固有のブロックに対してCSSが設定できる機能です。
例えば特定のブロックだけに適応したいCSSがあったりします。子テーマのstyle.cssやカスタマイズの追加CSSに書いたりしますが、この機能は直接ブロックに対して手軽にCSSが書けるので、ちょっとしたCSSを追加する場合に大変便利な機能になります。
カスタムCSSのメリット
- 特定のブロックだけに適応したいCSSがある場合に便利
- 管理画面上でブロックのカスタムCSSから手軽に調整できる
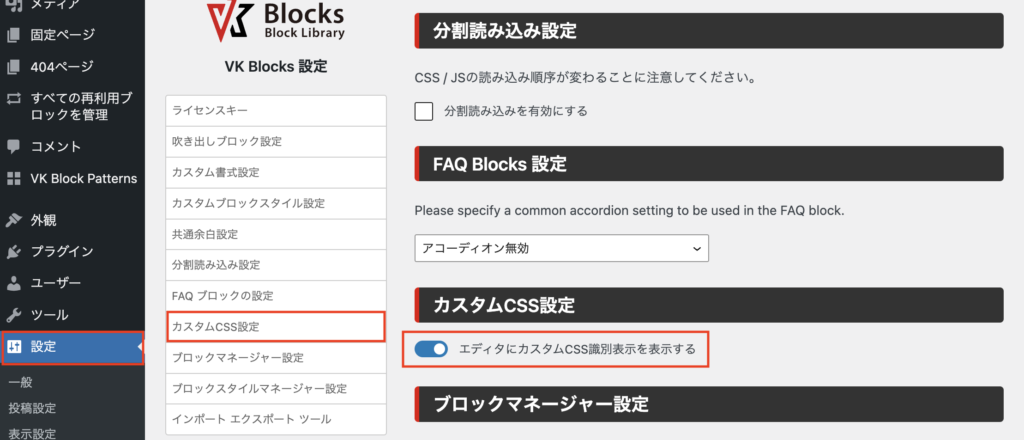
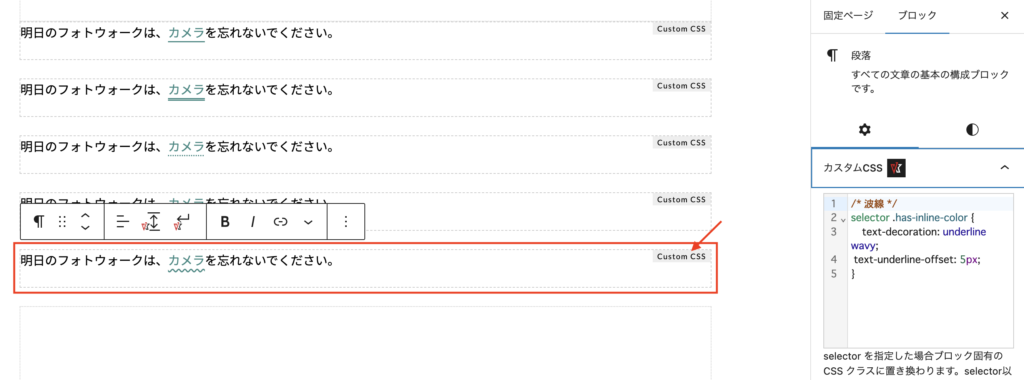
- カスタムCSSを追加したブロックには、管理画面上に識別表示用「カスタムCSS」のマークが出るので、追加した場所がわかりやすい(VK Blocks 設定→カスタムCSS設定から非表示にもできます。)
CSSを書くときの注意点
ブロックのインナー部分に対してCSSを書く場合
WordPressのバージョンアップでブロックの構成が変わることがありますので、カスタムCSSに限らず、ブロックの中のインナー部分に対してCSSを書く場合は注意が必要です。
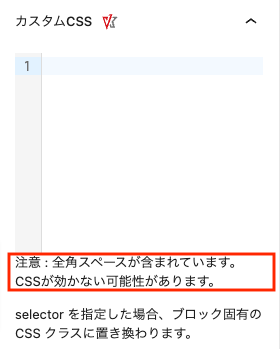
全角スペースや全角文字について
- 0.1.1.1. カスタムCSSのメリット
- 1. 使い方
- 1.1. selector を使用する場合
- 1.1.1. ブロックにCSSを書く
- 1.1.1.1. 【例】ホバーで沈むボタンを作る
- 1.1.2. 複数のブロックをグループ化して、グループブロックにまとめてCSSを書く
- 1.1.2.1. グループ化して書くメリット
- 1.1.2.2. グループ化して書くデメリット
- 1.2. selector以外のCSSセレクターを使用する場合
- 1.2.1.1.1. 【注意】ページに影響が出てしまう例
- 1.2.1. ブロックに独自のクラス名をつけてCSSを書く
- 1.2.1.1. 【?】ブロックのスタイルで付与されるクラス名をつけるのはダメなのか?
