検索結果ページの表示に関する設定です。
検索元のフォームを表示
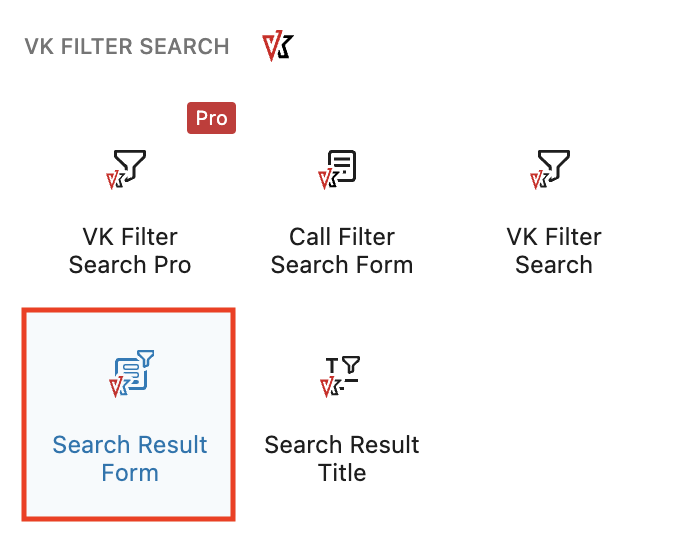
X-T9 などのブロックテーマで検索結果ページに検索元のフォームを表示させるには、Search Result Form ブロックを使用します。
Lightning などのクラシックテーマでは基本的にこのブロックは不要ですが、使用できるケースもあります。詳しくは、クラシックテーマの場合 をご参照ください。

ブロックテーマの場合
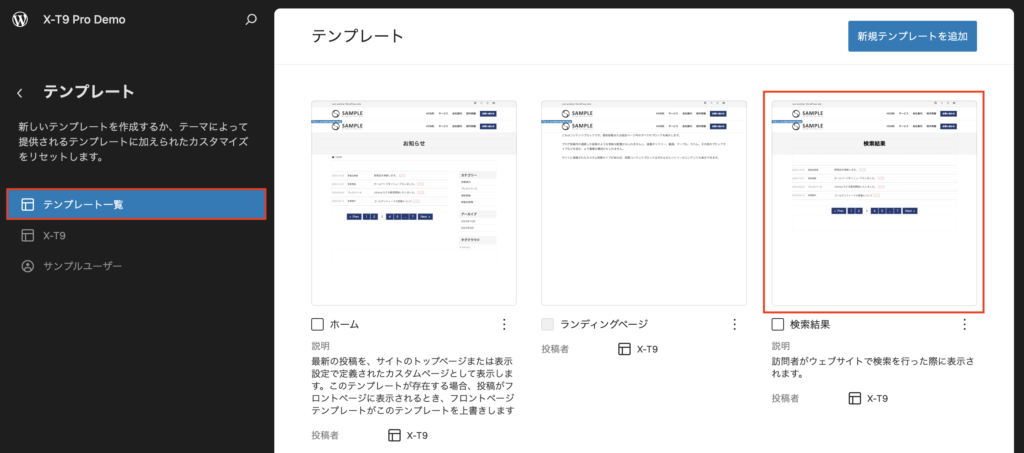
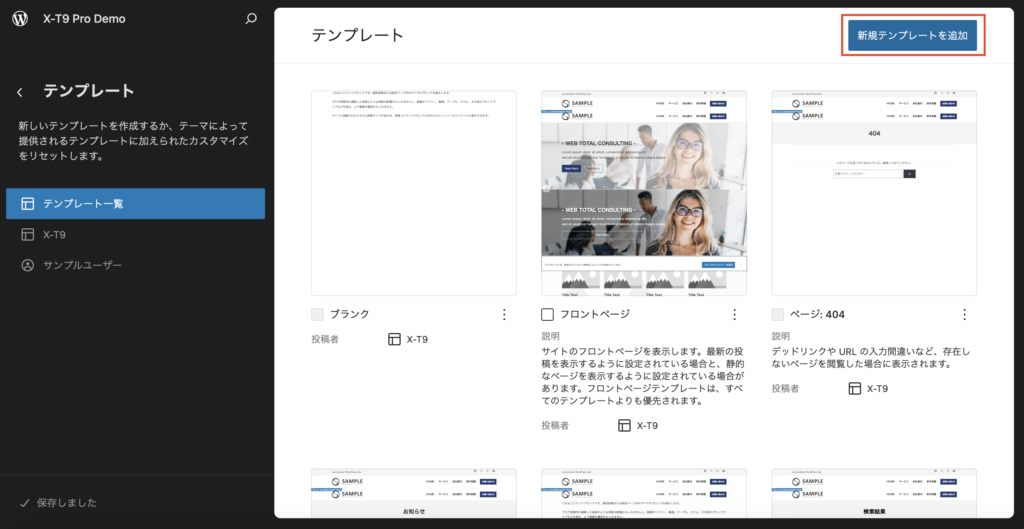
