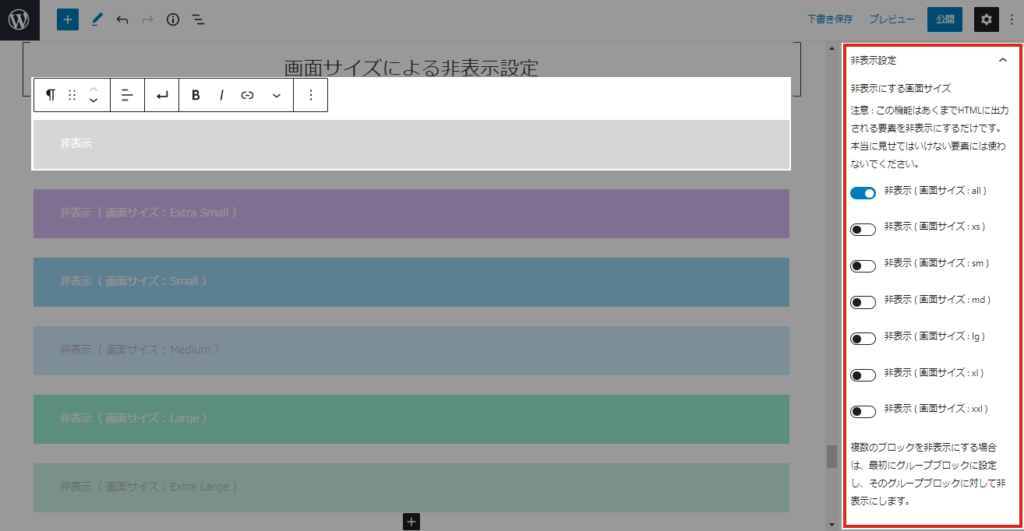
画面サイズ毎にブロックを非表示にすることができます。PCでは表示し、スマートフォンでは表示しないなどの制御が可能です。

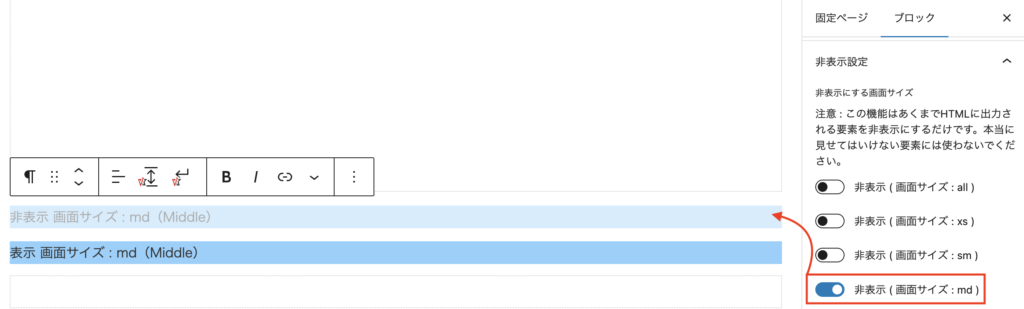
非表示設定を適用したブロックは、編集画面上では通常のブロックよりも薄く表示されます。

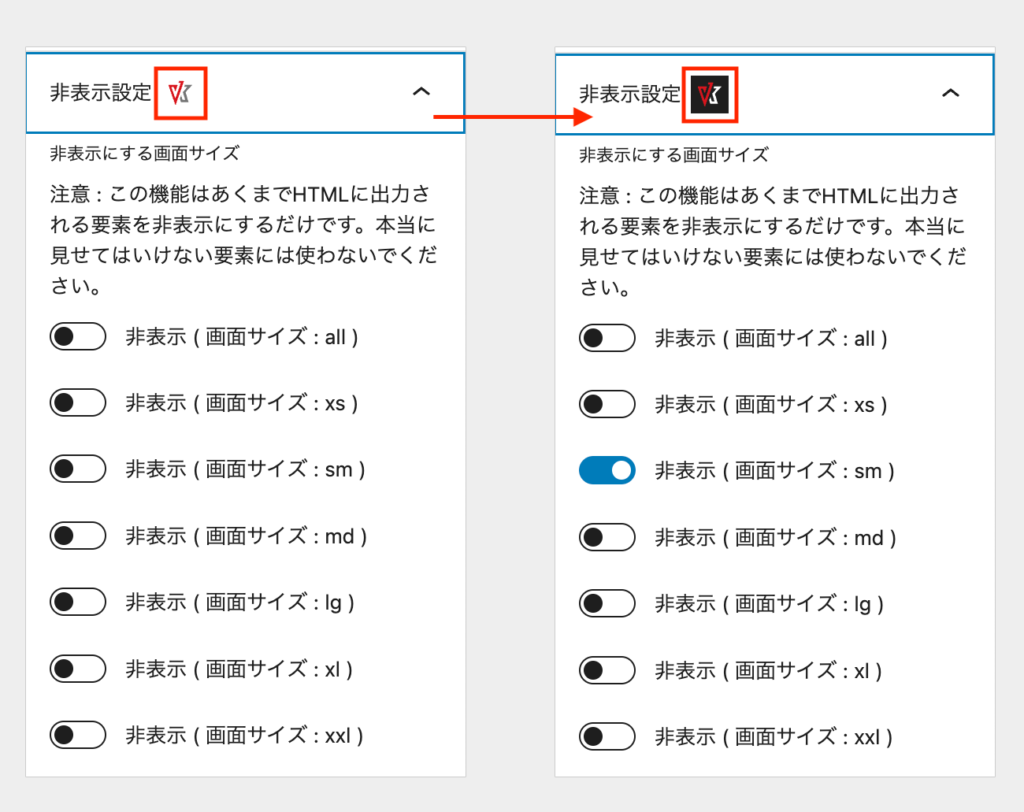
また、非表示設定を適用すると、設定サイドバーのパネルでVKアイコンが反転して表示されるため、視覚的にわかりやすくなっています。

この機能はあくまでHTMLに出力される要素を非表示にするだけです。本当に見せてはいけない要素には使わないでください。
xs~xxl各サイズの範囲
xs~xxl各サイズの範囲は、以下のように設定されています。
- xs:~576px
- sm:576px ~768px
- md:768px~992px
- lg:992px~1200px
- xl:1200px~1400px
- xxl:1400px~
非表示
非表示 画面サイズ : xs(Extra Small)
非表示 画面サイズ : sm(Small)
非表示 画面サイズ : md(Middle)
非表示 画面サイズ : lg(Large)
非表示 画面サイズ : xl(Extra Large)
非表示 画面サイズ : xxl(Extra Extra Large)