VK Blocks / VK Blocks Pro では、WordPress 標準のブロックに対して独自の装飾スタイルや機能を追加しています。VK Blocks(または VK Blocks Pro)が有効であれば、以下のスタイル・機能で利用できます。

- 1. 検索
- 2. 見出し
- 2.1.1. 装飾なし
- 2.1.2. 背景塗り 灰色
- 2.1.3. 二重線 上下線 黒
- 2.1.4. 二重線 下線 黒
- 2.1.5. 直線 上下線 黒
- 2.1.6. 直線 下線 黒
- 2.1.7. 点線 下線 黒
- 2.1.8. 左右線
- 2.1.9. 括弧 黒
- 3. リスト
- 4. グループ
- 4.1. ブロック全体にリンクの設定
- 5. カバー
- 5.1. ブロック全体にリンクの設定
- 6. 画像
- 7. カラム
- 7.1. カラムごとにリンク設定
- 7.2. カラムの表示順
- 7.2.1. カラムの方向:逆(オン)
- 7.2.2. Layout Control
- 7.2.3. カラムの方向:逆(オフ)
- 7.2.4. Layout Control
- 7.3. 半分のコンテンツ幅
- 8. テーブル
- 8.1. 水平方向のスクロール
- 8.2. セルの縦積み
- 9. クエリーループ
検索
見出し
※見出しブロックの装飾(線の色など)については、現状は色を指定できません。
装飾なし
背景塗り 灰色
二重線 上下線 黒
二重線 下線 黒
直線 上下線 黒
直線 下線 黒
点線 下線 黒
左右線
括弧 黒
簡単にコピペして使える見出しのブロックパターンもあります。VK Blocks 無料版の場合は、以下よりご確認ください。
コピペで簡単!現場で使える見出しパターン24選!(CSS解説つき)
見出しは、Webコンテンツにおいて重要な役割があります。見出しのデザインを工夫することで読者の興味を引いたり、情報を効率的に伝えることができます。しかし、どのような見出しデザインを使えばいいのかわからないという方も多いの […]
VK Blocks Pro の場合は以下よりご確認ください。
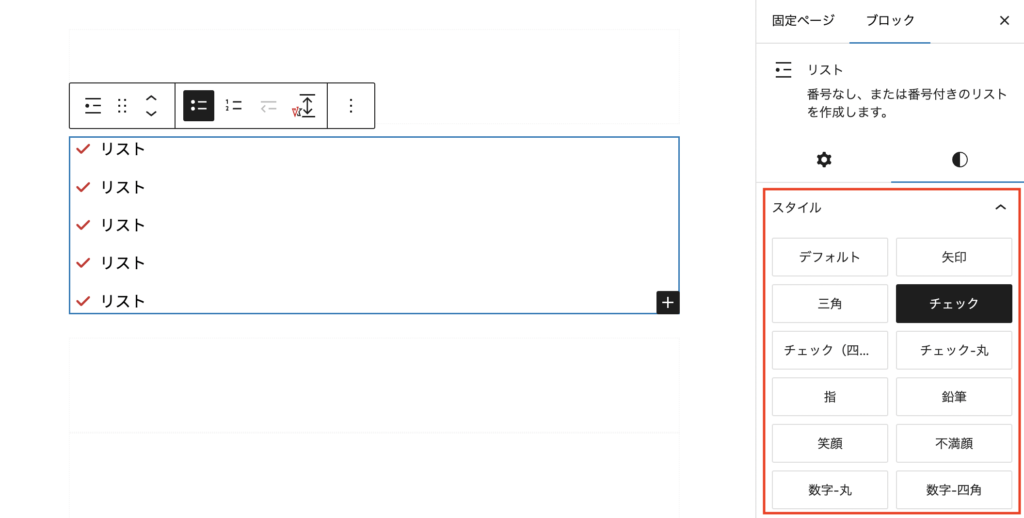
リスト
- リストアイコン 矢印
- アイコンの色は変更可能です。
- リストアイコン 三角
- アイコンの色は変更可能です。
- リストアイコン チェック