- 2. CSSカスタマイズ
- 3. カスタムCSS設定
使い方
selector を使用する場合
selector(先頭のドットなし) を指定した場合、ブロック固有の CSS クラスに置き換わります。
特定のブロックだけにCSSをつけたい場面は結構ありますので、そんな場面に大変便利です。
ここでは、selector を指定してCSSを書いていきます。
ブロックにCSSを書く
カスタムCSS機能でブロックにCSSを記述してホバーで沈むボタンを作っていきます。
【例】ホバーで沈むボタンを作る
ボタンブロックを設置します
ボタンブロックを設置します。今回はスタイルは塗りつぶしにします。
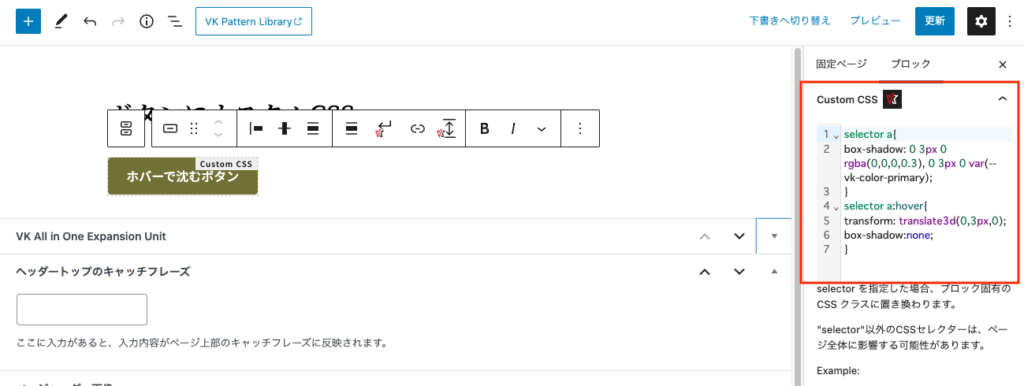
ボタンを選択しますと、ブロックの設定項目に「Custom CSS」の項目が出てきます。「Custom CSS」に追加したいCSSを書きます。
ポイント
ここでは、固有のブロック(今回はボタンブロック)だけにCSSを効かせたいので、selector で指定します。
追加したCSS
selector a{
box-shadow: 0 3px 0 rgba(0,0,0,0.3), 0 3px 0 var(--vk-color-primary);
}
selector a:hover{
transform: translate3d(0,3px,0);
box-shadow:none;
}
フロント画面で確認
フロント画面で確認すると、ボタンブロックにcssが適応されているのが確認できます。
実際のボタン
今回のボタンはこんな感じになります。
複数のブロックをグループ化して、グループブロックにまとめてCSSを書く
CSSを一箇所にまとめておきたい場合や、グループ内全体にCSSを効かせたい場合や、CSSを後で子テーマに移動させたい場合にはこの方法が良いですが、デメリットもあります。
グループ化して書くメリット
- あとから修正したい場合に、1箇所だけの修正で済む(同じブロックを複数使っている場合)
- まとめて書いてあるので、あとから子テーマにしてCSSだけ抜き出しやすい。
グループ化して書くデメリット
- 誤ってグループ化解除してしまった時にCSSが消えてしまうので要注意
(Ctrl+Zで直前の操作に戻れば復帰できる) - CSSの量が多いと修正しずらい
複数のブロックをグループ化
グループブロックにCSSを書く
親のグループブロックにCSSを書きます。
今回は見出しとボタンブロックをカスタマイズしました。
/* 見出しに背景画像 */
selector h2::after{
position:absolute;
content: '';
