VK Blocks Pro には カスタムCSS機能 がありますが、同じ装飾を毎回書くのは少し面倒ですよね。
そんなときに、よく使うデザインスタイルを管理画面であらかじめ登録できるのが、カスタムブロックスタイル設定です。登録しておけば、編集画面から選べてすぐ利用できます。
カスタムブロックスタイル設定の使い方
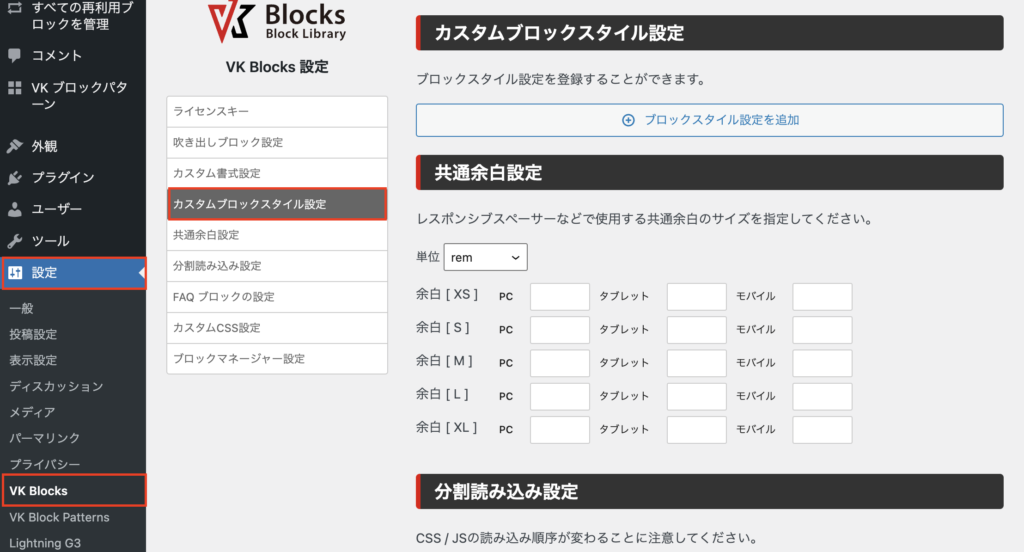
カスタムブロックスタイル設定は、ダッシュボードの 設定 > VK Blocks > カスタムブロックスタイル設定 にあります。

よく使うデザインスタイルを登録する
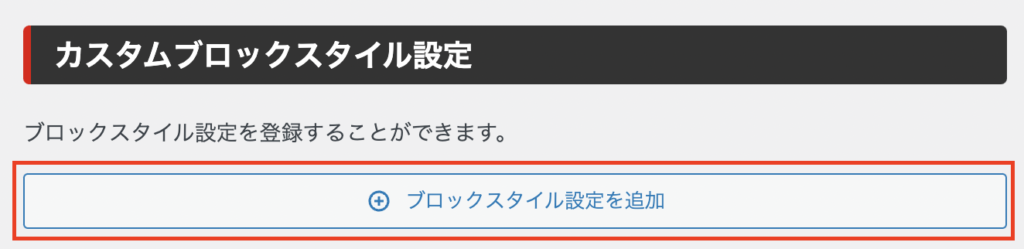
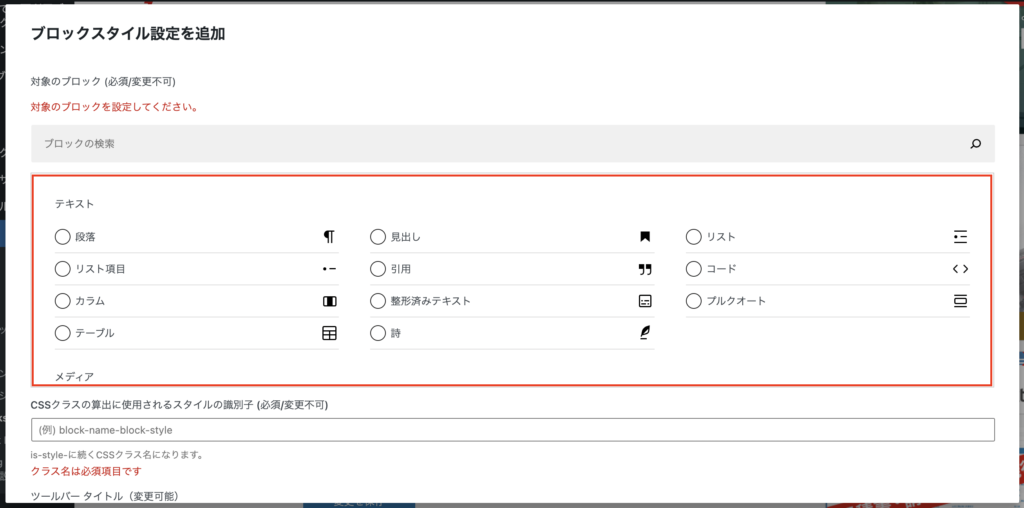
「ブロックスタイル設定を追加」をクリックします。