- アイコンの色は変更可能です。
- リストアイコン チェック 四角
- アイコンの色は変更可能です。
- リストアイコン チェック 丸
- アイコンの色は変更可能です。
- リストアイコン 指
- アイコンの色は変更可能です。
- リストアイコン 鉛筆
- アイコンの色は変更可能です。
- リストアイコン 笑顔
- アイコンの色は変更可能です。
- リストアイコン 不満顔
- アイコンの色は変更可能です。
- リストアイコン 数字 丸
- アイコンの色は変更可能です。
- リストアイコン 数字 四角
- アイコンの色は変更可能です。
グループ
VK Blocks 独自の装飾スタイルもありますが、ブロックテーマ X-T9 や、theme.json が有効な Lightning などの場合、WordPress の機能で線の色や背景色、余白などが設定可能です。
VK Blocks 独自の装飾スタイルは以下です。
直線
直線 角丸
点線
Dashed
二重線
スティッチ
直線 上下
シャドウ
Info
Success
Warning
Danger
ブロック全体にリンクの設定
ブロックツールバーの「リンクURL」にて、グループブロック全体にリンクの設定ができます。

カバー
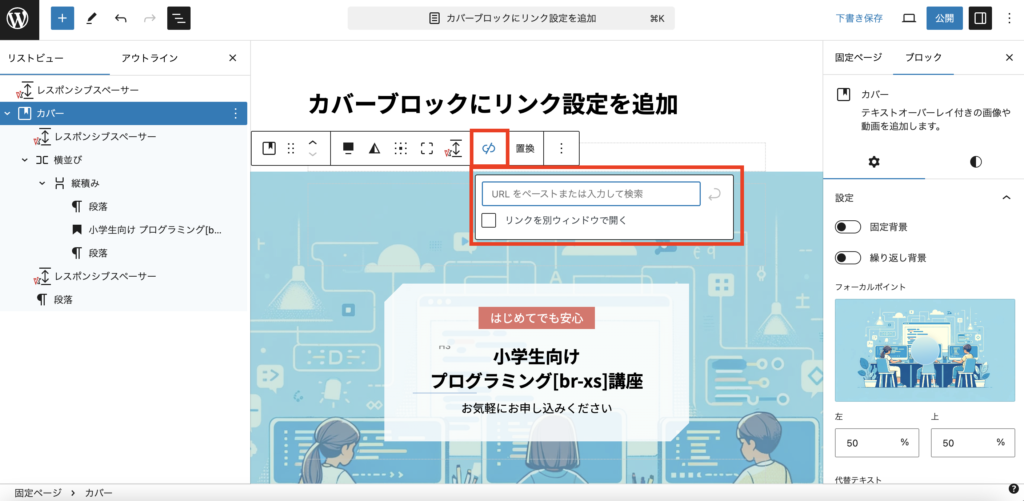
ブロック全体にリンクの設定
ブロックツールバーの「リンクURL」にて、カバーブロック全体にリンクの設定ができます。

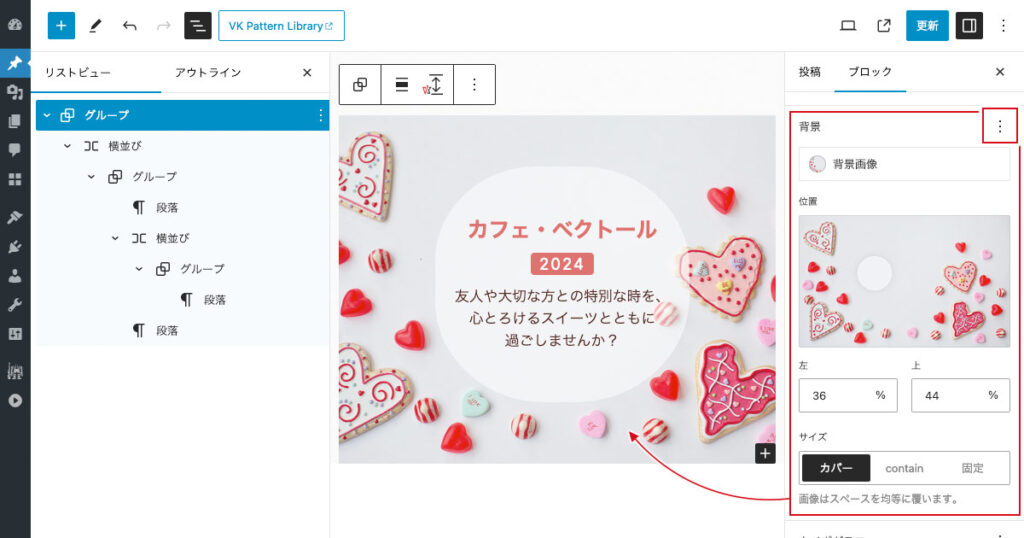
画像













カラム
カラムごとにリンク設定
カラムごとにリンクを設定できます。親のカラムブロックの中のカラムを選択し、ブロックツールバーの「リンクURL」にて設定が可能です。たとえば下記画像では、カラム01、02、03 それぞれにリンクを設定できます。

カラムの表示順
親のカラムブロックにて「カラムの方向」で「逆」をオンにすると、カラムの表示順が左右逆(HTML上とは逆)になります。
「逆」を適用すると、編集画面ではカラムブロックの右上に「Reverse」のラベルが表示され、「カラムの方向」のVKのアイコンが黒く反転します。設定していることが視覚的に分かるようにしてあります。
また、カラムブロックの設定項目である「モバイルでは縦に並べる」がオンの状態であれば、スマホで表示したときに上から表示されます。