検索結果ページや投稿タイプのアーカイブページに検索元のフォームを表示させるには、該当するテンプレートへ Search Result Form ブロックの設置が必要です。
以下は、ブロックテーマ X-T9 で検索結果ページに検索元のフォームを表示させる手順です。
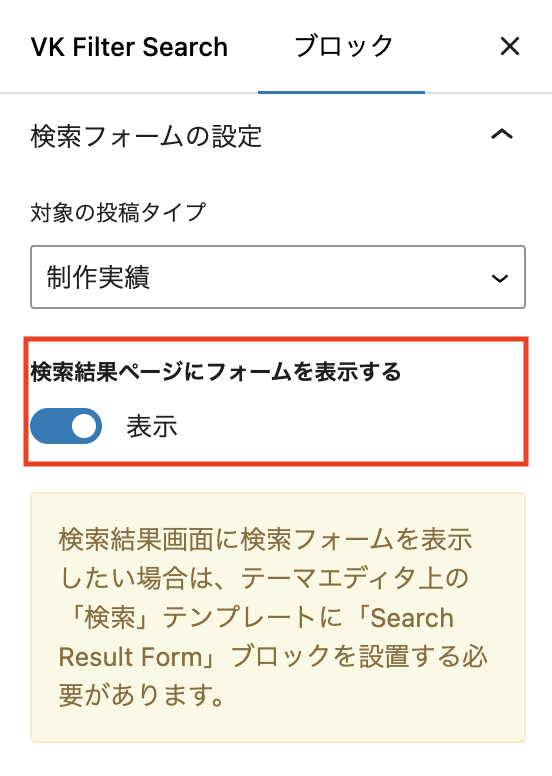
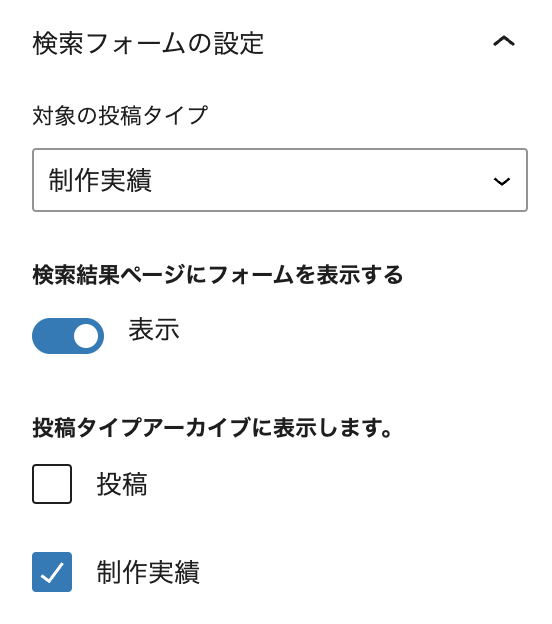
[検索元のフォーム]「検索結果ページにフォームを表示する」を指定
作成・登録した検索フォームの編集画面で、VK Filter Search Pro ブロックの「検索結果ページにフォームを表示する」を指定します。

クラシックテーマの場合
