カスタム書式設定は、ブロックエディタでテキストの装飾(太字 /サイズ /色・蛍光マーカーなど)を都度設定するのが面倒な方におすすめです。よく使う書式設定をあらかじめ登録しておけば、ブロックツールバーから選べてすぐ利用できます。
カスタム書式設定の使い方
カスタム書式設定は、ダッシュボードの 設定 > VK Blocks > カスタム書式設定 にあります。

よく使う書式設定を登録する
「書式設定を追加」をクリックします。

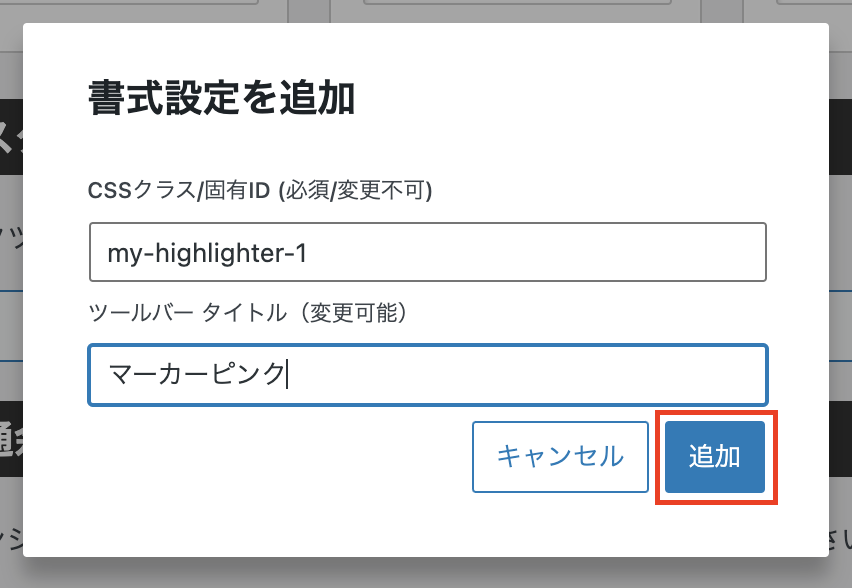
以下を入力して「追加」をクリックします。
- CSSクラス/固有ID :CSSのクラス名となる固有の識別名を半角英数字で入力してください。
(例)vk-format-1 ※必須入力です。後から変更はできません。 - ツールバータイトル:ブロックエディタのツールバーに表示する名前を入力します。
(例)赤太字斜体 ※後から変更できます。

