
「VK Simple Copy Block」 は、WordPressサイトでよく使うブロックパターンを自分で管理する場合に、ブロックパターンをまるっとコピーできる機能がついたボタンを追加できる便利なプラグインです。
このプラグインを有効化すると、ブロックエディタ対応のWordPressの編集画面で「VK Simple Copy Block」ブロックを呼び出せるようになります。そして、自動挿入されるコピーターゲットブロックの中に、コピー対象となるあなたがデザインしたブロックパターン(ブロックの組み合わせ、色や余白の設定、CSSを含んだデザインパーツ)を設置すれば完成です。「コピーボタン」のテキストや色や余白の編集をはじめ、便利な設定も備わっています。
デザイン向けのブログ記事を作成したり、顧客専用のブロックパターン集を作成することもできますので、使い方はいろいろありますね!
WordPress.org 公式ディレクトリ掲載プラグインですので、今すぐ無料でご利用いただけます。
※注意: 再利用ブロック、同期ブロックなどでは利用できません。
使用事例
例えば、自分のWordPressサイトで、以下のような記事を作成することができます。
コピペで簡単!現場で使える見出しパターン24選!(CSS解説つき)
コピペで簡単!現場で使える枠線ボックスを使ったアラートブロックパターン8選!
VK Simple Copy Block の使い方
ブロックを設置
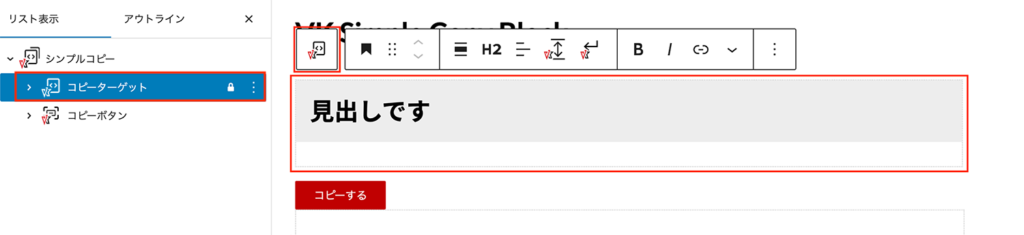
コピーターゲットブロック
ブロックパターンを入れる
コピーターゲットブロックは、コピー対象のブロックをいれるブロックです。
コピーターゲットの中にデザインしたブロックパターン(色や余白の設定、CSSを含んだデザインパーツ)をいれます。
今回は見出しブロックの中に、背景色と余白を入れました。
基本的にはこれだけで、コピーボタンを押したらコピーターゲットの中の内容をコピーして貼り付けできます。あとは細かい装飾なども設定できます。

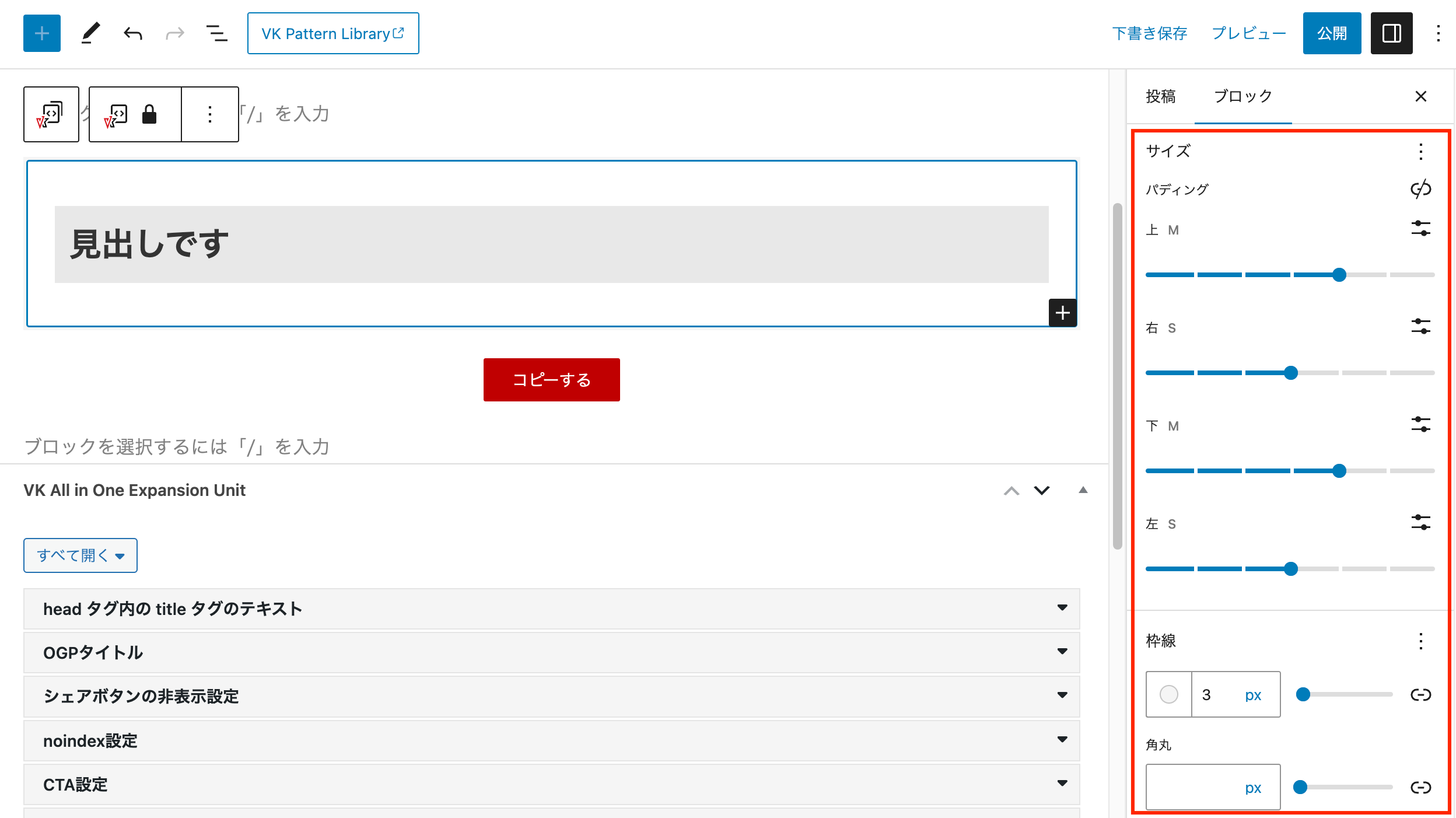
パディングと枠線の設定
コピーターゲットにはターゲットだとわかりやすいように、枠線、角丸やパディングを設置できます。

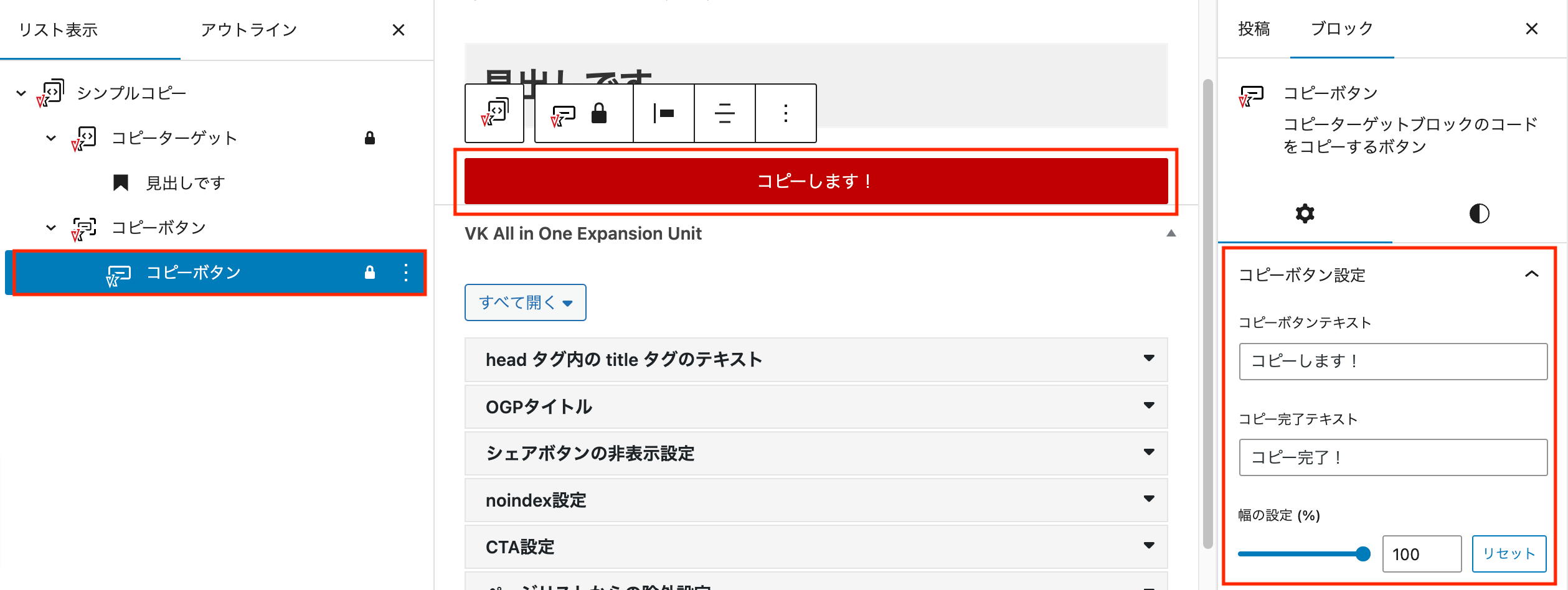