検索元の VK Filter Search Pro ブロック で「検索結果ページにフォームを表示する」に指定すると、特定のフックの位置(一般的には検索結果の投稿一覧の上)に検索元のフォームが自動的に表示されます。そのため、Search Result Form ブロックを配置する必要はありません。

しかし、自動的に表示される場所ではなく、サイドバーなどの任意のウィジェットエリアに検索元のフォームを表示したい時は、以下のように設定することで可能です。
- 検索元のフォーム:「検索結果ページにフォームを表示する」を無効にする
- ウィジェットエリア:Search Result Form ブロックを配置して「検索元のフォームを常に表示」を有効にする
検索条件を文字列で表示
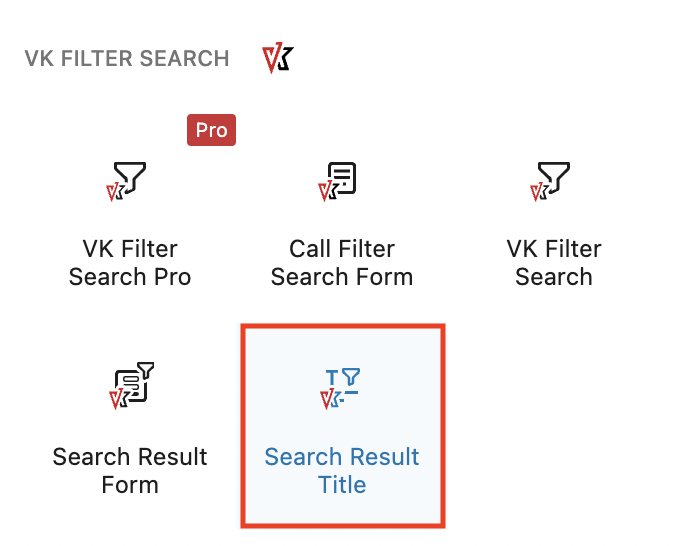