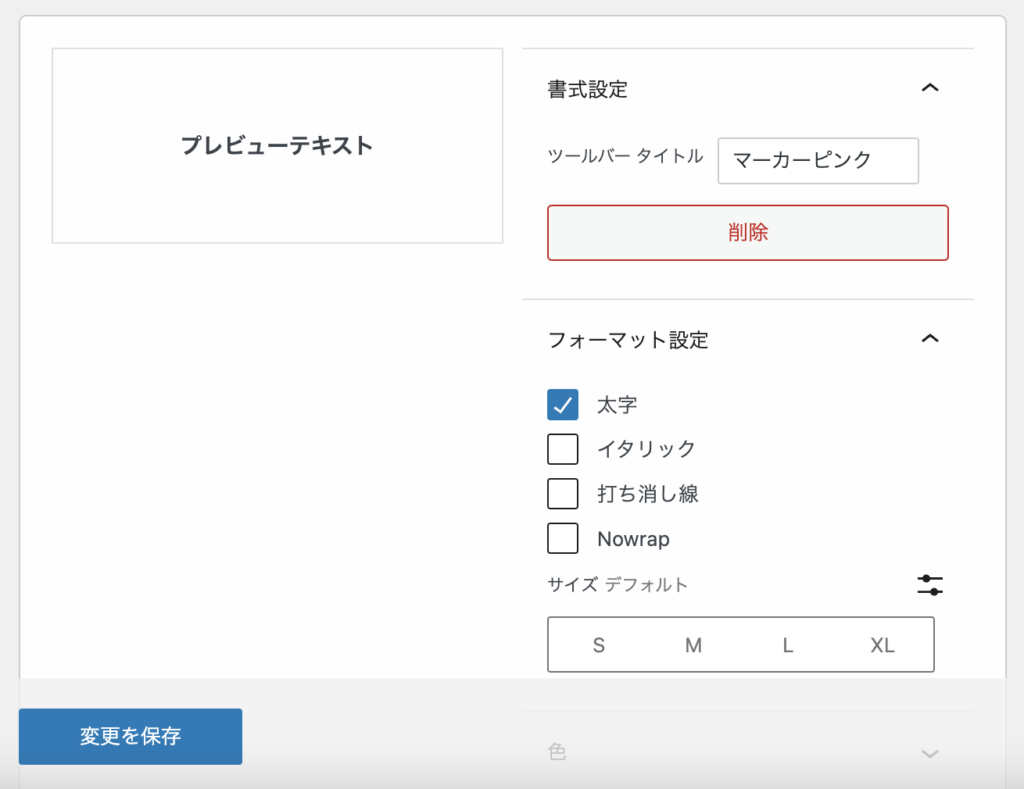
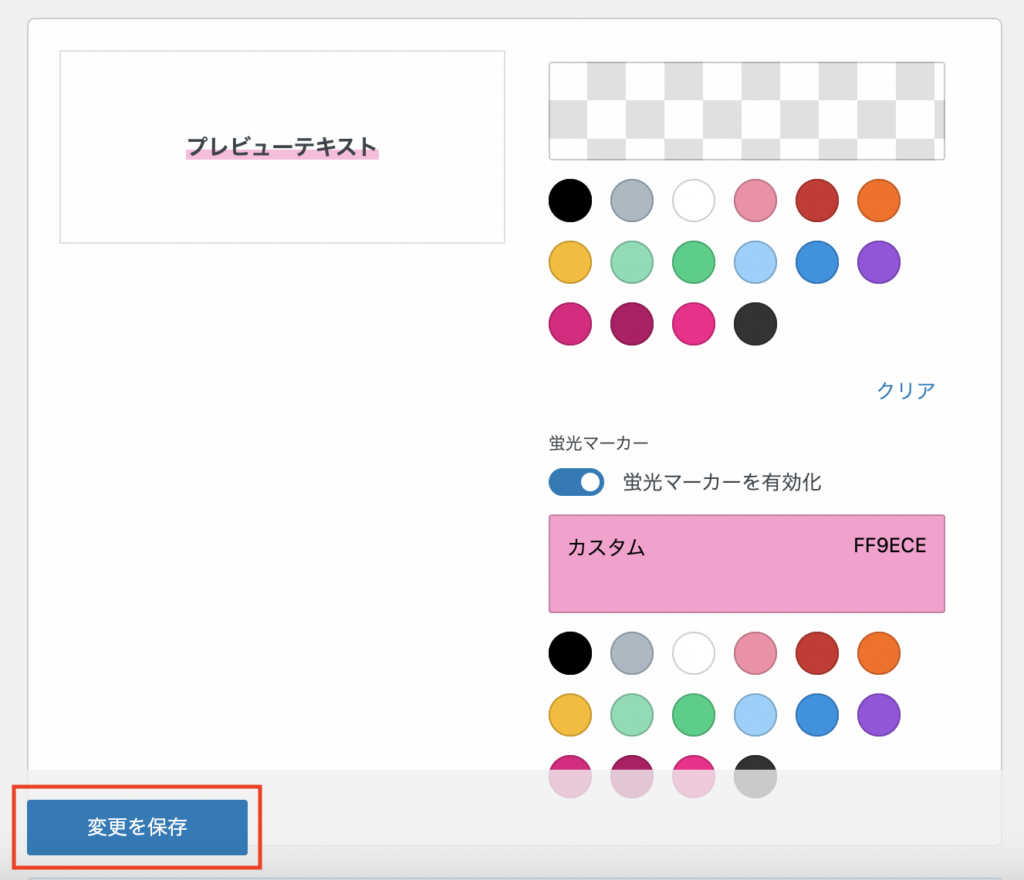
お好みの書式設定をしてください。