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
background:url(https://demo.dev3.biz/architect/wp-content/uploads/2022/10/vk-mark-bk.png) no-repeat center center;
width: 95px;
height: 93px;
z-index:0;
}
/* 沈むボタン */
selector .wp-block-button a{
box-shadow: 0 3px 0 rgba(0,0,0,0.3), 0 3px 0 var(--vk-color-primary);
}
selector .wp-block-button a:hover{
transform: translate3d(0,3px,0);
box-shadow:none;
}フロント画面を確認
グループブロックの中の見出しとボタンにCSSがつきます
実際はこんな感じの見た目になると思います
selector以外のCSSセレクターを使用する場合
“selector”以外のCSSセレクターは、ページ全体に影響する可能性があります。
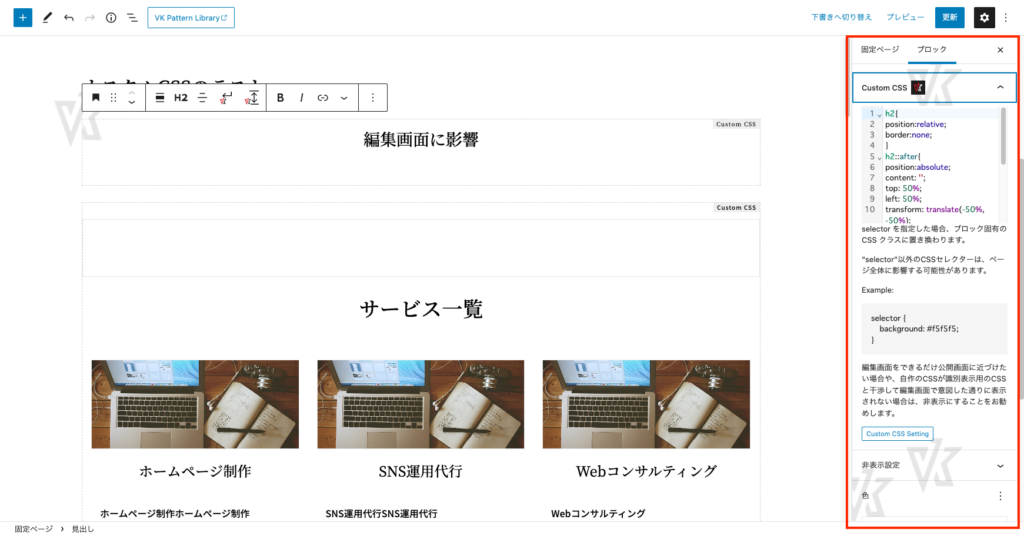
ですので、例えば見出しなど h2セレクターに対してCSSを書いた場合、編集画面の見出しのh2に影響が出る可能性があります。(下図参照)
【注意】ページに影響が出てしまう例

編集画面が見えづらくなってしまう場合がありますので、以下の方法で書くと良いです。
ブロックに独自のクラス名をつけてCSSを書く
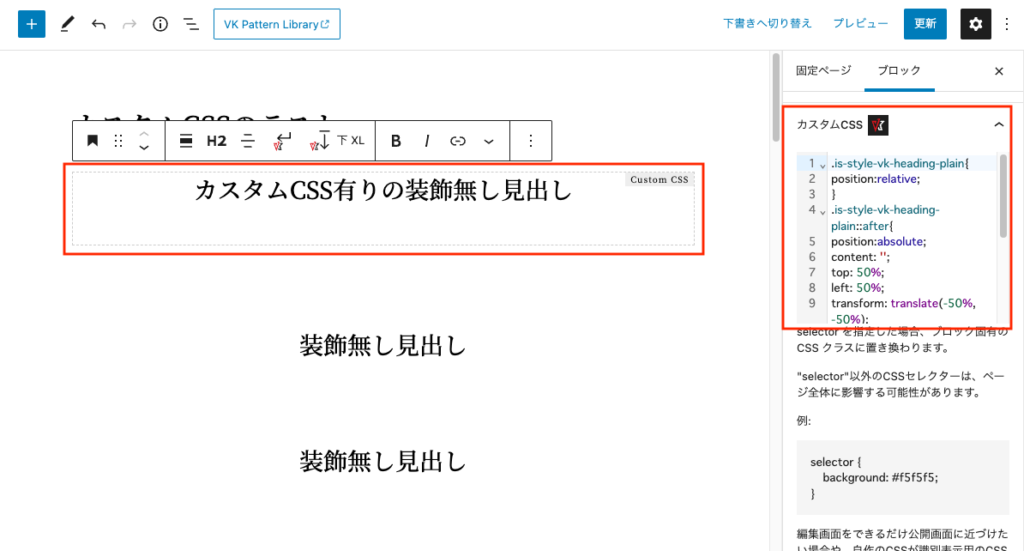
ブロックの設定項目の高度な設定→追加CSS クラス からクラス名を付与できますので、クラス名を追加してそのクラス名に対してCSSを書きます。
例: 見出しに .heading_bg_mark というクラス名を付けたとしたら、こんな感じです。
.heading_bg_mark{
position:relative;
}
.heading_bg_mark{
position:absolute;
content: '';
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
background:url(画像のパス/vk-mark-bk.png) no-repeat center center;
width: 95px;
height: 93px;
z-index:0;
}【?】ブロックのスタイルで付与されるクラス名をつけるのはダメなのか?