検索結果ページに検索条件を文字列で表示させたい時は、Search Result Title ブロックを使用します。主にブロックテーマで使用します。

カスタムフィールドには対応していませんので、カスタムフィールド検索の検索条件は表示されません。
クラシックテーマの場合
Lightning などのクラシックテーマの場合、以下の記事で解説している「検索結果ページに現在の検索条件を文字列で表示する」をご参照ください。
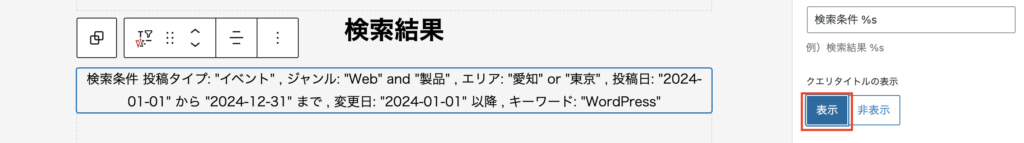
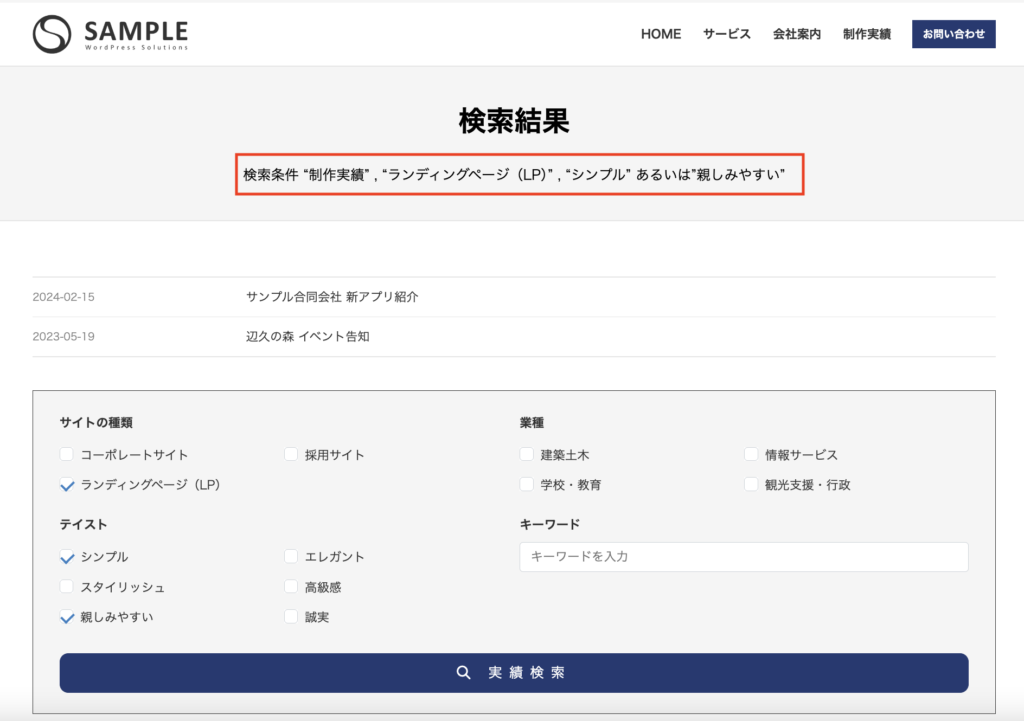
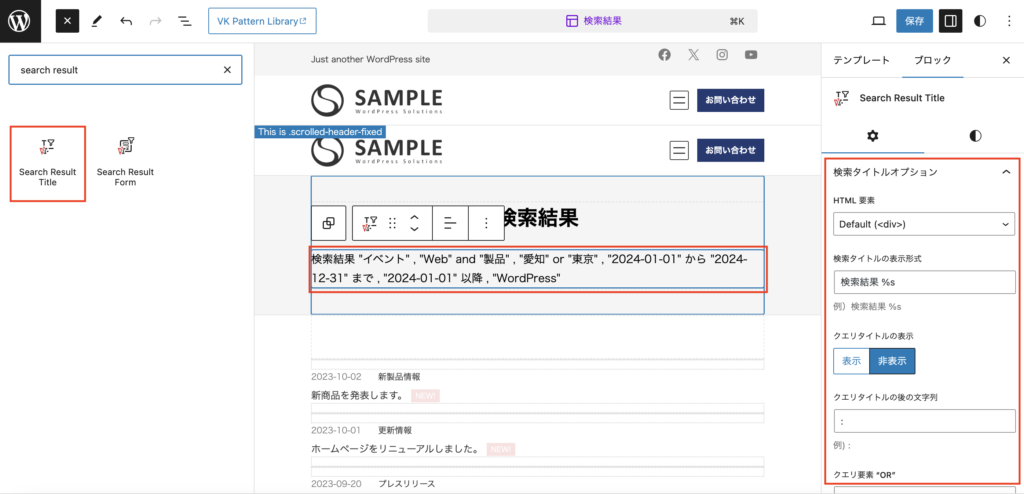