- フォーマット設定:太字 / イタリック / 打ち消し線 / Nowrap(改行禁止指定) / サイズ
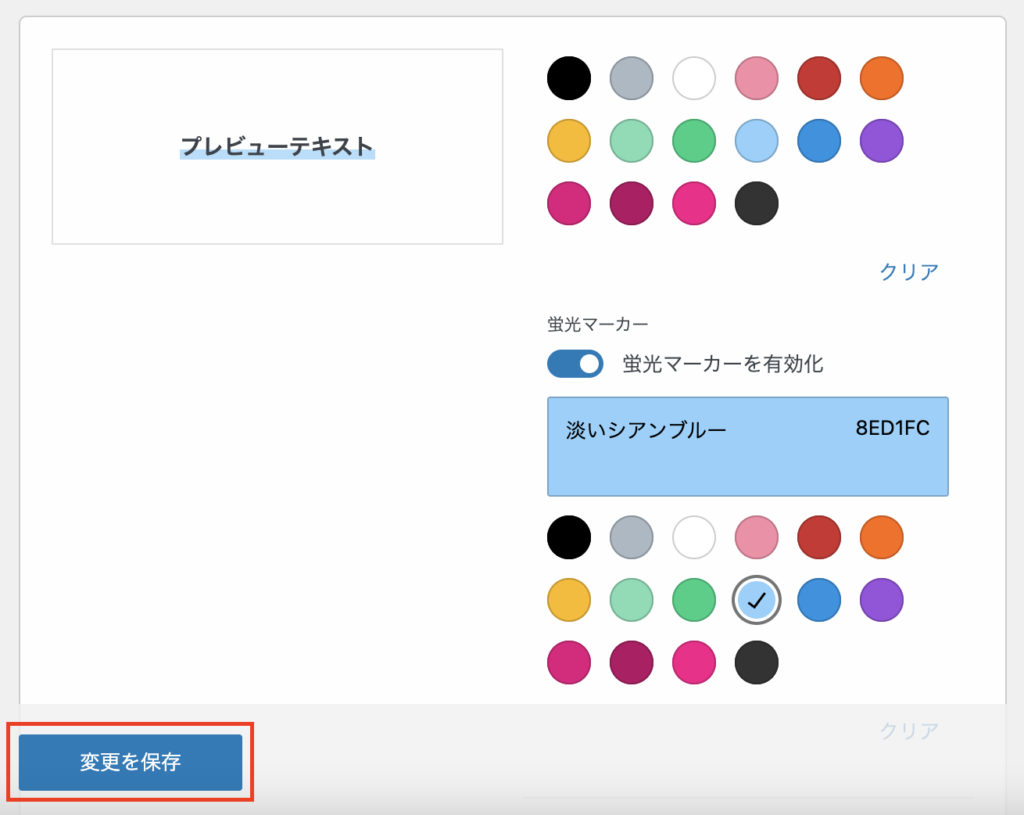
- 色:文字の色 / 背景色 / 蛍光マーカー

