
Font Awesome のアイコンリストを好みにカスタマイズできます。よく使うアイコンをカスタムリストに追加しておけば、次からはそのアイコンを簡単に使うことができます。
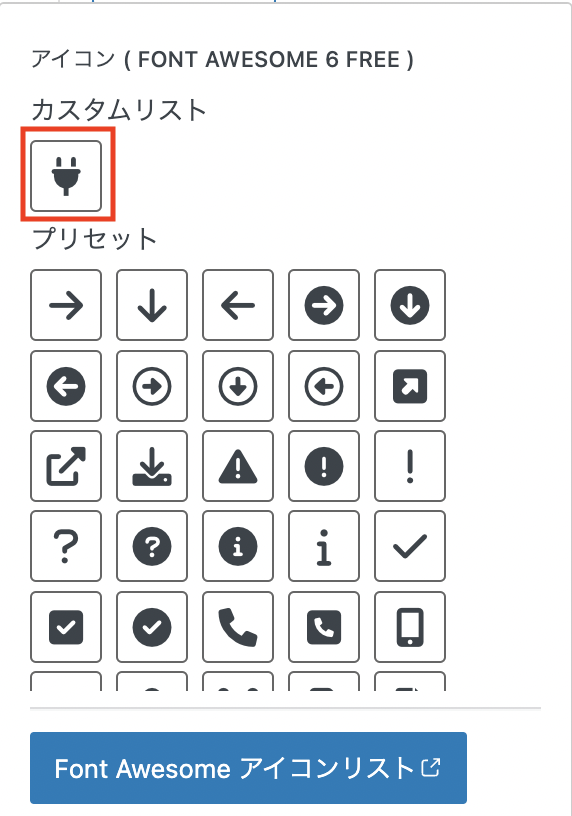
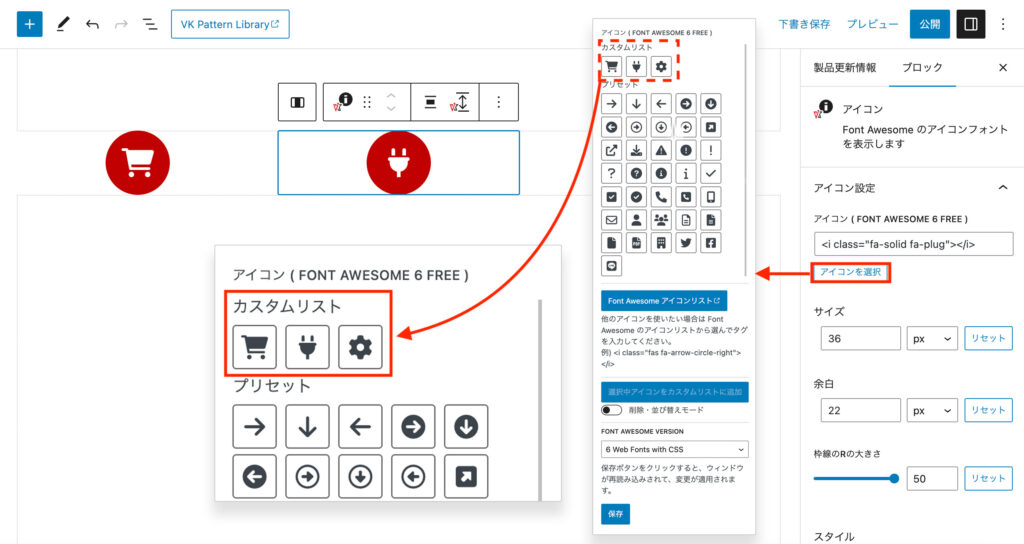
カスタムリストにアイコンを追加
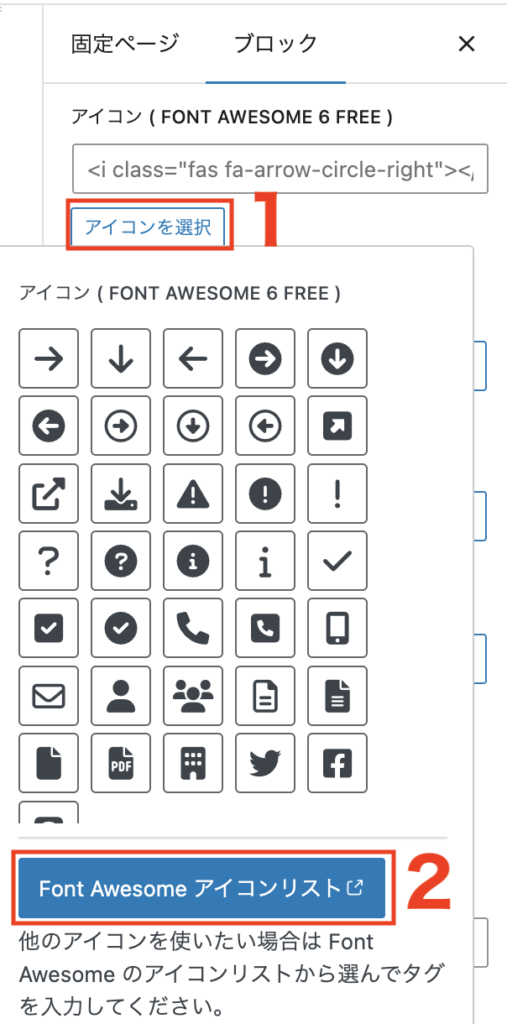
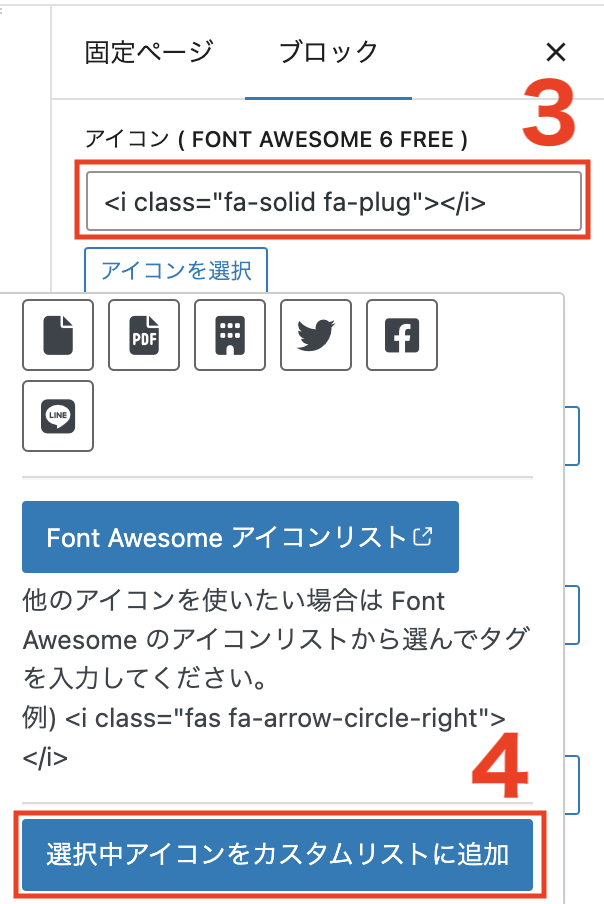
- Font Awesome のアイコンリストから選んだタグを入力します。
例) <i class=”fas fa-arrow-circle-right”></i> - 「選択中アイコンをカスタムリストに追加」をクリックします。
