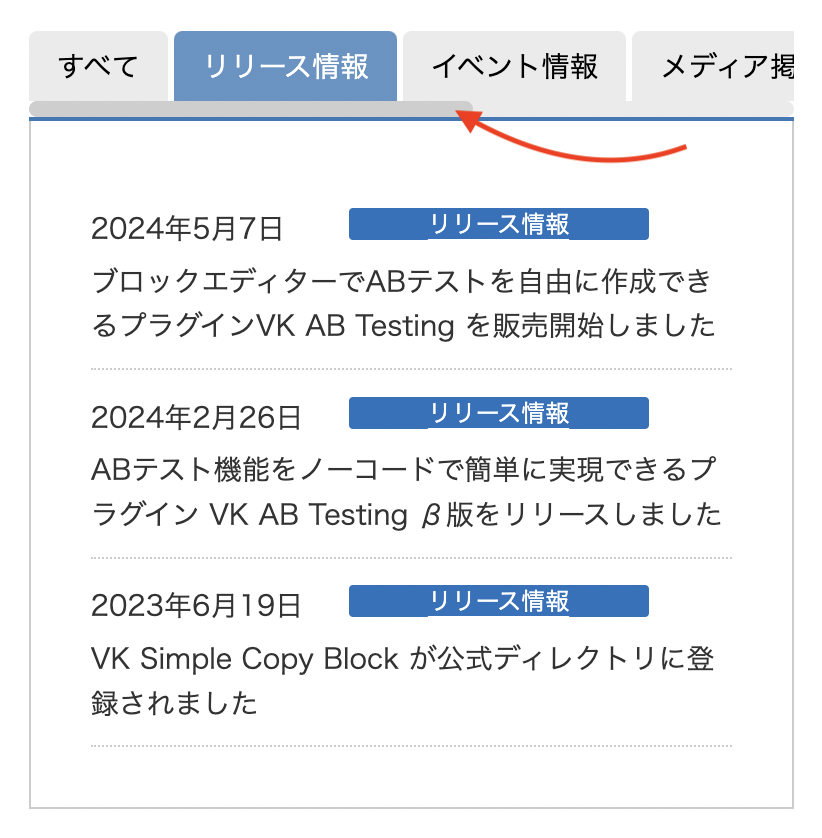
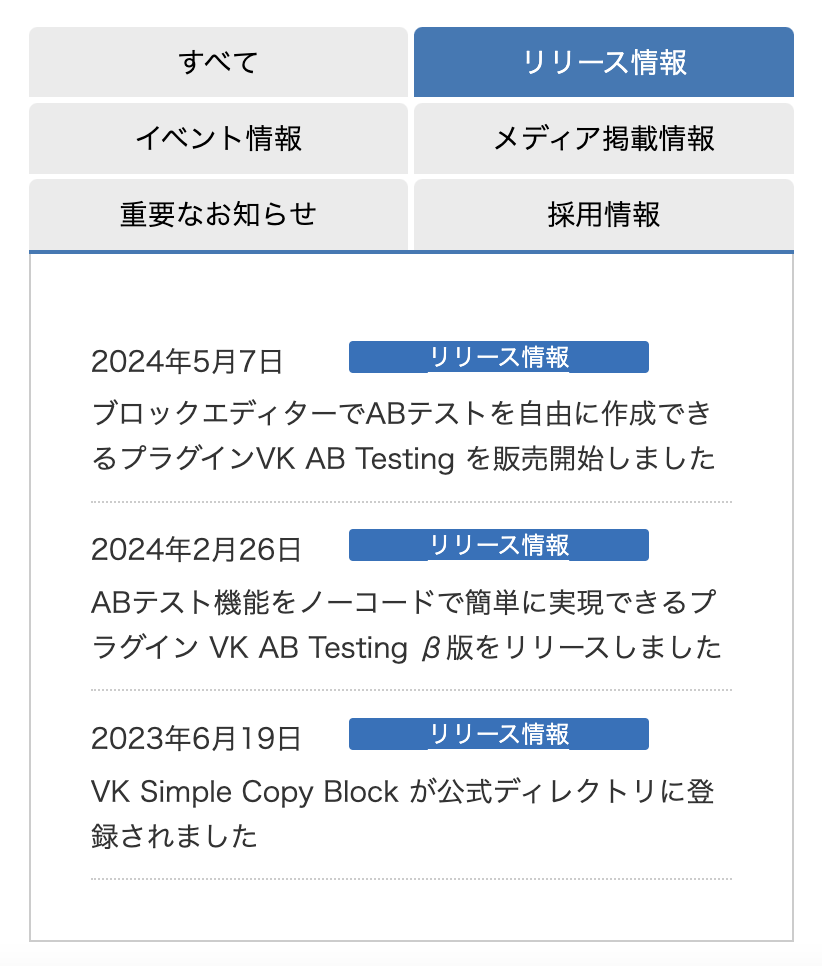
ラベルの数が多いときや画面幅が狭いときに、必要に応じてタブ表示オプションを利用できます。
ラベルのテキストが読みづらくなってしまう場合は「スクロール」または「2行で折り返す」を設定すると、ラベルが見やすくなります。タブ表示オプションは、スマートフォン / タブレット / PC 毎に設定可能です。
ただし、タブ表示オプションを設定すると、「タブサイズ設定(テキストに合わせる / 等幅)」は無効となります。

