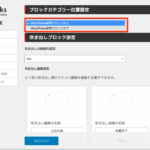
ブロックカテゴリー位置設定

ブロックインサーターに表示されるブロックの表示順(VK Blocks とWordPress 標準のブロック)を変更できます。
続きを読むライセンスキーの設定(Pro版のみ)

VK Blocks Proをアップデートするには、ライセンスキーが必要です。有効なライセンスキーを入力すると、管理画面からワンクリックでアップデートが可能になります。
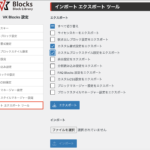
続きを読むインポート・エクスポートツール

インポート・エクスポートツールは、管管理画面の「設定」 > 「VK Blocks」にある各設定を他のサイトに移植したいときに利用できます。
続きを読む共通余白設定

レスポンシブスペーサーなどで使用する共通余白のサイズを指定することができます。
続きを読むブロックスタイルマネージャー設定

VK Blocksの追加スタイルであまり使わないものを設定サイドバーのパネルで非表示にすることができます。
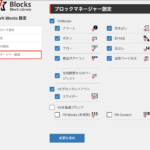
続きを読むブロックマネージャー設定

よく利用するブロックだけをインサーターに表示させることができます。
続きを読むFAQブロックの設定(Pro版のみ)

FAQブロックを挿入したときのアコーディオンの開閉状態を指定できます。
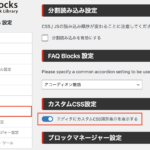
続きを読むカスタムCSS設定

カスタムCSS識別表示のオン・オフの設定が可能です。
続きを読む吹き出し画像設定

吹き出しブロックで、よく使うアイコン画像をあらかじめ登録できる便利な設定です。
続きを読むカスタムブロックスタイル設定 ( Pro版のみ )
よく使うデザインスタイルを管理画面であらかじめ登録しておけば、編集画面から選べてすぐ利用できます。
続きを読むカスタム書式設定 ( Pro版のみ )
よく使う書式設定をあらかじめ登録しておけば、ブロックツールバーから選べてすぐ利用できます。
続きを読む