下のカラムブロックは、カラムの方向を逆に設定しています。そのため、スマホで表示したときに1→2の順で表示されます。
カラムの方向:逆(オン)
スマホで表示すると、Lightning の画像が上に表示されます。

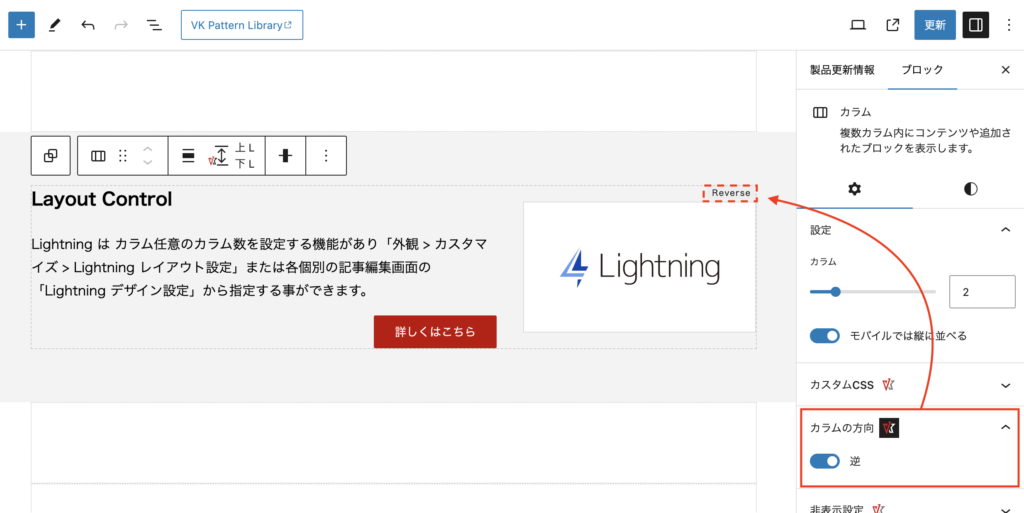
Layout Control
Lightning は カラム任意のカラム数を設定する機能があり「外観 > カスタマイズ > Lightning レイアウト設定」または各個別の記事編集画面の「Lightning デザイン設定」から指定する事ができます。
カラムの方向:逆(オフ)
スマホで表示すると、見出しとテキストが上に表示されます。
Layout Control
Lightning は カラム任意のカラム数を設定する機能があり「外観 > カスタマイズ > Lightning レイアウト設定」または各個別の記事編集画面の「Lightning デザイン設定」から指定する事ができます。

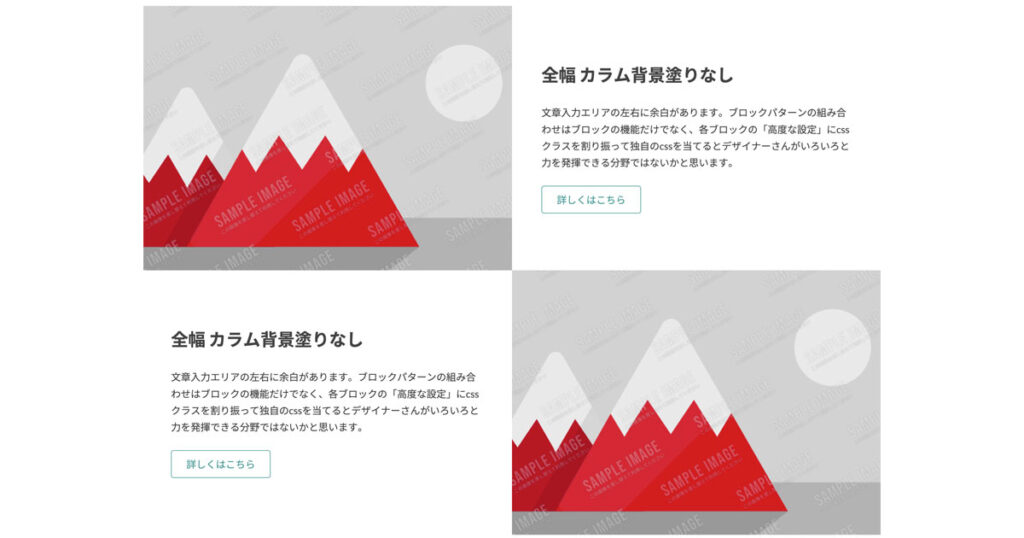