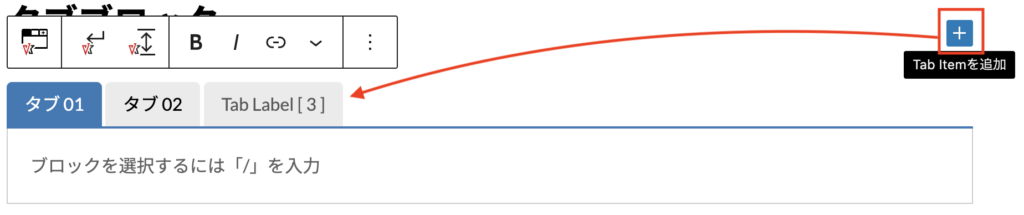
タブの追加 / 順番入れ替え
親のタブブロックを選択した状態でインサーターから Tab Item を追加して、タブを増やせます。

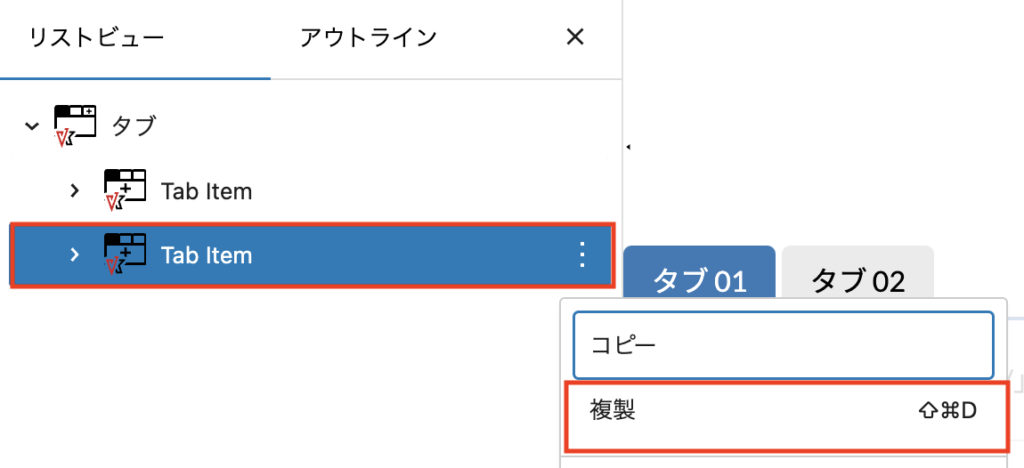
Tab Item を複製して増やすことも可能です。

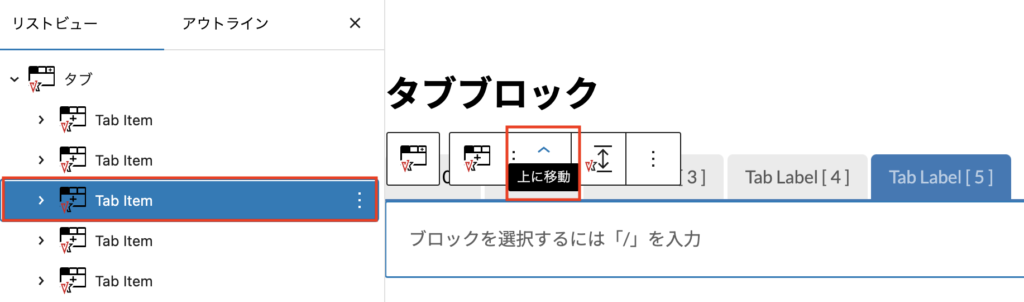
タブの順番を入れ替えるには、Tab Item を選択した状態で「上(下)に移動」をクリックします。もしくは、リストビューで Tab Item をドラッグアンドドロップで順番を入れ替えます。

タブカラーの指定