高度な設定の追加CSSクラスに独自のクラス名を追加しましたが、h2についてるスタイルのクラス名ではいけないのか?と思うかもしれません。
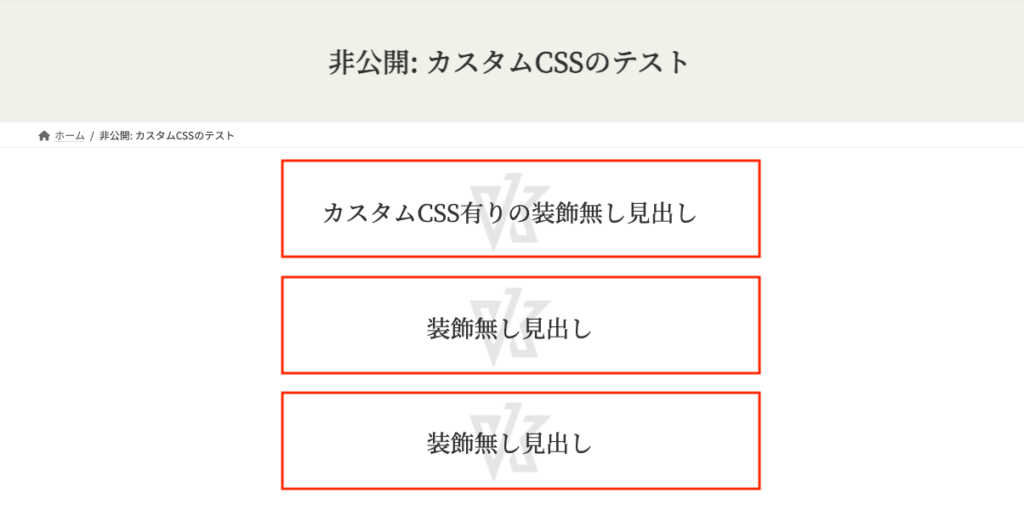
例:見出しのスタイルが装飾無しですとクラス名に .is-style-vk-heading-plain がつきますので、このクラス名にも書けますが、ページ内にあるすべてのスタイルが装飾無しに指定している見出しにCSSが影響します。


以上が使い方の説明になります。
selector と selector以外のセレクター、それぞれの特徴を理解しながらぜひご活用ください!
CSSカスタマイズ
CSSに関しては以下のページをご参照ください。
カスタムCSS設定
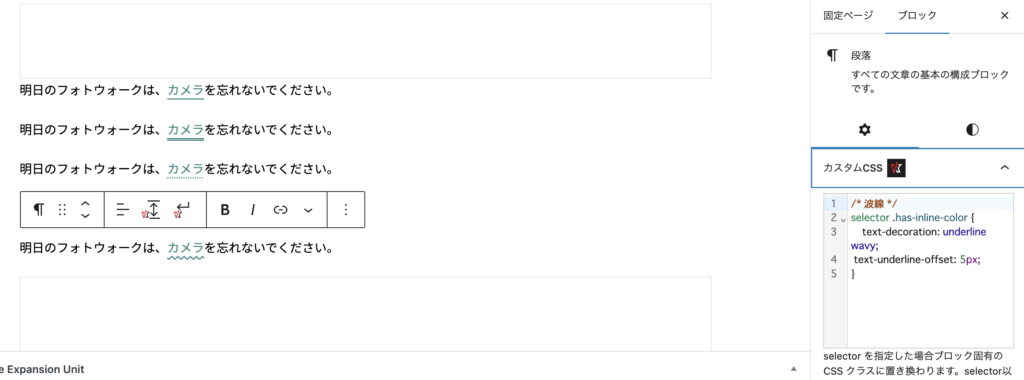
カスタムCSSを設定しているブロックは、識別しやすくするために、以下のような表示となります。

この識別表示を非表示にしたい場合は、【設定】>【VK Blocks】のカスタムCSS設定で、「エディタにカスタムCSS識別表示を表示する」をオフにし、変更を保存してください。