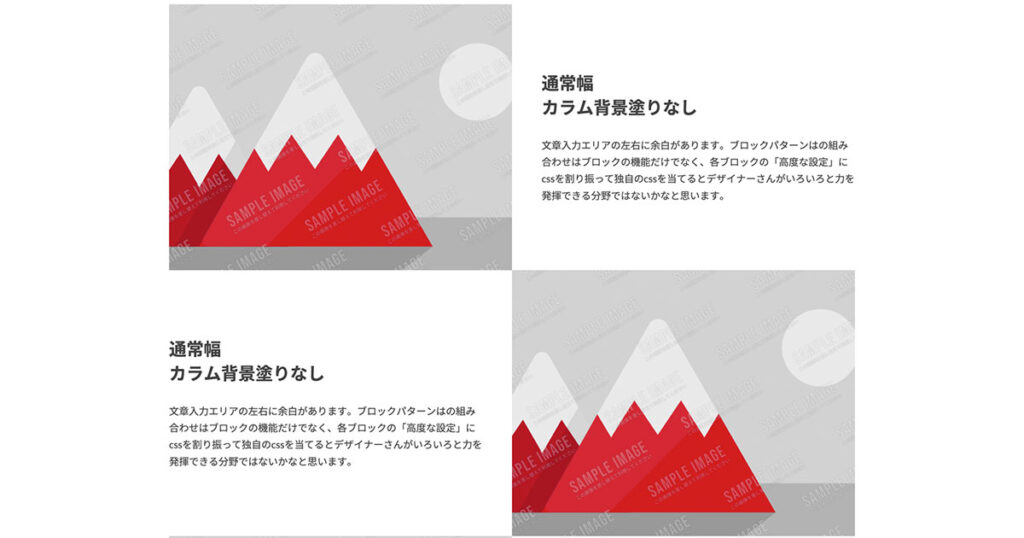
半分のコンテンツ幅
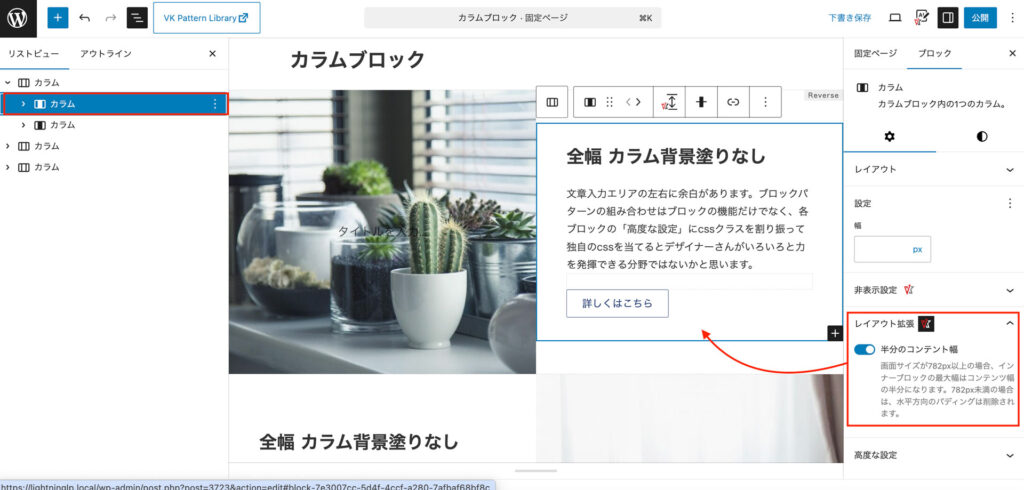
2カラムを指定したカラムブロックを配置して子カラムを選択すると、画面右側に「レイアウト拡張」の設定パネルが表示されます。
「半分のコンテント幅」を有効にすれば、指定した子カラムの方だけ最大幅がコンテンツ幅の半分に、なおかつ中央側に配置されます。ただし、このレイアウトは 782px 以上の場合のみ反映されるようになっています。また、モバイル表示時には、左右の余白は均等になります。

親のカラムブロックを全幅にすれば、以下のようなレイアウトも可能です。画像はコンテンツ幅を飛び出して表示され、テキストはコンテンツ幅に収まります。

子カラムを選択したときの設定パネル「レイアウト拡張」は、以下の条件の時に表示されます。
- 2カラムの構成(親のブロックで2カラム以上を指定すると表示されません)
- テーマの theme.json が有効(※)
※ Lightning の場合、外観 > カスタマイズ > Lightning 機能設定の「theme.json を有効化」にチェックを入れていると表示されます。
