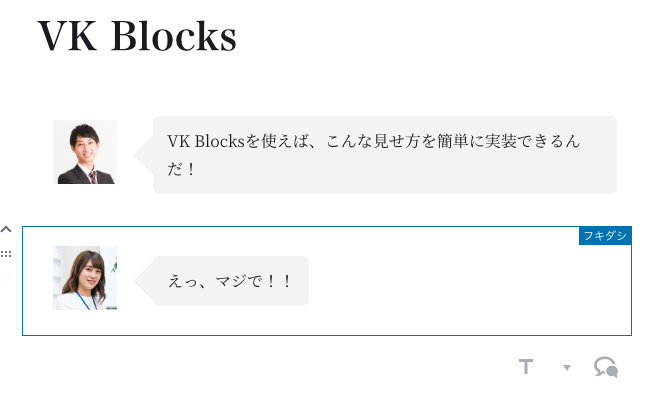
顔写真やイラストと吹き出しを組み合わせて、いかにもその人(キャラクター)が話しているかのように見せたい場合に使えます。

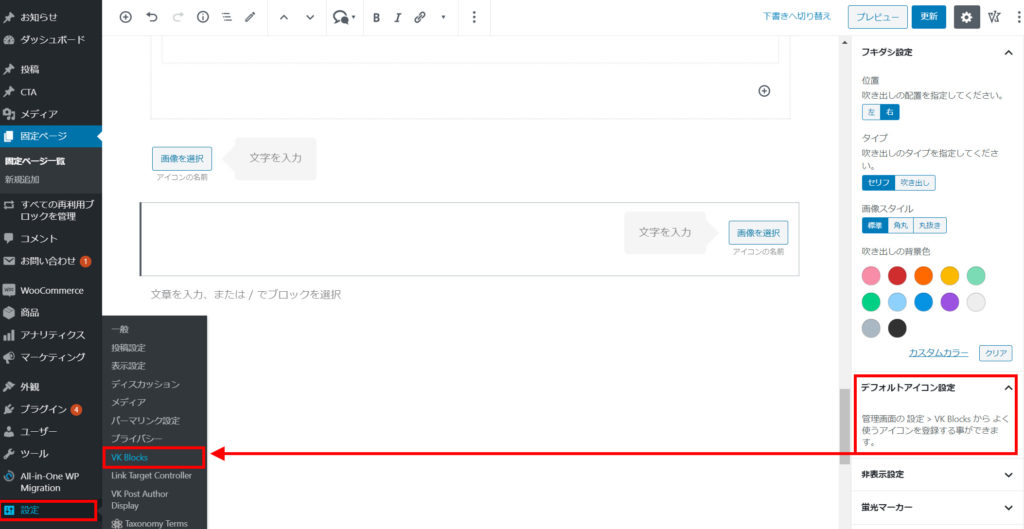
配置 / 画像スタイル / タイプ / 背景色の設定ができます

吹き出しの配置:左

吹き出しの配置:右

画像スタイル:標準

画像スタイル:角丸

画像スタイル:丸抜き

吹き出しのタイプ:セリフ

吹き出しのタイプ:吹き出し
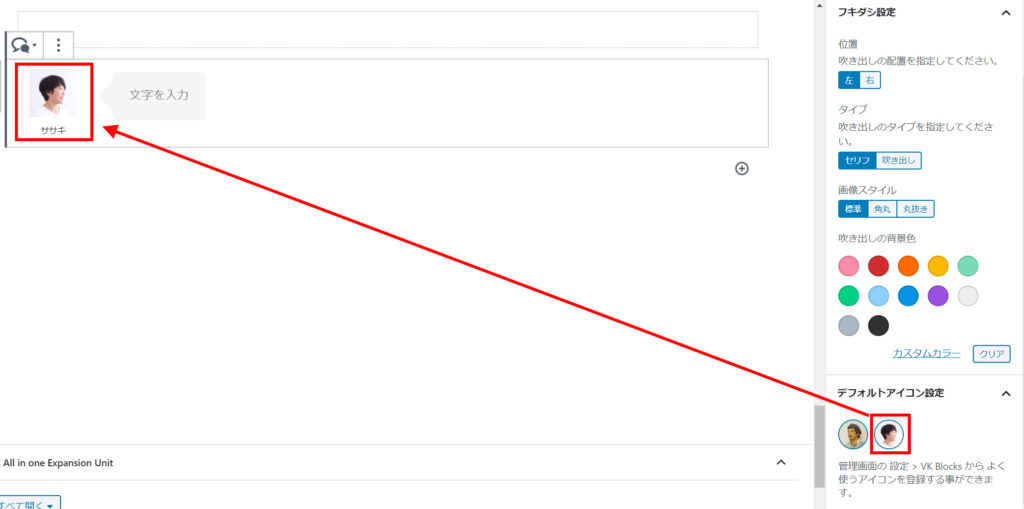
デフォルトアイコン設定
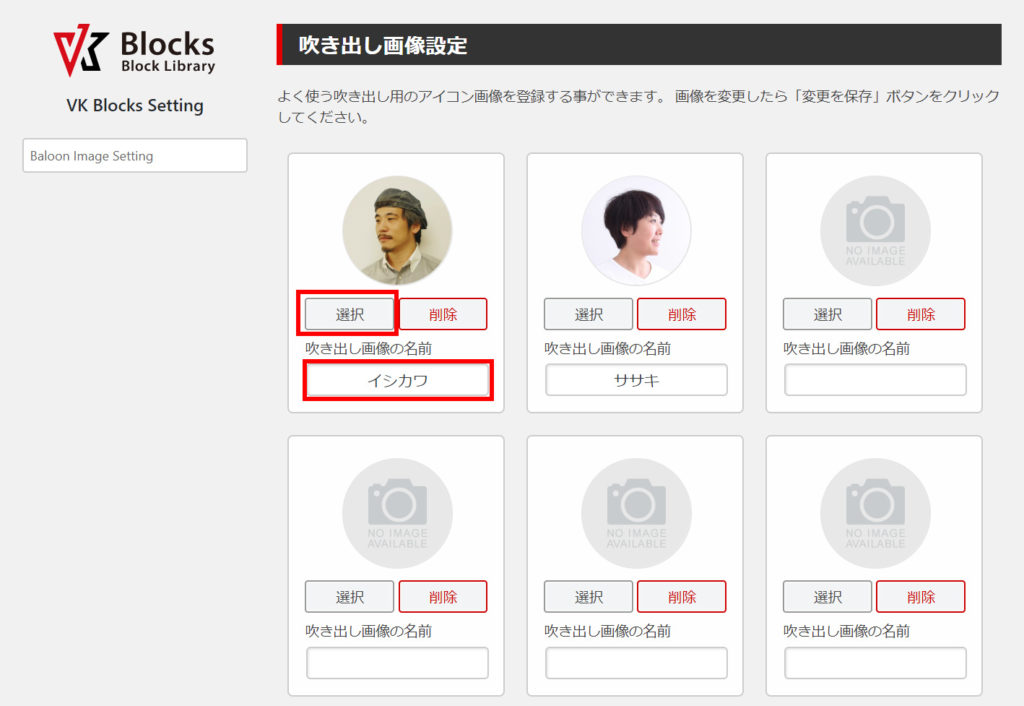
よく使う吹き出し用の画像をあらかじめ登録しておける機能があります。
管理画面の 設定 > VK Blocks の「吹き出し画像設定」から設定が可能です。


