画面サイズによる非表示設定

画面サイズ毎にブロックを非表示にすることができます。PCでは表示し、スマートフォンでは表示しないなどの制御が可能です。
続きを読むFont Awesome アイコンリストのカスタマイズ
Font Awesome のアイコンリストを好みにカスタマイズできます。
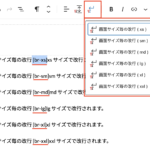
続きを読む画面サイズ毎の改行指定

見出しなどでテキストの改行位置を画面サイズ毎に設定できる機能です。
続きを読むブロックの余白

設置した各ブロックから余白を設定できます。都度 レスポンシブスペーサー を配置しなくても、直接各ブロックから余白を指定できるため、大変便利です。
続きを読むテキストの改行禁止指定

改行させたくないテキストの改行禁止指定が簡単にできます。
続きを読むインライン文字サイズ

インライン文字サイズは、テキストの一部のフォントサイズを変更できます。
続きを読む蛍光マーカー

テキストに蛍光ペン風の下線を引くことができます。
続きを読むWordPress 標準ブロックのスタイル・機能拡張

VK Blocks では、WordPress 標準のブロックに対して独自の装飾や機能を追加しています。
続きを読むカスタム CSS ( Pro版のみ )
特定のブロックに対してCSSが設定できる機能です。
続きを読む