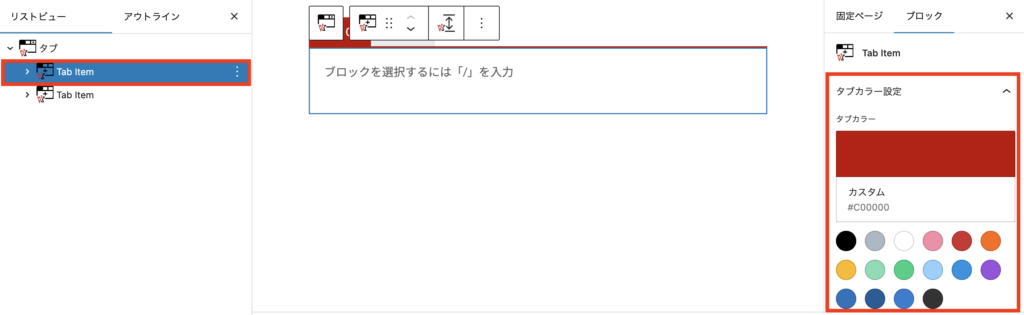
Tab Item を選択した状態でタブカラーを指定できます。Tab Item ごとに異なる色を指定することもできます。

- タブ 01
- タブ 02
タブ 01 にタブカラーを指定(#C00000)
タブ 02 にタブカラーを指定(#C00000)
- タブ 01
- タブ 02
タブ 01 にタブカラーを指定(#C00000)
タブ 02 にタブカラーを指定(#333333)
Tab Item の装飾
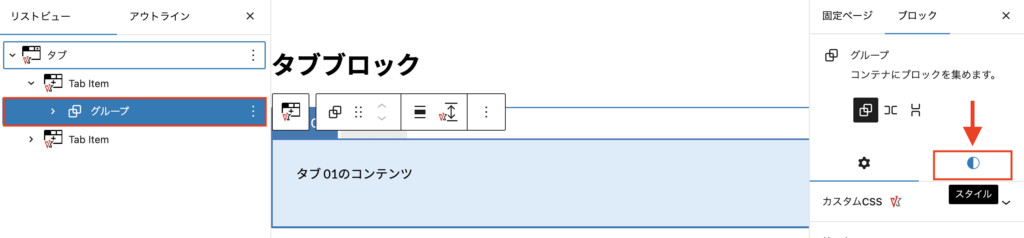
Tab Item にはグループブロックと段落ブロックがセットされています。