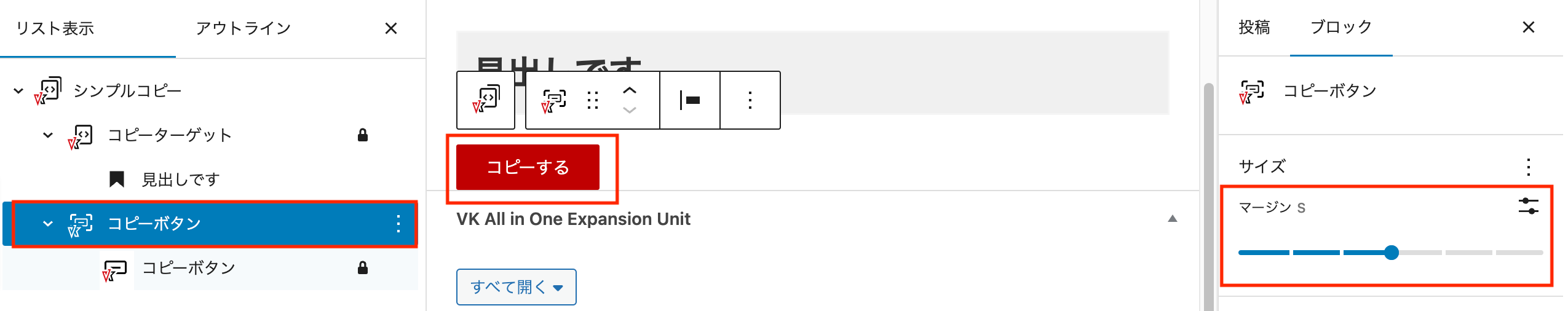
コピーボタン
マージン
コピーボタンは、コピーターゲットブロックのコードをコピーするボタンです。
親のコピーボタンにはマージンが設定できます。

コピーボタン設定
コピーボタンテキストとコピー完了テキストをお好みのテキストに変更できるのと、幅の設定 (%)もできます。
ボタンの幅を横いっぱいに広げたい場合は100%で簡単に変えられます。
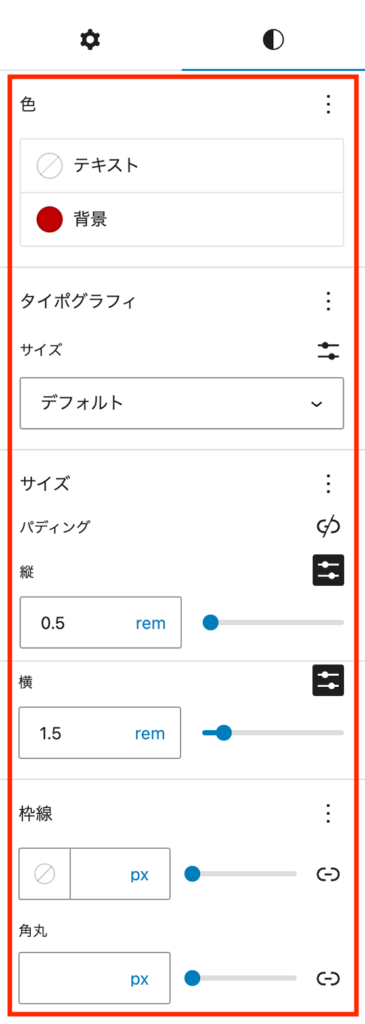
コピーボタン設定のタブをスタイルに切り替えると、ボタンの色(テキスト、背景)テキストサイズ、パディング、枠線、角丸が自由に変えられます。
サイトのデザインに合わせて調整してみてください。
よくある質問
-
他社のWordPressテーマとの互換性や相性などはありますか?
-
弊社で他社テーマと組み合わせての検証はしておりませんが、基本的にはどのテーマでも問題なく動作する想定です。
ダウンロード
公式ディレクトリに登録済みですので管理画面から直接インストールしてご利用ください。