対象のブロックを選んでください。赤枠内はスクロールします。検索してブロックを探すこともできます。

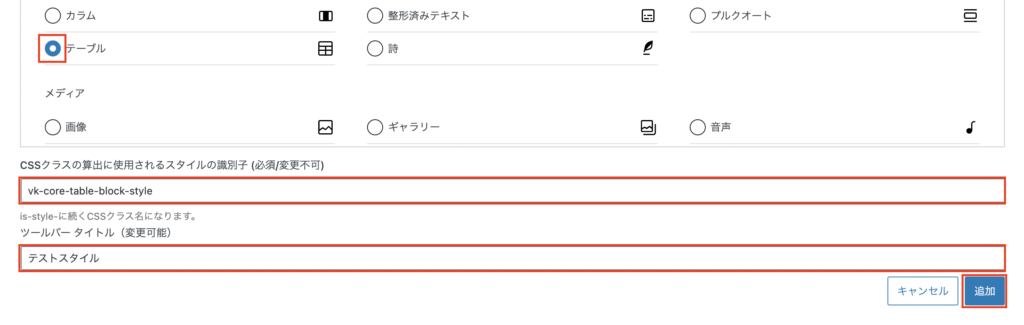
ブロックを選択後、以下を入力して「追加」をクリックします。
- CSSクラスの算出に使用されるスタイルの識別子:半角英数字で入力してください。
(例)vk-core-table-block-style ※必須入力です。後から変更はできません。 - ツールバータイトル:ブロックエディタのスタイルに表示する名前を入力します。
(例)テストスタイル ※後から変更できます。

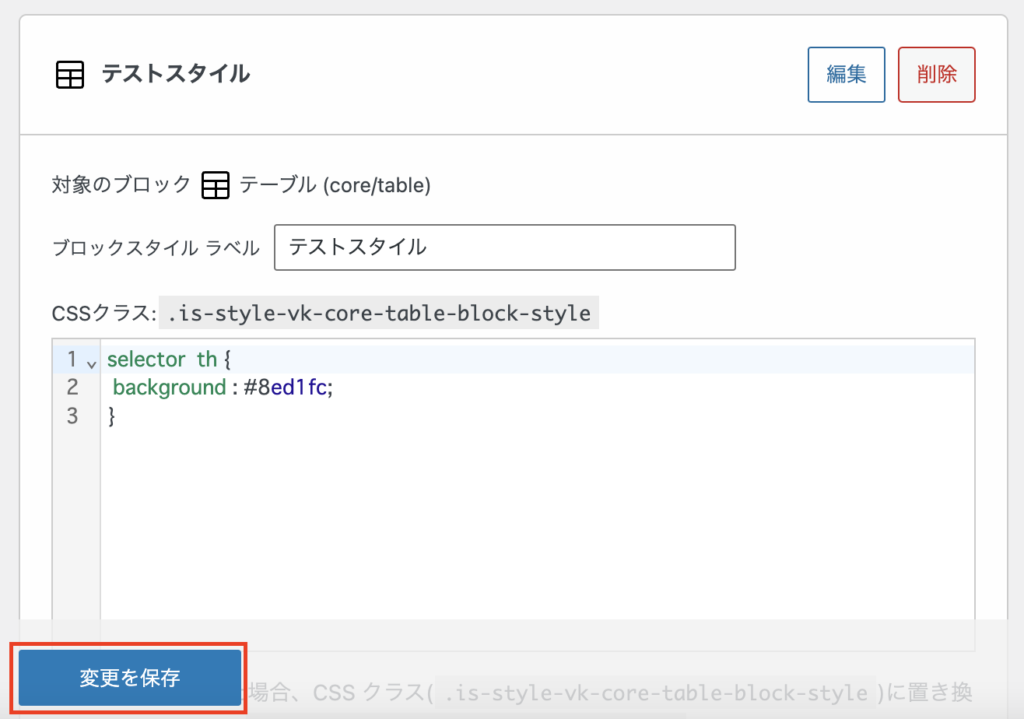
お好みのスタイルを指定してください。表示されているCSSクラスを利用するか、selectorで指定します。selector を指定した場合、固有の CSS クラスに置き換わります。
例)
selector th {
background : #8ed1fc;
}「変更を保存」をクリックします。