以下は「半分のコンテント幅」を有効したパターンです。参考にしてください。
テーブル
水平方向のスクロール
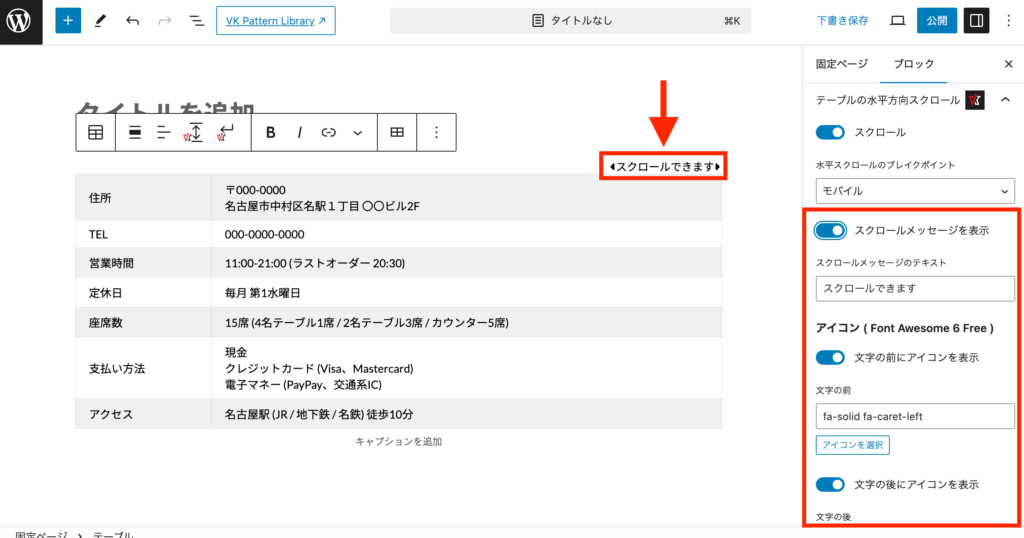
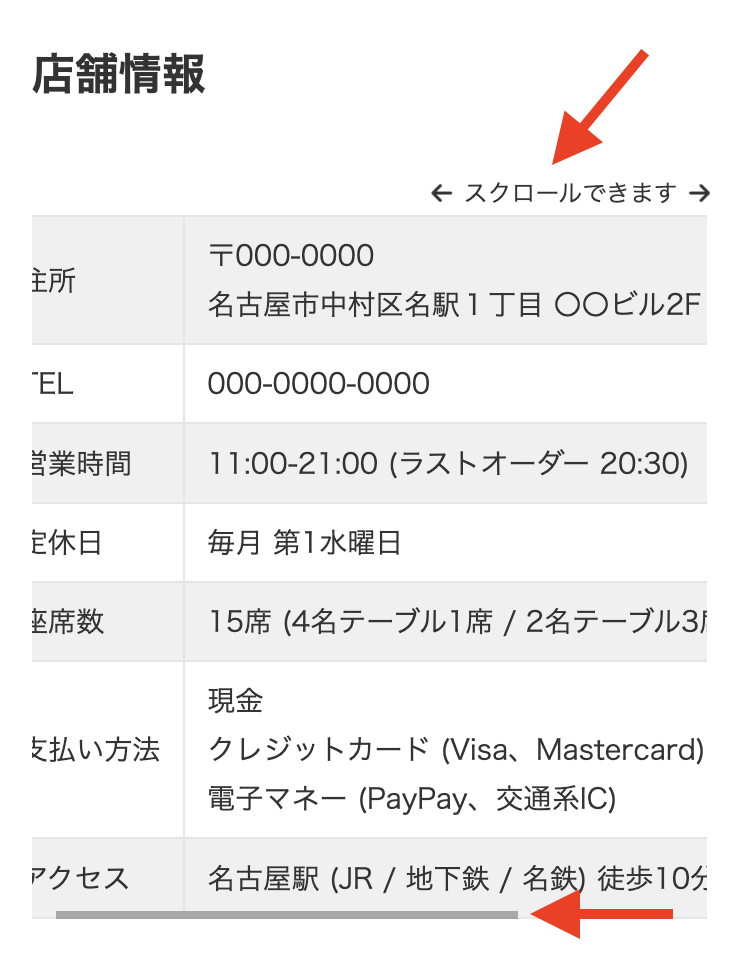
「テーブルの水平方向スクロール」で「スクロール」を有効にすると、ブレイクポイント(モバイル / タブレット / PC )を選べます。テーブルのレイアウトをスマホとPCで変えたくないときなどにご活用ください。
また、「スクロールメッセージを表示」を有効にすると、テーブルの上部右側にメッセージが表示されます。メッセージの内容は編集可能です。
さらに、メッセージの前後に表示される Font Awesome のアイコンは、お好みのものに変更できます。
テーブルブロックには「表のセル幅を固定」の設定がありますが、水平スクロールのブレイクポイントに達すると、セルの幅は固定されなくなります。


セルの縦積み
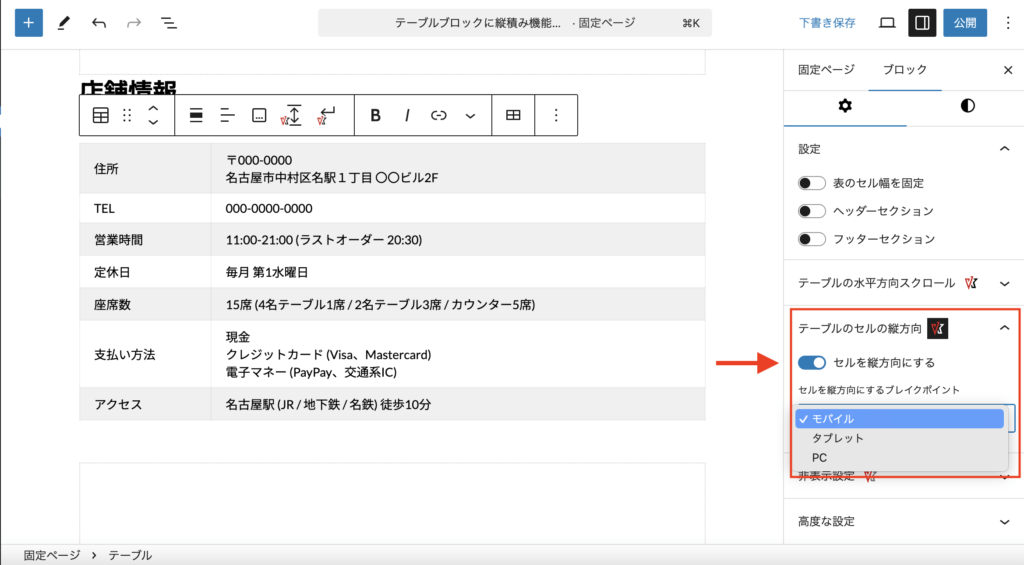
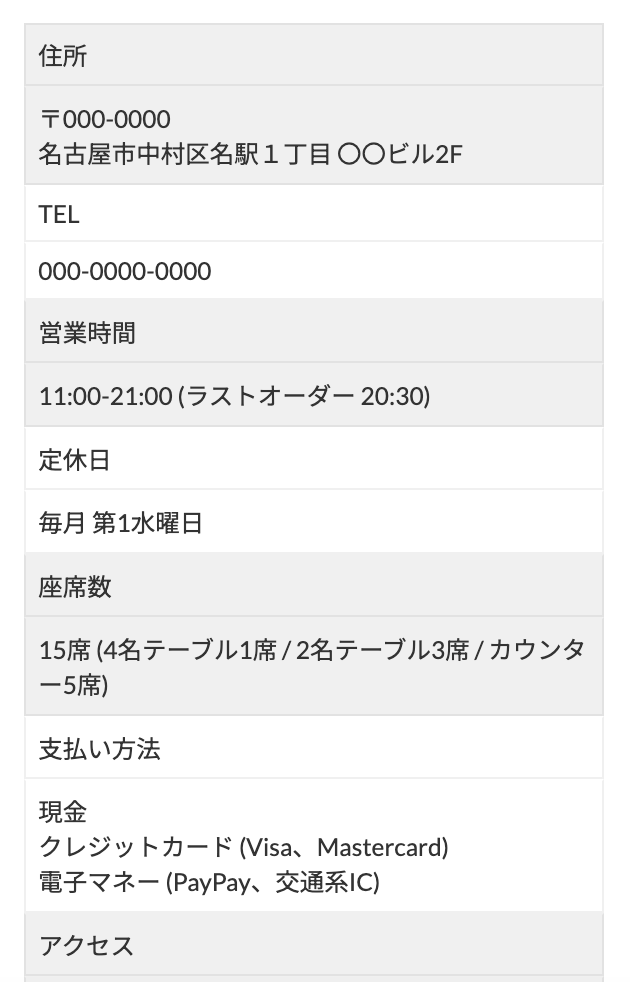