設定した書式のプレビューもできます。設定後は「変更を保存」をクリックします。

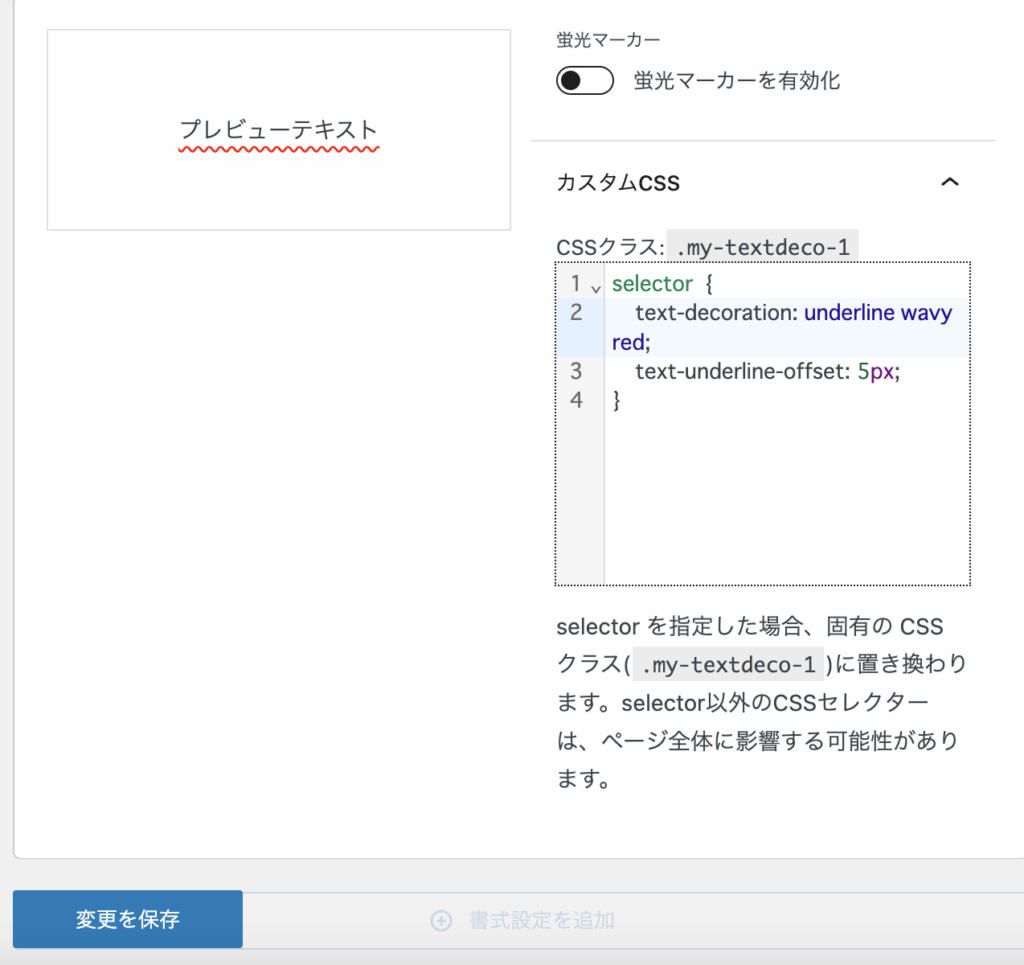
カスタムCSS機能も利用できます。カスタムCSSは、固有のブロックに対してCSSが設定できる機能です。

selector を指定した場合、固有の CSS クラスに置き換わります。selector以外のCSSセレクターは、ページ全体に影響する可能性があります。
例)
selector {
background: #f5f5f5;
}登録した書式設定を利用する
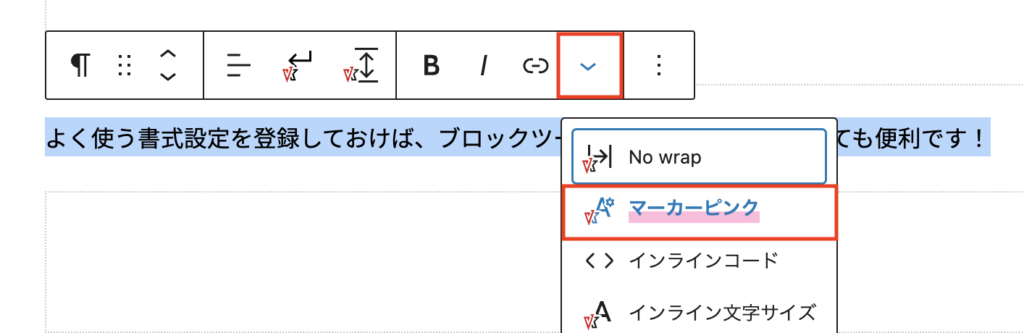
ページの編集画面でテキストを選択し、ブロックツールバーから作成した「ツールバー タイトル」をクリックします。


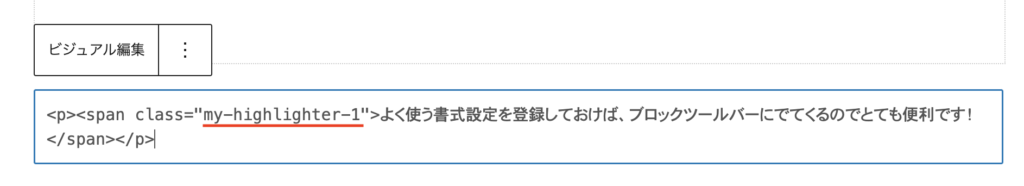
「HTMLとして編集」に表示を切り替えてみると、最初に入力した識別名がクラス名として利用されているのが確認できます。