「選択」からメディアの画像を登録してください。「吹き出し画像の名前」は吹き出しブロックで画像の下に表示される名前となります。不要な画像は「削除」ボタンで削除も可能です。

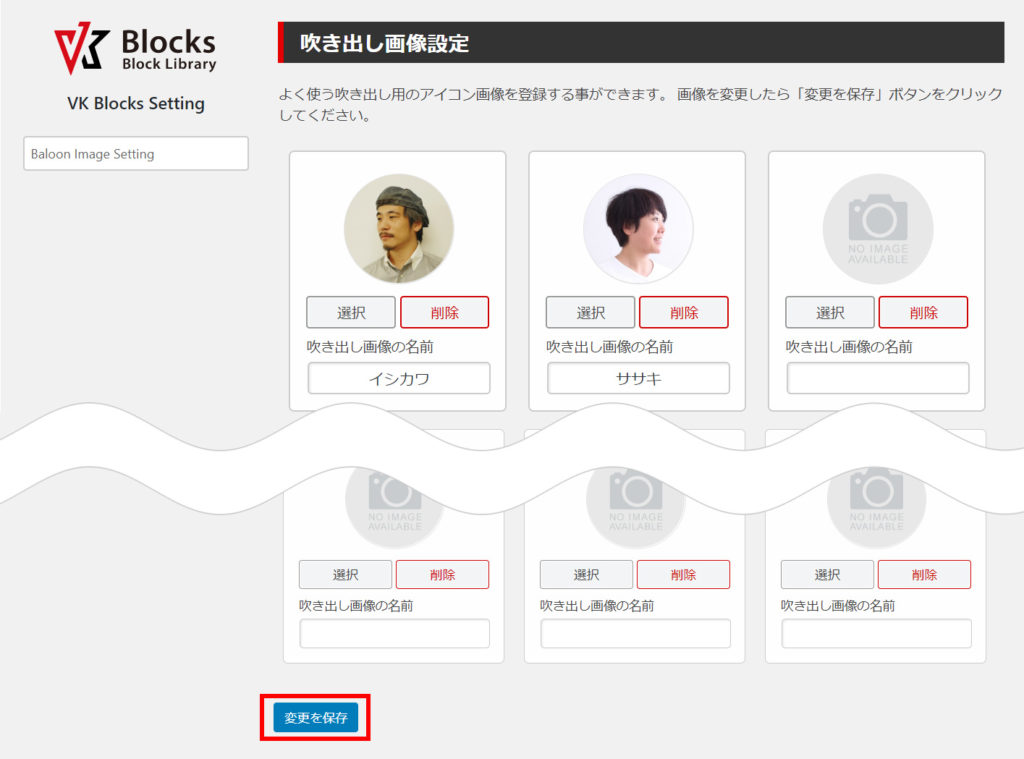
画像を登録したら「変更を保存」ボタンをクリックしてください。

吹き出しブロックを追加すると「デフォルトアイコン設定」に登録した画像が表示されます。画像をクリックすることで画像の名前と共に簡単にアイコンを設定できます。
アニメーション設定機能

動きをつけることで感情を表現したり、注目してもらいやすくなります。ポイントで使うと効果的です。

アニメーション:ぶるぶる

アニメーション:ぶるぶる(X方向)

アニメーション:どきどき

アニメーション:ゆらゆら
使用例

ササキさん!吹き出しブロックにアイコン登録機能ができたよーヽ(・∀・)ノ

え???なにコレすごい!めちゃくちゃ便利じゃないですかーー!

これでブロガーさんにも使いやすくなったと思うー

ワタシも使いますー がんばってブログ書きますw