たとえば、ブロックテーマ X-T9 を利用していて、以下のようにページタイトル「検索結果」の下に検索した際の検索条件を表示させたいとします。

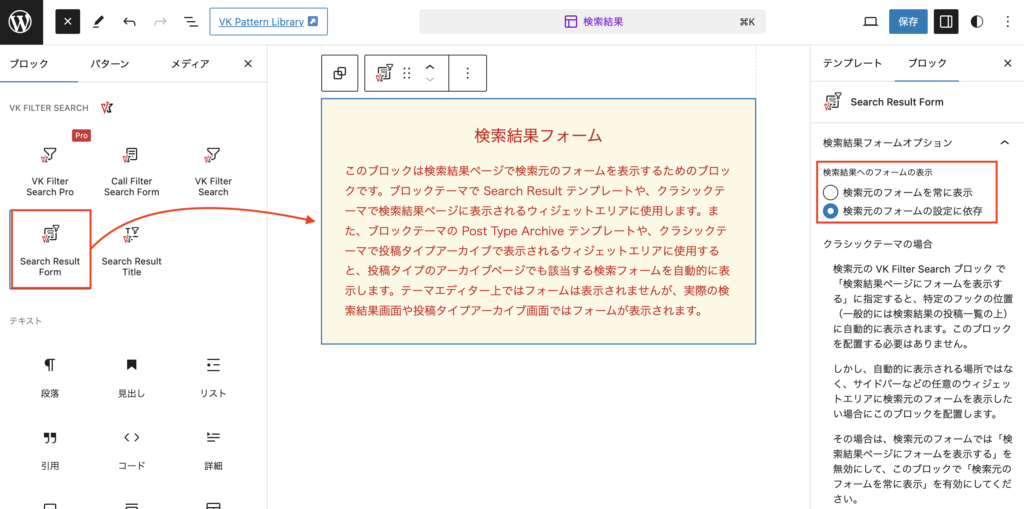
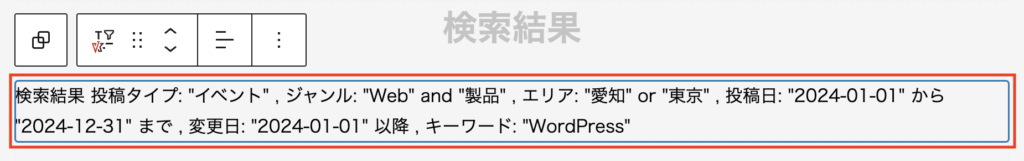
検索結果テンプレートの編集画面を開いて、Search Result Title ブロックを挿入します。
デフォルトでは、以下のようなダミーの内容が編集画面上に表示されます。

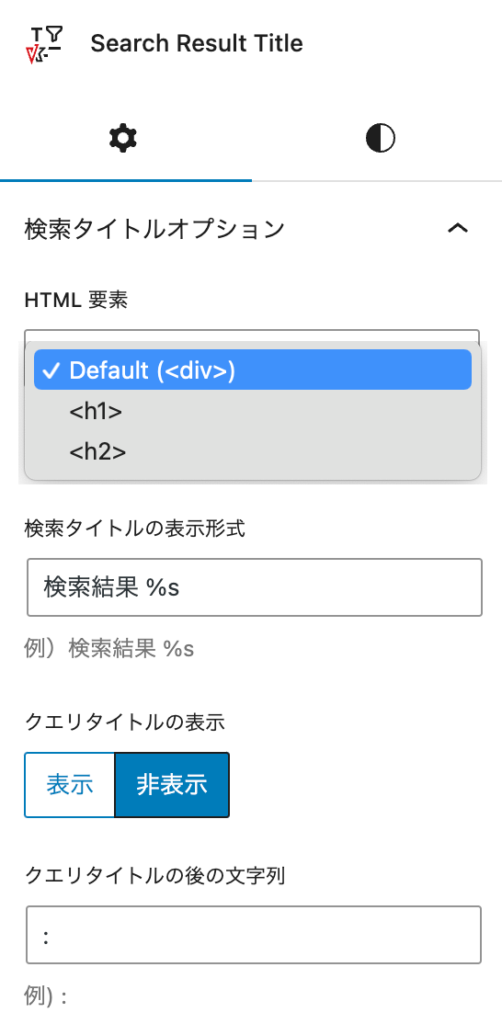
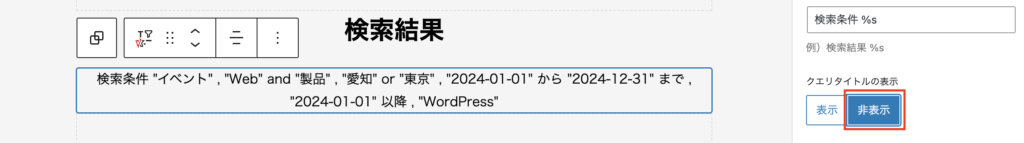
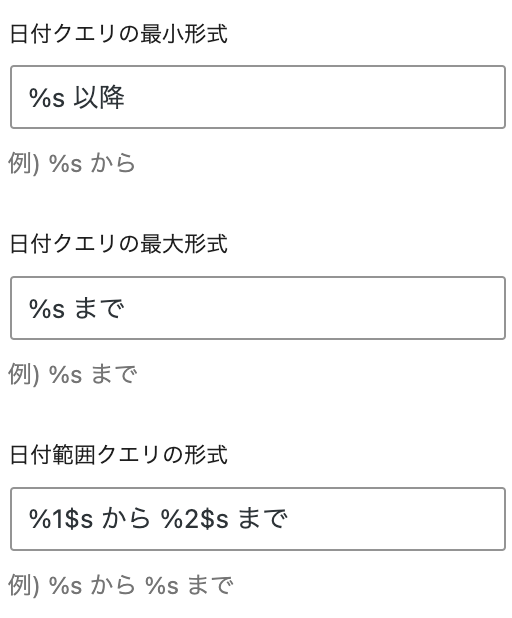