「セルを縦方向にする」を有効にして、選んだブレイクポイント(モバイル / タブレット / PC)に応じて、テーブルを縦積みに表示できます。表の内容によってはモバイルでは縦積みにして見やすくしたいケースなどにご利用ください。水平方向スクロールの設定も併用できます。


クエリーループ
※ VK Blocks Pro のみ
WordPress 標準のクエリーループブロックには、現状、並び順に「更新日順」はありませんが、VK Blocks Pro 1.110.1以降であれば、更新日による並び替えができます。

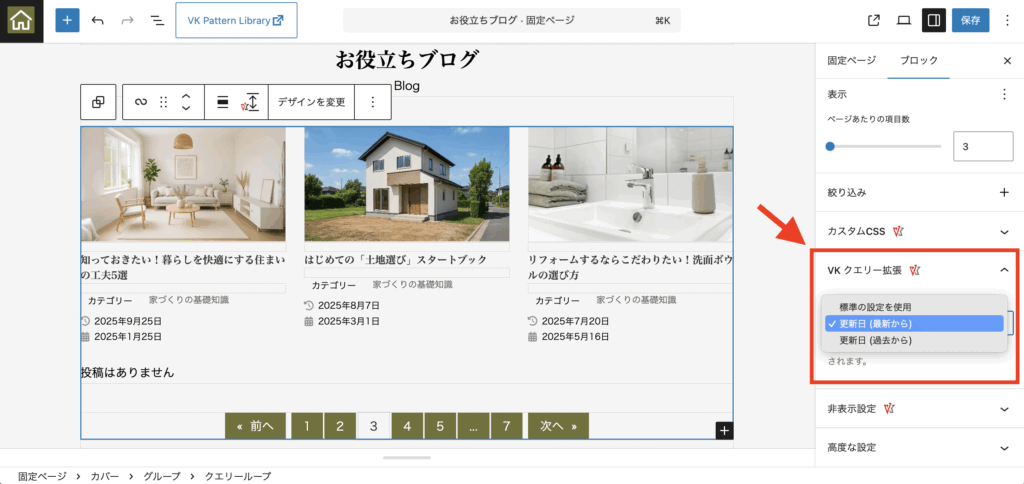
クエリーループブロックを配置すると画面右側に「VK クエリー拡張」というパネルが表示されます。
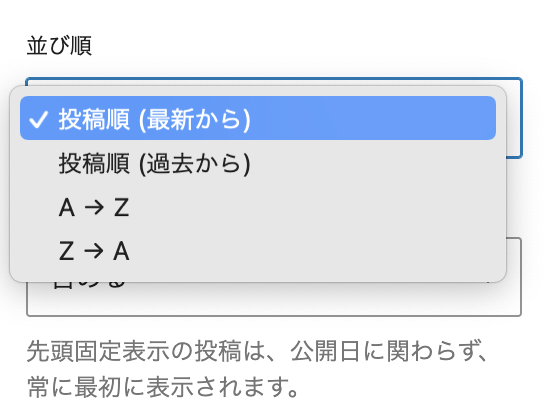
並び順は「標準の設定を使用」「更新日(最新から)」「更新日(過去から)」から選べます。
「VK クエリー拡張」で設定すると、標準の並び順設定は上書きされます。

ブログなどの記事一覧において、直近で更新(リライト)したものを先に表示させたいときに大変便利です。