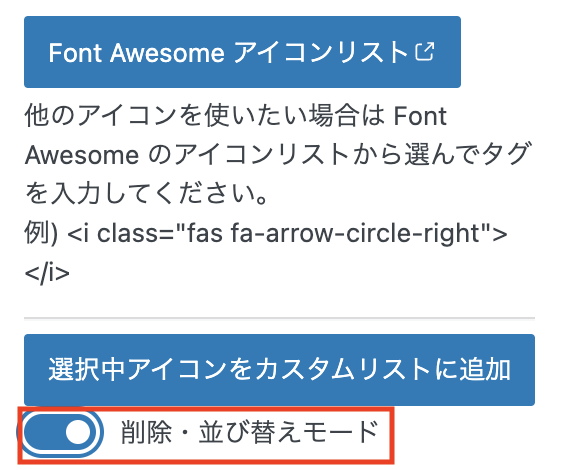
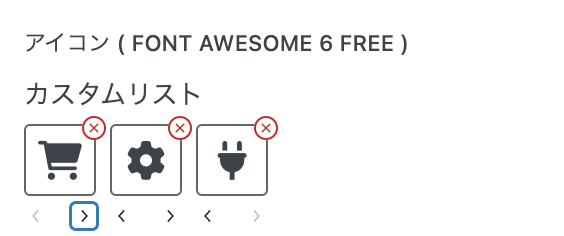
カスタムリストのアイコンの並び替え / 削除
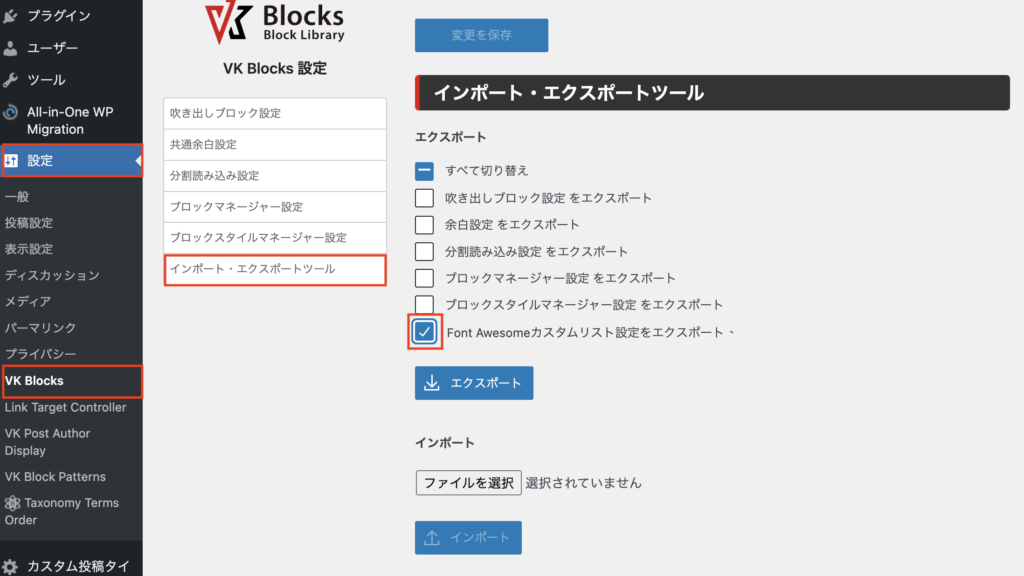
Font Awesomeカスタムリスト設定をエクスポート / インポート
管理画面【設定】>【VK Blocks】のインポート・エクスポートツールを使えば、カスタムリスト設定のエクスポート・インポートが可能です。他のWordPress環境でも使いたいときに大変便利です。

インポート・エクスポートツールの使い方は、以下よりご確認ください。