設定サイドバーのパネル「検索タイトルオプション」では、表示させたい文字列の変更などができます。

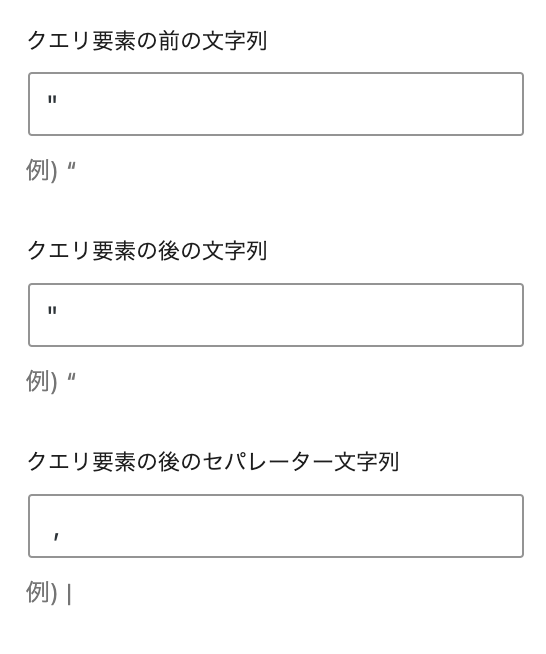
- クエリ要素の前(後)の文字列:ほかの文字列に変更できます。
- クエリ要素の後のセパレーター文字列:ほかの文字列に変更できます。
検索結果の件数を表示
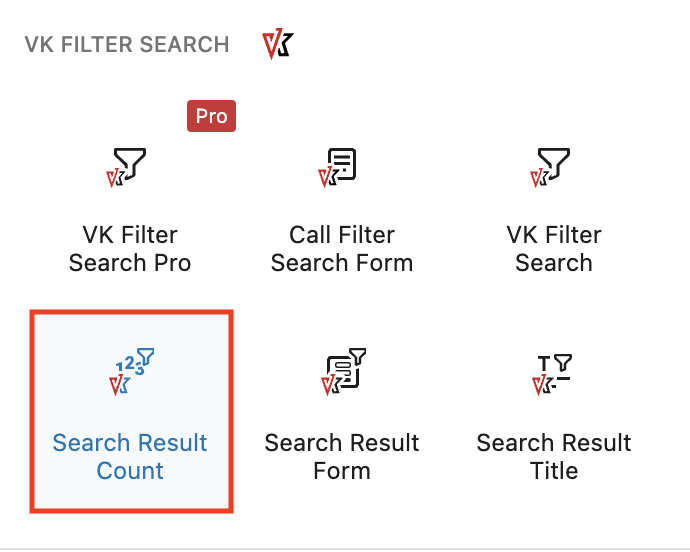
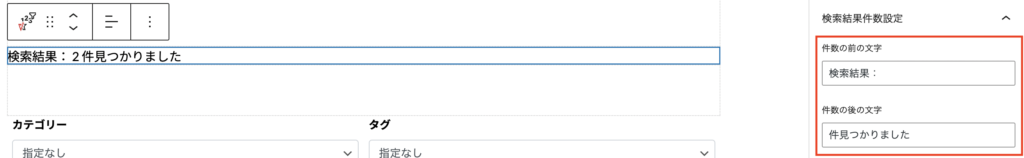
検索結果ページに該当件数を表示させたい時は、Search Result Count ブロックを使用します。