登録したカスタムブロックスタイルを利用する
ページの編集画面で対象のブロックを挿入します。

画面右のパネルから登録したスタイルを選びます。スタイルが適用されることを確認してください。

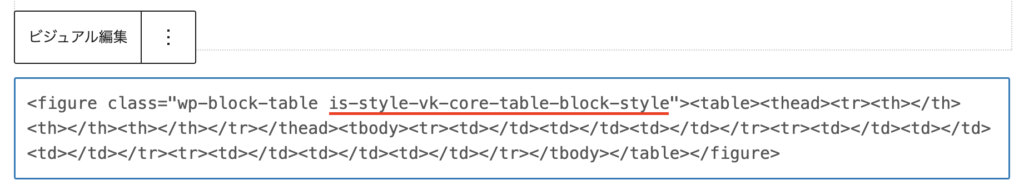
「HTMLとして編集」に表示を切り替えてみると、最初に入力した識別名がクラス名として利用されているのが確認できます。

スタイルが適用されない場合
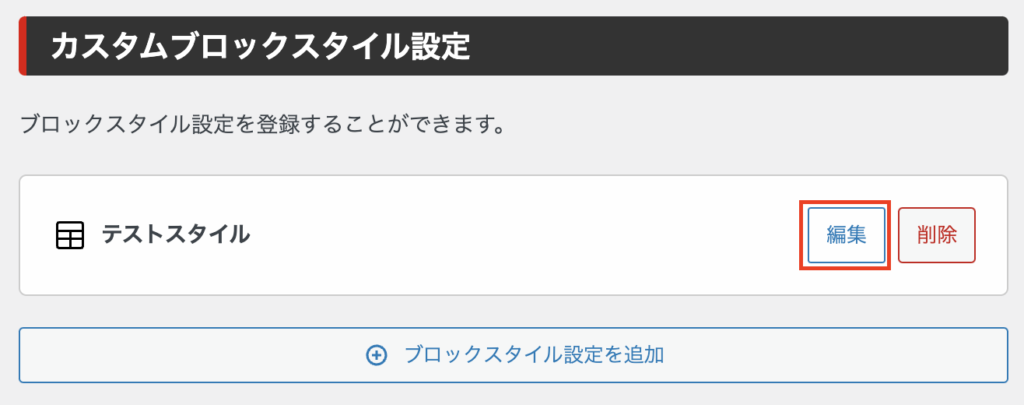
登録したブロックスタイル設定を編集する
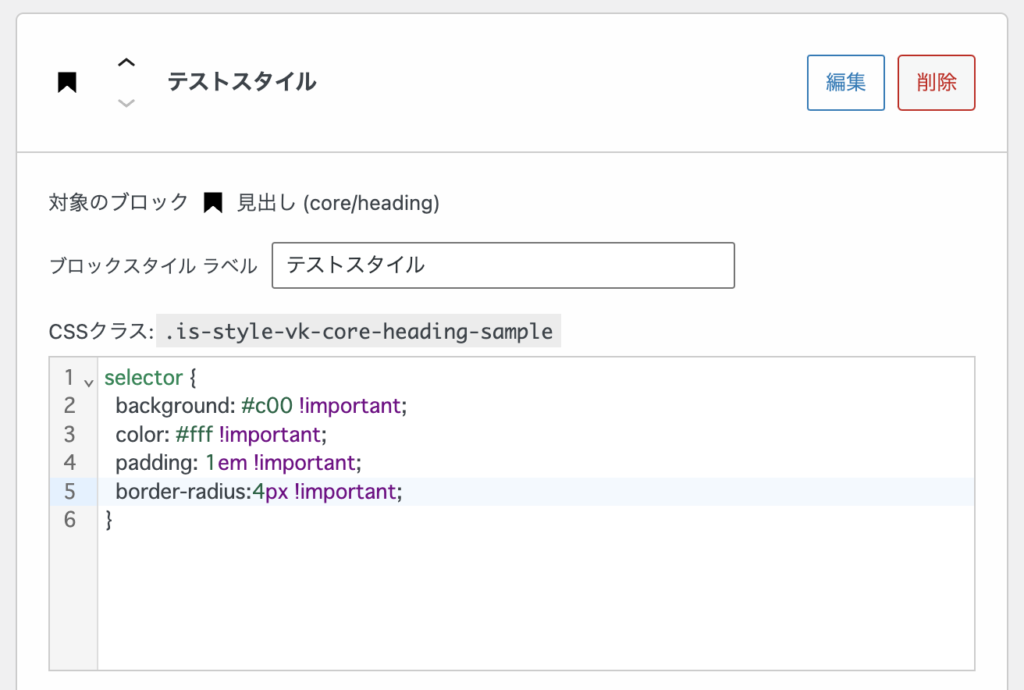
カスタムブロックスタイル設定に登録後、編集も可能です。