書式設定を編集する
カスタム書式設定に登録後、編集も可能です。編集後は「変更を保存」をクリックしてください。

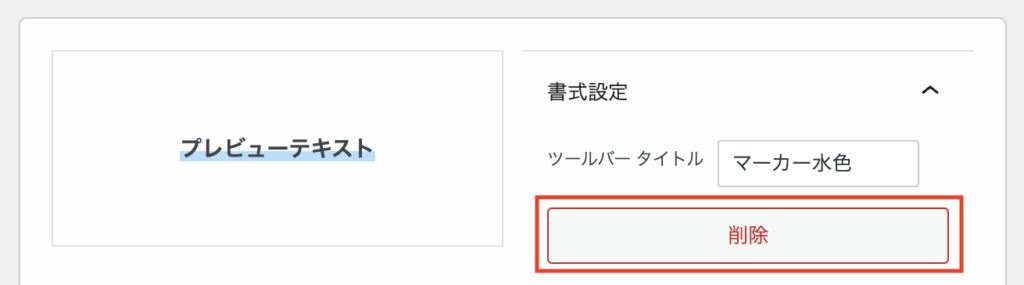
登録した書式設定を削除する
不要になった設定は削除できます。
設定を削除すると、ツールバーから選べなくなります。また、該当の書式設定をすでに適用しているテキストでは、スタイルが解除されます。

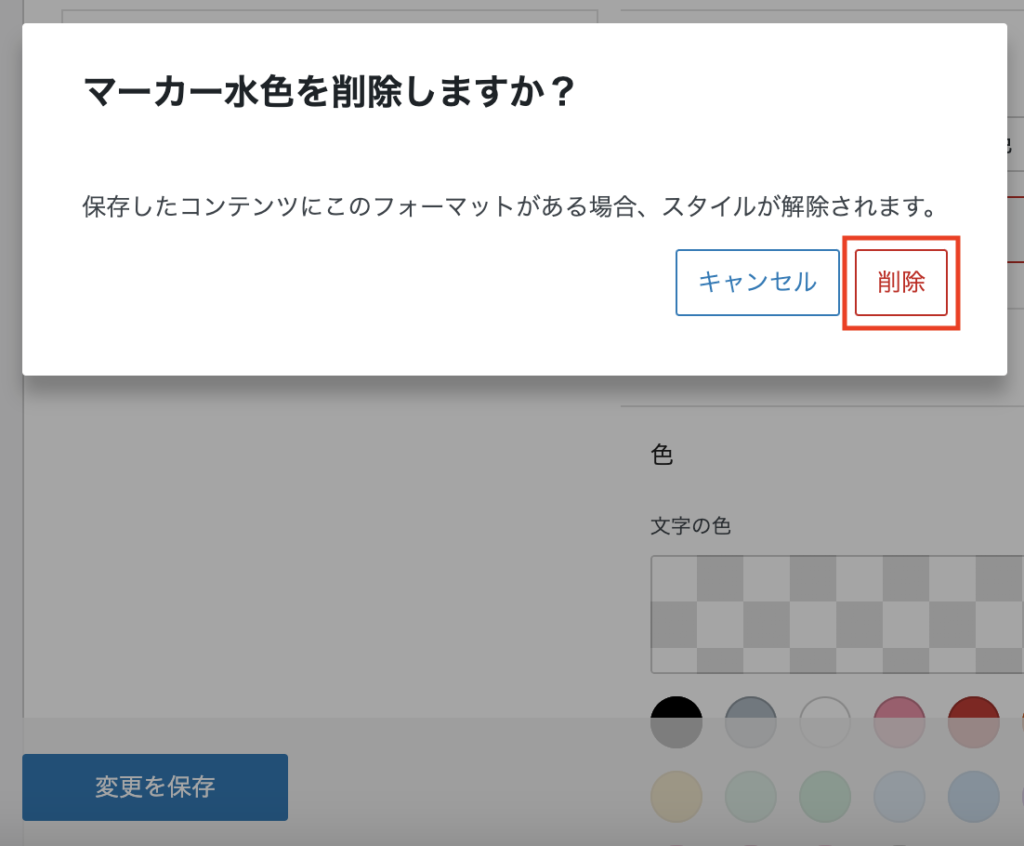
確認画面が表示されるので「削除」をクリックします。そのあと「変更を保存」をクリックしてください。