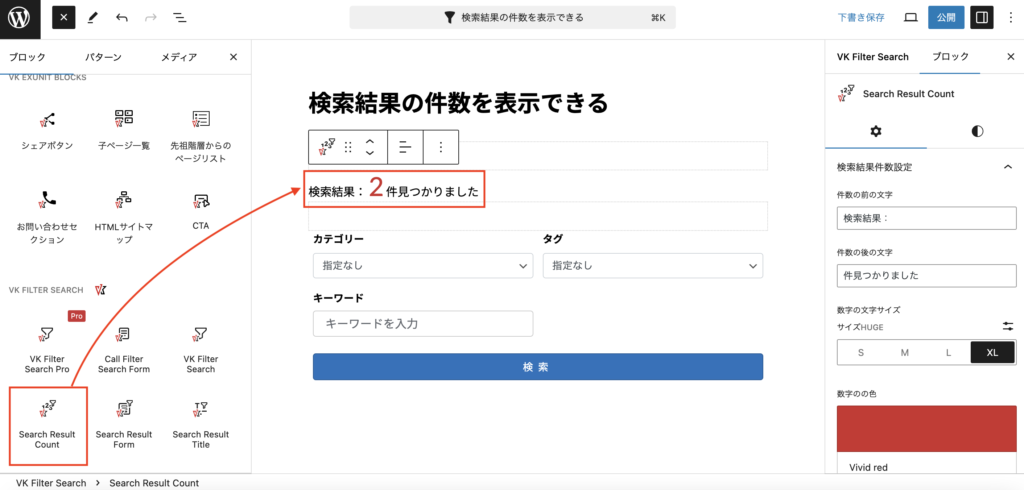
たとえば、検索フォームの上部に検索結果の件数を表示させるには、検索フォームを作成する編集画面にて、Search Result Count ブロックを挿入します。

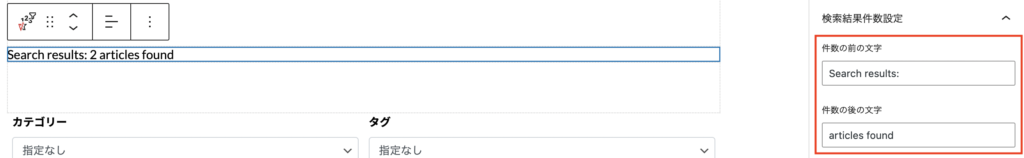
件数の前と後の文字を件数結果: 件見つかりましたなどのように自由に編集してください。


作成した検索フォームをページやテンプレートに呼び出すには、Call Filter Search Form ブロックを使いますが、その際の編集画面には Search Result Count ブロックは表示されない仕様となっています。

フロント側の実際の検索結果画面にて件数の表示をご確認ください。