編集後は「変更を保存」をクリックしてください。

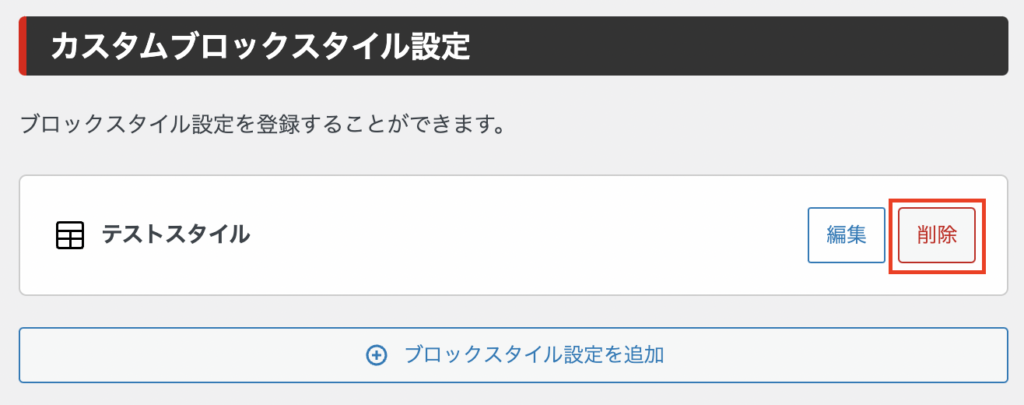
登録したブロックスタイル設定を削除する
不要になった設定は削除できます。
設定を削除すると、スタイルから選べなくなります。また、該当の設定をすでに適用しているブロックでは、スタイルが解除されます。

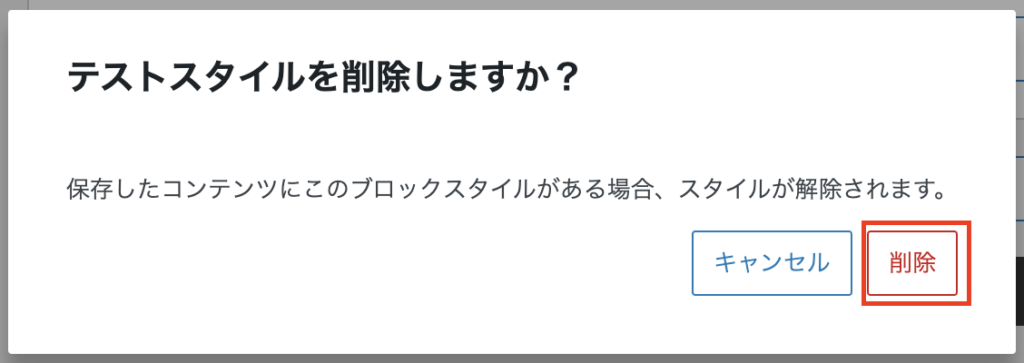
確認画面が表示されるので「削除」をクリックします。そのあと「変更を保存」をクリックしてください。