グループブロックの「スタイル」から、背景色、余白、線の色などお好みに設定できます。

- タブ 01
- タブ 02
タブ 01のコンテンツ
タブ 02のコンテンツ
Tab Item にブロックを追加してコンテンツを作成
Tab Item の中には自由にブロックを追加できますので、ブロックを組み合わせてコンテンツを簡単に作成できます。
【参考】タブブロックと投稿リストを組み合わせる
VK Blocks Pro の投稿リストや選択投稿リストブロックを使えば、以下のようにタブの切り替えで記事を見せることができます。
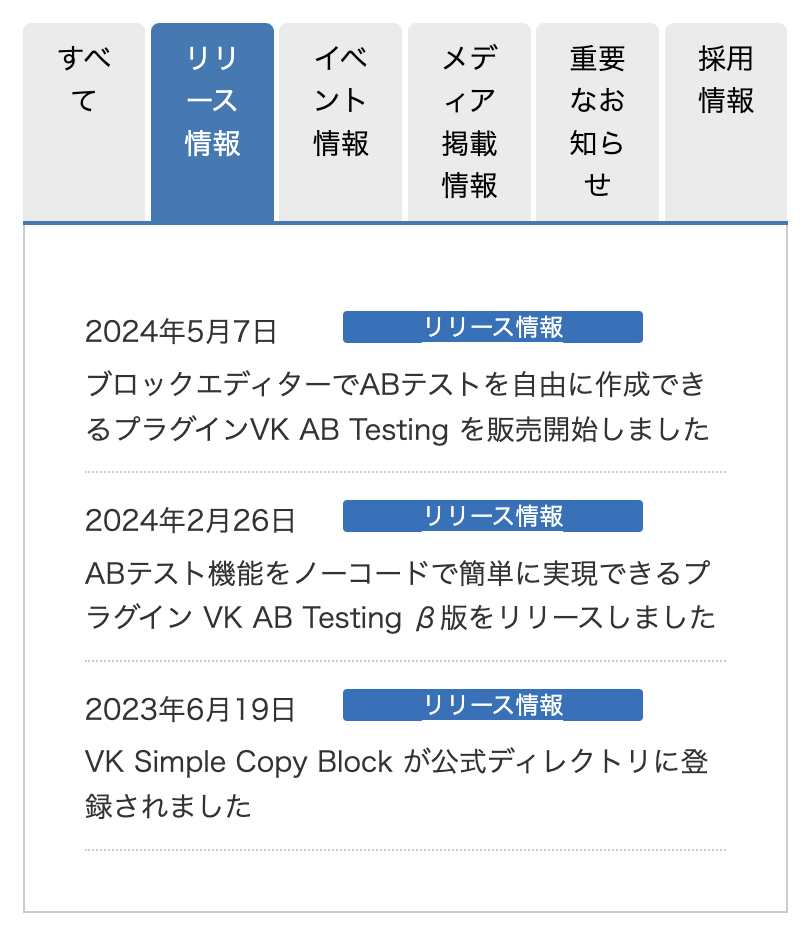
お知らせ一覧をカテゴリーごとに表示
企業サイトのトップページにあるお知らせ一覧など、カテゴリーごとに多くの情報を一箇所に表示できます。
- 投稿リストブロック(各カテゴリーのタブに配置)
- 表示条件:カスタム投稿「お知らせ」を指定 / カテゴリーで絞り込み
- 表示タイプ:テキスト1カラム
- すべて
- リリース情報
- イベント情報
- メディア掲載情報
新着記事と人気記事を表示
ブログやオウンドメディアなどで、新着記事と人気記事を一箇所に表示できます。
- 投稿リストブロック(新着記事のタブに配置)
- 表示条件:「投稿」を指定
- 表示タイプ:カード
- 選択投稿リストブロック(人気記事のタブに配置)
- 任意の記事を指定(URLで入力 /ページ名から検索)
- 表示タイプ:カード
- 新着記事
- 人気記事
2024年リリースのイチオシ機能を一挙紹介!
グループブロックを使い倒せ -WordPressのブロックエディター
リストビューでまるわかり -WordPressのブロックエディター
ブロックスタイルはここから設定できる -WordPressのブロックエディター
最初にアクティブにするタブを指定できる
通常のタブ表示では一番左のタブアイテムが初期状態で開かれますが、特定のタブアイテムを最初に開きたい場合もあります。
最初に開きたいタブアイテムを選択した状態でページを保存すると、選択したタブアイテムがアクティブの状態になります。
タブ01を選択して保存
- タブ 01
- タブ 02
タブ 01のコンテンツ
タブ 02のコンテンツ
タブ02を選択して保存
- タブ 01
- タブ 02
タブ 01のコンテンツ
タブ 02のコンテンツ
このブロックを利用するには?
Vektor Passport(ベクトルパスポート)に含まれる VK Blocks Pro があれば、ご利用いただけます。
Vektor Passportは、コピペで使える豊富なプロ品質プレミアムパターンをはじめ、WordPressテーマ・プラグインなどのベクトル主要製品・サービスを好きなだけ使える大変お得なライセンス製品です。